IDEA GsonFormat插件 Json字符串自动生成实体类
2018-02-28 16:14
1036 查看
安装不用说,plugins里搜索GsonFormat,install完重启IDEA。
初始状态,一段json:
[sql] view plain copy {
"id": 0,
"title_hello": "aaa",
"children": [
{
"id": 9,
"title_hello": "QA测试12",
"children": null
},
{
"id": 21,
"title_hello": "鱿鱼",
"children": null
}
]
}
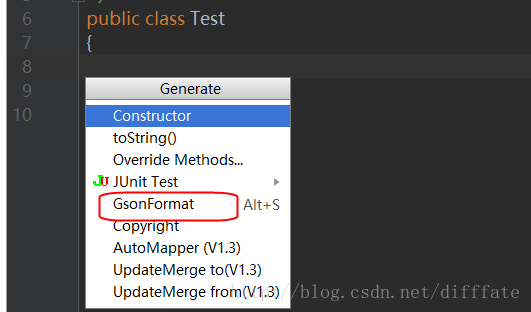
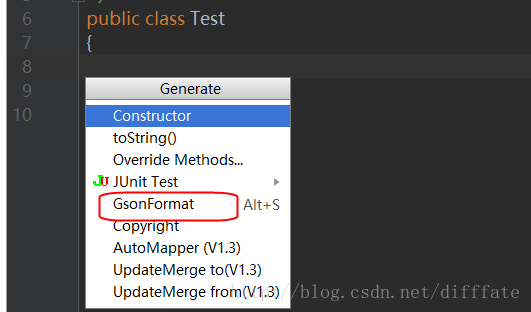
新建一个类,Test,Alt+Insert调出GsonFormat菜单

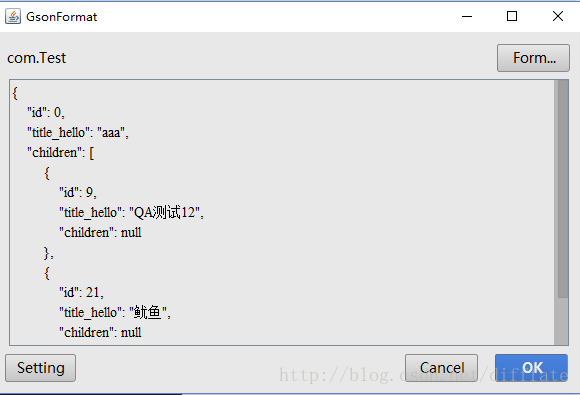
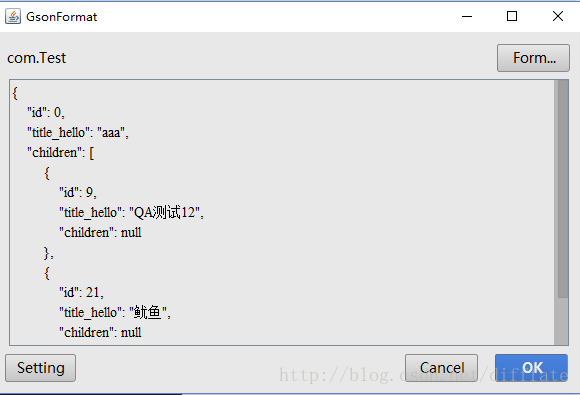
文本框输入json串,点击Form,可以自动格式化

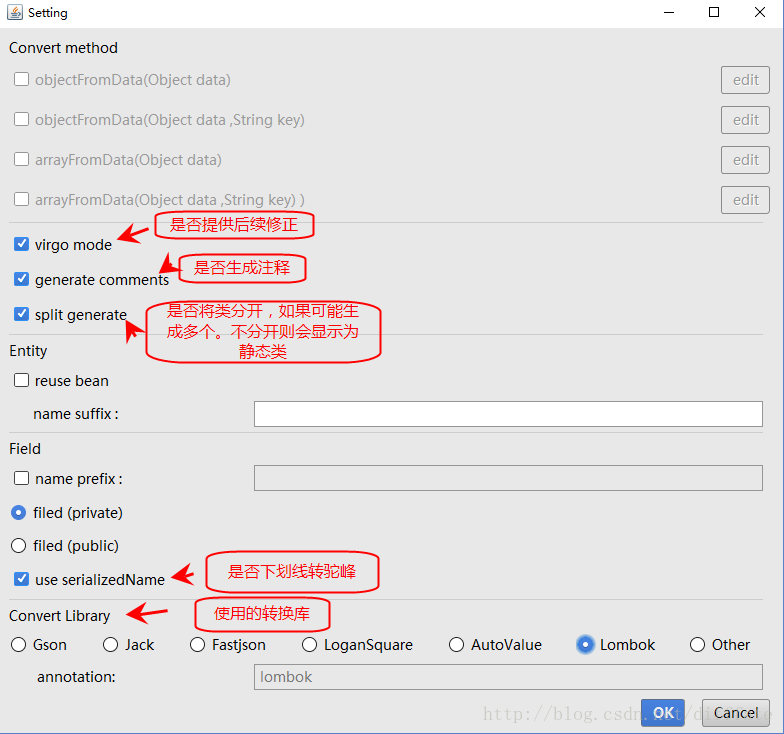
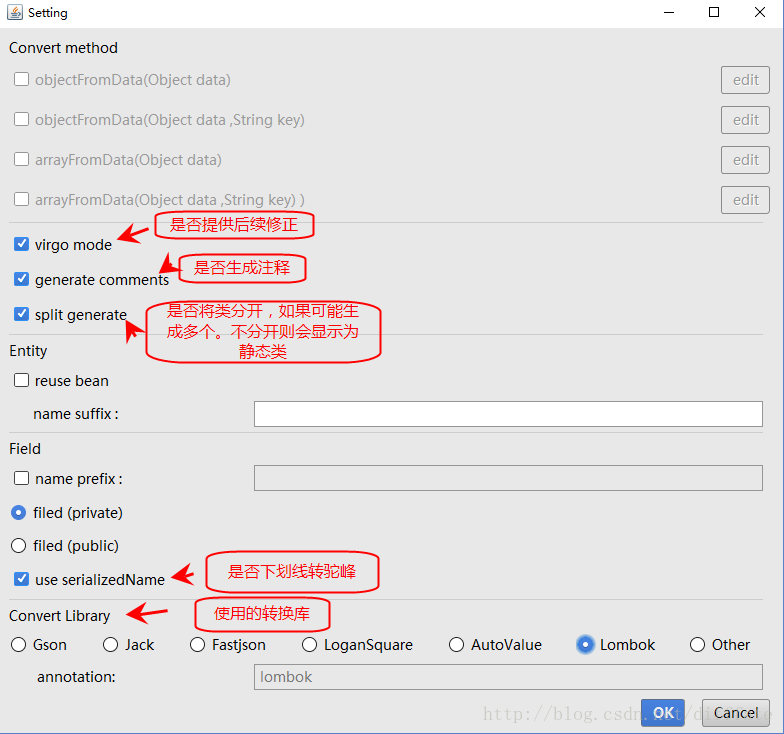
进入左下角Setting,使用说明我总结了如下

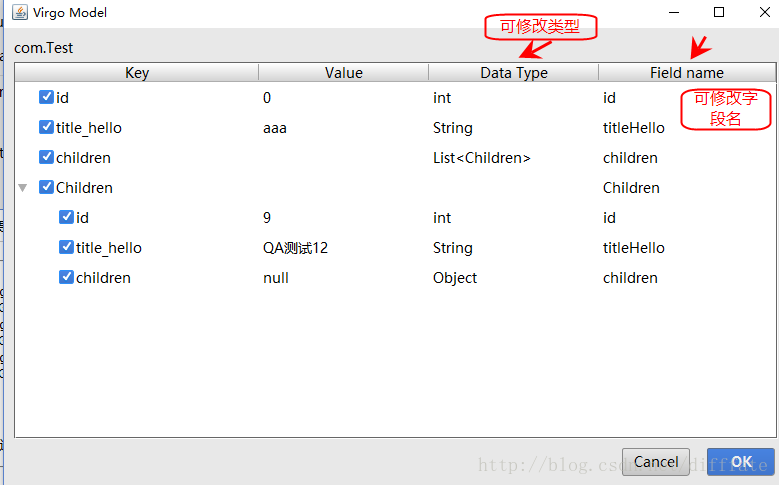
后续修正,基本是必要的,可以预览下,点击OK,关闭设置。再点击OK,预览字段名

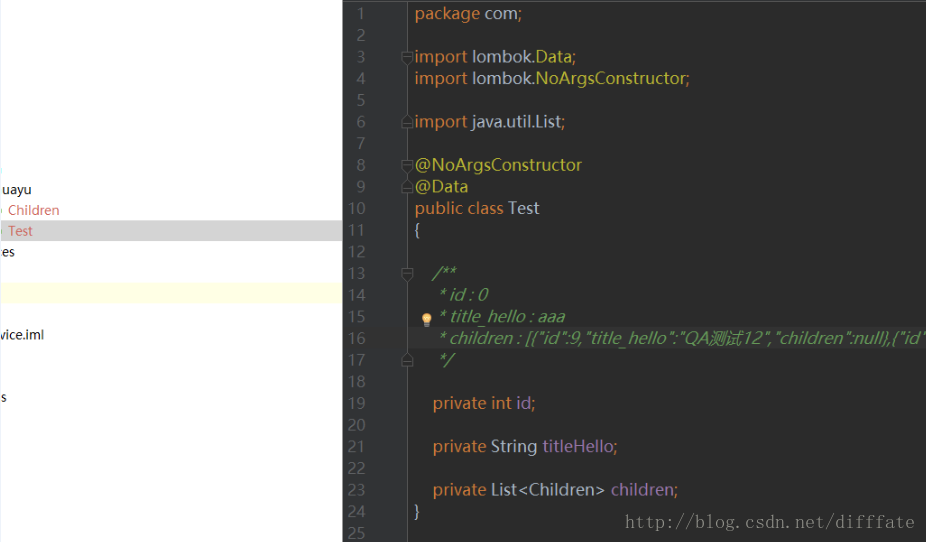
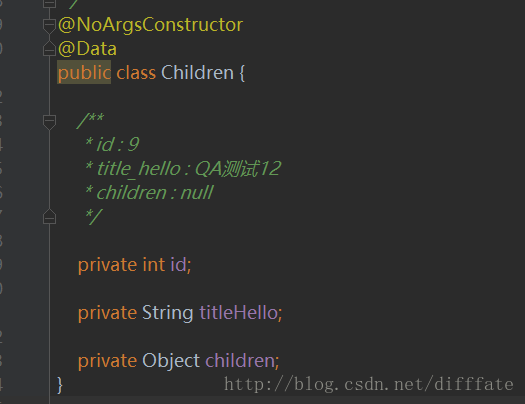
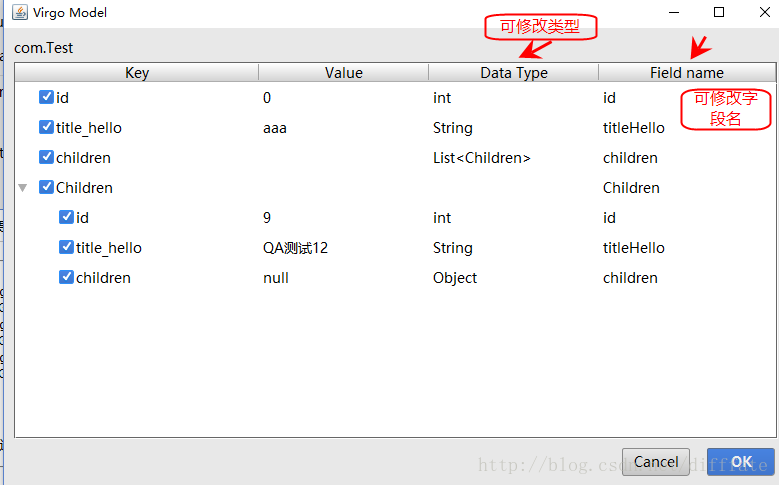
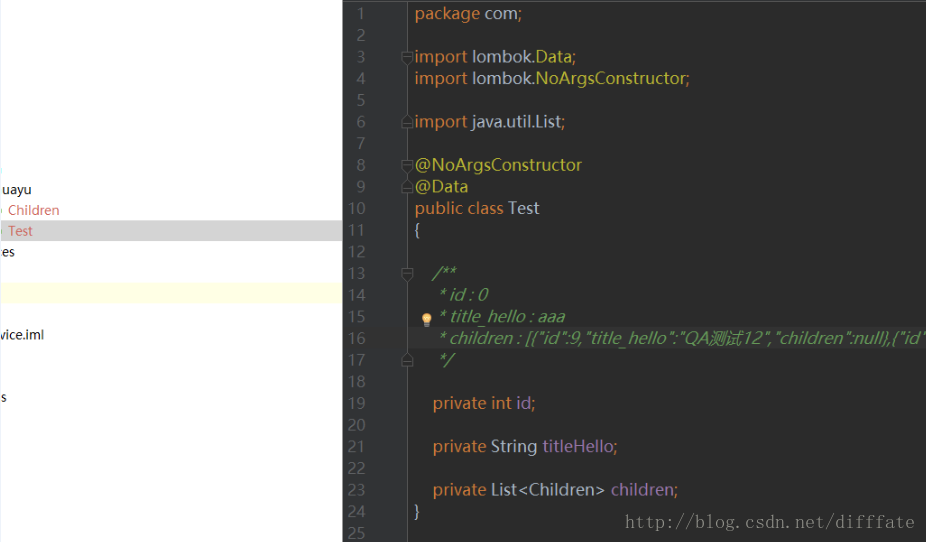
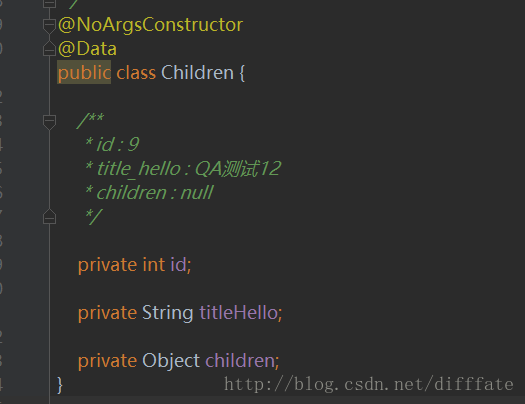
可以看到title_hello显示为titleHello,因为前面勾上了使用序列化名。目前支持的类型修改,我看了下他的源码,应该只有boolean、int、double、long、String、Object、List这几种。点击OK,可以看到生成了2个文件

和

OK,大功告成,你也来试下吧哈哈
初始状态,一段json:
[sql] view plain copy {
"id": 0,
"title_hello": "aaa",
"children": [
{
"id": 9,
"title_hello": "QA测试12",
"children": null
},
{
"id": 21,
"title_hello": "鱿鱼",
"children": null
}
]
}
新建一个类,Test,Alt+Insert调出GsonFormat菜单

文本框输入json串,点击Form,可以自动格式化

进入左下角Setting,使用说明我总结了如下

后续修正,基本是必要的,可以预览下,点击OK,关闭设置。再点击OK,预览字段名

可以看到title_hello显示为titleHello,因为前面勾上了使用序列化名。目前支持的类型修改,我看了下他的源码,应该只有boolean、int、double、long、String、Object、List这几种。点击OK,可以看到生成了2个文件

和

OK,大功告成,你也来试下吧哈哈
相关文章推荐
- IDEA GsonFormat插件 Json字符串自动生成实体类
- AndroidStudio插件GsonFormat:根据Json自动生成JavaBean
- 插件GsonFormat快速生成JSon实体类
- as 插件GsonFormat用法(json字符串快速生成javabean)
- Android开发常用-Json(GSON)自动生成实体类工具
- GsonFormat.jar下载 Androidstudio json生成实体类工具
- AS插件之Gsonformat——自动帮你生成GSON BEAN
- 使用GSON来解析和生成JSON基础,通过传入List集合自动生成json字符串(一)
- Androidstudio安装GsonFormat快速生成实体类插件
- 在IDEA下,使用maven的mybatis-generator-maven-plugin插件自动生成实体类
- 安卓gson-fomat 插件 根据json自动生成实体类
- Android开发常用-Json(GSON)自动生成实体类工具 2.0
- 在IDEA下,使用maven的mybatis-generator-maven-plugin插件自动生成实体类
- serialVersionUID的作用以及如何用idea自动生成实体类的serialVersionUID
- ibator 插件 abator配置详解(ibatis自动生成实体类)
- idea使用generator自动生成Mybatis代码以及idea插件的使用
- IDEA插件之快速将JSON字符串转换为InnerClassEntity类
- 源码推荐:Json/xml自动生成model类插件 高度自定义的TabBarController
- 使用JSON.net 将实体类生成JSON字符串
