使用CSS实现三栏自适应布局(两边宽度固定,中间自适应)
2018-03-12 09:25
956 查看
所谓三列自适应布局指的是两边定宽,中间block宽度自适应。一类是基于position传统的实现,一类是基于css3新特性弹性盒模型布局实现。 1. 基于传统的position和margin等属性进行布局 这里也分为三种方法,分别为绝对定位法,圣杯布局,自身浮动法。
[html] view plain copy<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>layout_box</title>
<link rel="stylesheet" type="text/css" href="../css/layout_box.css">
</head>
<body>
<h3>实现三列宽度自适应布局</h3>
<div id = "left">我是左边</div>
<div id = "right">我是右边</div>
<div id = "center">我是中间</div>
</body>
</html>
css代码:
plain copyhtml,body{ margin: 0px;width: 100%; }
h3{height: 100px;margin:20px 0 0;}
#left,#right{width: 200px;height: 200px; background-color: #ffe6b8;position: absolute;top:120px;}
#left{left:0px;}
#right{right: 0px;}
#center{margin:2px 210px ;background-color: #eee;height: 200px; }
该法布局的好处,三个div顺序可以任意改变。不足是 因为绝对定位,所以如果页面上还有其他内容,top的值需要小心处理,最好能够对css样式进行一个初始化,就像在上面例子中加了一个标题,如果不对样式进行初始化,则两边和中间的值会对不齐。 另外,随着浏览器窗口缩小,小于200px的时候,会发生压缩。结果如图,可以看到中间栏宽度随着屏幕大小伸缩。
<div id = "left_self">我是左边</div>
<div id = "right_self">我是右边</div>
<div id = "center_self">我是中间</div>
css代码:[css] view plain copy#left_self,#right_self{ width: 200px;height: 200px; background-color: #ffe6b8 }
#left_self {float: left;}
#right_self{float: right;}
#center_self{margin: 0 210px;height: 200px; background-color: #a0b3d6}
该布局法的好处是受外界影响小,但是不足是 三个元素的顺序,center一定要放在最后,这是和绝对定位不一样的地方,center占据文档流位置,所以一定要放在最后,左右两个元素位置没有关系。当浏览器窗口很小的时候,右边元素会被击倒下一行。
<div id = "wrap">
<div id = "center"></div>
</div>
<div id = "left_margin"></div>
<div id = "right_margin"></div>
CSS代码:[css] view plain copy#wrap{ width: 100%;height: 100px; background-color: #fff;float: left;}
#wrap #center{ margin:0 210px; height: 100px;background-color: #ffe6b8; }
#left_margin,#right_margin{ float: left;width: 200px;height: 100px;background-color: darkorange }
#left_margin {margin-left: -100%; background-color: lightpink}
#right_margin{margin-left: -200px;}
该方法在网站布局中非常常见,也是面试常考点,优点是三栏相互关联,有一定的抗性。需要注意的是,布局中间部分一定要放在前面,左右顺序不限制。对于left快的margin负值一定要等于wrap的宽度。三种方法实现三栏网页宽度自适应布局方法见下图。

2 , css3新特性 在外围包裹一层div,设置为display:flex;中间设置flex:1;但是盒模型默认紧紧挨着,可以使用margin控制外边距。代码:[html] view plain copy<div id = "box">
<div id = "left_box"></div>
<div id = "center_box"></div>
<div id = "right_box"></div>
</div>
css样式:[css] view plain copy#box{width:100%;display: flex; height: 100px;margin: 10px;}
#left_box,#right_box{width: 200px;height: 100px; margin: 10px; background-color: lightpink}
#center_box{ flex:1; height: 100px;margin: 10px; background-color: lightgreen}
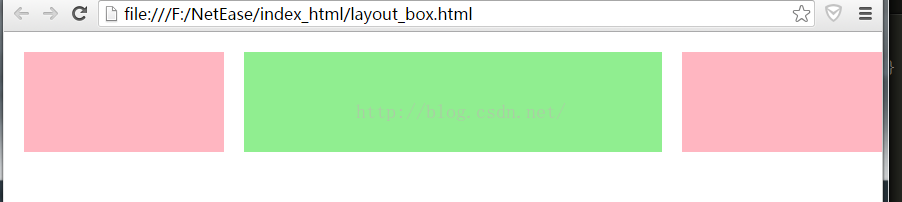
注意: center一定要放到中间。效果图如下:

css布局还有很多其他特性,下一步准备研究清楚浮动,再研究position、和display属性。
1).绝对定位法
绝对定位法原理是将左右两边使用absolute定位,因为绝对定位使其脱离文档流,后面的center会自然流动到他们上面,然后使用margin属性,留出左右元素的宽度,既可以使中间元素自适应屏幕宽度。 代码如下:文档代码:[html] view plain copy<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>layout_box</title>
<link rel="stylesheet" type="text/css" href="../css/layout_box.css">
</head>
<body>
<h3>实现三列宽度自适应布局</h3>
<div id = "left">我是左边</div>
<div id = "right">我是右边</div>
<div id = "center">我是中间</div>
</body>
</html>
css代码:
plain copyhtml,body{ margin: 0px;width: 100%; }
h3{height: 100px;margin:20px 0 0;}
#left,#right{width: 200px;height: 200px; background-color: #ffe6b8;position: absolute;top:120px;}
#left{left:0px;}
#right{right: 0px;}
#center{margin:2px 210px ;background-color: #eee;height: 200px; }
该法布局的好处,三个div顺序可以任意改变。不足是 因为绝对定位,所以如果页面上还有其他内容,top的值需要小心处理,最好能够对css样式进行一个初始化,就像在上面例子中加了一个标题,如果不对样式进行初始化,则两边和中间的值会对不齐。 另外,随着浏览器窗口缩小,小于200px的时候,会发生压缩。结果如图,可以看到中间栏宽度随着屏幕大小伸缩。
2).使用自身浮动法
自身浮动法的原理就是使用对左右使用分别使用float:left和float:right,float使左右两个元素脱离文档流,中间元素正常在正常文档流中,使用margin指定左右外边距对其进行一个定位。 HTML代码:[html] view plain copy<h3>使用自身浮动法定位</h3><div id = "left_self">我是左边</div>
<div id = "right_self">我是右边</div>
<div id = "center_self">我是中间</div>
css代码:[css] view plain copy#left_self,#right_self{ width: 200px;height: 200px; background-color: #ffe6b8 }
#left_self {float: left;}
#right_self{float: right;}
#center_self{margin: 0 210px;height: 200px; background-color: #a0b3d6}
该布局法的好处是受外界影响小,但是不足是 三个元素的顺序,center一定要放在最后,这是和绝对定位不一样的地方,center占据文档流位置,所以一定要放在最后,左右两个元素位置没有关系。当浏览器窗口很小的时候,右边元素会被击倒下一行。
3). 圣杯布局
圣杯布局的原理是margin负值法。使用圣杯布局首先需要在center元素外部包含一个div,包含div需要设置float属性使其形成一个BFC,并设置宽度,并且这个宽度要和left块的margin负值进行配合,具体原理参考这里。这里对圣杯布局解释特别详细。实现代码:HTML文档: [html] view plain copy<h3>使用margin负值法进行布局</h3><div id = "wrap">
<div id = "center"></div>
</div>
<div id = "left_margin"></div>
<div id = "right_margin"></div>
CSS代码:[css] view plain copy#wrap{ width: 100%;height: 100px; background-color: #fff;float: left;}
#wrap #center{ margin:0 210px; height: 100px;background-color: #ffe6b8; }
#left_margin,#right_margin{ float: left;width: 200px;height: 100px;background-color: darkorange }
#left_margin {margin-left: -100%; background-color: lightpink}
#right_margin{margin-left: -200px;}
该方法在网站布局中非常常见,也是面试常考点,优点是三栏相互关联,有一定的抗性。需要注意的是,布局中间部分一定要放在前面,左右顺序不限制。对于left快的margin负值一定要等于wrap的宽度。三种方法实现三栏网页宽度自适应布局方法见下图。

2 , css3新特性 在外围包裹一层div,设置为display:flex;中间设置flex:1;但是盒模型默认紧紧挨着,可以使用margin控制外边距。代码:[html] view plain copy<div id = "box">
<div id = "left_box"></div>
<div id = "center_box"></div>
<div id = "right_box"></div>
</div>
css样式:[css] view plain copy#box{width:100%;display: flex; height: 100px;margin: 10px;}
#left_box,#right_box{width: 200px;height: 100px; margin: 10px; background-color: lightpink}
#center_box{ flex:1; height: 100px;margin: 10px; background-color: lightgreen}
注意: center一定要放到中间。效果图如下:

css布局还有很多其他特性,下一步准备研究清楚浮动,再研究position、和display属性。
相关文章推荐
- 使用CSS实现三栏自适应布局(两边宽度固定,中间自适应)
- 使用CSS实现三栏自适应布局--两边宽度固定,中间自适应
- 使用CSS实现三栏自适应布局(两边宽度固定,中间自适应)
- 使用CSS实现三栏自适应布局(两边宽度固定,中间自适应)
- CSS实现左右栏宽度固定中间栏宽度变化且各栏高度自适应背景色不同的三栏布局
- CSS实现自适应高度布局:头部底部固定,中间自适应铺满屏幕剩余高度,中间盒子里左盒子固定右盒子自适应宽度
- 前端经典面试题之CSS实现三栏布局,左右宽度固定,中间宽度自适应
- CSS三栏布局——中间固定两边自适应宽度
- 记一道css面试题 : 三栏布局两边宽度固定,中间宽度自适应,并且布局随屏幕大小改变。
- 纯CSS实现三列布局(两边固定,中间自适应)
- CSS自适应布局(包括两边宽度固定中间宽度自适应与中间宽度固定两边宽度自适应)
- CSS三栏布局(两边固定中间自适应宽度)的方法
- CSS布局:三栏布局,中间栏固定宽度,左右两边自适应
- 纯CSS实现三列布局(两边固定,中间自适应)
- CSS三栏布局探讨——中间固定宽度两边自适应宽度
- CSS三栏布局(两边固定中间自适应宽度)的方法
- DIV+CSS实现两边固定宽度,中间自适应宽度
- CSS三栏布局——中间固定两边自适应宽度
- html中散列布局的实现,中间自适应大小,两边固定宽度
- CSS三栏布局(两边固定中间自适应宽度)的方法
