js删除数组元素方法 总结
2018-02-28 11:05
483 查看
方法一:delete arr[x]
用delete删除后,数组的长度length不会发生变化,此时arr[x]变为undefined。好处:delete arr[x]后数组的索引保持不变。
var arr = [1,true,{},"a"];
delete arr[0];
/*输出*/
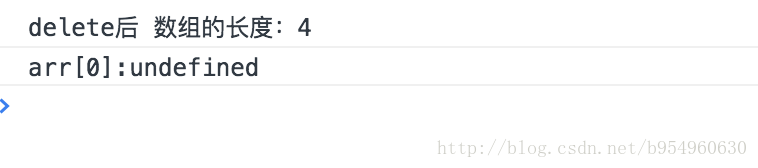
console.log("delete后 数组的长度:" + arr.length);
console.log("arr[0]:" +arr[0]);输出结果:

方法二:arr.splice(start,delete_length)
相比于方法一,这种方式数组长度相应改变,但是原来的索引也相应改变。splice()删除后返回的是删除的元素。
另外splice()还可以添加,替换数组元素。
var arr = [1,true,{},"a"];
var a = arr.splice(0,2);
/*输出*/
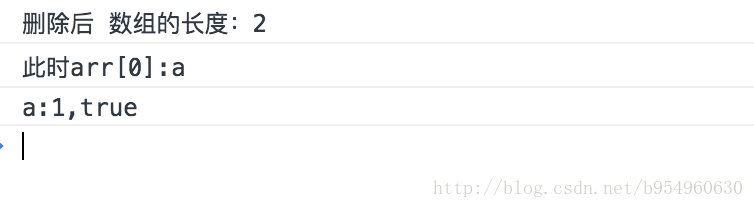
console.log("删除后 数组的长度:" + arr.length);
console.log("此时arr[1]:" + arr[1]);
console.log("a:" +a);输出结果:

方法三:用slice()和concat()组合实现
Array.prototype.del=function(n) { //n表示第几项,从0开始算起。
//prototype为对象原型,注意这里为对象增加自定义方法的方法。
if(n<0) //如果n<0,则不进行任何操作。
return this;
else
return this.slice(0,n).concat(this.slice(n+1,this.length));
/*
concat方法:返回一个新数组,这个新数组是由两个或更多数组组合而成的。
这里就是返回this.slice(0,n)/this.slice(n+1,this.length)
组成的新数组,这中间,刚好少了第n项。
slice方法: 返回一个数组的一段,两个参数,分别指定开始和结束的位置。
*/
}
//我们来试一试这个自己增加的方法
var test=new Array(0,1,2,3,4,5);
test=test.del(3); //从0算起,这里也就是删除第4项。
alert(test); //0,1,2,4,5方法四:其他
我们还可以用pop()、shift()等js模拟堆栈队列的方法,缺点很明显,这里不多介绍。当然还有其他,今天就想到这里。
相关文章推荐
- JS中对数组元素进行增删改移的方法总结
- js删除数组元素、清空数组的方法
- js删除数组元素的方法
- js删除数组元素、清空数组的简单方法(必看)
- js删除数组元素的方法比较
- js删除数组元素、清空数组的简单方法(必看)
- js删除数组元素、清空数组的简单方法
- js删除数组元素、清空数组的简单方法
- js中删除数组元素的几种方法
- js删除数组元素、清空数组的简单方法
- JS~jwPlayer为js预留的回调方法大总结
- JS数组常用方法总结
- js将数组元素随机排序的方法
- JS操作JSON的方法总结
- js创建类的几种常见方法总结
- js二维数组定义和初始化的三种方法总结
- js原生数组工具方法总结
- 获取JS中网页各种高宽与位置的方法总结
- js字符串常用的方法总结,及其用法
- JS判断变量类型的方法总结
