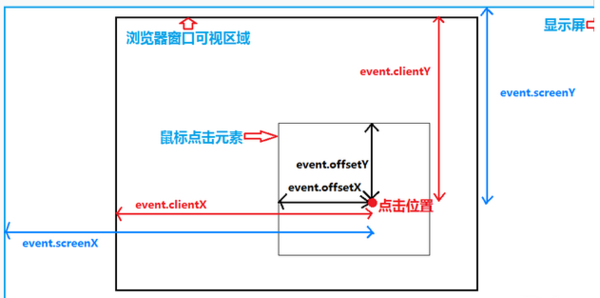
【学习笔记】实现鼠标事件位置的4种方式
2018-03-03 10:30
411 查看
相关文章推荐
- Silverlight学习笔记(七)-----Silverlight事件处理之鼠标事件实现简单拖拽
- jquery学习笔记-jQuery实现单击和鼠标感应事件
- Android-学习笔记之 Button实现点击事件的几种方式
- Box2DFlash笔记(三)--鼠标移动事件实现
- Android开发学习笔记:Button事件实现方法的总结
- Effective C# 学习笔记(二十五)以事件机制来实现通知
- Java学习笔记之swing文件选取器 例子 (4种读写文件方式-和图片的读写方法)
- STL学习笔记 ---- 由set的声明所引发的自定义比较的实现方式
- ITCAST视频-Spring学习笔记(使用Spring的注解方式实现AOP入门)
- 使用ItemCreated事件和onmouseover两种方式 实现Repeater鼠标滑动效果
- 持续集成学习笔记-入门篇(5)持续集成自动化(二):具体实现方式一
- C#中实现事件的学习笔记
- 持续集成学习笔记-入门篇(6)持续集成自动化(三):具体实现方式二
- 孙鑫VC学习笔记:第十六讲 利用事件对象实现线程间的同步
- Spring学习笔记 关于spring 2.x中dependency-check标签与Spring3中的实现方式
- 孙鑫VC学习笔记:第十六讲 (一) 利用事件对象实现线程间的同步
- entlib 5.0学习笔记 通过配置方式实现注入
- 基础学习笔记之opencv(5):实现鼠标选定矩形框
- Box2DFlash笔记(三)--鼠标移动事件实现
- 学习笔记:自定义方法的两种实现方式