ReactNative中SectionList组件
2018-03-08 21:40
363 查看
一个简单sectionlist的实现
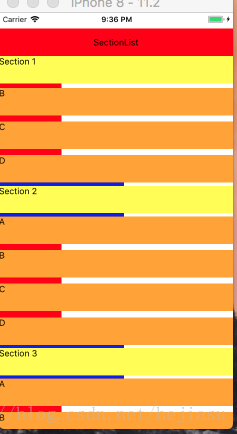
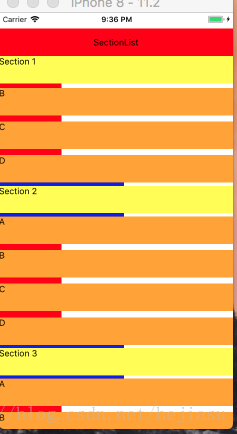
效果

代码实现:
效果

代码实现:
import React, { Component } from 'react';
import {
AppRegistry,
View,
Text,
SectionList,
TouchableOpacity,
StyleSheet,
} from 'react-native';
var Diemnsions = require('Dimensions');
var width = Diemnsions.get('window').width;
const arr = [
{key: 'Section 1', data: [{title: 'A'},{title: 'B'},{title: 'C'},{title: 'D'}]},
{key: 'Section 2', data: [{title: 'A'},{title: 'B'},{title: 'C'},{title: 'D'}]},
{key: 'Section 3', data: [{title: 'A'},{title: 'B'},{title: 'C'},{title: 'D'}]},
{key: 'Section 4', data: [{title: 'A'},{title: 'B'},{title: 'C'},{title: 'D'}]},
{key: 'Section 5', data: [{title: 'A'},{title: 'B'},{title: 'C'},{title: 'D'}]},
{key: 'Section 6', data: [{title: 'A'},{title: 'B'},{title: 'C'},{title: 'D'}]},
];
export default class App10 extends Component {
constructor(props) {
super(props);
}
render() {
return (
<View style={{ flex: 1 }}>
<View style = {style.titleStyle}>
<Text>SectionList</Text>
</View>
<SectionList
renderSectionHeader={this.sectionShow}
renderItem={this.cellShow}
sections={arr}
keyExtractor={(item, index) => (index)}
//组的分割线
SectionSeparatorComponent= {()=><View style={{height:5,width:200,backgroundColor:'blue'}}/>}
//cell的分割线
ItemSeparatorComponent = {()=><View style={{height:10,width:100,backgroundColor:'red'}}/>}
ListHeaderComponent = {<View style={{alignItems:'center',
justifyContent:'center',height:64,width:width,backgroundColor:'purple'}}><Text>头部</Text></View>}
ListFooterComponent = {<View style={{alignItems:'center',
justifyContent:'center',height:64,width:width,backgroundColor:'purple'}}><Text>尾部</Text></View>}
numColumns = {3}
columnWrapperStyle={{borderWidth:10,backgroundColor:'black',paddingLeft:20}}/>
</View>
);
}
sectionShow = (info) => {
return <Text style={{height:44,backgroundColor:'yellow',}}>{info.section.key}</Text>
}
cellShow = (info) => {
return <Text style={{height:44,backgroundColor:'orange'}}>{info.item.title}</Text>
}
}
const style = StyleSheet.create({
titleStyle:{
marginTop:25,
height:44,
backgroundColor:'red',
alignItems:'center',
justifyContent:'center'
}
})
相关文章推荐
- ReactNative之FlatList组件使用方法总结
- react-native---rn中的列表组件(FlatList)
- react-narive-picker+ sectionList高性能的分组列表组件+webview
- react-native-swipe-list-view侧滑删除组件使用
- ReactNative SectionList使用详解
- react-native-swipe-list-view侧滑删除组件使用
- react-native 侧滑组件 react-native-swipe-list-view
- React-Native新列表组件FlatList和SectionList学习 | | 联动列表实现
- ReactNative中FlatList(ListView已过期)组件
- React-Native SectionList使用
- react-native SectionList的使用
- React-Native新列表组件FlatList和SectionList学习 | | 联动列表实现
- React-native FlatList 组件的下拉刷新onEndReached异常
- react native SectionList 使用详解
- 一起来点React Native——常用组件之TextInput
- react native中需要rnpm link的组件
- React Native学习-调取摄像头第三方组件:react-native-image-picker
- React Native之ViewPagerAndroid 组件
- 【原】东方耀REACT-NATIVE学习42,ios日期组件 DatePickerIOS
- 【React Native开发】React Native控件之ListView组件解说以及最齐全实例(19)
