Android视频播放框架Vitamio
2018-03-01 14:15
781 查看
Vitamio 是一款 Android 平台上的全能多媒体开发框架。Vitamio 凭借其简洁易用的 API 接口赢得了全球众多开发者的青睐。
Vitamio 能够流畅播放720P甚至1080P高清MKV,FLV,MP4,MOV,TS,RMVB等常见格式的视频,还可以在 Android 上支持 MMS, RTSP, RTMP, HLS(m3u8) 等常见的多种视频流媒体协议,包括点播与直播。
支持 ARMv6 和 ARMv7 两种 ARM CPU,同时对 VFP, VFPv3, NEON 等指令集都做相应优化。
第一、Vitamino框架的导入
1.开源项目的git地址 https://github.com/yixia/VitamioBundle
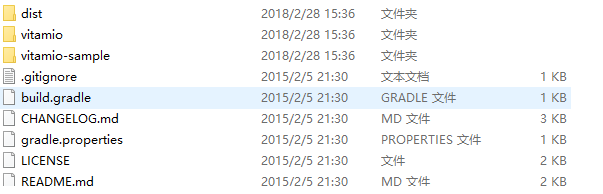
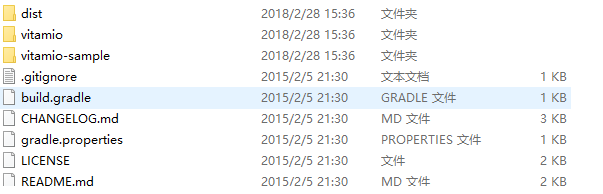
2.下载完成后项目结构

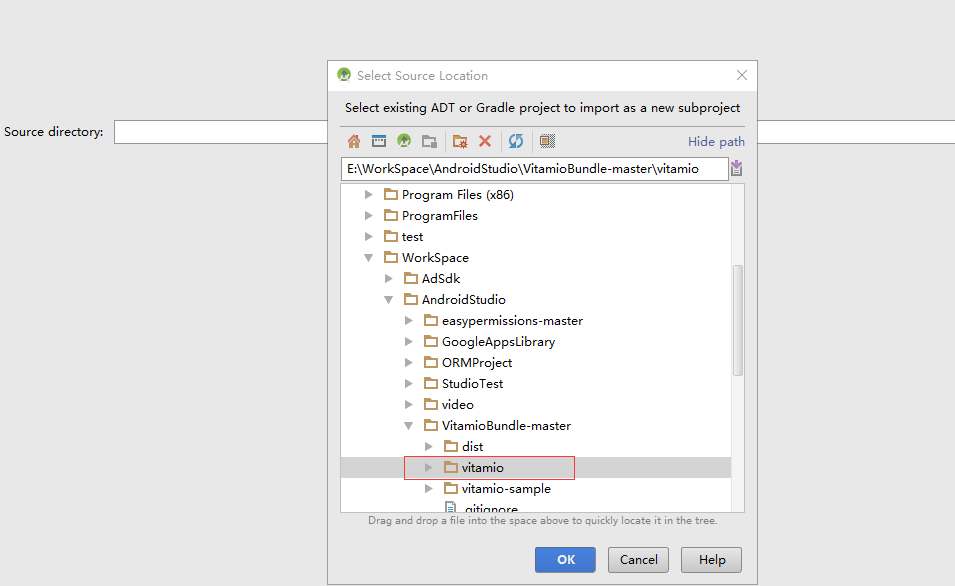
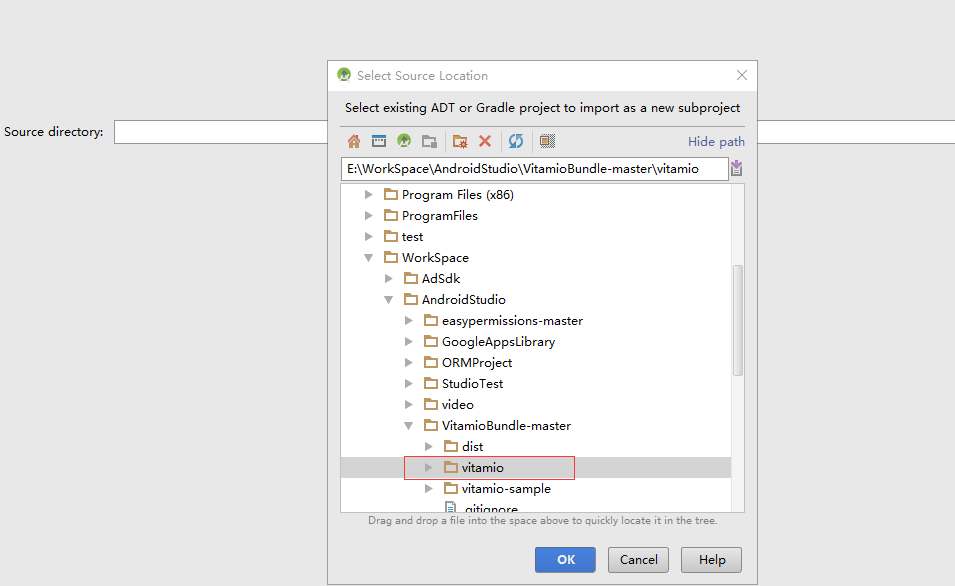
3.导入目录结构中的vitmio文件夹
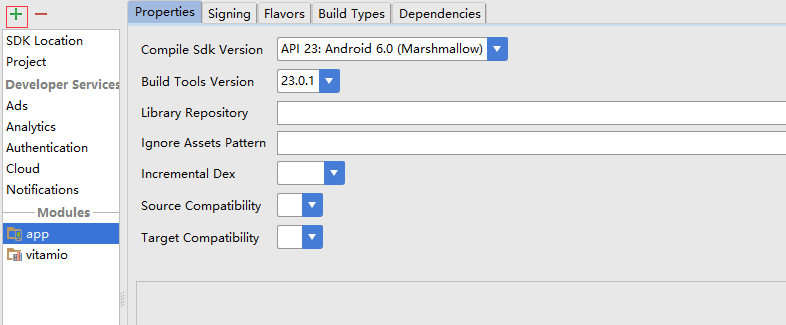
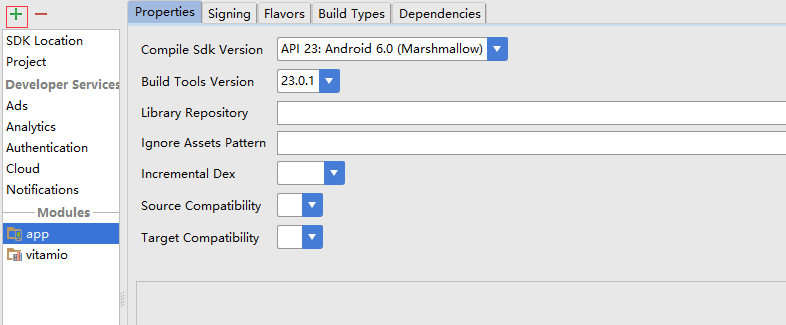
3.1快捷键Ctrl+Alt+Shift+S进入如下界面,选择红框的+

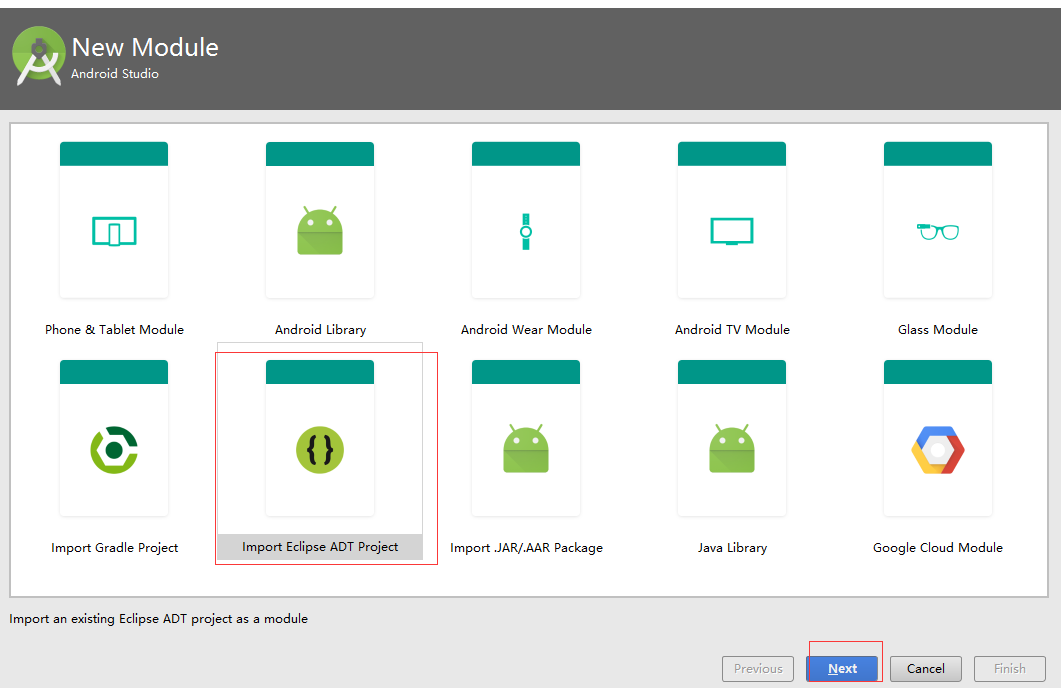
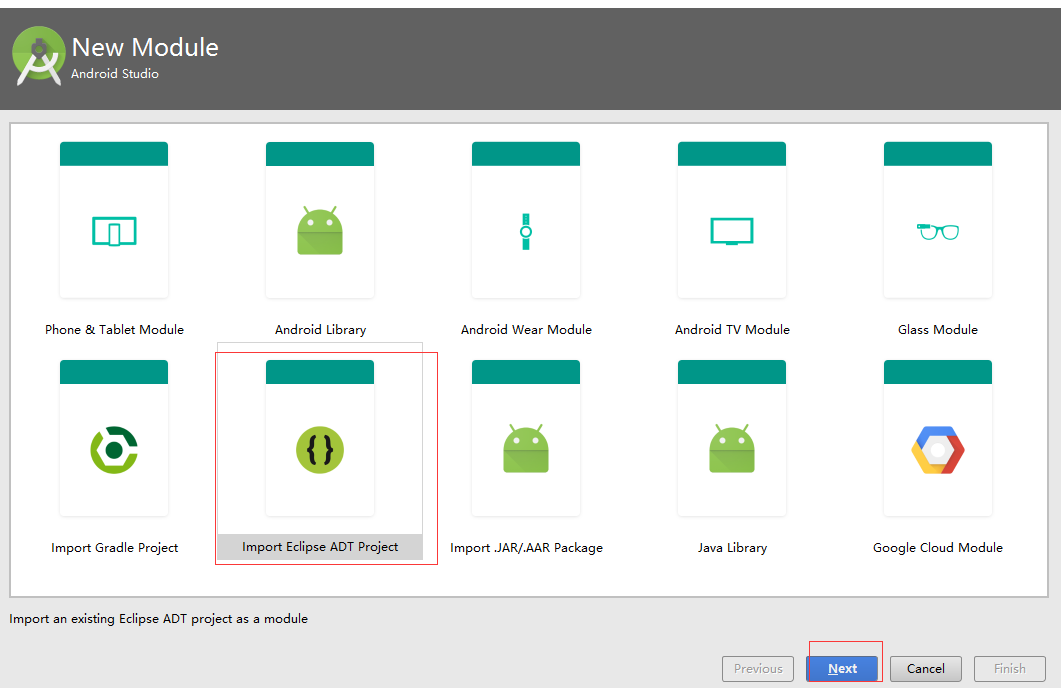
3.2选择+出现如下界面,根据下图操作


3.3导入成功之后,在app的build.gradle中配置如下
compile project(':vitamio')
4.在AndroidMainfest中配置如下
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<activity
android:name="io.vov.vitamio.activity.InitActivity"
android:configChanges="orientation|screenSize|smallestScreenSize|keyboard|keyboardHidden|navigation"
android:launchMode="singleTop"
android:theme="@android:style/Theme.NoTitleBar"
android:windowSoftInputMode="stateAlwaysHidden"></activity>第二、框架的使用demo
1.demo的git地址:https://github.com/lantian0314/video
2.项目的初始化
Vitamio.initialize(MainActivity.this);
3.xml配置
<io.vov.vitamio.widget.VideoView
android:id="@+id/video_view_vitamio"
android:layout_width="match_parent"
android:layout_height="match_parent" />
4.vitamio的使用 private VideoView videoView = null;
String videoPath = "http://qiubai-video.qiushibaike.com/91B2TEYP9D300XXH_3g.mp4";
String secondPath = "http://bmob-cdn-5540.b0.upaiyun.com/2016/09/09/d0fff44f40ffbc32808db91e4d0e3b4f.mp4";
private FrameLayout mVideoContanier = null;
private ImageView mIvThumbnail = null;
private ImageView mIvPlay = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.vitamio);
if (!LibsChecker.checkVitamioLibs(this)) {
Toast.makeText(VitamioActivity.this, "Vitamio未初始化OK", Toast.LENGTH_SHORT).show();
return;
}
videoView = (VideoView) findViewById(R.id.video_view_vitamio);
mVideoContanier = (FrameLayout) findViewById(R.id.fl_layout_vitamio);
mIvThumbnail = (ImageView) findViewById(R.id.iv_video_thumbnail);
mIvPlay = (ImageView) findViewById(R.id.iv_video_start);
setThumbnail();
videoView.setVideoURI(Uri.parse(secondPath));
mIvPlay.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.iv_video_start:
//点击开始隐藏缩略图和开始图标
mIvThumbnail.setVisibility(View.GONE);
mIvPlay.setVisibility(View.GONE);
//准备视频播放
MediaController mediaController = new MediaController(VitamioActivity.this, true, mVideoContanier);
videoView.setMediaController(mediaController);
videoView.setOnPreparedListener(this);
video
4000
View.setOnCompletionListener(this);
videoView.setOnErrorListener(this);
break;
}
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
if (newConfig.orientation == Configuration.ORIENTATION_LANDSCAPE) {
Toast.makeText(VitamioActivity.this, "横屏", Toast.LENGTH_SHORT).show();
//去掉系统通知栏
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
//调整视频layout的布局
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
mVideoContanier.setLayoutParams(layoutParams);
//原视频大小
// public static final int VIDEO_LAYOUT_ORIGIN = 0;
//最优选择,由于比例问题还是会离屏幕边缘有一点间距,所以最好把父View的背景设置为黑色会好一点
// public static final int VIDEO_LAYOUT_SCALE = 1;
//拉伸,可能导致变形
// public static final int VIDEO_LAYOUT_STRETCH = 2;
//会放大可能超出屏幕
// public static final int VIDEO_LAYOUT_ZOOM = 3;
//效果还是竖屏大小(字面意思是填充父View)
// public static final int VIDEO_LAYOUT_FIT_PARENT = 4;
videoView.setVideoLayout(VideoView.VIDEO_LAYOUT_SCALE, 0);
} else {
/*清除flag,恢复显示系统状态栏*/
Toast.makeText(VitamioActivity.this, "竖屏", Toast.LENGTH_SHORT).show();
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, PixelUtils.dip2px(getApplicationContext(), 220));
mVideoContanier.setLayoutParams(layoutParams);
}
super.onConfigurationChanged(newConfig);
}
/**
* 设置缩略图
*/
private void setThumbnail() {
new Thread(new Runnable() {
@Override
public void run() {
//设置缩略图,Vitamio提供的工具类。
final Bitmap videoThumbnail = ThumbnailUtils.createVideoThumbnail(
VitamioActivity.this, secondPath
, MediaStore.Video.Thumbnails.MINI_KIND);
if (videoThumbnail != null) {
mIvThumbnail.post(new Runnable() {
@Override
public void run() {
mIvThumbnail.setImageBitmap(videoThumbnail);
}
});
}
}
}).start();
}
@Override
public void onPrepared(MediaPlayer mp) {
Toast.makeText(VitamioActivity.this, "准备好了", Toast.LENGTH_SHORT).show();
videoView.start();
videoView.setVideoLayout(VideoView.VIDEO_LAYOUT_SCALE, 0);
}
@Override
public void onCompletion(MediaPlayer mp) {
Toast.makeText(VitamioActivity.this, "播放完了", Toast.LENGTH_SHORT).show();
}
@Override
public boolean onError(MediaPlayer mp, int what, int extra) {
Toast.makeText(VitamioActivity.this, "Error", Toast.LENGTH_SHORT).show();
return false;
}
Vitamio 能够流畅播放720P甚至1080P高清MKV,FLV,MP4,MOV,TS,RMVB等常见格式的视频,还可以在 Android 上支持 MMS, RTSP, RTMP, HLS(m3u8) 等常见的多种视频流媒体协议,包括点播与直播。
支持 ARMv6 和 ARMv7 两种 ARM CPU,同时对 VFP, VFPv3, NEON 等指令集都做相应优化。
第一、Vitamino框架的导入
1.开源项目的git地址 https://github.com/yixia/VitamioBundle
2.下载完成后项目结构

3.导入目录结构中的vitmio文件夹
3.1快捷键Ctrl+Alt+Shift+S进入如下界面,选择红框的+

3.2选择+出现如下界面,根据下图操作


3.3导入成功之后,在app的build.gradle中配置如下
compile project(':vitamio')
4.在AndroidMainfest中配置如下
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<activity
android:name="io.vov.vitamio.activity.InitActivity"
android:configChanges="orientation|screenSize|smallestScreenSize|keyboard|keyboardHidden|navigation"
android:launchMode="singleTop"
android:theme="@android:style/Theme.NoTitleBar"
android:windowSoftInputMode="stateAlwaysHidden"></activity>第二、框架的使用demo
1.demo的git地址:https://github.com/lantian0314/video
2.项目的初始化
Vitamio.initialize(MainActivity.this);
3.xml配置
<io.vov.vitamio.widget.VideoView
android:id="@+id/video_view_vitamio"
android:layout_width="match_parent"
android:layout_height="match_parent" />
4.vitamio的使用 private VideoView videoView = null;
String videoPath = "http://qiubai-video.qiushibaike.com/91B2TEYP9D300XXH_3g.mp4";
String secondPath = "http://bmob-cdn-5540.b0.upaiyun.com/2016/09/09/d0fff44f40ffbc32808db91e4d0e3b4f.mp4";
private FrameLayout mVideoContanier = null;
private ImageView mIvThumbnail = null;
private ImageView mIvPlay = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.vitamio);
if (!LibsChecker.checkVitamioLibs(this)) {
Toast.makeText(VitamioActivity.this, "Vitamio未初始化OK", Toast.LENGTH_SHORT).show();
return;
}
videoView = (VideoView) findViewById(R.id.video_view_vitamio);
mVideoContanier = (FrameLayout) findViewById(R.id.fl_layout_vitamio);
mIvThumbnail = (ImageView) findViewById(R.id.iv_video_thumbnail);
mIvPlay = (ImageView) findViewById(R.id.iv_video_start);
setThumbnail();
videoView.setVideoURI(Uri.parse(secondPath));
mIvPlay.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.iv_video_start:
//点击开始隐藏缩略图和开始图标
mIvThumbnail.setVisibility(View.GONE);
mIvPlay.setVisibility(View.GONE);
//准备视频播放
MediaController mediaController = new MediaController(VitamioActivity.this, true, mVideoContanier);
videoView.setMediaController(mediaController);
videoView.setOnPreparedListener(this);
video
4000
View.setOnCompletionListener(this);
videoView.setOnErrorListener(this);
break;
}
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
if (newConfig.orientation == Configuration.ORIENTATION_LANDSCAPE) {
Toast.makeText(VitamioActivity.this, "横屏", Toast.LENGTH_SHORT).show();
//去掉系统通知栏
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
//调整视频layout的布局
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
mVideoContanier.setLayoutParams(layoutParams);
//原视频大小
// public static final int VIDEO_LAYOUT_ORIGIN = 0;
//最优选择,由于比例问题还是会离屏幕边缘有一点间距,所以最好把父View的背景设置为黑色会好一点
// public static final int VIDEO_LAYOUT_SCALE = 1;
//拉伸,可能导致变形
// public static final int VIDEO_LAYOUT_STRETCH = 2;
//会放大可能超出屏幕
// public static final int VIDEO_LAYOUT_ZOOM = 3;
//效果还是竖屏大小(字面意思是填充父View)
// public static final int VIDEO_LAYOUT_FIT_PARENT = 4;
videoView.setVideoLayout(VideoView.VIDEO_LAYOUT_SCALE, 0);
} else {
/*清除flag,恢复显示系统状态栏*/
Toast.makeText(VitamioActivity.this, "竖屏", Toast.LENGTH_SHORT).show();
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, PixelUtils.dip2px(getApplicationContext(), 220));
mVideoContanier.setLayoutParams(layoutParams);
}
super.onConfigurationChanged(newConfig);
}
/**
* 设置缩略图
*/
private void setThumbnail() {
new Thread(new Runnable() {
@Override
public void run() {
//设置缩略图,Vitamio提供的工具类。
final Bitmap videoThumbnail = ThumbnailUtils.createVideoThumbnail(
VitamioActivity.this, secondPath
, MediaStore.Video.Thumbnails.MINI_KIND);
if (videoThumbnail != null) {
mIvThumbnail.post(new Runnable() {
@Override
public void run() {
mIvThumbnail.setImageBitmap(videoThumbnail);
}
});
}
}
}).start();
}
@Override
public void onPrepared(MediaPlayer mp) {
Toast.makeText(VitamioActivity.this, "准备好了", Toast.LENGTH_SHORT).show();
videoView.start();
videoView.setVideoLayout(VideoView.VIDEO_LAYOUT_SCALE, 0);
}
@Override
public void onCompletion(MediaPlayer mp) {
Toast.makeText(VitamioActivity.this, "播放完了", Toast.LENGTH_SHORT).show();
}
@Override
public boolean onError(MediaPlayer mp, int what, int extra) {
Toast.makeText(VitamioActivity.this, "Error", Toast.LENGTH_SHORT).show();
return false;
}
相关文章推荐
- android开发视频播放器-----视频播放 Vitamio框架的使用(一)
- Android视频播放框架——封装FFMPEG的Vitamio
- 视频框架 Vitamio 使用教程+部分心得 (四) 滑动控制声音和亮度+android 4.4.X 以上时全屏播放
- android视频播放框架Vitamio
- Android视频播放框架Vitamio集成及使用MediaPlayer+SurfaceView、VideoView+MediaController实现播放网络视频
- 对Android基于vitamio框架调用第三方播放器播放视频的初步认识
- android 多媒体编程(四) Vitamio播放视频
- 玩转Android之在线视频播放控件Vitamio的使用
- Android Vitamio播放只有声音没有视频画面,Z轴处理
- Android视频框架 Vitamio 打造自己的万能播放器
- Android视频框架 Vitamio 打造自己的万能播放器
- 使用Vitamio打造自己的Android万能播放器(12)—— 播放网络视频缓冲处理
- Android Vitamio 直播视频播放功能的实现
- 使用Vitamio打造自己的Android万能播放器(12)—— 播放网络视频缓冲处理
- Android项目之android SDK视频播放与vitamio视频播放
- 视频框架 Vitamio 使用教程+部分心得 (六) 适配 Android 7.0 MediaController显示
- 视频播放框架 - Vitamio的使用
- android视频_vitamio框架
- 视频播放框架vitamio播放视频屏幕花屏的问题
- 使用Vitamio打造自己的Android万能播放器(12)—— 播放网络视频缓冲处理
