nodejs安装配置并部署第一个网站
2018-03-02 11:06
274 查看
Node.js入门教程:Node.js如何安装配置并部署第一个网站
前言:作为一个资深的前端开发人员,不懂的Node.js 那你绝对是不能跟别人说你是资深的前端程序猿滴!今天洋哥就来和大家一起学习被大牛称之为前端必学的技能之一Node!那么Node到底是什么呢?官方的介绍是介样子滴:
Oh, No!!!看不懂是不是?没关系啦,翻译成中文就是:Node.js是一个建立在Chrome的V8 JavaScript引擎。Node.js采用事件驱动、非阻塞I/O模型,使其轻量化和高效。Node.js的包装系统,新公共管理,是世界上最大的生态系统的开放源代码库。呵呵,我是使用百度翻译过来的啦。总之一句话:Node.js 就是运行在服务端的 JavaScript.这篇博客的目的就是和大家一起安装Node并且写出程序猿界最最熟悉的“Hello, World!”.本博客属本人原创,知识产权归洋哥本人所有,洋哥欢迎转载,但一定要注明本博客出处!谢谢您的配合!
一、Node.js 安装配置
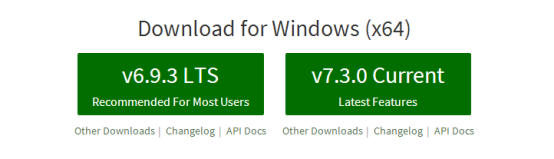
Node.js 提供在Windows和Linux上安装, 本文将以Windows上Node最新版本v6.9.3为例来学习,不足之处还望指正:1. Window 上安装Node.js

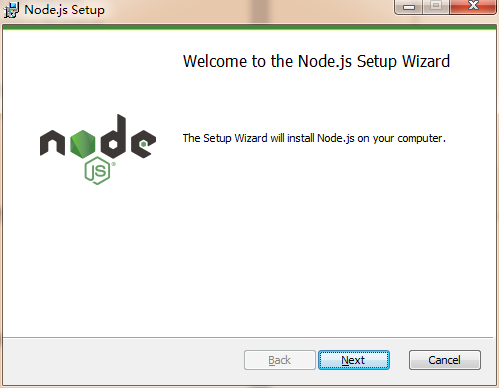
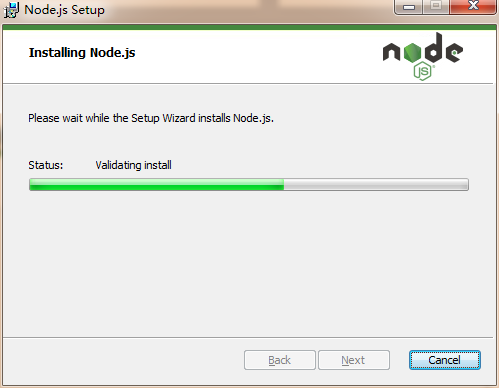
32 位安装包下载地址 : https://nodejs.org/dist/v6.9.3/node-v6.9.3-x86.msi64 位安装包下载地址 : https://nodejs.org/dist/v6.9.3/node-v6.9.3-x64.msi安装步骤如下:1.1 双击node-v6.9.3-x64.msi ,然后一直next下去

可以进行一个简单配置:选择添加Add Path,直接添加到了系统的环境变量


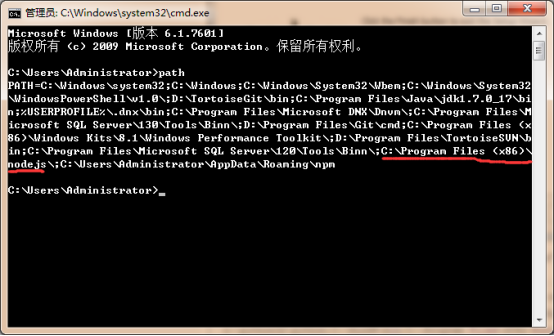
恭喜你安装成功啦! 检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:

我们可以看到环境变量中已经包含了C:\Program Files (x86)\nodejs\;检查Node.js版本输入node -v(node和"-"之间有一个空格)

检查npm版本输入npm -v
2 W
4000
indows 二进制文件 (.exe)安装
32 位安装包下载地址 : https://nodejs.org/dist/v6.9.3/win-x86/node.exe64 位安装包下载地址 : https://nodejs.org/dist/v6.9.3/win-x64/node.exe安装步骤如下:双击node.exe
出现这个框就说明二进制安装成功啦!
二、Node.js 创建第一个应用
事实上,我们的 Web 应用以及对应的 Web 服务器基本上是一样的。在我们创建 Node.js 第一个 "Hello, World!" 应用前,让我们先了解下 Node.js 应用是由哪几部分组成的:引入 required 模块:我们可以使用 require 指令来载入 Node.js 模块。创建服务器:服务器可以监听客户端的请求,类似于IIS 、Apache 、Nginx 等 HTTP 服务器。
接收请求与响应请求 服务器很容易创建,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
具体操作如下:1. 创建一个网站的根目录,例如:D:\Documents\HBuilderProject\Demo\nodejs2. 在根目录下创建一个js文件,例如:server.js3. 在server.js内撸下如下代码:
var http = require('http');//我们使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);//接下来我们使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。 函数通过 request, response 参数来接收和响应数据。
// 终端打印如下信息
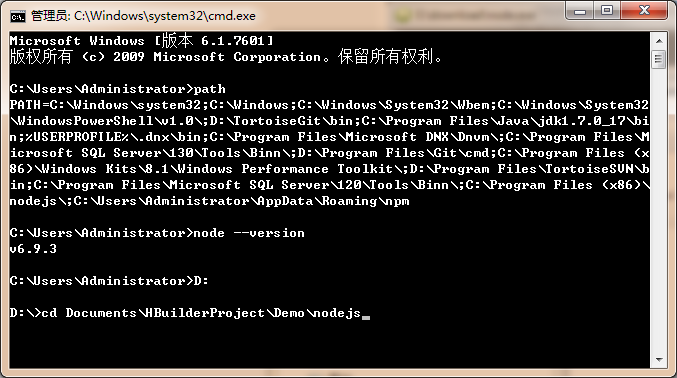
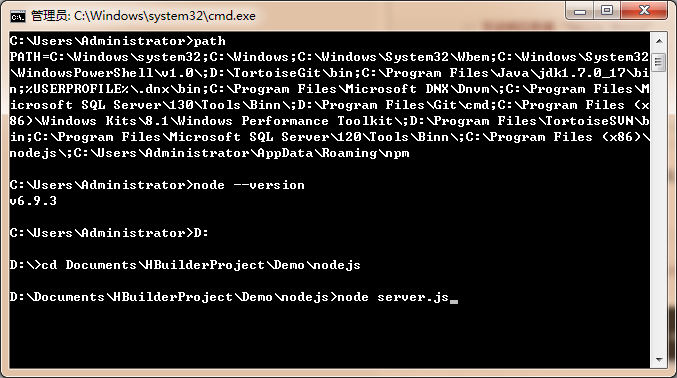
console.log('Server running at ' target='_blank'>http://127.0.0.1:8888/');[/code] 以上代码我们完成了一个可以工作的 HTTP 服务器。4. 使用 node 命令执行以上的代码: 4.1 首先我们将目录指向到网站根目录下:

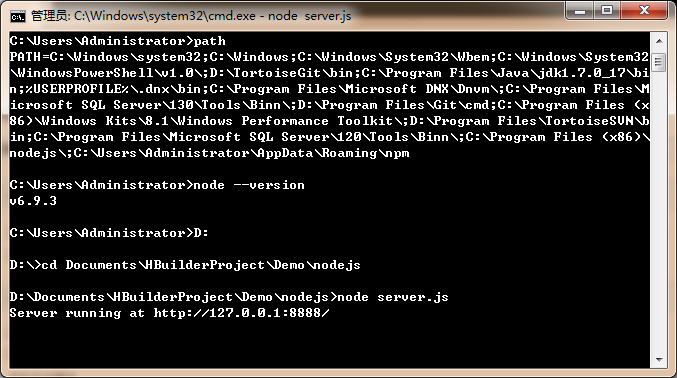
4.2 执行node命令运行:

4.3 出现Server running at http://127.0.0.1:8888,证明Web服务器已经启动并成功运行了 
4.4 打开浏览器,输入http://127.0.0.1:8888

Hello, World! 哈哈,恭喜,你已经成功开发出了您的第一个node应用程序啦!好了,今天的node.js就先说到这里,关注我的博客,后续我们一起进阶Node!
相关文章推荐
- Node.js入门教程:Node.js如何安装配置并部署第一个网站
- 如何在Microsoft Visual studio Ultimate 2012中安装配置Python 2.7和Diango1.5.1,并新建第一个网站
- 在 Amazon AWS 搭建及部署网站:(二)安装、配置软件,启动网站
- nodejs安装和配置以及第一个express应用生成
- 使用Apache模块编译安装搭建LAMP平台以及部署DedeCMS网站配置详解
- Node.js入门教程:Node.js如何安装配置并部署一个网站
- Cobbler自动化批量部署系统(0)_安装配置
- ansible安装部署和配置、常用模块整理
- ArduinoIDE安装与配置与第一个程序的烧录和运行——人人都能玩硬件
- PUPPET-配置服务器之安装部署《附自动部署脚本》
- node.js 安装和 配置Sublime Text2的Nodejs
- 配置文件与网站部署
- VMware Vsphere 6.0安装部署 (四) vCenter Server的配置与管理
- Linux:Tomacat安装配置,项目部署
- openstack-mikata之dashboard安装部署(仅在controller配置)
- NodeJS、NPM安装配置与测试步骤(windows版本)
- Ext.NET第一个项目的安装环境配置
- Spread中间件的安装,部署,配置
- [Asp.Net]如何安装与部署asp.net网站
- Linux 安装及配置nodejs
