实现Angular注入$location获取与修改页面URL
2018-03-08 09:37
429 查看
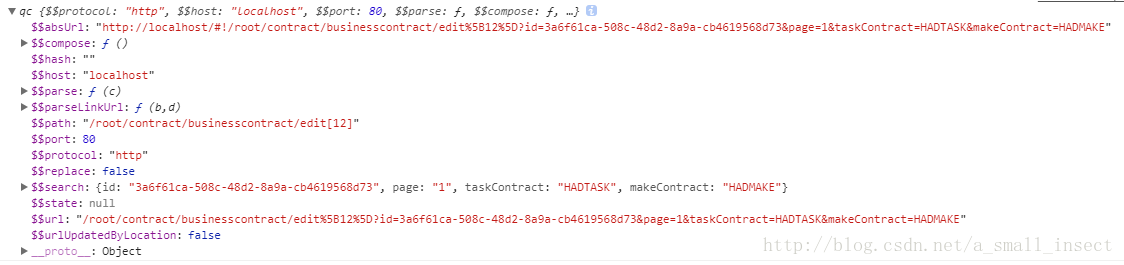
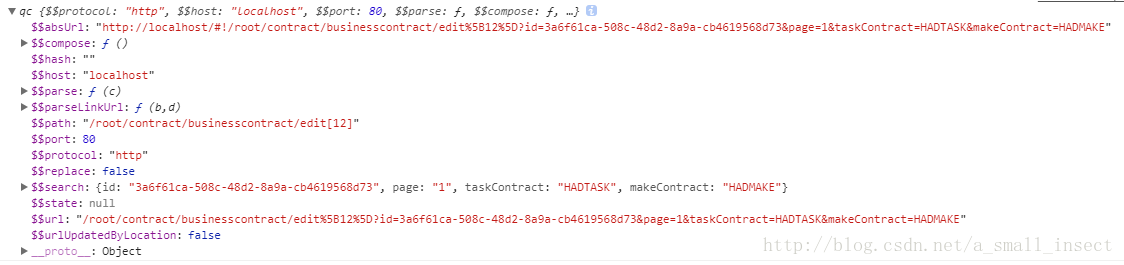
先展示下我的完整路径: http://localhost/#!/root/contract/businesscontract/edit%5B12%5D?id=3a6f61ca-508c-48d2-8a9a-cb4619568d73&page=1&taskContract=HADTASK&makeContract=HADMAKE 先打印出$location,如下图

获取URL相关内容://查看$location的内容
var all = $location;
console.log(all)
//1.获取当前完整的url路径
var absUrl = $location.absUrl();
console.log(absUrl)
///输出内容:http://localhost/#!/root/contract/businesscontract/edit%5B12%5D?id=3a6f61ca-508c-48d2-8a9a-cb4619568d73&page=1&taskContract=HADTASK&makeContract=HADMAKE
//2.获取当前url的哈希值
var hash = $location.hash()
console.log(hash)
//输出内容:''
//3.获取主机名
var host = $location.host();
console.log(host)
//输出内容:localhost
//4. 获取当前url的子路径(也就是当前url#后面的内容,不包括参数)
var path = $location.path()
console.log(path)
//输出内容:/root/contract/businesscontract/edit[12]
//5.获取当前url的端口
var port = $location.port();
console.log(port)
//输出内容:80
//6.获取当前url的协议
var protocol = $location.protocol();
console.log(protocol)
//输出内容:http
//7.获取当前url的参数的序列化json对象
var search = $location.search();
console.log(search)
//输出内容:{id: "3a6f61ca-508c-48d2-8a9a-cb4619568d73", page: "1", taskContract: "HADTASK", makeContract: "HADMAKE"}
//8. 获取当前url路径(当前url#后面的内容,包括参数和哈希值):
var url = $location.url();
console.log(url)
//输出内容:/root/contract/businesscontract/edit%5B12%5D?id=3a6f61ca-508c-48d2-8a9a-cb4619568d73&page=1&taskContract=HADTASK&makeContract=HADMAKE修改URL内容://1.修改url的子路径部分:
$location.url('/testUrl');
console.log(url)
//输出内容:http://localhost/#!/testUrl
//2.修改url的参数部分
//第一个参数表示url参数的属性名
$location.search('id', '123')
// 结果:http://localhost/#!/root/contract/businesscontract/edit%5B12%5D?id=123&page=1&taskContract=HADTASK&makeContract=HADMAKE
//第二个参数是该属性名的属性值,如果是已有属性名,则修改,如果不是已有属性,则新增
$location.search('name', 'test')
// 结果: http://localhost/#!/root/contract/businesscontract/edit%5B12%5D?id=123&page=1&taskContract=HADTASK&makeContract=HADMAKE&name=test
//3.一次性修改多个参数
$location.search({
id: '666',
taskContract: 'abc'
})
//结果:http://localhost/#!/root/contract/businesscontract/edit%5B12%5D?id=666&taskContract=abc
//4.第一个值表示url参数的属性名,如果是已有属性名,则删除该属性,如果不是已有属性,那就等于没改过
$location.search('id', null)
//结果:http://localhost/#!/root/contract/businesscontract/edit%5B12%5D?page=1&taskContract=HADTASK&makeContract=HADMAKE
//5.修改url的哈希值部分
$location.hash('testhash');
//目前我的页面测试路径找不到报错了
//6.修改替换url的哈希值部分
$location.path('/testreplace').replace()
//结果:http://localhost/#!/testreplace?taskContract=abc#testhash

获取URL相关内容://查看$location的内容
var all = $location;
console.log(all)
//1.获取当前完整的url路径
var absUrl = $location.absUrl();
console.log(absUrl)
///输出内容:http://localhost/#!/root/contract/businesscontract/edit%5B12%5D?id=3a6f61ca-508c-48d2-8a9a-cb4619568d73&page=1&taskContract=HADTASK&makeContract=HADMAKE
//2.获取当前url的哈希值
var hash = $location.hash()
console.log(hash)
//输出内容:''
//3.获取主机名
var host = $location.host();
console.log(host)
//输出内容:localhost
//4. 获取当前url的子路径(也就是当前url#后面的内容,不包括参数)
var path = $location.path()
console.log(path)
//输出内容:/root/contract/businesscontract/edit[12]
//5.获取当前url的端口
var port = $location.port();
console.log(port)
//输出内容:80
//6.获取当前url的协议
var protocol = $location.protocol();
console.log(protocol)
//输出内容:http
//7.获取当前url的参数的序列化json对象
var search = $location.search();
console.log(search)
//输出内容:{id: "3a6f61ca-508c-48d2-8a9a-cb4619568d73", page: "1", taskContract: "HADTASK", makeContract: "HADMAKE"}
//8. 获取当前url路径(当前url#后面的内容,包括参数和哈希值):
var url = $location.url();
console.log(url)
//输出内容:/root/contract/businesscontract/edit%5B12%5D?id=3a6f61ca-508c-48d2-8a9a-cb4619568d73&page=1&taskContract=HADTASK&makeContract=HADMAKE修改URL内容://1.修改url的子路径部分:
$location.url('/testUrl');
console.log(url)
//输出内容:http://localhost/#!/testUrl
//2.修改url的参数部分
//第一个参数表示url参数的属性名
$location.search('id', '123')
// 结果:http://localhost/#!/root/contract/businesscontract/edit%5B12%5D?id=123&page=1&taskContract=HADTASK&makeContract=HADMAKE
//第二个参数是该属性名的属性值,如果是已有属性名,则修改,如果不是已有属性,则新增
$location.search('name', 'test')
// 结果: http://localhost/#!/root/contract/businesscontract/edit%5B12%5D?id=123&page=1&taskContract=HADTASK&makeContract=HADMAKE&name=test
//3.一次性修改多个参数
$location.search({
id: '666',
taskContract: 'abc'
})
//结果:http://localhost/#!/root/contract/businesscontract/edit%5B12%5D?id=666&taskContract=abc
//4.第一个值表示url参数的属性名,如果是已有属性名,则删除该属性,如果不是已有属性,那就等于没改过
$location.search('id', null)
//结果:http://localhost/#!/root/contract/businesscontract/edit%5B12%5D?page=1&taskContract=HADTASK&makeContract=HADMAKE
//5.修改url的哈希值部分
$location.hash('testhash');
//目前我的页面测试路径找不到报错了
//6.修改替换url的哈希值部分
$location.path('/testreplace').replace()
//结果:http://localhost/#!/testreplace?taskContract=abc#testhash
相关文章推荐
- Angular 通过注入 $location 获取与修改当前页面URL
- Angular 通过注入 $location 获取与修改当前页面URL
- Angular 通过注入 $location 获取与修改当前页面URL的实例
- AngularJS 通过 $location 获取与修改当前页面URL
- angular url参数获取,修改以及端口获取等
- yii2获取登录前的页面url地址--电脑和微信浏览器上的实现以及yii2相关源码的学习
- 通过window.location.search获取页面url传递的参数
- 页面跳转传参:参数过长(cookie,url , AngularJs controller 传参实现)
- dom4j来解析xml,通过URL获取服务器端返回的字符串,java swing 实现的页面
- location和window.open的小结--(获取url里的各种玩意以及页面)
- js通过Location实现访问Url,重定向,刷新页面
- 在Wordpress的文章页面获取上一页及下一页的链接URL地址,实现通过键盘的前进后退键进行翻页
- DedeCms获取当前页面URL地址的实现方法
- 获取当前页面url中的参数 coffeescript+node.js+angular
- window.location 的常用属性(获取当前页面的url)
- [置顶] react页面获取url中输入的值并呈现(通过doit函数实现)
- 转载: js jquery 获取当前页面的url,获取frameset中指定的页面的url(有修改)
- 【java web】通过jquery实现在页面不刷新的情况下获取并修改value属性
- 切换导航标签实现当前标签颜色改变以及利用js如何准确获取当前页面url网址信息
- 通过修改location来实现兄弟frame间的页面跳转
