css 背景颜色占满一屏 高度自适应
2018-02-28 16:35
761 查看
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" charset="utf-8">
<title></title>
<style type="text/css">
body{
margin: 0;
padding: 0;
}
.con{
background: #3A8BE9;
height: 100vh;
}
.secs{
position: relative;
top: 10vh;
}
.secs>div{
display: flex;
flex-direction: column;
align-items: center;
}
.sec1_p2{
margin-top: -2vh;
}
</style>
</head>
<body>
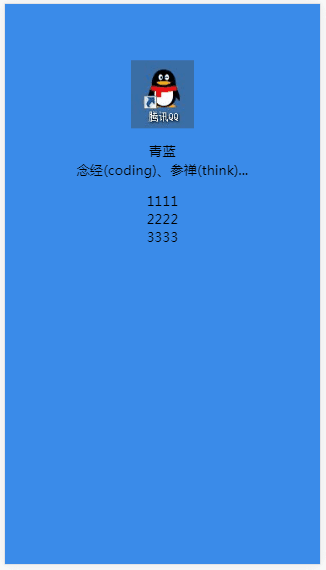
<div class="con">
<div class="secs">
<div class="sec1">
<img src="./img/1.jpg">
<p>青蓝</p>
<p class="sec1_p2">念经(coding)、参禅(think)...</p>
</div>
<div class="sec2">
<div>
1111
</div>
<div>
2222
</div>
<div>
3333
</div>
</div>
</div>
</div>
</body>
</html>最重要的是100vh。vh是指相对视口的高度。
相关文章推荐
- CSS一行两列左右背景高度自适应
- div+css div不设置高度背景颜色或外边框不能显示的解决方法
- CSS一行两列左右背景高度自适应
- CSS中如何让图片随背景高度自适应变化高度
- 火狐与IE DIV高度自适应解决方法以及背景颜色自适应
- div+css总结—FF下div不设置高度背景颜色或外边框不能显示的解决方法 (新浪博客 )
- div+css总结—FF、IE7下div不设置高度背景颜色或外边框不能显示的解决方法
- div+css总结—FF下div不设置高度背景颜色或外边框不能正常显示的解决方法(借鉴)
- div+css总结—FF下div不设置高度背景颜色或外边框不能显示
- css 页面布局,自适应高度,居中,背景半透明
- CSS-自定义高度的元素背景图如何自适应以及after伪类在ie下的处理
- div+css总结—FF下div不设置高度背景颜色或外边框不能显示的解决方法
- UITextfield设置Placeholder颜色 控件 内边距、自适应高度
- css基础 设置所有h1标签的 文本颜色 对齐方式 边框样式 背景颜色
- div没有设置高度,背景颜色却无法显示
- css布局: 两栏 自适应高度
- css实现鼠标经过tr时,改变tr当前背景颜色
- css+div自动适应高度,在IE和firefox下都能适应 (左右DIV自适应高度)
- 解决子元素用css float浮动后父级元素高度自适应高度
- CSS实现网页背景颜色渐变效果的代码
