Windows系统安装nodejs,和webpack的结合
2018-02-28 22:11
381 查看
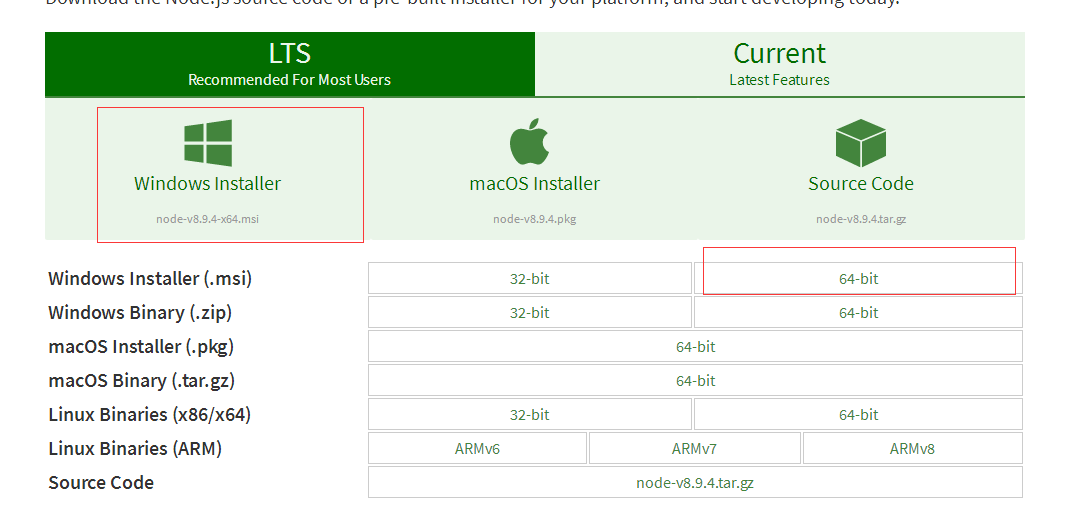
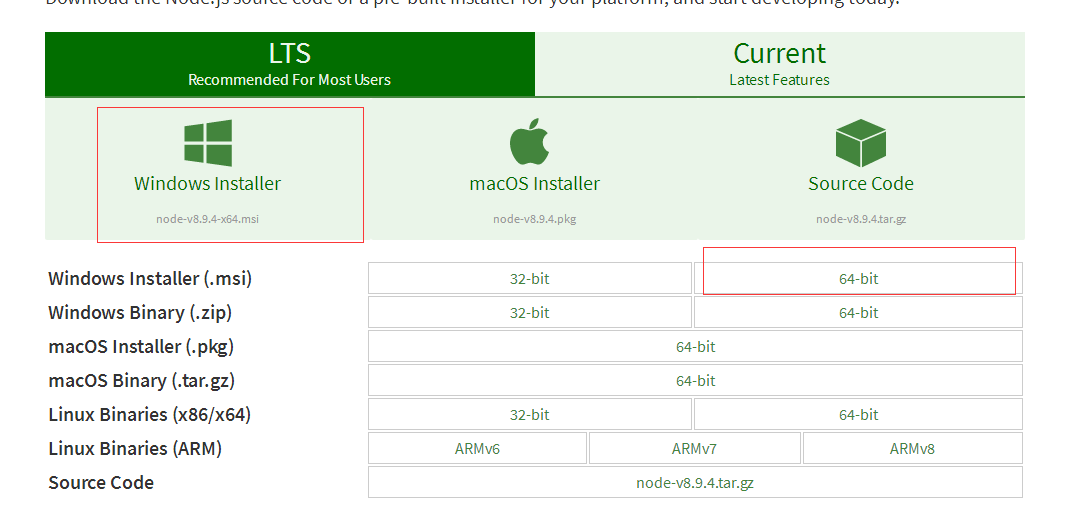
1、打开node.js官网,下载Windows包,在电脑上安装,这个下载包的时候 注意和自己所做的系统和电脑进行匹配,如图:

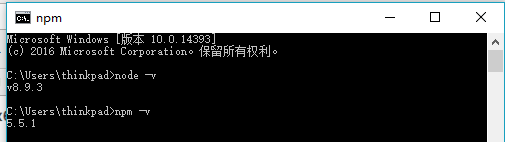
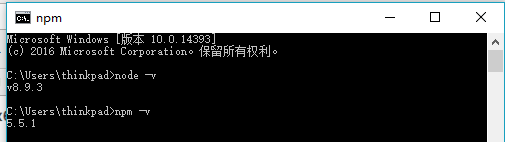
2、使用WIN+R快捷键打开cmd,查看是否安装成功;
输入命令:node -v 查看nodejs版本号,如果出现了版本号,说明安装成功;
输入命令:npm -v 查看npm版本号,如果出现了版本号,说明安装成功;

3、安装cnpm
node环境已经安装完成,npm包管理器也有了。由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像—cnpm。
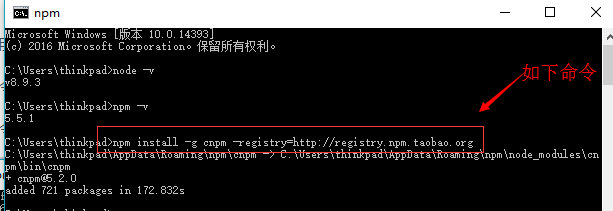
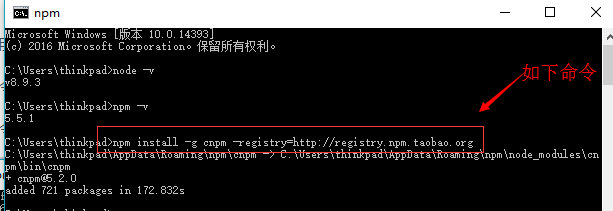
在命令行中输入 npm install -g cnpm –registry=http://registry.npm.taobao.org 然后等待,安装完成如下图。

完成之后,我们就可以用cnpm代替npm来安装依赖包了 。
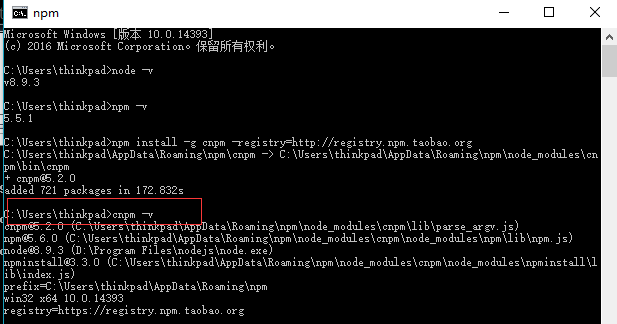
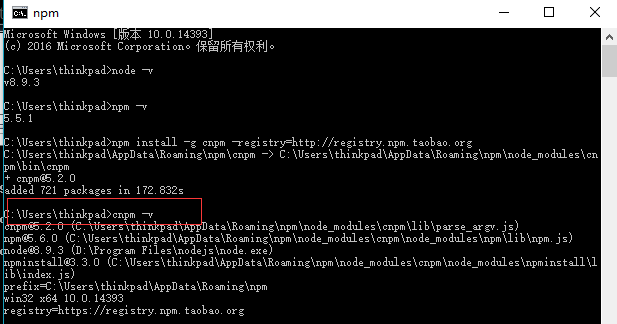
可以用cnpm -v查看,如下图:

4.安装vue-cli脚手架构建工具
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。

5、用vue-cli构建项目
进入D盘,cd nodetest进入nodetest文件夹
首先使用npm来安装vue-cli
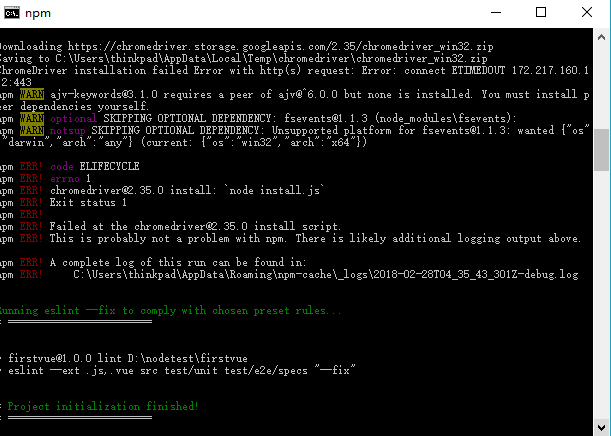
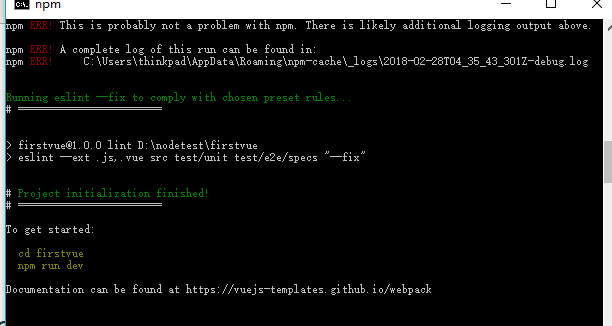
然后进入到项目的目录下,执行vue init webpack firstvue指令来构建项目,按回车就会出现如下的样式

安装过程有点慢,耐心等耐哦


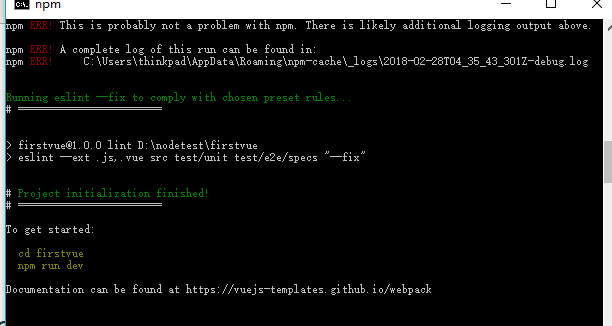
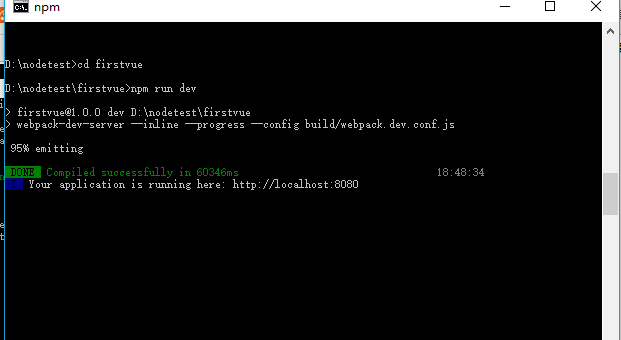
6、cd fiirstvue 进入创建的文件夹
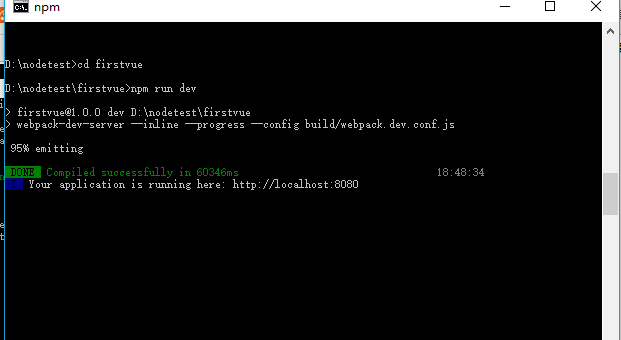
7、npm run dev 运行,出现运行的网址,输入就可以

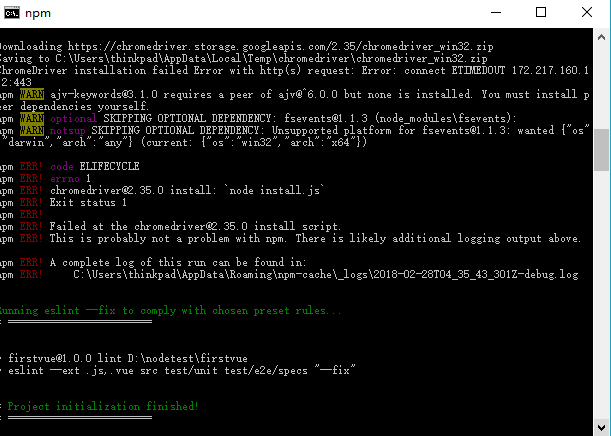
8,出现下图,安装成功


2、使用WIN+R快捷键打开cmd,查看是否安装成功;
输入命令:node -v 查看nodejs版本号,如果出现了版本号,说明安装成功;
输入命令:npm -v 查看npm版本号,如果出现了版本号,说明安装成功;

3、安装cnpm
node环境已经安装完成,npm包管理器也有了。由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像—cnpm。
在命令行中输入 npm install -g cnpm –registry=http://registry.npm.taobao.org 然后等待,安装完成如下图。

完成之后,我们就可以用cnpm代替npm来安装依赖包了 。
可以用cnpm -v查看,如下图:

4.安装vue-cli脚手架构建工具
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。

5、用vue-cli构建项目
进入D盘,cd nodetest进入nodetest文件夹
首先使用npm来安装vue-cli
然后进入到项目的目录下,执行vue init webpack firstvue指令来构建项目,按回车就会出现如下的样式

安装过程有点慢,耐心等耐哦


6、cd fiirstvue 进入创建的文件夹
7、npm run dev 运行,出现运行的网址,输入就可以

8,出现下图,安装成功

相关文章推荐
- windows安装NodeJs 9.3和WebPack3.10 : webpack安装出错,webpack不是内部或者外部命令 windows下npm intsall 报错errno 4048,
- windows下安装nodejs 、webpack及vue.js的基本使用<一>
- windows上安装nodejs,升级npm,安装webpack指南
- windows下安装nodejs、webpack及打包步骤
- Windows 2003系统安全+IIS下Web与FTP的完美结合(下)
- 关于windows系统下 webpack的使用
- nodejs安装及环境配置-windows系统下
- Windows 2003系统安全+IIS下Web与FTP的完美结合
- Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版(二)安装 nodejs 环境以及 vue-cli 构建初始项目
- Windows 2003系统安全+IIS下Web与FTP的完美结合(上) 推荐
- WINDOWS系统下NODEJS、NPM、EXPRESS的下载和安装教程
- Windows 2003系统安全+IIS下Web与FTP的完美结合(上)
- windows系统中ubuntu虚拟机安装及web项目到服务上(三)
- 【VueJS】windows环境安装vue-cli及webpack并创建VueJS项目
- Windows系统下nodejs安装及配置
- Windows 2003系统安全+IIS下Web与FTP的完美结合(下)
- Windows系统下nodejs安装及配置
- windows下安装webpack,推荐1.13.2版本,目前4.0+有坑
- Windows 2003系统安全+IIS下Web与FTP的完美结合
- nodejs-npm-webpack安装
