Cesium开发实践(二)模拟多架飞机飞行
2018-03-08 00:46
387 查看
版权声明:本文为博主原创文章,未经博主允许不得转载。 http://blog.csdn.net/HobHunter/article/details/74987709 目录(?)[+] 今天在看官网Demo的时候,看到一个关于时间轴的例子,正巧之前一直想做一个飞机飞行的例子,正愁不知道弄,现在有思路,赶紧乘热打铁。
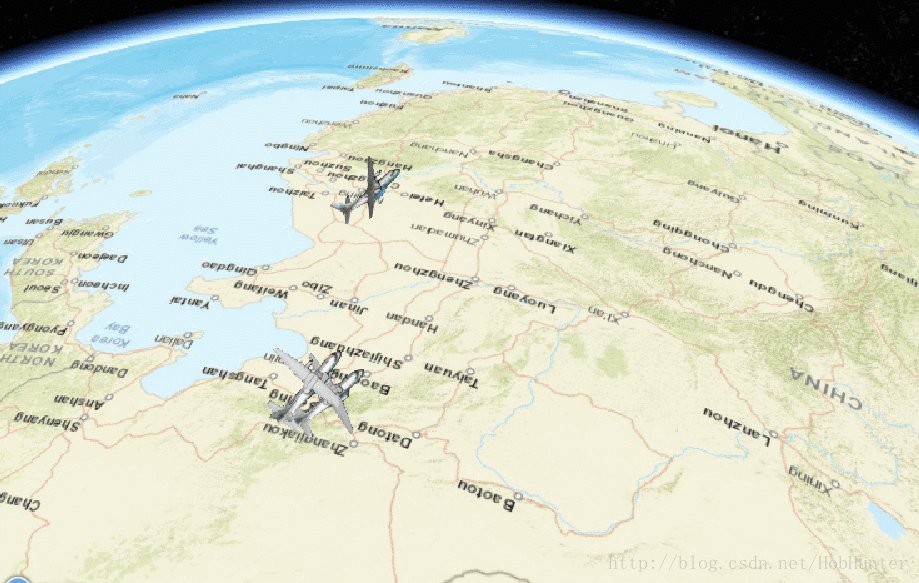
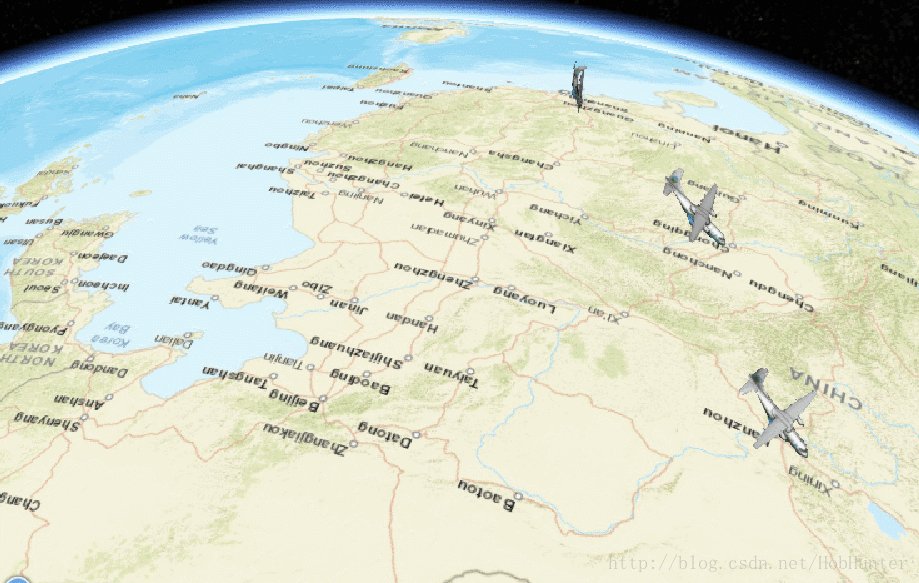
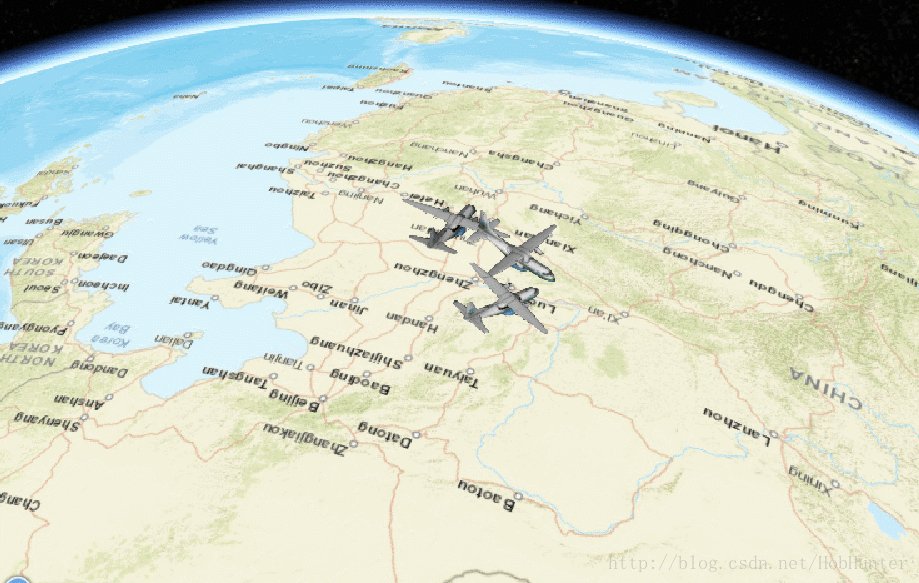
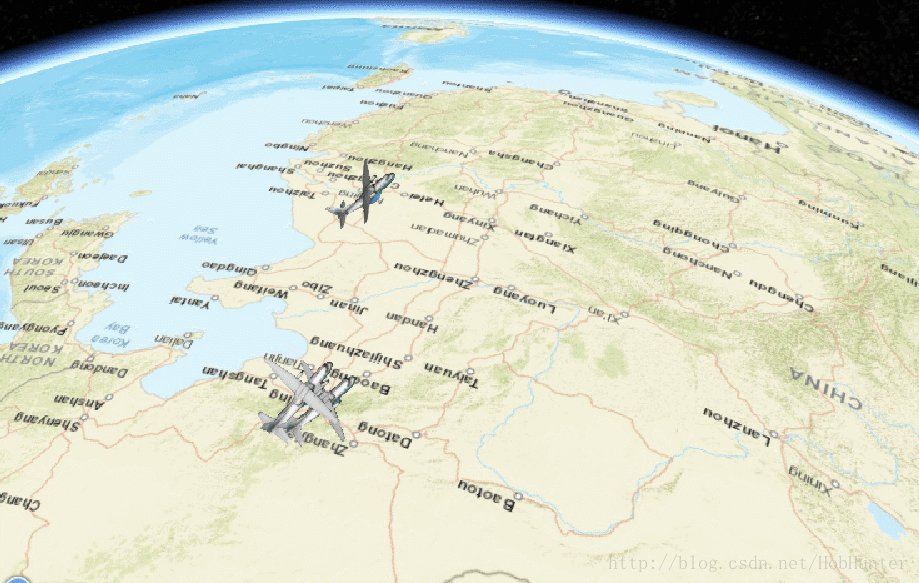
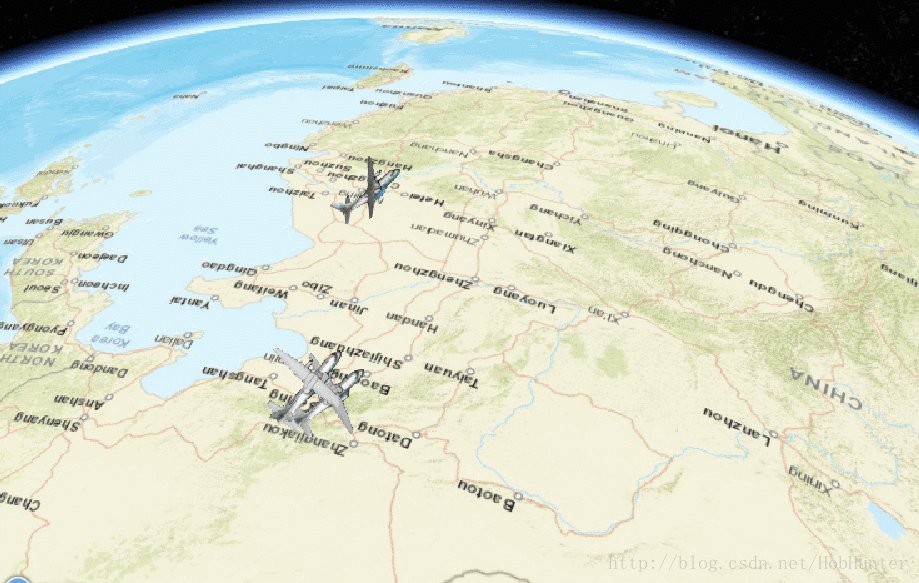
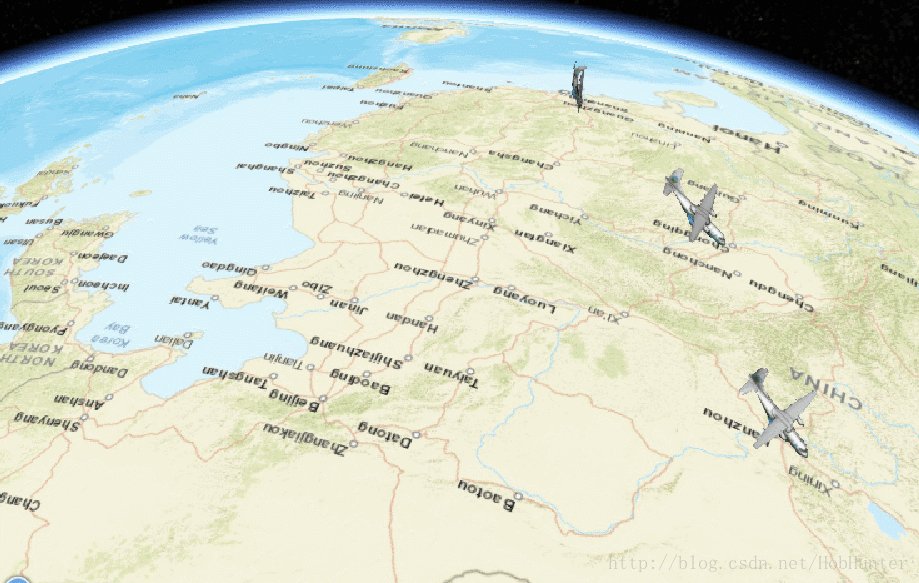
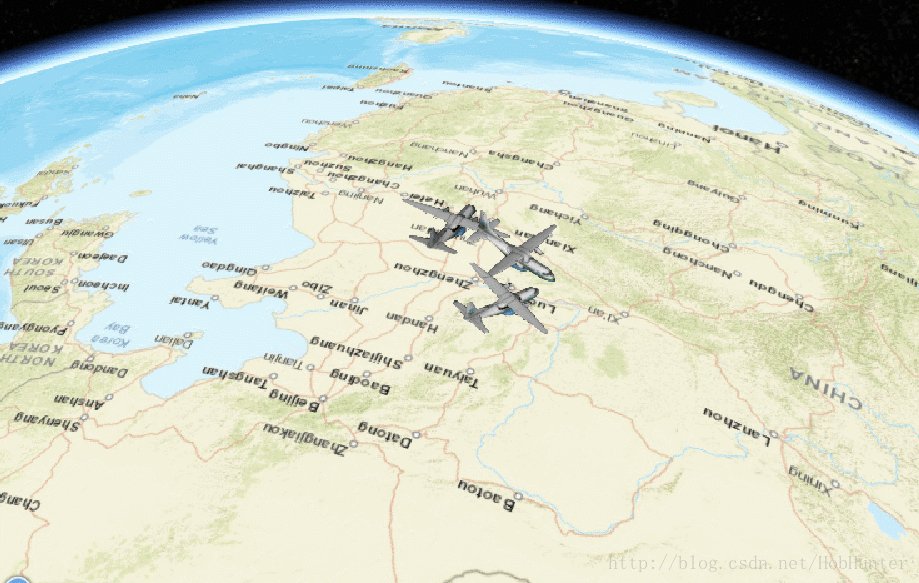
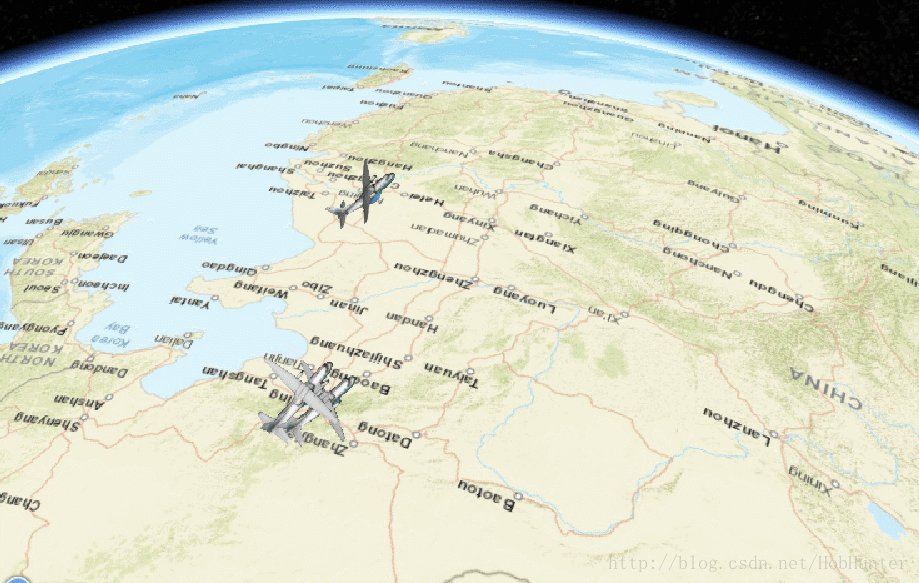
先看下实现的效果图:

虽然有点瑕疵,但是效果还是可以的。核心就是利用之前说的时间轴来实现,理解掌握这个后就好办了。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
因为没有真实数据,就用假的来代替了,坐标点是从百度地图上拾取的。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
先看下实现的效果图:

虽然有点瑕疵,但是效果还是可以的。核心就是利用之前说的时间轴来实现,理解掌握这个后就好办了。
初始化
<body>
<div id="cesiumDemo"></div>
<script type="text/javascript">
let view = new Cesium.Viewer('cesiumDemo', {
baseLayerPicker: false,
imageryProvider: new Cesium.ArcGisMapServerImageryProvider({
url: 'http://server.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer'
}),
// 阴影是否被太阳投射
shadows: true
});
// 启用地球照明
view.scene.globe.enableLighting = true;
// 数据
let data = [];
data[0] = [{longitude:116.405419, dimension:39.918034, height:0, time:0},{longitude:116.2821, dimension:39.918145, height:0, time:40},{longitude:115.497402, dimension:39.344641, height:70000, time:100},{longitude:107.942392, dimension:29.559967, height:70000, time:280}, {longitude:106.549265, dimension:29.559967, height:0, time:360}];
data[1] = [{longitude:116.405419, dimension:39.918034, height:0, time:0},{longitude:117.034586, dimension:39.881202, height:0, time:40},{longitude:116.340088, dimension:38.842224, height:70000, time:100},{longitude:113.489176, dimension:23.464017, height:70000, time:280}, {longitude:113.262084, dimension:23.13901, height:0, time:360}];
data[2] = [{longitude:118.838979, dimension:32.073514, height:0, time:0},{longitude:118.438838, dimension:32.03777, height:0, time:40},{longitude:117.802406, dimension:31.91231, height:70000, time:100},{longitude:104.043645, dimension:35.993845, height:70000, time:280}, {longitude:101.807224, dimension:36.660972, height:0, time:360}];
</script>
</body>12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
因为没有真实数据,就用假的来代替了,坐标点是从百度地图上拾取的。
设置时间轴时间
// 起始时间 let start = Cesium.JulianDate.fromDate(new Date(2017,7,11)); // 结束时间 let stop = Cesium.JulianDate.addSeconds(start, 360, new Cesium.JulianDate()); // 设置始时钟始时间 view.clock.startTime = start.clone(); // 设置时钟当前时间 view.clock.currentTime = start.clone(); // 设置始终停止时间 view.clock.stopTime = stop.clone(); // 时间速率,数字越大时间过的越快 view.clock.multiplier = 10; // 时间轴 view.timeline.zoomTo(start,stop); // 循环执行 view.clock.clockRange = Cesium.ClockRange.LOOP_STOP;1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
添加坐标到时间轴
/**
* 计算飞行
* @param source 数据坐标
* @returns {SampledPositionProperty|*}
*/
function computeFlight(source) {
// 取样位置 相当于一个集合
let property = new Cesium.SampledPositionProperty();
for(let i=0; i<source.length; i++){
let time = Cesium.JulianDate.addSeconds(start, source[i].time, new Cesium.JulianDate);
let position = Cesium.Cartesian3.fromDegrees(source[i].longitude, source[i].dimension, source[i].height);
// 添加位置,和时间对应
property.addSample(time, position);
}
return property;
}12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
添加模型
for(let j=0; j<data.length; j++){
let property = computeFlight(data[j]);
// 添加模型
let planeModel = view.entities.add({
// 和时间轴关联
availability : new Cesium.TimeIntervalCollection([new Cesium.TimeInterval({
start : start,
stop : stop
})]),
position: property,
// 根据所提供的速度计算点
orientation: new Cesium.VelocityOrientationProperty(property),
// 模型数据
model: {
uri: '../Apps/SampleData/models/CesiumAir/Cesium_Air.glb',
minimumPixelSize:128
}
});
}12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
完整代码
<body>
<div id="cesiumDemo"></div>
<script type="text/javascript">
let view = new Cesium.Viewer('cesiumDemo', {
baseLayerPicker: false,
imageryProvider: new Cesium.ArcGisMapServerImageryProvider({
url: 'http://server.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer'
}),
// 阴影是否被太阳投射
shadows: true
});
// 启用地球照明
view.scene.globe.enableLighting = true;
let data = [];
data[0] = [{longitude:116.405419, dimension:39.918034, height:0, time:0},{longitude:116.2821, dimension:39.918145, height:0, time:40},{longitude:115.497402, dimension:39.344641, height:70000, time:100},{longitude:107.942392, dimension:29.559967, height:70000, time:280}, {longitude:106.549265, dimension:29.559967, height:0, time:360}];
data[1] = [{longitude:116.405419, dimension:39.918034, height:0, time:0},{longitude:117.034586, dimension:39.881202, height:0, time:40},{longitude:116.340088, dimension:38.842224, height:70000, time:100},{longitude:113.489176, dimension:23.464017, height:70000, time:280}, {longitude:113.262084, dimension:23.13901, height:0, time:360}];
data[2] = [{longitude:118.838979, dimension:32.073514, height:0, time:0},{longitude:118.438838, dimension:32.03777, height:0, time:40},{longitude:117.802406, dimension:31.91231, height:70000, time:100},{longitude:104.043645, dimension:35.993845, height:70000, time:280}, {longitude:101.807224, dimension:36.660972, height:0, time:360}];
// 起始时间
let start = Cesium.JulianDate.fromDate(new Date(2017,7,11));
// 结束时间
let stop = Cesium.JulianDate.addSeconds(start, 360, new Cesium.JulianDate());
// 设置始时钟始时间
view.clock.startTime = start.clone();
// 设置时钟当前时间
view.clock.currentTime = start.clone();
// 设置始终停止时间
view.clock.stopTime = stop.clone();
// 时间速率,数字越大时间过的越快
view.clock.multiplier = 10;
// 时间轴
view.timeline.zoomTo(start,stop);
// 循环执行
view.clock.clockRange = Cesium.ClockRange.LOOP_STOP;
for(let j=0; j<data.length; j++){
let property = computeFlight(data[j]);
// 添加模型
let planeModel = view.entities.add({
// 和时间轴关联
availability : new Cesium.TimeIntervalCollection([new Cesium.TimeInterval({
start : start,
stop : stop
})]),
position: property,
// 根据所提供的速度计算点
orientation: new Cesium.VelocityOrientationProperty(property),
// 模型数据
model: {
uri: '../Apps/SampleData/models/CesiumAir/Cesium_Air.glb',
minimumPixelSize:128
}
});
}
/**
* 计算飞行
* @param source 数据坐标
* @returns {SampledPositionProperty|*}
*/
function computeFlight(source) {
// 取样位置 相当于一个集合
let property = new Cesium.SampledPositionProperty();
for(let i=0; i<source.length; i++){
let time = Cesium.JulianDate.addSeconds(start, source[i].time, new Cesium.JulianDate);
let position = Cesium.Cartesian3.fromDegrees(source[i].longitude, source[i].dimension, source[i].height);
// 添加位置,和时间对应
property.addSample(time, position);
}
return property;
}
</script>
</body>
相关文章推荐
- Cesium开发实践(二)模拟多架飞机飞行
- Android开发实践一:计算器模拟
- 基于HTML5 Canvas的工控SCADA模拟飞机飞行
- 基于HTML5 Canvas的工控SCADA模拟飞机飞行
- cesiumjs开发实践(二) Viewer控件
- cesiumjs开发实践 (五)
- cesiumjs开发实践(三) 地图图层介绍
- cesiumjs开发实践 (六)
- cesiumjs开发实践(四) 地形介绍
- cesiumjs开发实践 (七)
- 基于HTML5 Canvas的工控SCADA模拟飞机飞行
- cesiumjs开发实践
- cesiumjs开发实践(五) 坐标变换
- cesiumjs开发实践(一) 简介、开发环境搭建
- cesiumjs开发实践 (一)
- Cesium开发实践(一)移动小车
- cesiumjs开发实践(六) CZML
- cesiumjs开发实践(七) 3D模型
- cesiumjs开发实践 (二)
- Cesium学习笔记(七):Demo学习(自由控制飞行的飞机)
