常见样式问题四、利用:after、BFC清除浮动
2018-03-05 23:02
579 查看
一、为什么要清除浮动
元素浮动后,该元素就会脱离文档流,浮动在文档之上。在CSS中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。当元素浮动之后,不会影响块级元素的布局,只会影响内联元素布局。此时文档流中的普通流就会表现得该浮动框不存在一样的布局模式。没有清除浮动会出现高度塌陷(包含框的高度小于浮动框)、包含块下的非浮动元素和浮动元素会发生重叠。
先看下未设置浮动效果,代码如下:<style>
.outer{width:200px; margin:10px auto; padding:20px; border:1px solid #ccc; background:#ddd; }
.inner{height:40px; background:yellow;}
</style>
<div class="outer over-flow">
<div class="inner">浮动元素</div>
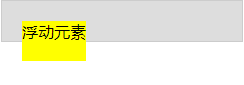
</div>显示效果如下图所示:

再看下设置浮动但没有清除浮动时,出现高度塌陷的代码如下:<style>
.outer{width:200px; margin:10px auto; padding:20px; border:1px solid #ccc; background:#ddd; }
.inner{float:left; height:40px; background:yellow;}
</style>
<div class="outer over-flow">
<div class="inner">浮动元素</div>
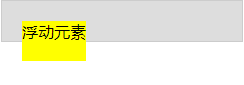
</div>未设置清除浮动出现了高度塌陷,如下图所示:

再看下设置浮动但没有清除浮动时,包含块下的非浮动元素和浮动元素发生重叠的代码如下:<style>
.outer{height:40px; width:200px; margin:10px auto; padding:20px; border:1px solid #ccc; background:#ddd; }
.inner{float:left; width:100px; background:yellow;}
.inner2{width:120px; background:orange;}
</style>
<div class="outer">
<div class="inner">浮动元素</div>
<div class="inner2">非浮动元素</div>
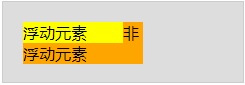
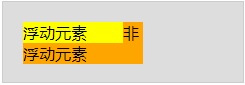
</div>效果如下图所示:

预期中,非浮动元素应该显示在新的一行中,并且是矩形。实际显示效果却是一个朝左的L。通过CSS2.1的规则可以解释这个现象:
行内框与一个浮动元素重叠时,其边框,背景和内容都在该浮动元素之上显示。
块框与一个浮动元素重叠时,其边框和背景在该浮动元素之下显示,而内容在浮动元素之上显示。
二、如何清除浮动
1、:after清除浮动(最常见)
利用:after伪元素来清除浮动,这种方式兼容性好。且不需添加额外的标签<style>
.clearfix:after{display: block;content:'';clear: both;height:0;zoom:1;/*兼容IE6、IE7*/}
.outer{width:200px; margin:10px auto; padding:20px; border:1px solid #ccc; background:#ddd; }
.outer2{width:120px; background:orange;}
.inner{float:left; width:100px; background:yellow;}
</style>
<div class="outer">
<div class='clearfix'>
<div class="inner">浮动元素</div>
<div class="outer2">非浮动元素</div>
</div>
</div>2、利用BFC清除浮动
1)BFC 介绍
Formatting context(格式化上下文) 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。BFC 即 Block Formatting Contexts (块级格式化上下文)。具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。2)触发BFC只要元素满足下面任一条件即可触发 BFC 特性:
body 根元素
浮动元素:float 除 none 以外的值
绝对定位元素:position (absolute、fixed)
display 为 inline-block、table-cells、flex
overflow 除了 visible 以外的值 (hidden、auto、scroll)
3)BFC作用
清除浮动;
同一BFC的 下外边距会发生折叠,如果不想折叠,可以通过把元素放到不同BFC中。
元素浮动后,该元素就会脱离文档流,浮动在文档之上。在CSS中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。当元素浮动之后,不会影响块级元素的布局,只会影响内联元素布局。此时文档流中的普通流就会表现得该浮动框不存在一样的布局模式。没有清除浮动会出现高度塌陷(包含框的高度小于浮动框)、包含块下的非浮动元素和浮动元素会发生重叠。
先看下未设置浮动效果,代码如下:<style>
.outer{width:200px; margin:10px auto; padding:20px; border:1px solid #ccc; background:#ddd; }
.inner{height:40px; background:yellow;}
</style>
<div class="outer over-flow">
<div class="inner">浮动元素</div>
</div>显示效果如下图所示:

再看下设置浮动但没有清除浮动时,出现高度塌陷的代码如下:<style>
.outer{width:200px; margin:10px auto; padding:20px; border:1px solid #ccc; background:#ddd; }
.inner{float:left; height:40px; background:yellow;}
</style>
<div class="outer over-flow">
<div class="inner">浮动元素</div>
</div>未设置清除浮动出现了高度塌陷,如下图所示:

再看下设置浮动但没有清除浮动时,包含块下的非浮动元素和浮动元素发生重叠的代码如下:<style>
.outer{height:40px; width:200px; margin:10px auto; padding:20px; border:1px solid #ccc; background:#ddd; }
.inner{float:left; width:100px; background:yellow;}
.inner2{width:120px; background:orange;}
</style>
<div class="outer">
<div class="inner">浮动元素</div>
<div class="inner2">非浮动元素</div>
</div>效果如下图所示:

预期中,非浮动元素应该显示在新的一行中,并且是矩形。实际显示效果却是一个朝左的L。通过CSS2.1的规则可以解释这个现象:
行内框与一个浮动元素重叠时,其边框,背景和内容都在该浮动元素之上显示。
块框与一个浮动元素重叠时,其边框和背景在该浮动元素之下显示,而内容在浮动元素之上显示。
二、如何清除浮动
1、:after清除浮动(最常见)
利用:after伪元素来清除浮动,这种方式兼容性好。且不需添加额外的标签<style>
.clearfix:after{display: block;content:'';clear: both;height:0;zoom:1;/*兼容IE6、IE7*/}
.outer{width:200px; margin:10px auto; padding:20px; border:1px solid #ccc; background:#ddd; }
.outer2{width:120px; background:orange;}
.inner{float:left; width:100px; background:yellow;}
</style>
<div class="outer">
<div class='clearfix'>
<div class="inner">浮动元素</div>
<div class="outer2">非浮动元素</div>
</div>
</div>2、利用BFC清除浮动
1)BFC 介绍
Formatting context(格式化上下文) 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。BFC 即 Block Formatting Contexts (块级格式化上下文)。具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。2)触发BFC只要元素满足下面任一条件即可触发 BFC 特性:
body 根元素
浮动元素:float 除 none 以外的值
绝对定位元素:position (absolute、fixed)
display 为 inline-block、table-cells、flex
overflow 除了 visible 以外的值 (hidden、auto、scroll)
3)BFC作用
清除浮动;
同一BFC的 下外边距会发生折叠,如果不想折叠,可以通过把元素放到不同BFC中。
关于BFC的介绍和使用,知乎上有篇文章写得不错,BFC这部分内容引用自这篇文章,附上链接:10 分钟理解 BFC 原理
相关文章推荐
- 父元素的高度为0利用伪元素:after清除浮动可解决问题
- 利用伪元素:after清除浮动
- web前端面试常见问题三------浮动原理和清除浮动
- css中为了清除浮动经常用到的after样式
- Discuz常见小问题-如何快速清除帖子
- 清除浮动中zoom的问题
- 利用overflow:hide清除“浮动”
- 项目经验:clear清除浮动样式
- 常用清除浮动样式
- div添加背景图时候与清除浮动样式冲突
- 用after伪类清除浮动
- 关于清除浮动的问题
- Android ActionBar,样式修改,常见问题
- 用clearfix:after消除(DIV块因内部浮动而高度收缩的问题)(转)
- 前端.关于清除浮动和盒子无法撑开的问题(图文解释)
- 清除浮动与BFC
- 从图文混排到浮动之BFC清除浮动
- 伪元素:after清除浮动
- 解决float浮动带来的父元素高度没有的问题---清除浮动
- 使用zoom、overflow解决IE6、IE7、火狐浏览器下嵌套容器清除浮动问题
