css实现两个div并排等高
2018-03-03 00:00
453 查看
<!-- 方法一 使用table-cell等高 -->
<!-- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.left,
.right {
width: 200px;
padding: 10px;
display: table-cell;
}
.left {
background-color: red;
}
.right {
background-color: blue;
}
</style>
</head>
<body>
<div class="wrap">
<div class="left">
left
<br/>
<br/>
<br/>
<br/>
<br/>
</div>
<div class="right">
right
</div>
</div>
</body>
</html> -->
<!-- 方法二 使用display:flex -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.wrap {
display: flex;
}
.left,.right {
width: 200px;
padding: 10px;
}
.left {
background-color: red;
}
.right {
background-color: blue;
}
</style>
</head>
<body>
<div class="wrap">
<div class="left">
left
<br/>
<br/>
<br/>
<br/>
<br/>
</div>
<div class="right">
right
</div>
</div>
</body>
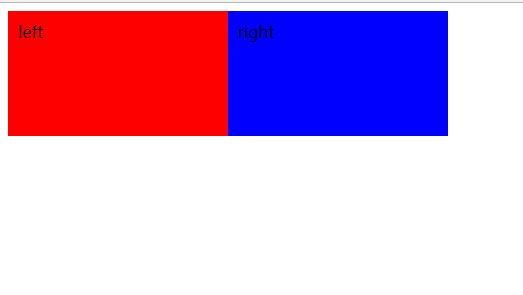
</html>效果展示:

相关文章推荐
- Css中实现两个DIV左右并排摆放,且自动按比例伸缩(示例)
- Css中实现两个DIV左右并排摆放,且自动按比例伸缩(示例)
- CSS中实现两个DIV左右并排摆放
- css实现两个div并排等高
- css实现两个div并排显示
- CSS常用效果实现002——将多个div横着并排
- css使两个并排的DIV等高
- (礼拜一log)前端开发:<td> 标签的 colspan 属性 & 两个div并排、一个宽度固定的实现方法
- css两个form不换行,两个div并排代码
- 两个div如何并排一行具体该怎么实现
- div如何实现左右两个panel并排,而且高度一致
- div+CSS实现段落首行缩进两个字符
- div如何实现左右两个panel并排,而且高度一致
- Div+Css实现段落首行缩进两个字符(text-indent标签)
- css实现两个div填满一行
- div+CSS实现段落首行缩进两个字符(text-indent标签)
- DIV+CSS布局问题,让两个DIV标签并排
- 两个div并排的实现代码
- div+css实现的左右两个等高div
- 由于设计页面需要,要把两个并排显示的 div 实现一样高的效果, n 行 n 列布局,每列高度(事先并不能确定哪列的高度)相同,每个设计师追求的目标。方法有以下几种: 1 JS 实现(判断 2 个 d
