说说webpack 安装过程中的那些错误(坑)
2018-03-02 23:00
162 查看
安装webpack可谓是心累啊,我花了好几天时间都没安装好,各种报错啊,
什么Please install 'webpack-cli' in addition to webpack itself to use the CLI.
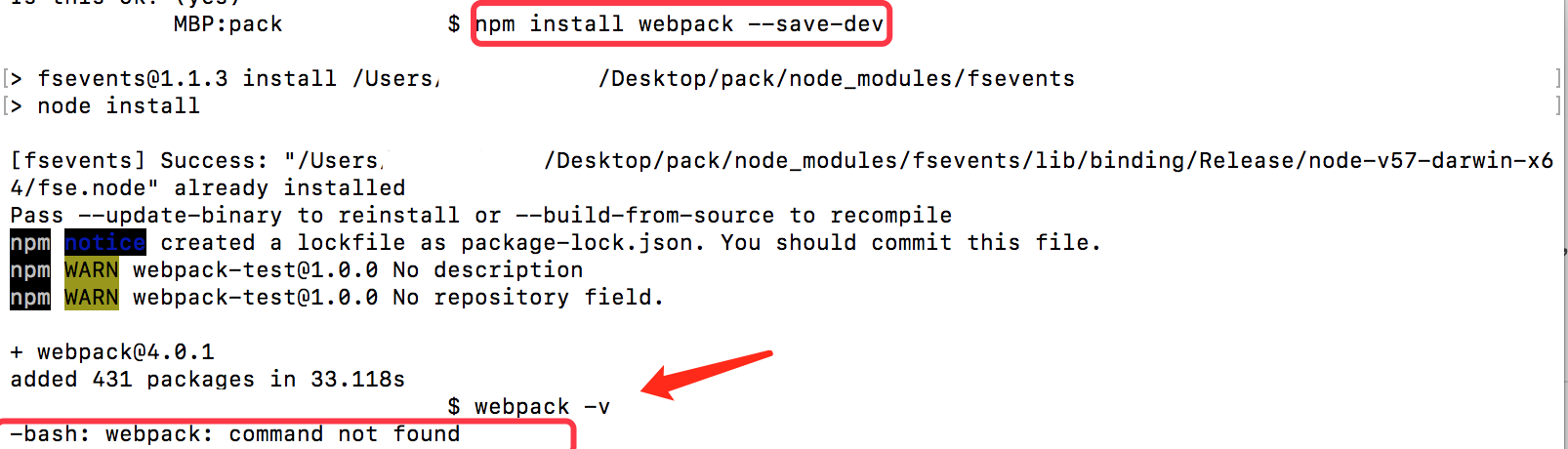
什么-bash: webpack: command not found
还有No such file or directory各种坑我都基本进了一遍
终于,经过不断的卸载重装,总算安装好了一个能用的
本次我安装的版本是1.13.2的,其他版本我不确定是否有效,电脑用了window 和 mac都装好了,过程提示都是一样的,截图有些是win 有些是mac的,不影响结果
先说说我的安装报错到最后过程
安装前必须先安装node.js
然后因为怕墙,我安装了淘宝npm镜像,后面也是使用cnpm安装的,建议安装下
npm install -g cnpm --registry=http://registry.npm.taobao.org
-> When using npm: npm install webpack-cli -D
-> When using yarn: yarn add webpack-cli -D
然后有人告诉我 npm i -g webpack-cli -D --save 装了之后查看webpack -v确实能出来版本号,但是,当运行打包的时候就会报错,很长一段
接下来我干脆卸载重装了,

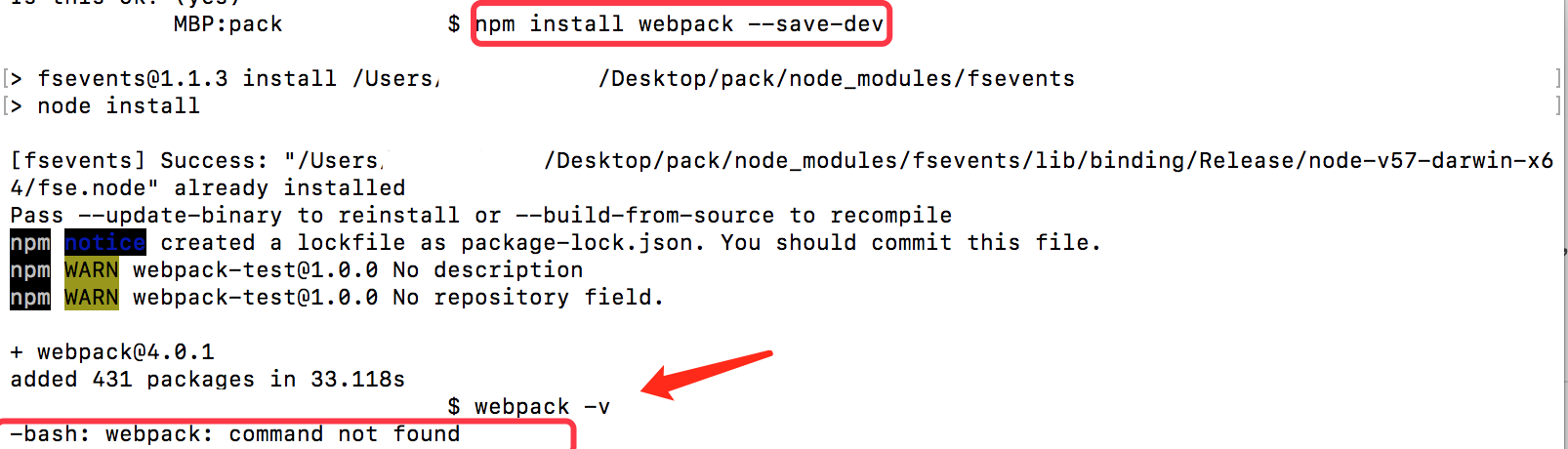
错误提示command not found
有人说要装低版本然后我npm install --save-dev webpack@1.1.3 结果一样
无奈卸载再装,经过一段瞎折腾,cnpm install webpack -g
提示cli 就cnpm install webpack-cli -g
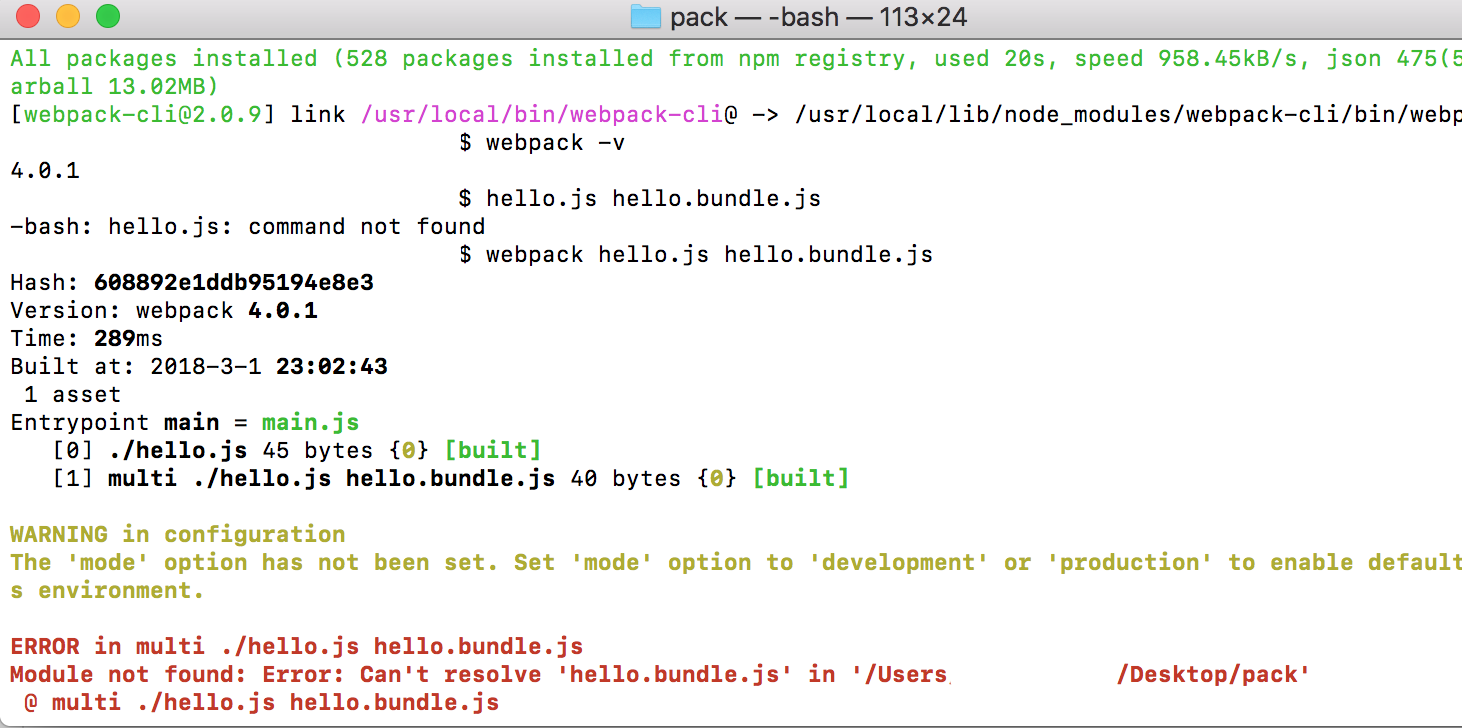
webpack -v 出来 4.0.1 惊喜啊,激动啊终于好了,可是打包出错了

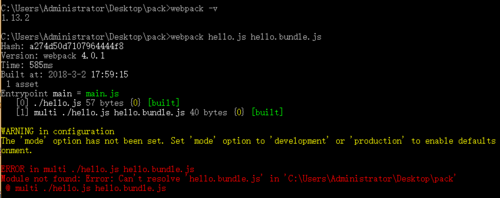
版本太高不行,我就直接安装1.13.2的版本,也能出来版本号是1.13.2,可是打包的时候跟上面的报错一样,而且用的是4.0.1的版本打包的

算了,不挣扎了
下面看看如何正确的安装1.13.2
第一步:如果有安装报错,最好先卸载 而且最好全局和文件夹内都卸载一遍
npm uninstall webpack -g (全局卸载)
确定npm正常 及安装了淘宝镜像
第二步:全局安装 cnpm install -g webpack@1.13.2
第三步:进入文件夹 (比如我的项目(pack文件夹) 在桌面 cd Desktop/pack)
第四步:局部安装 cnpm install --save-dev webpack@1.13.2
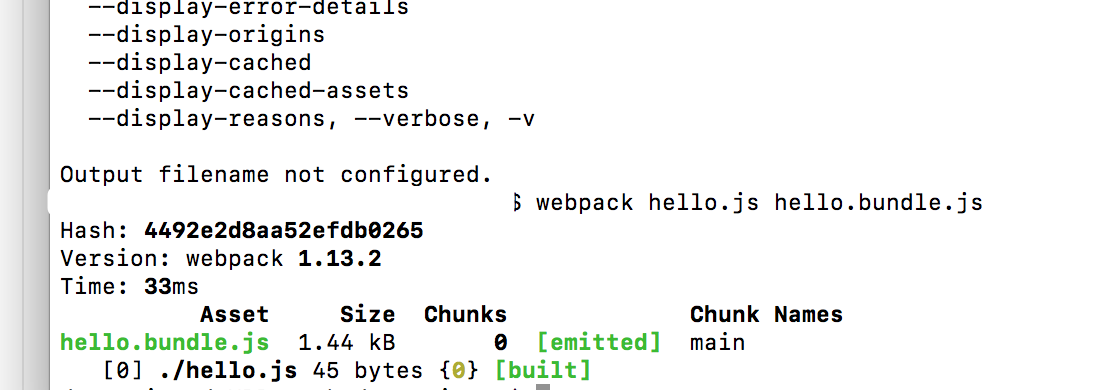
webpack -v 查看显示 1.13.2版本
接下来打包

终于成功了
到了这里说明已成正常使用了
什么Please install 'webpack-cli' in addition to webpack itself to use the CLI.
什么-bash: webpack: command not found
还有No such file or directory各种坑我都基本进了一遍
终于,经过不断的卸载重装,总算安装好了一个能用的
本次我安装的版本是1.13.2的,其他版本我不确定是否有效,电脑用了window 和 mac都装好了,过程提示都是一样的,截图有些是win 有些是mac的,不影响结果
先说说我的安装报错到最后过程
安装前必须先安装node.js
然后因为怕墙,我安装了淘宝npm镜像,后面也是使用cnpm安装的,建议安装下
npm install -g cnpm --registry=http://registry.npm.taobao.org
首先我也是屁颠屁颠的去看官网的安装文挡
错误提示:Please install 'webpack-cli' in addition to webpack itself to use the CLI.
-> When using npm: npm install webpack-cli -D
-> When using yarn: yarn add webpack-cli -D
然后有人告诉我 npm i -g webpack-cli -D --save 装了之后查看webpack -v确实能出来版本号,但是,当运行打包的时候就会报错,很长一段
接下来我干脆卸载重装了,

错误提示command not found
有人说要装低版本然后我npm install --save-dev webpack@1.1.3 结果一样
无奈卸载再装,经过一段瞎折腾,cnpm install webpack -g
提示cli 就cnpm install webpack-cli -g
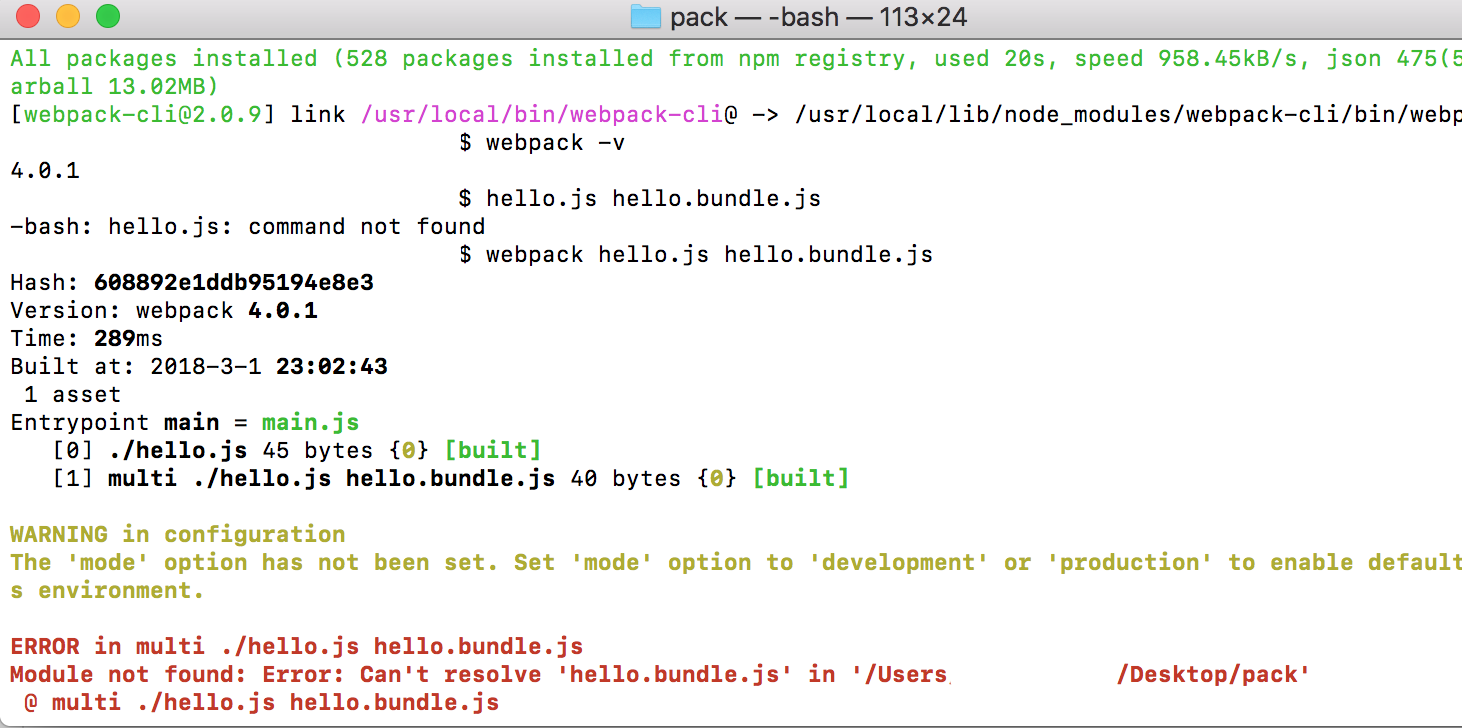
webpack -v 出来 4.0.1 惊喜啊,激动啊终于好了,可是打包出错了

版本太高不行,我就直接安装1.13.2的版本,也能出来版本号是1.13.2,可是打包的时候跟上面的报错一样,而且用的是4.0.1的版本打包的

算了,不挣扎了
下面看看如何正确的安装1.13.2
第一步:如果有安装报错,最好先卸载 而且最好全局和文件夹内都卸载一遍
npm uninstall webpack -g (全局卸载)
确定npm正常 及安装了淘宝镜像
第二步:全局安装 cnpm install -g webpack@1.13.2
第三步:进入文件夹 (比如我的项目(pack文件夹) 在桌面 cd Desktop/pack)
第四步:局部安装 cnpm install --save-dev webpack@1.13.2
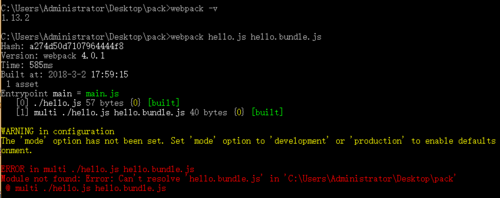
webpack -v 查看显示 1.13.2版本
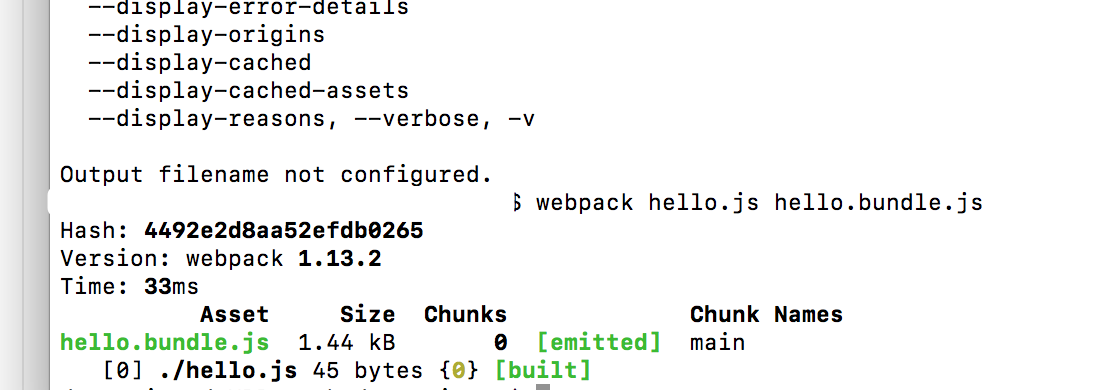
接下来打包

终于成功了
到了这里说明已成正常使用了
相关文章推荐
- 解决Webpack 安装sass时出现的错误
- [置顶] npm安装webpack步骤及遇到的错误
- windows下安装nodejs 、webpack及vue.js的基本使用<一>
- 记录安装oracle的那些事(五)之 还没解决的错误
- webpack和webpack-dev-server安装配置(遇到各种问题的解决方法)
- Win8系统安装过程中提示Error Code:0x0000005D错误的解决方法
- 今天装了VirtualBox-4.3.0-89960-Win.exe,安装过程后启动时报错: 虚拟电脑控制台-严重错误(标题)
- Webpack安装、配置、按需加载
- windows下安装nodejs、webpack及打包步骤
- webpack前端构建工具学习总结(一)之webpack安装、创建项目
- ejbca安装过程当中的错误
- XenApp 6安装过程中的两个常见错误
- redis3.2.5 分布式集群安装+错误解决过程
- OpenNMS安装过程中出现”找不到jrrd.dll“错误的解决方案
- 安装webpack出现警告: fsevents@^1.0.0 (node_modules\chokidar\node_modules\fsevents):
- SQL SERVER 2005安装过程中COM+错误解决!
- 安装SQL Server 2012过程中出现“启用windows功能NetFx3时出错”(错误原因、详细分析及解决方法)以及在Windows Server2012上安装.NET Framework 3.5的详细分析及安装过程
- Webpack安装
- Java开发环境配置(5)--Web 服务器--Tomcat--安装过程遇到的问题
