[React/MacOS下安装webpack4.0]
2018-02-28 16:58
429 查看
因刚接触前端框架
今天安装的的正是
环境如下:
MacOS的的操作系统
nodeV8.9.4 3.
npm V5.6.0
WebPack V4.0.1
WebPack我们用npm去安装,npm依赖于node
webpack依赖于node和npm明白以上几点我们开始安装,因之前有一些版本导致安装之后出现好多问题,这边插入一下简单完全之前旧版本清理节点的方法:
下载开始安装的WebPack:
1:安装节点http://nodejs.org/访问url下载目前稳定版本8.9.4node安装操作全部是pkg可视化完成!

2:安装之后npm默认会安装上我们查看一下npm版本!

以上的WebPack安装完成,查看版本!

4:配置文件方式使用简单测试:
“`
在当前文件夹中创建webpack.config.js输入以下内容:
var path = require(‘/Users/helloyuyang/Python/JavaScript/react/webpack’)
module.exports = {
entry: ‘./src/index.js’,
output: {
filename: ‘index.js’,
path: ‘/Users/helloyuyang/Python/JavaScript/react/webpack/dist/’
},
resolve: {
extensions: [‘.js’, ‘.es6’, ‘.vue’]
}
}
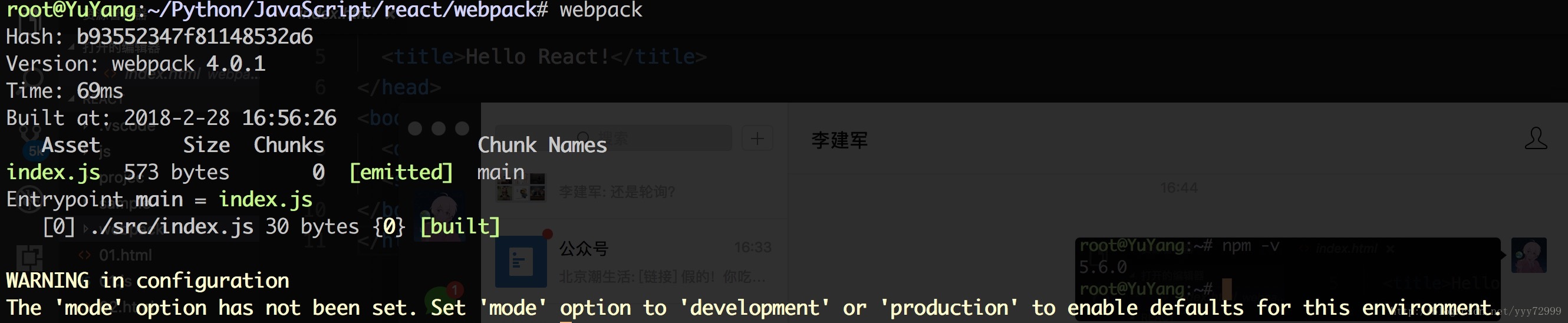
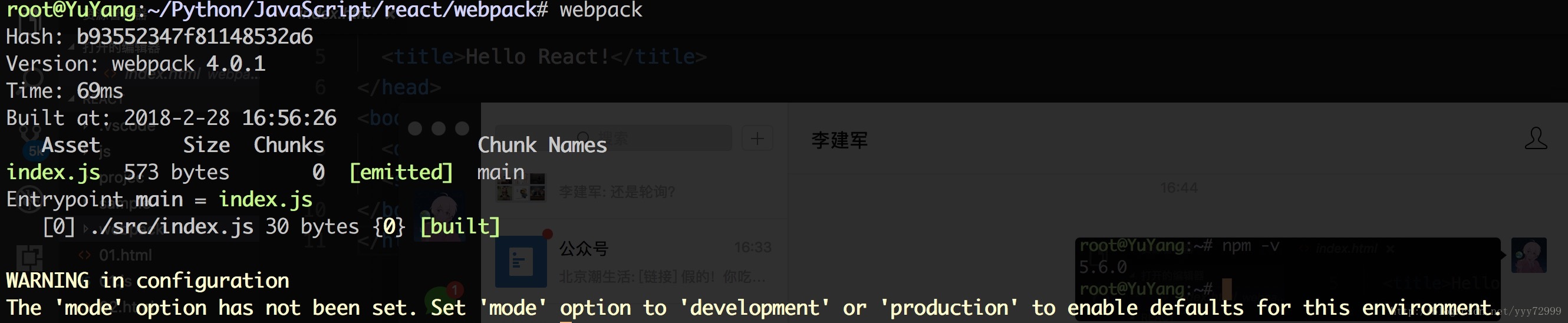
保存执行:webpack

React,发现生产环境打包编译必须要通过一些编译工具来打包;
今天安装的的正是
React的好搭档
WebPack:
环境如下:
MacOS的的操作系统
nodeV8.9.4 3.
npm V5.6.0
WebPack V4.0.1
WebPack我们用npm去安装,npm依赖于node
webpack依赖于node和npm明白以上几点我们开始安装,因之前有一些版本导致安装之后出现好多问题,这边插入一下简单完全之前旧版本清理节点的方法:
sudo -s / /切换root管理员
rm -rf /usr/local/{bin/{nodenpm},lib/node_modules/npm,/lib nodeshar/man/*/node*} //删除所有节点的相关数据文件
rm -rf /usr/local/bin/webpack //删除的WebPack软连接
rm -rf /usr/local bin/web-dev-server下载开始安装的WebPack:
1:安装节点http://nodejs.org/访问url下载目前稳定版本8.9.4node安装操作全部是pkg可视化完成!

2:安装之后npm默认会安装上我们查看一下npm版本!

创建一个空文件夹用于测试 mkdir webpack cd webpack npm install webpack -g //全局安装webpack npm init //输入之后会提示你输入一些信息默认按回车就行,但是有一点必须要注意第一项package name:这个默认是你当前目录名字,我们当前目录是webpack不允许你写这个名字,你可以随便写一个其他的名字,最后一步,输入yes完成之后当前文件夹生成package.json文件 npm install webpack --save-dev //下载webpack依赖--save-dev表示将依赖添加到package.json中的'devDependencies'对象中 npm install install webpack -cli -D -g //安装webpack依赖 npm install webpack-cli -D -g //安装的WebPack依赖纱增加的WebPack-CLI -D -g ```
以上的WebPack安装完成,查看版本!

4:配置文件方式使用简单测试:
“`
在当前文件夹中创建webpack.config.js输入以下内容:
var path = require(‘/Users/helloyuyang/Python/JavaScript/react/webpack’)
module.exports = {
entry: ‘./src/index.js’,
output: {
filename: ‘index.js’,
path: ‘/Users/helloyuyang/Python/JavaScript/react/webpack/dist/’
},
resolve: {
extensions: [‘.js’, ‘.es6’, ‘.vue’]
}
}
保存执行:webpack

相关文章推荐
- VMware 11安装Mac OS X 10.10
- 成功安装Mac OS X Snow Leopard 10.6.7[AMD7750、昂达A79GS(Realtek ALC662、Marvell Yukon 88E8056)、影驰GT240中将版]
- mac os x 安装springboot
- Mac OS X系统 HomeBrew的安装和简单使用
- Mac OS X下Maven的安装与配置
- Mac OS X snow leopard 10.6 VMware安装
- Mac OS X 下 TAR.GZ 方式安装 MySQL5.7
- 虚拟机安装MAC OS X 10.8 Mountain Lion
- Mac OS X 中安装JDK 7
- Mac OS X 10.6安装Python开发环境
- [原创]Mac系统下制作OS 10.11安装镜像
- mac_os_10以后安装软件没有任何来源
- 如何在Mac OS X上安装 Ruby运行环境
- Mac OS X 上安装wget工具
- mac os x 安装adb
- 转 手把手教你在普通电脑上安装苹果系统Mac OS Leopard(已更新软件下载地址,CQLIFE首发)
- 虚拟机VMware 安装苹果MAC OS X 图文教程
- 在VMWare Workstation 8.0.1中安装苹果MAC OS X Lion Part 3
- Mac OS X 10.6 Snow Leopard x64 (雪豹) 安装 oracle 10g (10.2) 最终完整教程
- Scrapy框架在mac osx下的安装
