css利用margin外部尺寸实现等高布局经典案例
2018-03-08 18:05
686 查看
我们可能会有一个这样的需求:
两个板块并排排列,分别有内容,当任意一个内容增加总的高度也增加
如图所示:
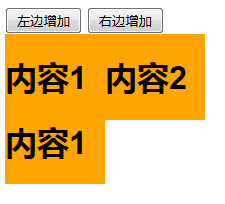
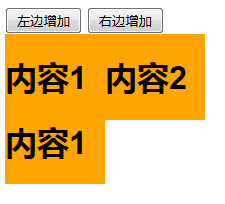
我们正常的块状标签排列时候是这样的:

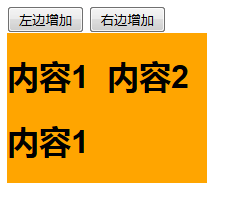
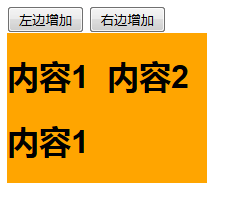
通过属性margin设置后:

下面直接上代码:
html部分:<div class="wrap">
<div class="left">
<h1>内容1</h1>
<h1>内容1</h1>
</div>
<div class="right">
<h1>内容2</h1>
</div>
</div>css部分:.wrap{
overflow: hidden;
}
.left,.right{
width:100px;
background: orange;
float: left;
margin-bottom: -9999px;
padding-bottom: 9999px;
}原理就是通过margin-bottom向上9999px;然后再用padding-bottom向下9999px抵消,通过父标签设置overflow:hidden隐藏内容超出区域就能实现
注意:此方法适用于块状标签,行内标签可以设置display:block;变为块状标签
本文演示地址:http://www.zj1024.com/item/technology/widget/margin.html
两个板块并排排列,分别有内容,当任意一个内容增加总的高度也增加
如图所示:
我们正常的块状标签排列时候是这样的:

通过属性margin设置后:

下面直接上代码:
html部分:<div class="wrap">
<div class="left">
<h1>内容1</h1>
<h1>内容1</h1>
</div>
<div class="right">
<h1>内容2</h1>
</div>
</div>css部分:.wrap{
overflow: hidden;
}
.left,.right{
width:100px;
background: orange;
float: left;
margin-bottom: -9999px;
padding-bottom: 9999px;
}原理就是通过margin-bottom向上9999px;然后再用padding-bottom向下9999px抵消,通过父标签设置overflow:hidden隐藏内容超出区域就能实现
注意:此方法适用于块状标签,行内标签可以设置display:block;变为块状标签
本文演示地址:http://www.zj1024.com/item/technology/widget/margin.html
相关文章推荐
- CSS利用padding和margin正负相消实现多列等高
- 利用margin实现等高布局
- 利用div+css实现几种经典布局的详解,样式以及代码!
- CSS 经典案例 两列布局 左固定 右自适应 高度自适应
- 关于利用js实现css切换布局视图的方法
- Java Web 2.2.3 案例——利用CSS对注册页面实现修饰(2)
- CSS display:table属性用法- 轻松实现了三栏等高布局
- 利用HTML和CSS实现常见的布局
- 利用HTML和CSS实现常见的布局
- css布局之负margin妙用及其他实现
- CSS实现三列DIV等高布局
- div+css使用padding样式和!important标记实现Firefox和IE6处理带float样式的margin尺寸上的兼容
- 11.两种简单DIV+Css布局形式的实现案例
- 两列等高布局 padding+margin的负值 CSS布局奇淫技巧之-多列等高
- 利用css中的em实现弹性页面布局
- 纯CSS实现三列DIV等高布局
- 利用css实现两列等高的方法
- 双飞翼布局----利用float和margin实现双飞翼布局
- css利用display:box简单快速实现垂直多列布局
- CSS实现经典三栏布局(两侧定宽,中间自适应)
