小程序开发笔记----本地环境以及块居中
2018-03-07 17:43
567 查看
之前对微信小程序也有过一些了解,最近有机会可以深入接触小程序,由于第一次彻底接触,过程中遇到许多的问题,如下做一些记录:
服务端用的是PHP语言。
首先是如何在本地环境下开发测试小程序:
其实很简单只需要勾选开发者工具中的一个按钮就好了,开发者工具可以预览效果,手机无法预览。
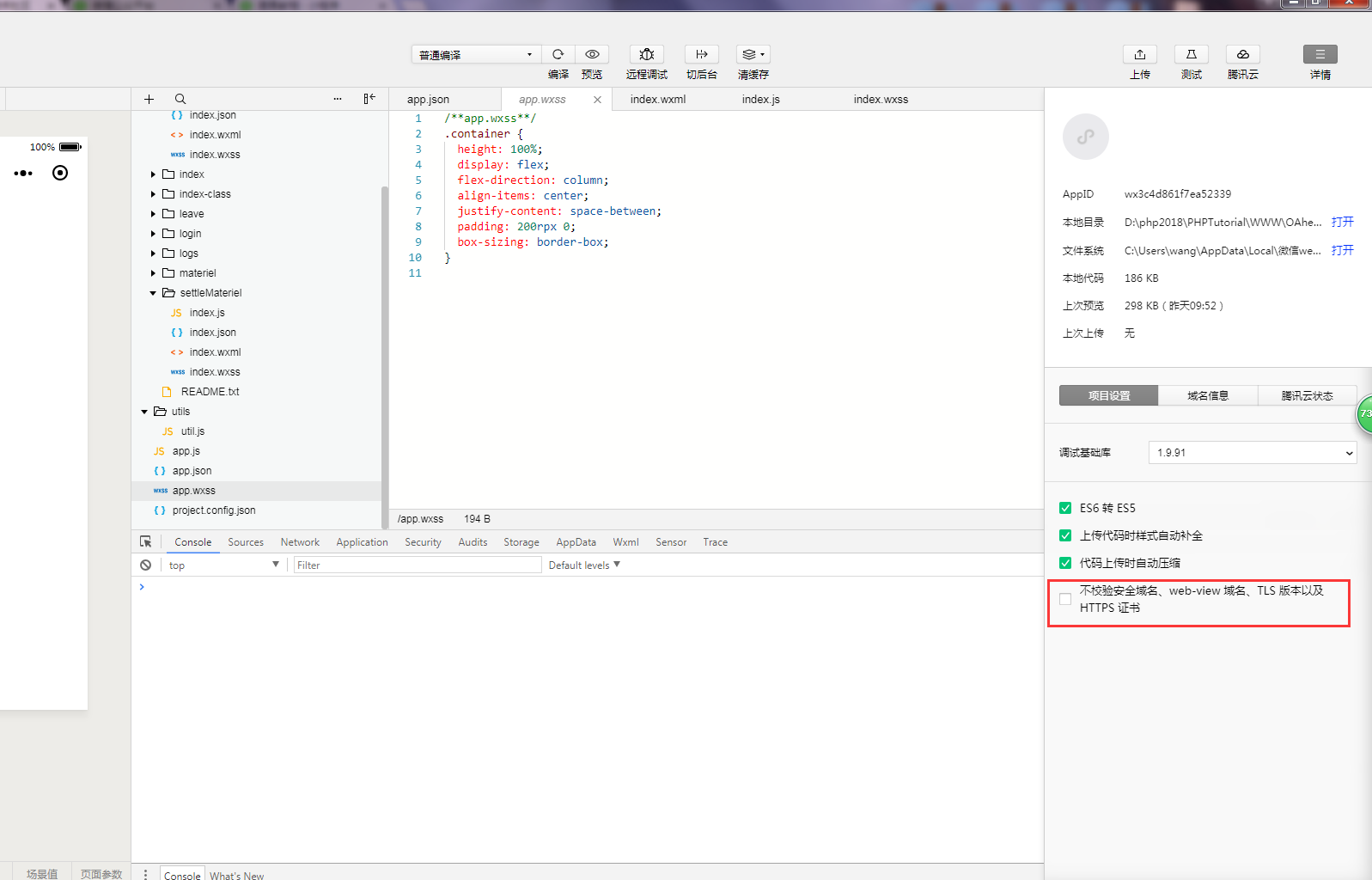
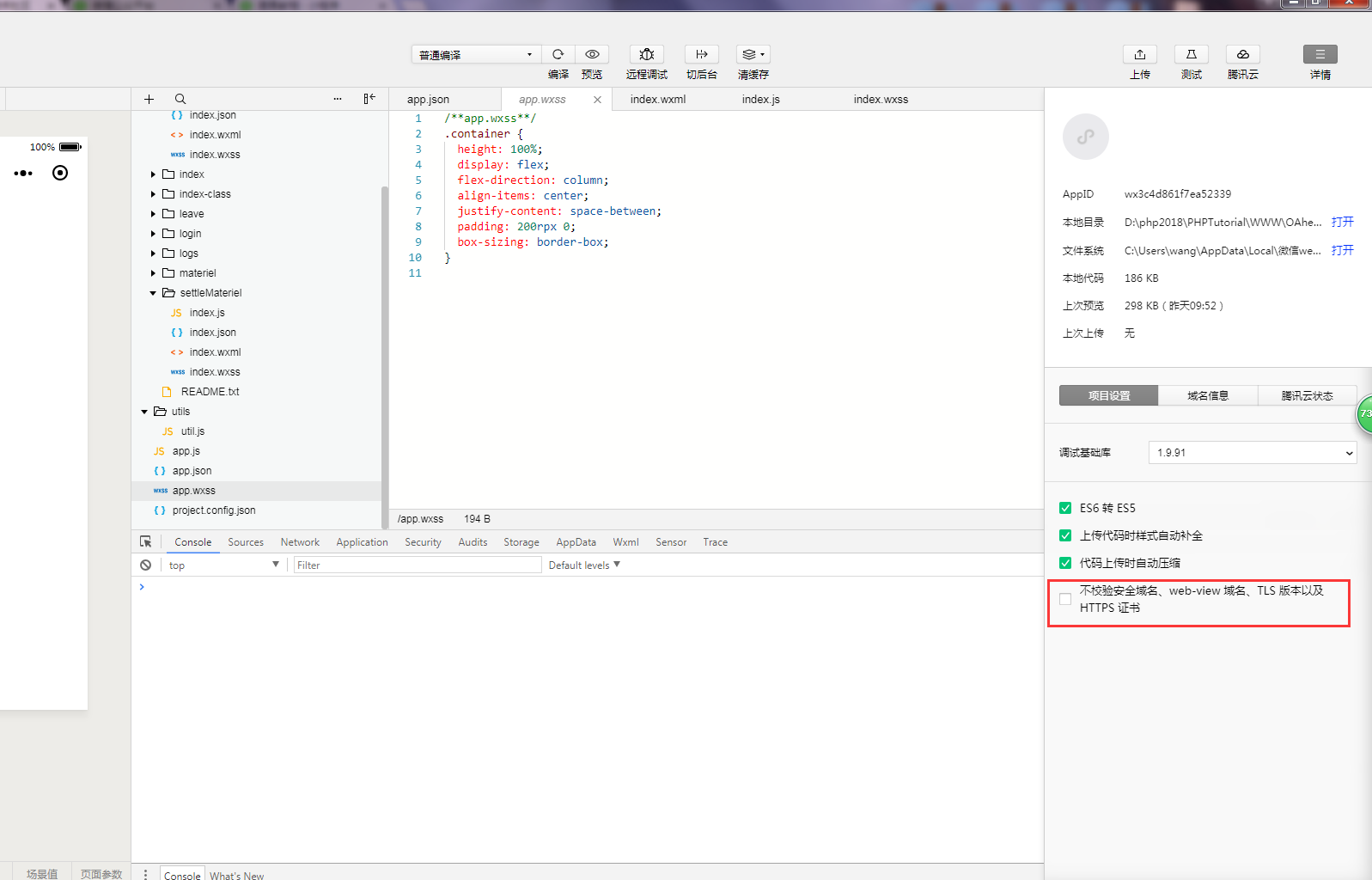
勾选如图红框的地方

之后在app.js中设置 data: {
localhost:"http://192.168.1.45"
},
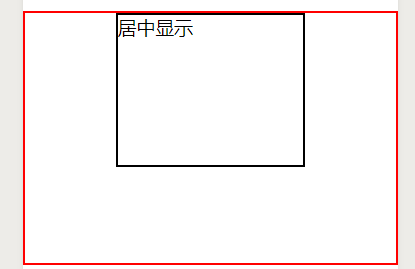
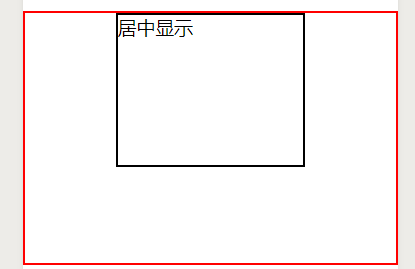
最后补充一点是在小程序前端布局的时候遇到一个块居中问题,在web开发中可以用margin:auto 0;来使内部块居中显示,可是在小程序中方法不起作用,小程序内部的方法展示如下:

<view class="out-container">
<view class="in-container">
居中显示
</view>
</view>
display: flex;
flex-direction: row;
justify-content: center;
服务端用的是PHP语言。
首先是如何在本地环境下开发测试小程序:
其实很简单只需要勾选开发者工具中的一个按钮就好了,开发者工具可以预览效果,手机无法预览。
勾选如图红框的地方

之后在app.js中设置 data: {
localhost:"http://192.168.1.45"
},
wx.request({
url: getApp().data.localhost + '/text/index.php/WxText/index', // 前面就是本地url后面跟上路径
method: 'post',
data: {},
header: {
'content-type': 'application/x-www-form-urlencoded' // 尽量使用这个 x-www-form-urlencoded
},
success: function (res) {
// console.log(res.data)
}
})最后补充一点是在小程序前端布局的时候遇到一个块居中问题,在web开发中可以用margin:auto 0;来使内部块居中显示,可是在小程序中方法不起作用,小程序内部的方法展示如下:

<view class="out-container">
<view class="in-container">
居中显示
</view>
</view>
.out-container{
width: 99%;
height: 250px;
border: 2px solid #f00;
display: flex;
flex-direction: row;
justify-content: center;
}
.in-container{
width: 50%;
height: 150px;
border: 2px solid #000;
}这里主要就是CSS加上了这三行样式。display: flex;
flex-direction: row;
justify-content: center;
相关文章推荐
- OK6410 Linux开发环境搭建--编译以及ubuntu的使用方法学习笔记
- 系出名门Android(1) - 在 Windows 下搭建 Android 开发环境,以及 Hello World 程序
- Linux + C - 程序语言的发展以及程序的基本组成 C语言开发环境 (必备内容)
- Linux + C - 程序语言的发展以及程序的基本组成 C语言开发环境 (必备内容)
- android开发环境配置及helloworld程序(笔记摘要)
- Spring MVC 3学习笔记+教程(一)开发环境搭建和HelloWorld程序
- [学习笔记]java基础Java8SE开发环境搭建、第一个Java Hello World、Java程序的编译与执行
- EFM32在使用IAR开发环境配置ICf文件以及指定程序存储地址空间
- 使用git和expect在本地开发环境与服务器生产环境之间同步程序文件
- Objective-C开发环境介绍以及Cocoa,以及第一个程序
- IAR开发环境的搭建以及CC2530单片机程序编程实验
- 笔记一 Linux下C程序开发环境
- [学习笔记]java基础Java8SE开发环境搭建、第一个Java Hello World、Java程序的编译与执行
- s3c2410上搭建QT/Embedded4.8.5开发环境(五)--程序安装后的打包,以及环境变量的设置
- 系出名门Android(1) - 在 Windows 下搭建 Android 开发环境,以及 Hello World 程序 推荐
- [学习笔记]java基础Java8SE开发环境搭建、第一个Java Hello World、Java程序的编译与执行
- Adroid学习笔记-入门资料以及V2.3系统开发环境搭建
- java Android SDK安装与环境变量配置以及开发第一个Android程序
- Android开发学习笔记(三)——基于Eclipse开发环境的搭建及HelloAndroid示例程序的创建
- ExtJS实战(1)——eclipse搭建ExtJS4开发环境以及第一个程序Helloword
