HTML_04_表单_框架
2018-03-07 11:20
295 查看


HTML 布局
网页布局对改善网站的外观非常重要。请慎重设计您的网页布局。
在线实例
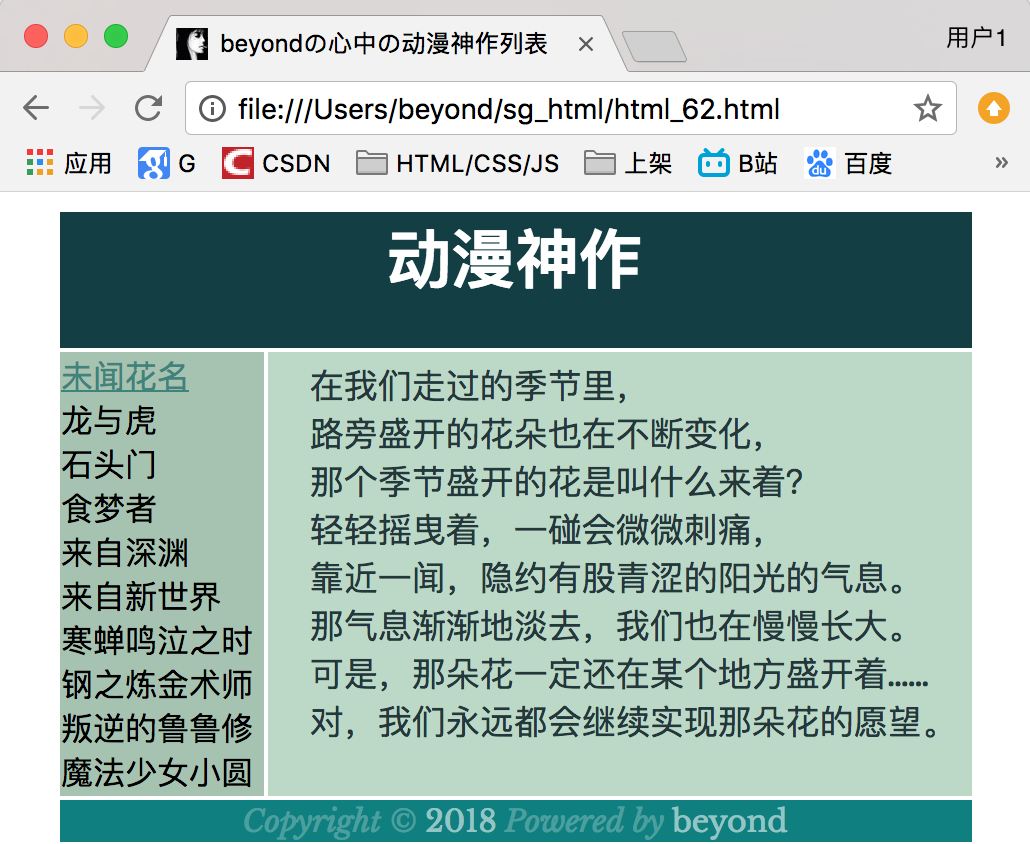
使用 <div> 元素的网页布局如何使用 <div> 元素添加布局。代码如下:<!DOCTPYE html>
<html>
<head>
<link rel="icon" href="beyond.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="10">
<meta name="description" content="免费零基础教程">
<meta name="keywords" content="HTML,CSS,JAVASCRIPT">
<title>beyondの心中の动漫神作列表</title>
<link rel="stylesheet" type="text/css" href="beyondbasestylewhite.css">
<style type="text/css">
#leftMenu{
color: rgb(77,97,98);
}
#content{
color: rgb(35,56,59);
font-size: 17px;
text-align: left;
}
</style>
</head>
<body>
<div id="container" style="width:460px">
<div id="header" style="background-color:rgb(17,62,69);">
<h1 style="margin-bottom:0;">动漫神作</h1>
</div>
<div id="leftMenu" style="background-color:rgb(164,195,176);height:220px;width:110px;float:left;">
<a href="a" style="color:rgb(59,133,124)">未闻花名</a><br/>
龙与虎<br/>
石头门<br/>
食梦者<br/>
来自深渊<br/>
来自新世界<br/>
寒蝉鸣泣之时<br/>
钢之炼金术师<br/>
叛逆的鲁鲁修<br/>
魔法少女小圆<br/>
</div>
<div id="content" style="background-color:rgb(187,217,198);height:220px;width:350px;float:left">
<pre> 在我们走过的季节里,
路旁盛开的花朵也在不断变化,
那个季节盛开的花是叫什么来着?
轻轻摇曳着,一碰会微微刺痛,
靠近一闻,隐约有股青涩的阳光的气息。
那气息渐渐地淡去,我们也在慢慢长大。
可是,那朵花一定还在某个地方盛开着……
对,我们永远都会继续实现那朵花的愿望。
</pre>
</div>
<div id="footer" style="background-color:rgba(17,52,54,0.8);clear:both;text-align:center;">
<p style="font-size:15px;color:rgba(255,255,255,0.25);text-align:center;">Copyright © <a style="color:rgba(255,255,255,0.55)">2018</a> Powered by <a style="color:rgba(255,255,255,0.55)">beyond</a></p>
</div>
</div>
</body>
</html>
效果如下:

使用 <table> 元素的网页布局
如何使用 <table> 元素添加布局。代码如下:<!DOCTPYE html>
<html>
<head>
<link rel="icon" href="beyond.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="10">
<meta name="description" content="免费零基础教程">
<meta name="keywords" content="HTML,CSS,JAVASCRIPT">
<title>beyondの心中の动漫神作列表</title>
<link rel="stylesheet" type="text/css" href="beyondbasestylewhite.css">
</head>
<body>
<table width="460" border="0">
<tr>
<td colspan="2" style="background-color:rgb(17,62,69);">
<h1 margin-bottom:0;>动漫神作</h1>
</td>
</tr>
<tr>
<td style="background-color:rgb(164,195,176);width=110px;height:220px;">
<a href="a" style="color:rgb(59,133,124)">未闻花名</a><br/>
龙与虎<br/>
石头门<br/>
食梦者<br/>
来自深渊<br/>
来自新世界<br/>
寒蝉鸣泣之时<br/>
钢之炼金术师<br/>
叛逆的鲁鲁修<br/>
魔法少女小圆<br/>
</td>
<td style="background-color:rgb(187,217,198);height:220px;width:350px;color: rgb(35,56,59);font-size: 17px;"><pre> 在我们走过的季节里,
路旁盛开的花朵也在不断变化,
那个季节盛开的花是叫什么来着?
轻轻摇曳着,一碰会微微刺痛,
靠近一闻,隐约有股青涩的阳光的气息。
那气息渐渐地淡去,我们也在慢慢长大。
可是,那朵花一定还在某个地方盛开着……
对,我们永远都会继续实现那朵花的愿望。
</pre>
</td>
</tr>
<tr>
<td colspan="2" style="background-color:Teal;">
<p style="font-size:15px;color:rgba(255,255,255,0.25);">Copyright © <a style="color:rgba(255,255,255,0.55)">2018</a>
Powered by <a style="color:rgba(255,255,255,0.55)">beyond</a></p>
</td>
</tr>
</table>
</body>
</html>
效果如下:

网站布局
大多数网站会把内容安排到多个列中(就像杂志或报纸那样)。大多数网站可以使用 <div> 或者 <table> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。 | 虽然我们可以使用HTML table标签来设计出漂亮的布局,但是table标签是不建议作为布局工具使用的 - 表格Table不是布局工具。 |
|---|
HTML 布局 - 使用<div> 元素
div 元素是用于分组 HTML 元素的块级元素。下面的例子使用五个 div 元素来创建多列布局:实例
<!DOCTYPE html><html>
<body>
<div id="container" style="width:500px">
<div id="header" style="background-color:#FFA500;">
<h1 style="margin-bottom:0;">标题</h1></div>
<div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript</div>
<div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
正文</div>
<div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
Copyright © Powered by beyond</div>
</div>
</body>
</html>上面的 HTML 代码会产生如下结果:
标题
菜单HTML
CSS
JavaScript正文Copyright © Powered by beyond
HTML 布局 - 使用表格
使用 HTML <table> 标签是创建布局的一种简单的方式。大多数站点可以使用 <div> 或者 <table> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。 | 即使可以使用 HTML 表格来创建漂亮的布局, 但设计表格Table的目的是呈现表格化数据 - 表格Table不是布局工具! |
|---|
实例
<!DOCTYPE html><html>
<body>
<table width="500" border="0">
<tr>
<td colspan="2" style="background-color:#FFA500;">
<h1>标题</h1>
</td>
</tr>
<tr>
<td style="background-color:#FFD700;width:100px;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript
</td>
<td style="background-color:#EEEEEE;height:200px;width:400px;">
正文</td>
</tr>
<tr>
<td colspan="2" style="background-color:#FFA500;text-align:center;">
Copyright © Powered by beyond</td>
</tr>
</table>
</body>
</html>上面的 HTML 代码会产生以下结果:
标题 | |
| 菜单 HTML CSS JavaScript | 正文 |
| Copyright © Powered by beyond |
HTML 布局 - 有用的提示
Tip: 使用 CSS 最大的好处是,如果把 CSS 代码存放到外部样式表中,那么站点会更易于维护。通过编辑单一的文件,就可以改变所有页面的布局。 Tip: 由于创建高级的布局非常耗时,使用模板是一个快速的选项。通过搜索引擎可以找到很多免费的网站模板(您可以使用这些预先构建好的网站布局,并优化它们)。HTML 布局标签
| 标签 | 描述 |
|---|---|
| <div> | 定义文档区块,块级(block-level) |
| <span> | 定义 span,用来组合文档中的行内元素。 |
HTML 表单和输入
HTML 表单用于收集不同类型的用户输入。
在线实例
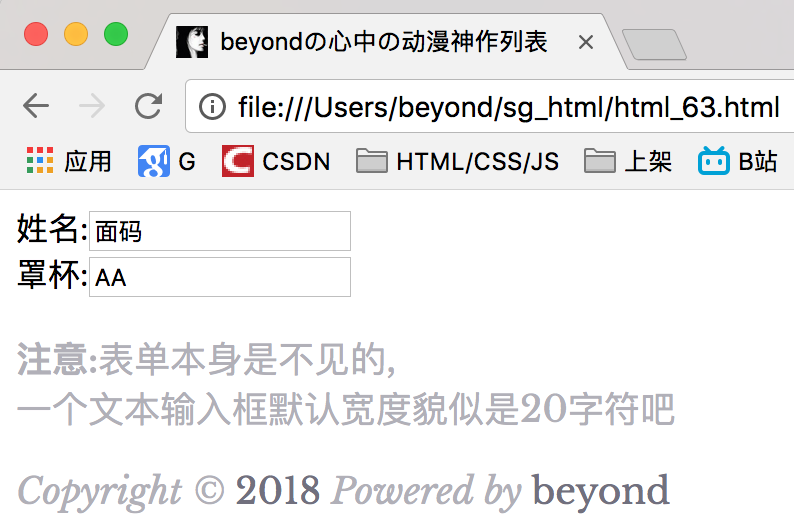
创建文本字段 (Text field)本例演示如何在 HTML 页面创建文本域。用户可以在文本域中写入文本。代码如下:<!DOCTPYE html>
<html>
<head>
<link rel="icon" href="beyond.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="550">
<meta name="description" content="免费零基础教程">
<meta name="keywords" content="HTML,CSS,JAVASCRIPT">
<title>beyondの心中の动漫神作列表</title>
<link rel="stylesheet" type="text/css" href="beyondbasestylewhite.css">
</head>
<body>
<form action="">
姓名:<input type="text" name="actressname" /> <br/>
罩杯:<input type="text" name="cup" />
</form>
<p style="text-align:left;font-style:normal;">
<b>注意:</b>表单本身是不见的,<br/>一个文本输入框默认宽度貌似是20字符吧
</p>
<p style="text-align:left">Copyright © <a>2018</a> Powered by <a>beyond</a></p>
</body>
</html>
效果如下:

创建密码字段
本例演示如何创建 HTML 的密码域。代码如下:<!DOCTPYE html>
<html>
<head>
<link rel="icon" href="beyond.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="550">
<meta name="description" content="免费零基础教程">
<meta name="keywords" content="HTML,CSS,JAVASCRIPT">
<title>beyondの心中の动漫神作列表</title>
<link rel="stylesheet" type="text/css" href="beyondbasestylewhite.css">
</head>
<body>
<form action="http://localhost/cgi-bin/cgi_7.py" method="post" target="_blank">
username:<input type="text" name="username" /> <br/>
password:<input type="password" name="password" />
</form>
<p style="text-align:left;font-style:normal;">
<b>注意:</b>表单本身是不见的,<br/>一个文本输入框默认宽度貌似是20字符吧
</p>
<p style="text-align:left">Copyright © <a>2018</a> Powered by <a>beyond</a></p>
</body>
</html>
效果如下:

HTML 表单
表单是一个包含表单元素的区域。表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。表单使用表单标签 <form> 来设置:<form method="POST" action="http://localhost/cgi-bin/cgi_7.rb" target="_blank">...
input elements...
</form>
HTML 表单 - 输入元素
多数情况下被用到的表单标签是输入标签(<input>)。<input> 元素是最最最重要的表单元素。输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:文本域(Text Fields)
文本域通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。<form>姓名: <input type="text" name="username"><br>
罩杯: <input type="text" name="cup">
</form> 浏览器显示如下:姓名:
罩杯:注意:表单本身并不可见。同时,在大多数浏览器中,文本域的缺省宽度是20个字符。
密码字段
密码字段通过标签<input type="password"> 来定义:<form>Password: <input type="password" name="pwd">
</form> 浏览器显示效果如下:Password: **********注意:密码字段字符不会明文显示,而是以星号或圆点替代。
单选按钮(Radio Buttons)
<input type="radio"> 标签定义了表单单选框选项。 <form><input type="radio" name="sex" value="girl">girl<br>
<input type="radio" name="sex" value="boya">boya
</form> 浏览器显示效果如下:

复选框(Checkboxes)
<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。<form><input type="checkbox" name="skill" value="jp">会说日语<br>
<input type="checkbox" name="skill" value="music">懂得乐理<br>
<input type="checkbox" name="skill" value="rubik">会玩魔方<br>
<input type="checkbox" name="skill" value="music">喜爱动漫
</form> 浏览器显示效果如下:

提交按钮(Submit Button)
<input type="submit"> 定义了提交按钮.当用户单击确认按钮时,表单的内容会被发射到另一个CGI文件。表单的动作action属性定义了目的文件的文件名。表单的方法method属性定义了提交请求的方式。由动作属性定义的这个CGI文件 通常会对接收到的输入数据进行相关的处理。<form name="input" action="http://localhost/cgi-bin/ruby_10.rb" method="post">username: <input type="text" name="username">
<input type="submit" value="Submit">
</form> 相应的CGI处理程序:ruby_10.rb代码如下:#!/usr/bin/ruby
# -*- coding: UTF-8 -*-
#coding=utf-8
require 'cgi'
cgi = CGI.new("html4")
username = cgi['username']
cgi.out{
cgi.html{
cgi.head{ "\n" +'<meta http-equiv=Content-Type content="text/html;charset=utf-8">' + cgi.title{"Ruby CGI"}}+
cgi.body{ "hello #{username}\n"
}
}
} 浏览器显示的HTML表单如下:

浏览器显示的CGI处理结果如下:


假如您在文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 "ruby_10.rb"这个CGI的页面。该页面将显示出输入的结果。补充一下: 除了Ruby您还可以使用PHP,Python,Perl,C++,JSP等等CGI程序来处理提交来的表单里的数据.PHP的代码如下:<html>
<body>
hello <?php
echo $_POST[username];
?>
</body>
</html> 效果如下:

Python的代码如下:#!/usr/bin/env python
# -*- coding: UTF-8 -*-
#GET请求
# 千万要记得chmod 755 python_10.py
import cgi,cgitb
#创建FieldStorage实例
form = cgi.FieldStorage()
#获取get的字段(这儿是写死的,也可以根据os.environ["QUERY_STRING"]获取)
username = form.getvalue("username")
print "Content-Type:text/html\r\n\r\n"
print "<html>"
print "<head>"
print "<title>Python CGI</title>"
print "</head>"
print "<body>"
print "<h2>hello %s</h2>" % (username)
print "</body>"
print "</html>"
效果如下:

JSP代码如下:(Mac上还没安装JSP环境,先占个坑,以后填上)
效果如下:

更多实例
简单的下拉列表本例演示如何在 HTML 页面中创建简单的下拉列表框。下拉列表框是一个可选列表。
代码如下: <!DOCTPYE html>
<html>
<head>
<link rel="icon" href="beyond.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="550">
<meta name="description" content="免费零基础教程">
<meta name="keywords" content="HTML,CSS,JAVASCRIPT">
<title>beyondの心中の动漫神作列表</title>
<link rel="stylesheet" type="text/css" href="beyondbasestylewhite.css">
</head>
<body>
<form action="http://localhost/php_01.php" method="post" target="_blank">
<select name="anime">
<option value="anohana">未闻花名</option>
<option value="tiger">龙与虎</option>
<option value="stone">石头门</option>
</select>
</form>
<br/><br/>
<p style="text-align:left;font-style:normal;">
<b>注意:</b>表单本身是不见的<br/>
</p>
<p style="font-size:14px;text-align:left">Copyright © <a>2018</a> Powered by <a>beyond</a></p>
</body>
</html>
效果如下:

预选下拉列表
本例演示如何创建一个简单的带有预选值的下拉列表。代码如下:<form action="http://localhost/cgi-bin/ruby_10.rb" method="post" target="_blank">
<select name="anime">
<option value="anohana" selected>未闻花名</option>
<option value="tiger">龙与虎</option>
<option value="stone">石头门</option>
</select>
</form>
意思是:一打开网页,该option就是被选中展示在框里,效果如下:

文本域(Textarea)
本例演示如何创建文本域(多行文本输入控件)。
用户可在文本域中写入文本。
可写入字符的字数不受限制。代码如下:<textarea rows="9" cols="44">
在我们走过的季节里,
路旁盛开的花朵也在不断变化,
那个季节盛开的花是叫什么来着?
轻轻摇曳着,一碰会微微刺痛,
靠近一闻,隐约有股青涩的阳光的气息。
那气息渐渐地淡去,我们也在慢慢长大。
可是,那朵花一定还在某个地方盛开着……
对,我们永远都会继续实现那朵花的愿望。
</textarea>
效果如下:

创建按钮
本例演示如何创建按钮。你可以对按钮上的文字进行自定义。代码如下:<form action="http://localhost/cgi-bin/ruby_10.rb" method="post" target="_blank">
<input type="button" value="返回">
</form>效果如下:


表单实例
带边框的表单本例演示如何在数据周围绘制一个带标题的框。代码如下:<form action="http://localhost/cgi-bin/ruby_10.rb" method="post" target="_blank">
<fieldset>
<legend>添加记录</legend>
动漫名称:<input type="text" size="30"><br/>
动漫女主:<input type="text" size="30"><br/>
动漫图片:<input type="text" size="60"><br/>
</fieldset>
</form>效果如下:

带有输入框和确认按钮的表单
本例演示如何向页面添加表单。此表单包含两个输入框和一个确认按钮。代码如下:<form action="http://localhost/cgi-bin/ruby_10.rb" method="post" target="_blank">
动漫名称:<input type="text" size="30"><br/>
动漫女主:<input type="text" size="30"><br/>
动漫图片:<input type="text" size="60"><br/>
<input type="submit" value="添加">
</form>
效果如下:

从表单发送电子邮件
此例演示如何从表单发送电子邮件。代码如下:<form action="MAILTO:beyond@domain.com" method="post" target="_blank" enctype="text/plain">
您的姓名:<input type="text" name="username" value="your name"><br/>
您的邮件:<input type="text" name="email" value="your email"><br/>
您的建议:<input type="text" name="advice" value="your advice" size="29"><br/>
问题类别:<br/>
<select name="type">
<option value="jp">日语</option>
<option value="code">编程</option>
<option value="rubic">魔方</option>
<option value="music">乐理</option>
</select>
<br/>
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>效果如下:

HTML 表单标签
New : HTML5新标签| 标签 | 描述 |
|---|---|
| -->√<form> | 定义供用户输入的表单 |
| -->√<input> | 定义输入域 |
| -->√<textarea> | 定义文本域 (一个多行的输入控件) |
| <label> | 定义了 <input> 元素的标签,一般为输入标题 |
| -->√<fieldset> | 定义了一组相关的表单元素,并使用外框包含起来 |
| -->√<legend> | 定义了 <fieldset> 元素的标题 |
| -->√<select> | 定义了下拉选项列表 |
| <optgroup> | 定义选项组 |
| -->√<option> | 定义下拉列表中的选项 |
| -->√<button> | 定义一个点击按钮 |
| <datalist>New | 指定一个预先定义的输入控件 选项列表 |
| <keygen>New | 定义了表单的密钥对生成器字段 |
| <output>New | 定义一个计算结果 |
HTML 框架
<iframe> 标签规定一个内联框架。一个内联框架被用来在当前 HTML 文档中 嵌入另一个文档。通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。iframe语法:<iframe src="URL"></iframe>该URL指向不同的网页。Iframe - 设置高度与宽度
height 和 width 属性用来定义: iframe标签的高度与宽度。属性默认以像素为单位, 但是你可以指定其按比例显示 (如:"80%").实例
<iframe src="html_42.html" width="400" height="380"></iframe>效果如下:
Iframe - 移除边框
frameborder 属性用于定义iframe表示是否显示边框。设置属性值为 "0" 移除 iframe 的边框:代码如下:<iframe frameborder="0" src="html_42.html" width="400" height="380"><p>您的浏览器不支持 iframe 标签。</p>
</iframe>
效果如下:

使用iframe来显示 目录链接页面
iframe可以显示一个 目标链接的页面目标链接的属性必须使用iframe的属性,如下实例:代码如下:<iframe name="iframe_name" frameborder="0" src="html_42.html" width="400" height="380"><p>您的浏览器不支持 iframe 标签。</p>
</iframe>
<br/>
<a href="http://baidu.com/s?wd=anohana" target="iframe_name">未闻花名</a>
<p style="text-align:left;font-style:normal;">
<b>注意:</b><br/>点击a标签后,会将网页载入到<br/>名字为iframe_name这个框架target里<br/>
</p>效果如下:

点击链接之后,效果如下:

HTML iframe 标签
| 标签 | 说明 |
|---|---|
| <iframe> | 定义一个内联的iframe |
iframe 标准属性
| 属性 | 说明 |
|---|---|
| class | 规定元素的类名(classname) |
| id | 规定元素的唯一 id |
| style | 规定元素的行内样式(inline style) |
| title | 规定元素的额外信息(可在工具提示中显示) |
HTML 参考手册- (HTML5 标准)
按字母顺序排列
New : HTML5新标签| 标签 | 描述 |
|---|---|
| <!--...--> | -->√定义注释 |
| <!DOCTYPE> | -->√定义文档类型 |
| <a> | -->√定义超文本链接 |
| <abbr> | -->√定义缩写 |
| <acronym> | 定义只取首字母的缩写,不支持HTML5 ???Excuse Me??? |
| <address> | 定义文档作者或拥有者的联系信息 |
| <applet> | 定义嵌入的 applet。HTML5中不支持使用。 |
| <area> | -->√定义图像映射内部的区域 |
| <article>New | 定义一个文章区域 |
| <aside>New | 定义页面的侧边栏内容 |
| <audio>New | -->√定义音频内容 |
| <b> | -->√定义文本粗体 |
| <base> | -->√定义页面中所有链接的默认地址或默认目标。 |
| <basefont> | 定义页面中文本的默认字体、颜色或尺寸。HTML5不支持使用。 |
| <bdi>New | 允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
| <bdo> | -->√定义文字方向, 例如:从右往左,就是 dir="rtl" |
| <big> | 定义大号文本,HTML5不支持使用。 |
| <blockquote> | -->√定义长的引用 |
| <body> | -->√定义文档的主体 |
| <br> | -->√定义换行 |
| <button> | -->√定义一个点击按钮 |
| <canvas>New | 定义图形,比如图表和其他图像,标签只是图形容器,您必须使用脚本来绘制图形 |
| <caption> | -->√定义表格标题 |
| <center> | 定义居中文本。HTML5不支持使用。 |
| <cite> | -->√定义引用(citation) |
| <code> | -->√定义计算机代码文本 |
| <col> | -->√定义表格中一个或多个列的属性值 |
| <colgroup> | 定义表格中供格式化的列组 |
| <command>New | 定义命令按钮,比如单选按钮、复选框或按钮 |
| <datalist>New | 定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。 |
| <dd> | -->√定义定义列表中项目的描述 |
| <del> | -->√定义被删除文本 (删除线效果) |
| <details>New | 用于描述文档或文档某个部分的细节 |
| <dfn> | 定义定义项目 |
| <dialog>New | 定义对话框,比如提示框 |
| <dir> | 定义目录列表。HTML5不支持使用。 |
| <div> | -->√定义文档中的节 |
| <dl> | -->√定义列表详情 |
| <dt> | -->√定义列表中的项目 |
| <em> | -->√定义强调文本 |
| <embed>New | 定义嵌入的内容,比如插件。 |
| <fieldset> | -->√定义围绕表单中元素的边框 |
| <figcaption>New | 定义<figure> 元素的标题 |
| <figure>New | 规定独立的流内容(图像、图表、照片、代码等等)。 |
| <font> | 定义文字的字体、尺寸和颜色。HTML5不支持使用。 |
| <footer>New | 定义 section 或 document 的页脚。 |
| <form> | -->√定义了HTML文档的表单 |
| <frame> | -->√定义框架集的窗口或框架 |
| <frameset> | -->√定义框架集 |
| <h1> to <h6> | -->√定义 HTML 标题 |
| <head> | -->√定义关于文档的信息 |
| <header>New | 定义了文档的头部区域 |
| <hr> | -->√定义水平线 |
| <html> | -->√定义 HTML 文档 |
| <i> | -->√定义斜体字 |
| <iframe> | -->√定义内联框架 |
| <img> | -->√定义图像 |
| <input> | -->√定义输入控件 |
| <ins> | -->√定义被插入文本 (下划线效果) |
| <kbd> | -->√定义键盘文本 |
| <keygen>New | 规定用于表单的密钥对生成器字段。 |
| <label> | 定义 input 元素的标注 |
| <legend> | -->√定义 fieldset 元素的标题。 |
| <li> | -->√定义列表的项目 |
| <link> | -->√定义文档与外部资源的关系 |
| <map> | -->√定义图像映射 |
| <mark>New | 定义带有记号的文本。请在需要突出显示文本时使用 <m> 标签。 |
| <menu> | 定义菜单列表。HTML5不支持使用。 |
| <meta> | -->√定义关于 HTML 文档的元信息。 |
| <meter>New | 定义度量衡。仅用于已知最大和最小值的度量。 |
| <nav>New | 定义导航链接的部分 |
| <noframes> | 定义针对不支持框架的用户的替代内容。HTML5不支持 |
| <noscript> | -->√定义针对不支持客户端脚本的用户的替代内容。 |
| <object> | 定义内嵌对象 |
| <ol> | -->√定义有序列表。 |
| <optgroup> | 定义选择列表中相关选项的组合。 |
| <option> | -->√定义选择列表中的选项。 |
| <output>New | 定义不同类型的输出,比如脚本的输出。 |
| <p> | -->√定义段落。 |
| <param> | 定义对象的参数。 |
| <pre> | -->√定义预格式文本。 |
| <progress>New | 定义运行中的进度(进程)。 |
| <q> | -->√定义短的引用。 |
| <rp>New | <rp> 标签在 ruby 注释中使用,以定义不支持 ruby 元素的浏览器所显示的内容。 |
| <rt>New | <rt> 标签定义字符(中文注音或字符)的解释或发音。 |
| <ruby>New | <ruby> 标签定义 ruby 注释(中文注音或字符)。 |
| <s> | 不赞成使用。定义加删除线的文本。 |
| <samp> | -->√定义计算机代码样本。 |
| <script> | -->√定义客户端脚本。 |
| <section>New | <section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。 |
| <select> | -->√定义选择列表(下拉列表)。 |
| <small> | -->√定义小号文本。 |
| <source>New | <source> 标签为媒介元素(比如 <video> 和 <audio>)定义媒介资源。 |
| <span> | 定义文档中的节。 |
| <strike> | HTML5不支持,不赞成使用。定义加删除线文本。 |
| <strong> | -->√定义强调文本。 |
| <style> | -->√定义文档的样式信息。 |
| <sub> | -->√定义下标文本。 |
| <summary>New | <summary> 标签包含 details 元素的标题,"details" 元素用于描述有关文档或文档片段的详细信息。 |
| <sup> | -->√定义上标文本。 |
| <table> | -->√定义表格。 |
| <tbody> | 定义表格中的主体内容。 |
| <td> | -->√定义表格中的单元。 |
| <textarea> | -->√定义多行的文本输入控件。 |
| <tfoot> | 定义表格中的表注内容(脚注)。 |
| <th> | -->√定义表格中的表头单元格。 |
| <thead> | 定义表格中的表头内容。 |
| <time>New | 定义日期或时间,或者两者。 |
| <title> | -->√定义文档的标题。 |
| <tr> | -->√定义表格中的行。 |
| <track>New | <track> 标签为诸如 video 元素之类的媒介规定外部文本轨道。 |
| <tt> | 定义打字机文本。 |
| <u> | 不赞成使用。定义下划线文本。 |
| <ul> | -->√定义无序列表。 |
| <var> | 定义文本的变量部分。 |
| <video>New | <video> 标签定义视频,比如电影片段或其他视频流。 |
| <wbr>New | 规定在文本中的何处适合添加换行符。 |

相关文章推荐
- HTML 标签复习 2、表单和服务器连接 3、框架笔记
- html基础知识:form表单和框架
- HTML的基本结构语法 表格, 框架, 表单
- YII2框架表单-model(验证)-HTML_help部件 URL_help部件 以注册页面为实例
- javascript,xml,xslt,html动态表单框架样例
- YII2框架表单-model(验证)-HTML_help部件 URL_help部件 以注册页面为实例
- HTML静态网页 图片热点、框架、表单
- 来玩Play框架04 表单
- play_scala框架学习04 表单
- php Laravel框架学习(四) 之 表单与HTML
- golang Beego框架之HTML表单中的select标签组件的处理 推荐
- HTML2--表格,框架,表单,多媒体,标签动态
- <pre>标记、表格标记、html表单标记、插入Flash、框架技术
- 第二天(就业班) html的引入、html常用标签、实体标签、超链接标签、图片标签、表格、框架标签、表单
- HTML第二课:表格、表单和框架
- HTML学习笔记三表单和框架
- 来玩Play框架04 表单
- 【HTML】——总结-实践框架、表单、表格
- Html页面窗口框架与表单
- HTML--绝对路径, 表格,表单, 框架
