JavaScript之事件对象及事件委托
2018-02-27 14:52
302 查看
事件对象
在事件处理函数里面写一个形参,系统会自动进来一个参数。在IE浏览器系统不会不会把事件对象传到e里面,回传到window.event里面
var div = document.getElementsByTagName('div')[0];
div.onclick = function(e){
var e = e || window.event;
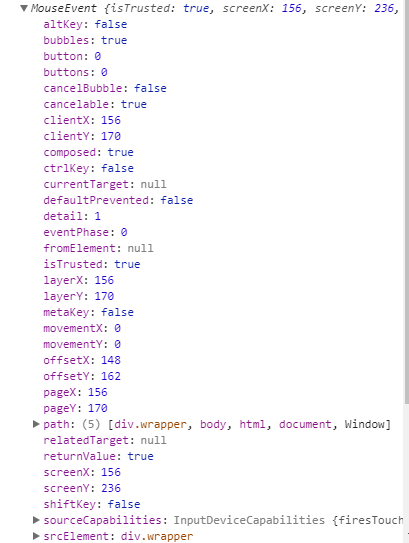
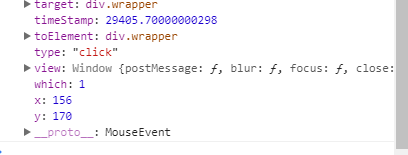
console.log(e);
}

事件源对象
事件源对象就是用户所点击的那个对象。当我们通过冒泡和捕获找到源对象。事件对象里有个方法可以通过冒泡和捕获的元素找到源对象。e.target 火狐上只有这个。 e.srcElement IE上只有这个 。 在Chrome上两个都有。所以,当我们找事件源对象的时候必须要做兼容性处理
var div = document.getElementsByTagName('div')[0];
div.onclick = function(e){
var e = e || window.event;
var target = e.target || e.srcElement;
console.log(target);
}事件委托
事件委托是一种事件代码程序,利用事件的冒泡和事件源对象进行处理。优点:1.性能:不需要循环所有的元素一个个的绑定事件;2.灵活:当有新的子元素时不需要再次绑定事件。例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</body>
<script>
var ul = document.getElementsByTagName('ul')[0];
ul.onclick = function(e){
var event = e || window.event;
var target = event.target || event.srcElement;
console.log(target.innerText);
}
</script>
</html> 上述代码是当我点击每个li的时候显示li中的内容。 我们利用冒泡机制和事件源对象,在ul上面绑定事件,通过li的冒泡到ul上面,然后通过事件源对象找到相对应的li,输出其内容。JavaScript语言我个人感觉是最有意思的了,我也是一个初学者,遇到问题,喜欢在博客上分享,也希望能帮到大家。一个初学者,有什么不足或者纰漏的话,希望在下面评论出来,相互学习,共同进步。--主页传送门--
相关文章推荐
- JavaScript事件对象与事件的委托
- [Javascript]:DOM绑定事件、事件流机制、事件委托、事件对象
- javascript-委托事件(事件代理)
- 【Daily】Javascript事件对象
- JavaScript常用对象&属性&事件-图标
- JavaScript面试问题:事件委托和this
- javascript 中的函数,控制流, 事件委托
- JavaScript------事件委托(event delegation)
- JavaScript 性能优化技巧:事件委托
- JavaScript跨浏览器处理事件方法(封装成对象)
- JavaScript事件委托
- JavaScript系统学习之二 <事件,对象>
- javascript事件:获取事件对象getEvent函
- javascript 事件编程之事件(流,处理,对象,类型)
- JavaScript获取事件对象的注意点
- JavaScript 获取事件对象的注意点
- javascript跨浏览器事件对象类库
- 【JavaScript学习】事件:事件对象
- JavaScript 事件对象介绍
- javascript对象事件绑定方法
