[js项目]封装库-下拉菜单
2018-02-26 00:00
162 查看
封装库-下拉菜单
本篇,我们主要探讨一下博客网站顶部下拉菜单的制作,其中会用到几个知识点,鼠标移入移出的 hover()方法、隐藏和显示方法 hide()和 show()。一. 界面设计
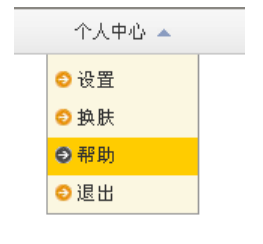
创建一个顶部 header 局域,放入 logo 和个人中心,然后制作一个下拉菜单。
颜色参数:背景色:FBF7E1、移入背景色:FFCC00
二. 设置效果
创建下来菜单,我们第一步需要把完整的显示界面搭建起来。第二步,考虑需要隐藏的部分。最后通过鼠标移入显示隐藏部分,然后移出继续隐藏。//设置隐藏
Base.prototype.hide = function () {
for (var i = 0; i < this.elements.length; i ++) {
this.elements[i].style.display= 'none';
}
return this;
}//设置显示
Base.prototype.show = function () {
for (var i = 0; i < this.elements.length; i ++) {
this.elements[i].style.display= 'block';
}
return this;
}//设置鼠标移入移出
Base.prototype.hover = function (over, out) {
for (var i = 0; i < this.elements.length; i ++) {
this.elements[i].onmouseover = over;
this.elements[i].onmouseout = out;
}
return this;
}最后我们需要对“个人中心”本身使用 this 调用的时候,需要对类库的构造部分进行扩展。
//前台调用
var $ = function (_this) {
return new Base(_this);
}//基础库
function Base(_this) {
this.elements = [];
if(_this != undefined) { //这里需要判断 undefined 的对象
this.elements[0] = _this;
}
}//前台调用部分
$().getClass('member').hover(function () {
$(this).css('background','url(images/arrow2.png) no-repeat 55px center');
$().getClass('ul').show();
}, function () {
$(this).css('background','url(images/arrow.png) no-repeat 55px center');
$().getClass('ul').hide();
});
相关文章推荐
- [js项目]封装库-下拉菜单
- [js项目]封装库-下拉菜单
- QiYuAdmin-Thymeleaf的include封装共用js和css(项目优化)
- [js项目]封装库-CSS[下]
- 项目日志的管理和应用 log4js-Node.js中的日志管理模块使用与封装
- [js项目]封装库-连缀
- #8讲项目js封装实战第四区域选项卡
- [js项目]封装库-连缀
- vue2.0项目 calendar.js(日历组件封装)
- [js项目]封装库-CSS[上]
- [js项目]封装库-连缀
- [js项目]封装库-CSS[下]
- 企业项目中js方法的封装和使用
- php 微信js分享 项目示例 类已经封装
- QiYuAdmin-Thymeleaf的include封装共用js和css(项目优化)
- vue项目用js封装的md5
- 收集了项目中常用的js函数和封装代码.
- struts2项目jsp页面通过js调取action中的封装的json
- 实用前端JS工具类(验证,AJAX请求封装,分页插件等)真实项目使用
- [js项目]封装库-CSS[下]
