常用清除浮动的几个方法
2018-02-25 23:04
218 查看
浮动是我们在平时布局时经常用到的一种方式,不过也因此而带来一些问题,比如浮动会造成浮动元素的父元素高度“坍塌”的问题,那么这篇文章就来介绍几种常用的解决由浮动带来的一些问题。
浮动造成的父元素高度“坍塌”<style>
.container{
background: #2aabd2;
}
.fl{
float: left;
}
.item{
background: #a6d5ec;
}
</style>
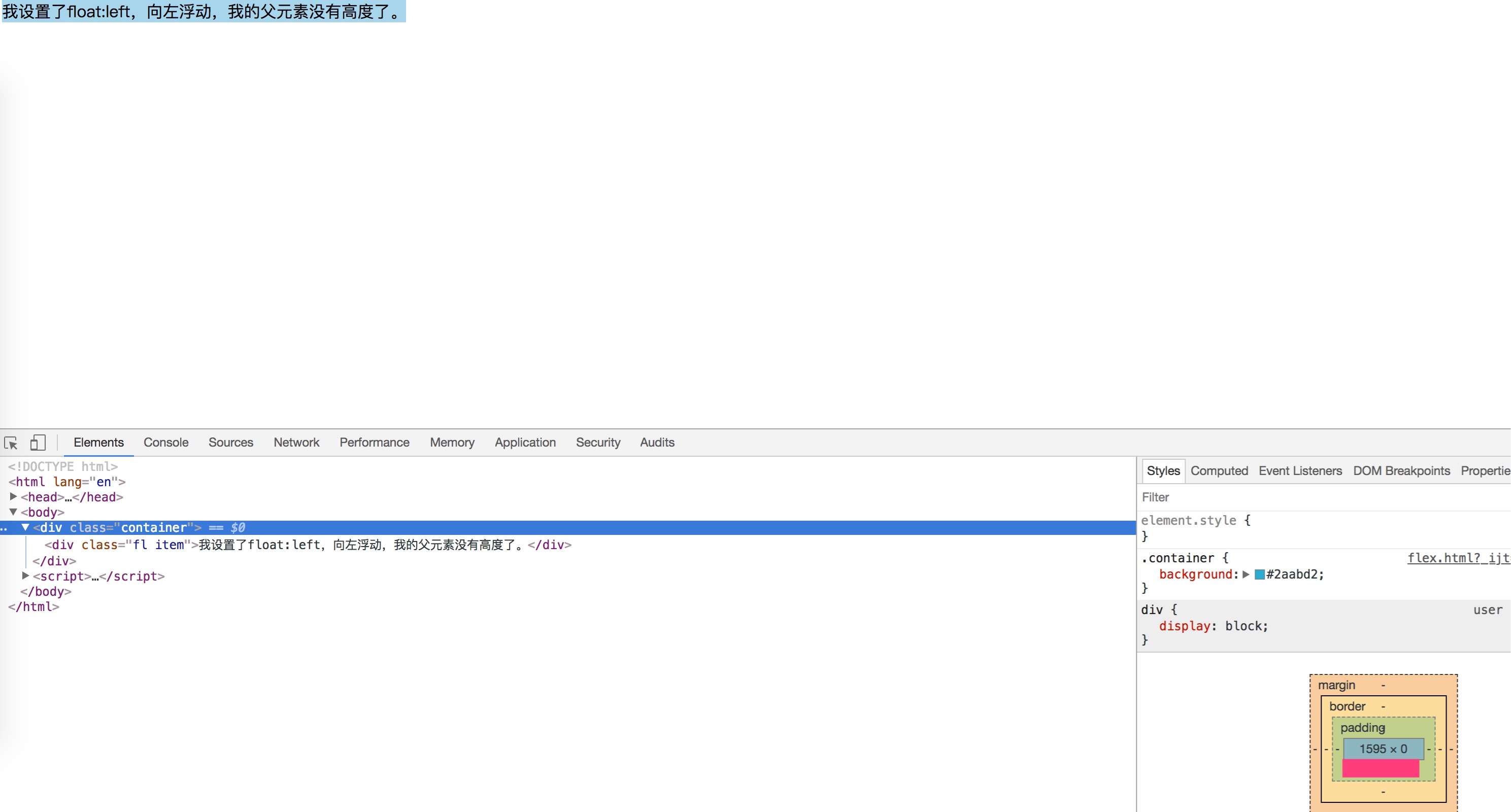
<div class="container">
<div class="fl item">我设置了float:left,向左浮动,我的父元素没有高度了。</div>
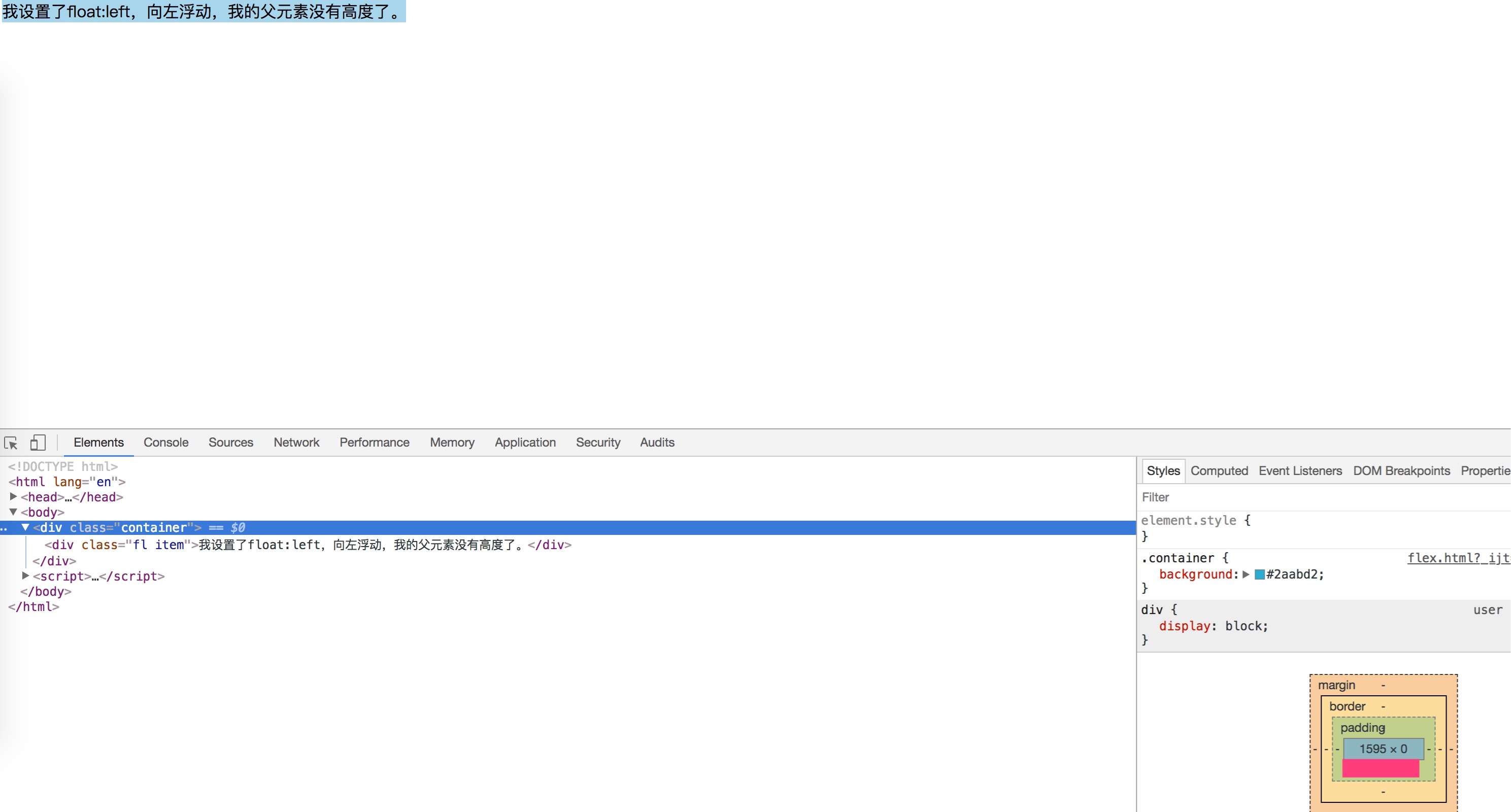
</div>效果如下:

可以看到盒模型中的高度是0
给父元素设置一个固定高度:
code:<style>
.container{
background: #2aabd2;
}
.fl{
float: left;
}
.item{
background: #a6d5ec;
}
.height50{
height: 50px;
}
</style>
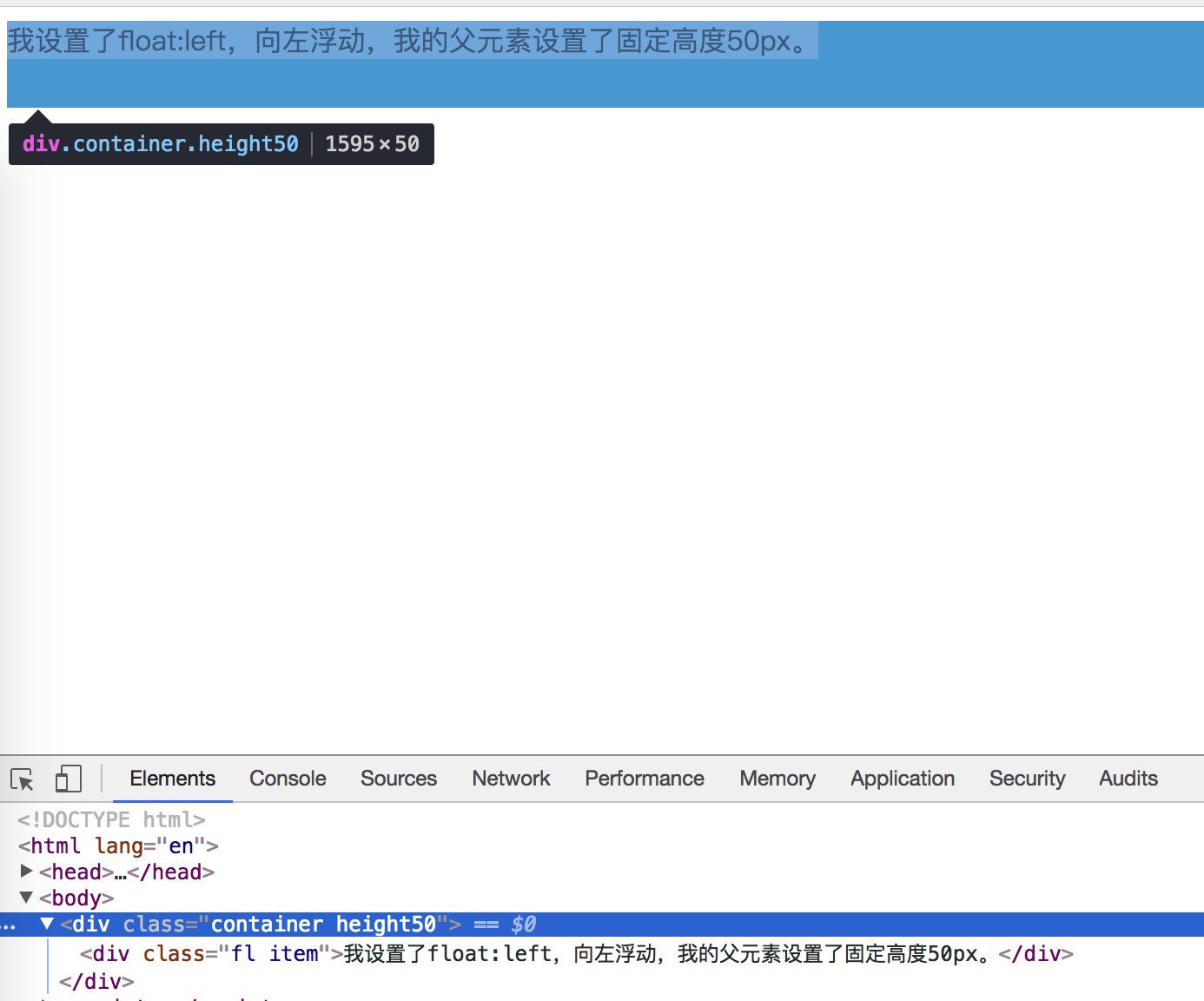
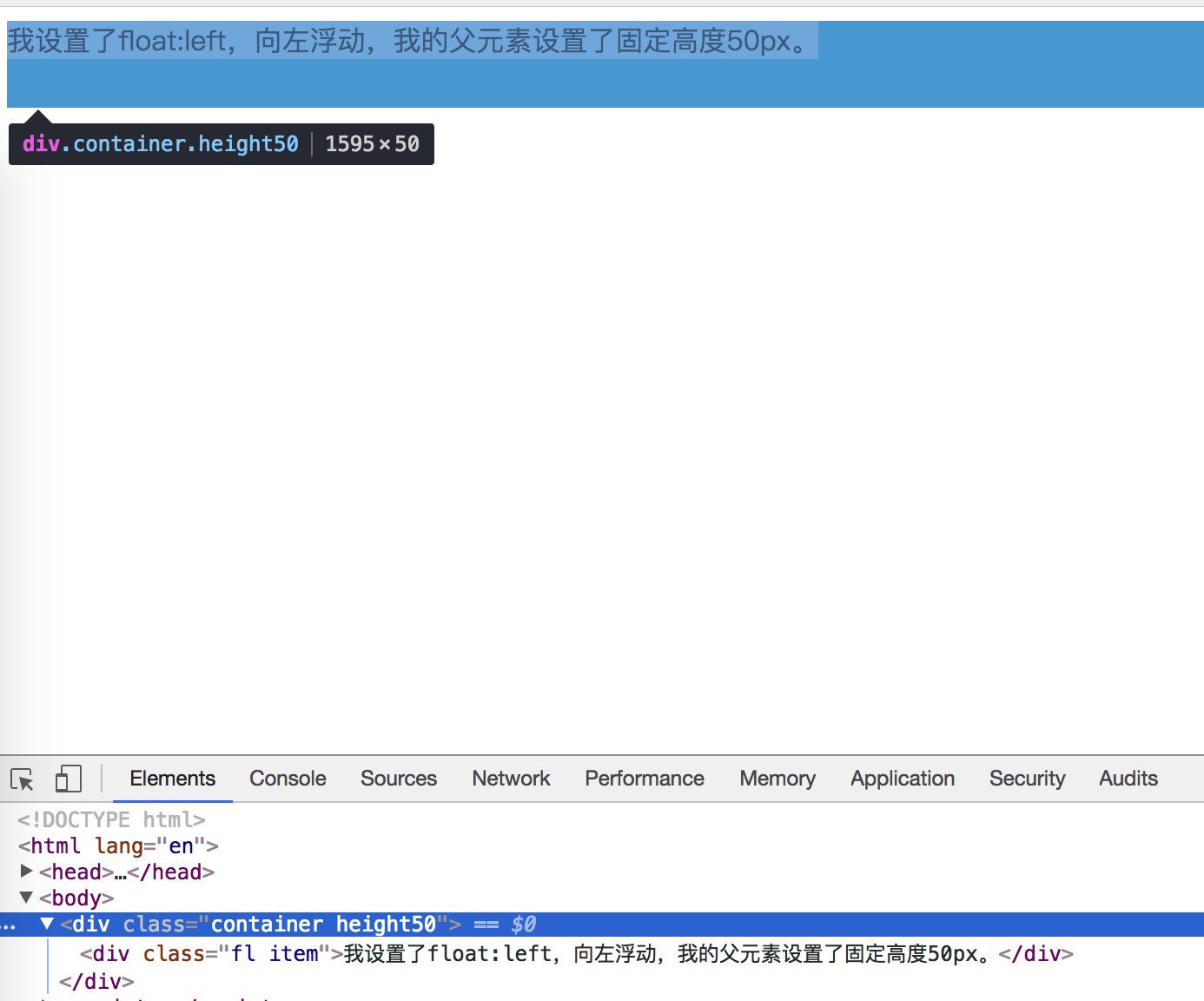
<div class="container height50">
<div class="fl item">我设置了float:left,向左浮动,我的父元素设置了固定高度50px。</div>
</div>

原理:浮动子元素不能撑开父元素的高度,那么手动设置父元素的高度自然就解决了这个问题。
优点:简单易懂,代码简单。
缺点:仅在父元素固定高度的时候可用。
结尾添加空div标签再利用clear这个属性。
code: <style>
.container{
background: #2aabd2;
width: 1000px;
}
.fl{
float: left;
}
.fr{
float: right;
}
.item{
background: #a6d5ec;
border: 1px solid red;
}
.clear{
clear: both;
}
</style>
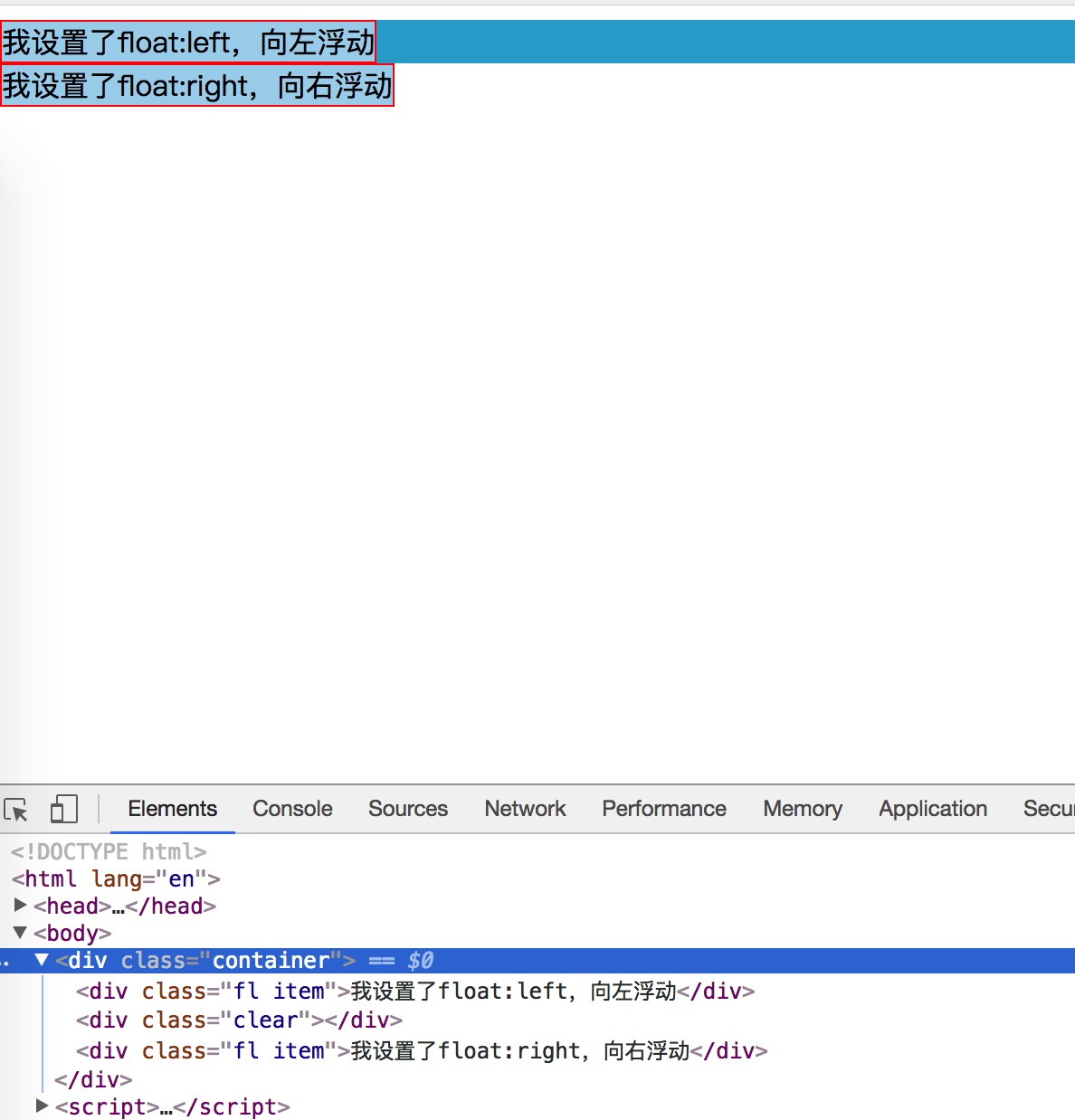
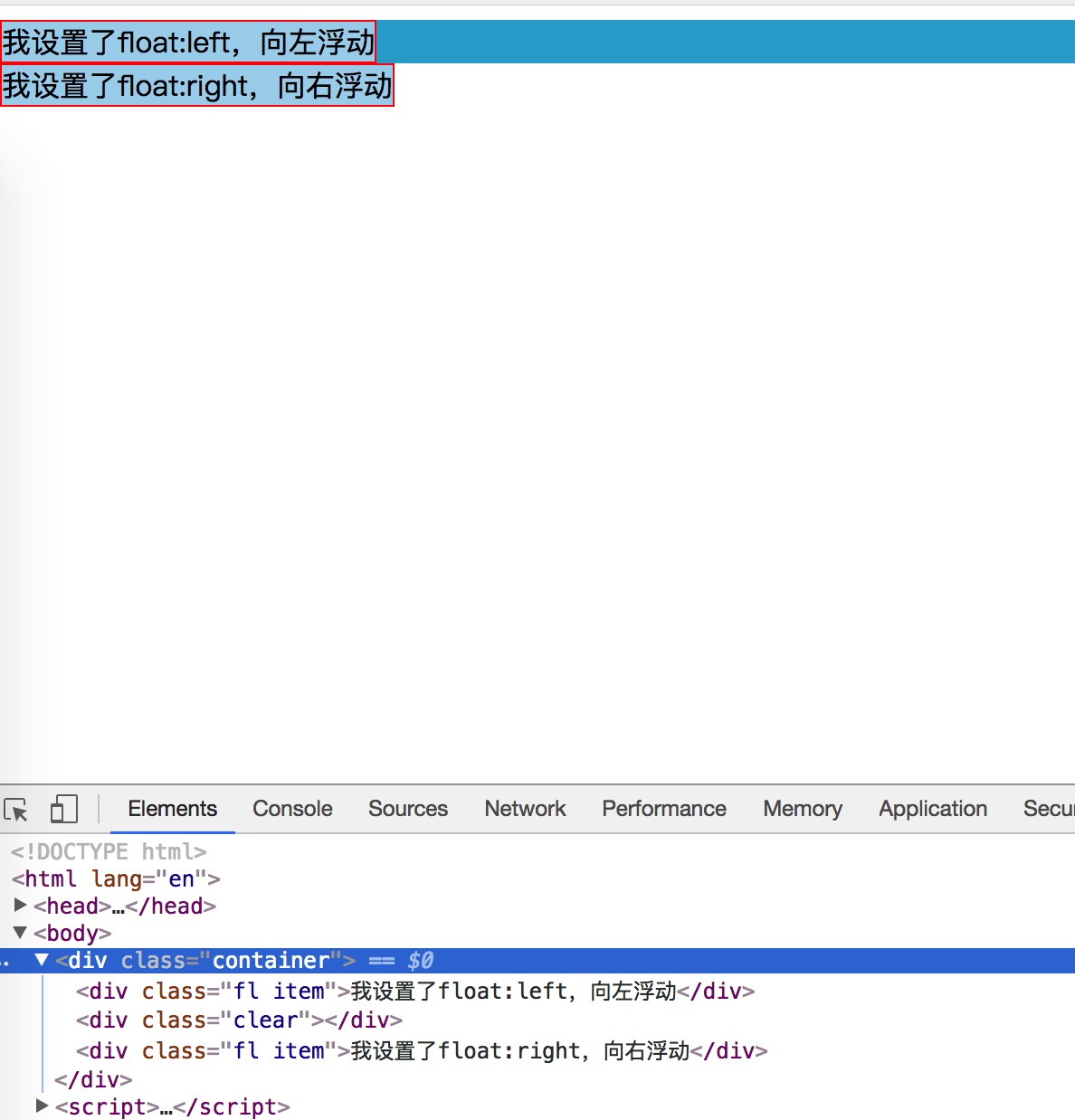
<div class="container">
<div class="fl item">我设置了float:left,向左浮动</div>
<div class="fl item">我设置了float:right,向右浮动</div>
<div class="clear"></div>
</div>

可以看到结尾添加了一个空的div标签设置clear:both,那么父元素的高度自然也就有了,这儿需要注意,这里的空标签div需要加在这个container的最后一个,先让浮动浮起来,不然若是将这个clear元素放在前面的话,那左右两边就不能浮动了。
比如如下所示:<div class="container">
<div class="fl item">我设置了float:left,向左浮动</div>
<div class="clear"></div>
<div class="fl item">我设置了float:right,向右浮动</div>
</div>这儿将空标签div放在了中间,那么右边的浮动div是会换行的,因为clear:both不准他的两侧有浮动元素。而左浮动元素的是在.clear元素之前解析的。需要注意。

原理:添加一个空标签div,然后利用clear这个属性的特点清除浮动,让父元素获得高度。
优点:比较简单,浏览器支持好,不容易出现毛病。
缺点:需要手动添加一个空标签,不太好,要是浮动多的话,会出现很多不需要的结构。解析这些结构也是需要花费性能的
用伪元素:after
这种方法是第二种方法的进化版。方法二说了要在容器的最后手动添加一个空标签,我么可以利用为元素的特点来帮助我们实现自动添加空白元素然后实现清楚浮动的特点,效果如下所示:<style>
.container{
background: #2aabd2;
width: 1000px;
}
.fl{
float: left;
}
.fr{
float: right;
}
.item{
background: #a6d5ec;
border: 1px solid red;
}
.cf:after{
content:"";
visibility:
af1d
hidden;
height:0;
display:block;
clear:both;
}
</style>
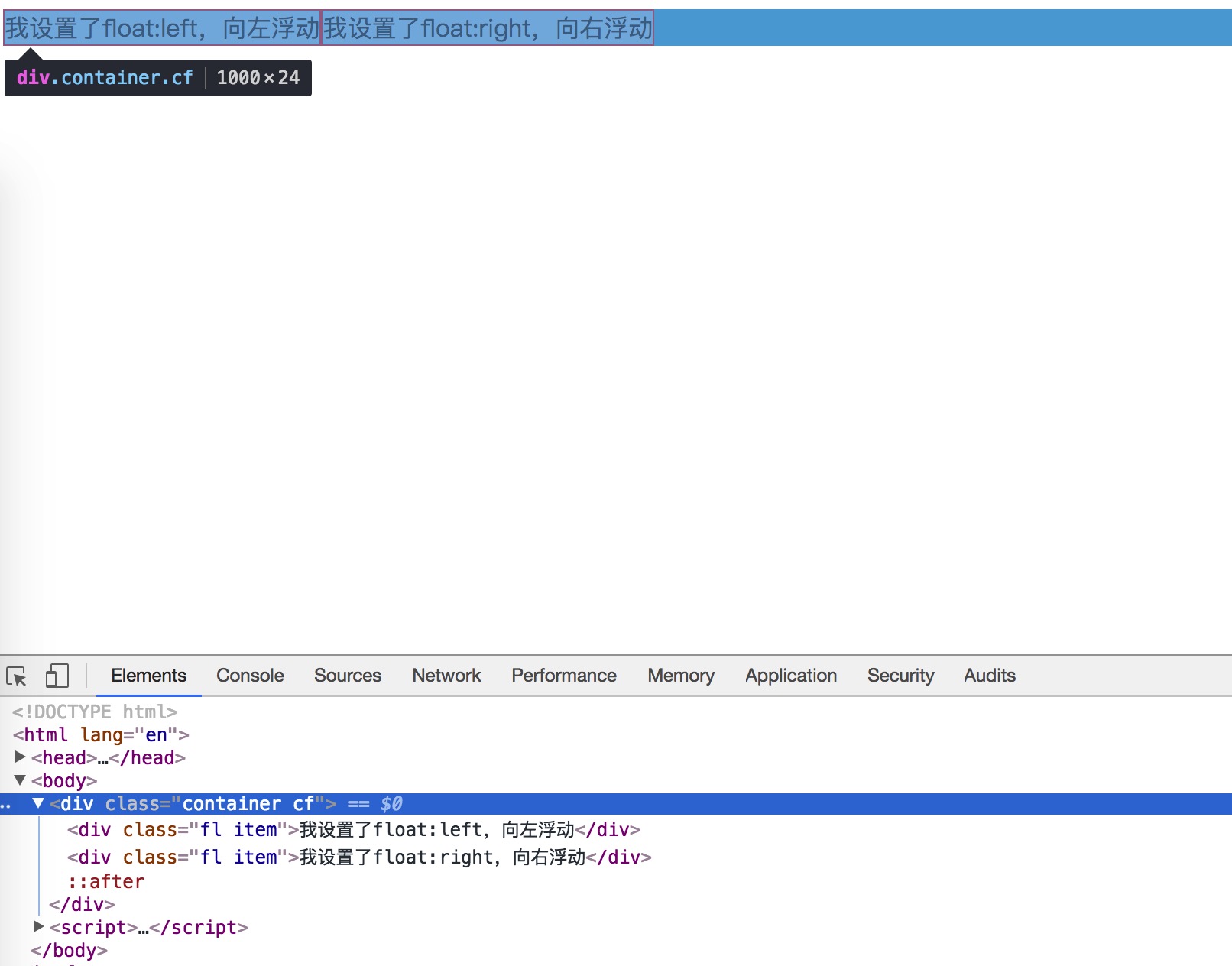
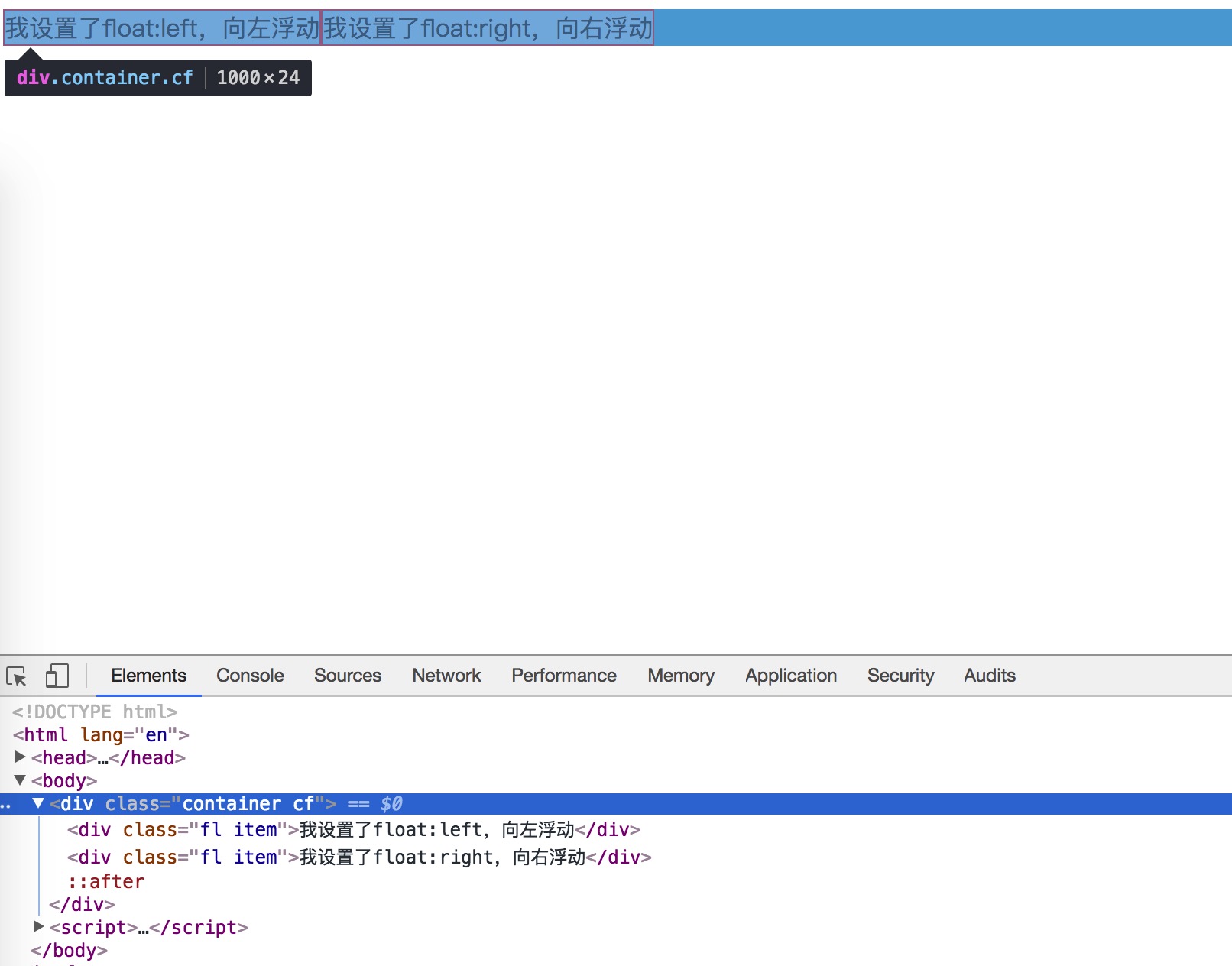
<div class="container cf">
<div class="fl item">我设置了float:left,向左浮动</div>
<div class="fl item">我设置了float:right,向右浮动</div>
</div>

优点:兼容性好,一般都会采用这个方式来清除浮动,也不会有荣誉的dom结构。
缺点:可能就是代码样式略多了一点吧。
利用BFC布局的特点来清除子元素的浮动
有关BFC布局,我在另一篇文章中有详细的说明,在这儿就不在赘述BFC的知识了,有需要了解的小伙伴可以移驾: http://blog.csdn.net/weixin_38080573/article/details/79360324
原理:BFC能够根据子元素来自适应高度,即便这个子元素是浮动元素。
优点:也比较优雅,是解决浮动的一个好方法
缺点:可能需要对BFC有一定的了解。
其实这个也很简单,我们只需要知道BFC布局有这个能够根据子元素来自适应高度,即便这个子元素是浮动元素特点,那么接下来我们只需要想着如何触发容器的BFC布局就好了,那围绕着触发容器的BFC又可以衍生出N中方法来清除浮动,其实背后的原理都是利用BFC的可以闭合子元素浮动的特点罢了。
效果如下所示:<style>
.container{
background: #2aabd2;
width: 1000px;
}
.fl{
float: left;
}
.fr{
float: right;
}
.item{
background: #a6d5ec;
border: 1px solid red;
}
.bf{
overflow: hidden;
}
</style>

好了,这边文章总结了可以清除浮动的几种方法,各有优缺,大家可以按需求选择使用,不过一般常用的还是第三种比较常用。
浮动造成的父元素高度“坍塌”<style>
.container{
background: #2aabd2;
}
.fl{
float: left;
}
.item{
background: #a6d5ec;
}
</style>
<div class="container">
<div class="fl item">我设置了float:left,向左浮动,我的父元素没有高度了。</div>
</div>效果如下:

可以看到盒模型中的高度是0
给父元素设置一个固定高度:
code:<style>
.container{
background: #2aabd2;
}
.fl{
float: left;
}
.item{
background: #a6d5ec;
}
.height50{
height: 50px;
}
</style>
<div class="container height50">
<div class="fl item">我设置了float:left,向左浮动,我的父元素设置了固定高度50px。</div>
</div>

原理:浮动子元素不能撑开父元素的高度,那么手动设置父元素的高度自然就解决了这个问题。
优点:简单易懂,代码简单。
缺点:仅在父元素固定高度的时候可用。
结尾添加空div标签再利用clear这个属性。
code: <style>
.container{
background: #2aabd2;
width: 1000px;
}
.fl{
float: left;
}
.fr{
float: right;
}
.item{
background: #a6d5ec;
border: 1px solid red;
}
.clear{
clear: both;
}
</style>
<div class="container">
<div class="fl item">我设置了float:left,向左浮动</div>
<div class="fl item">我设置了float:right,向右浮动</div>
<div class="clear"></div>
</div>

可以看到结尾添加了一个空的div标签设置clear:both,那么父元素的高度自然也就有了,这儿需要注意,这里的空标签div需要加在这个container的最后一个,先让浮动浮起来,不然若是将这个clear元素放在前面的话,那左右两边就不能浮动了。
比如如下所示:<div class="container">
<div class="fl item">我设置了float:left,向左浮动</div>
<div class="clear"></div>
<div class="fl item">我设置了float:right,向右浮动</div>
</div>这儿将空标签div放在了中间,那么右边的浮动div是会换行的,因为clear:both不准他的两侧有浮动元素。而左浮动元素的是在.clear元素之前解析的。需要注意。

原理:添加一个空标签div,然后利用clear这个属性的特点清除浮动,让父元素获得高度。
优点:比较简单,浏览器支持好,不容易出现毛病。
缺点:需要手动添加一个空标签,不太好,要是浮动多的话,会出现很多不需要的结构。解析这些结构也是需要花费性能的
用伪元素:after
这种方法是第二种方法的进化版。方法二说了要在容器的最后手动添加一个空标签,我么可以利用为元素的特点来帮助我们实现自动添加空白元素然后实现清楚浮动的特点,效果如下所示:<style>
.container{
background: #2aabd2;
width: 1000px;
}
.fl{
float: left;
}
.fr{
float: right;
}
.item{
background: #a6d5ec;
border: 1px solid red;
}
.cf:after{
content:"";
visibility:
af1d
hidden;
height:0;
display:block;
clear:both;
}
</style>
<div class="container cf">
<div class="fl item">我设置了float:left,向左浮动</div>
<div class="fl item">我设置了float:right,向右浮动</div>
</div>

优点:兼容性好,一般都会采用这个方式来清除浮动,也不会有荣誉的dom结构。
缺点:可能就是代码样式略多了一点吧。
利用BFC布局的特点来清除子元素的浮动
有关BFC布局,我在另一篇文章中有详细的说明,在这儿就不在赘述BFC的知识了,有需要了解的小伙伴可以移驾: http://blog.csdn.net/weixin_38080573/article/details/79360324
原理:BFC能够根据子元素来自适应高度,即便这个子元素是浮动元素。
优点:也比较优雅,是解决浮动的一个好方法
缺点:可能需要对BFC有一定的了解。
其实这个也很简单,我们只需要知道BFC布局有这个能够根据子元素来自适应高度,即便这个子元素是浮动元素特点,那么接下来我们只需要想着如何触发容器的BFC布局就好了,那围绕着触发容器的BFC又可以衍生出N中方法来清除浮动,其实背后的原理都是利用BFC的可以闭合子元素浮动的特点罢了。
效果如下所示:<style>
.container{
background: #2aabd2;
width: 1000px;
}
.fl{
float: left;
}
.fr{
float: right;
}
.item{
background: #a6d5ec;
border: 1px solid red;
}
.bf{
overflow: hidden;
}
</style>
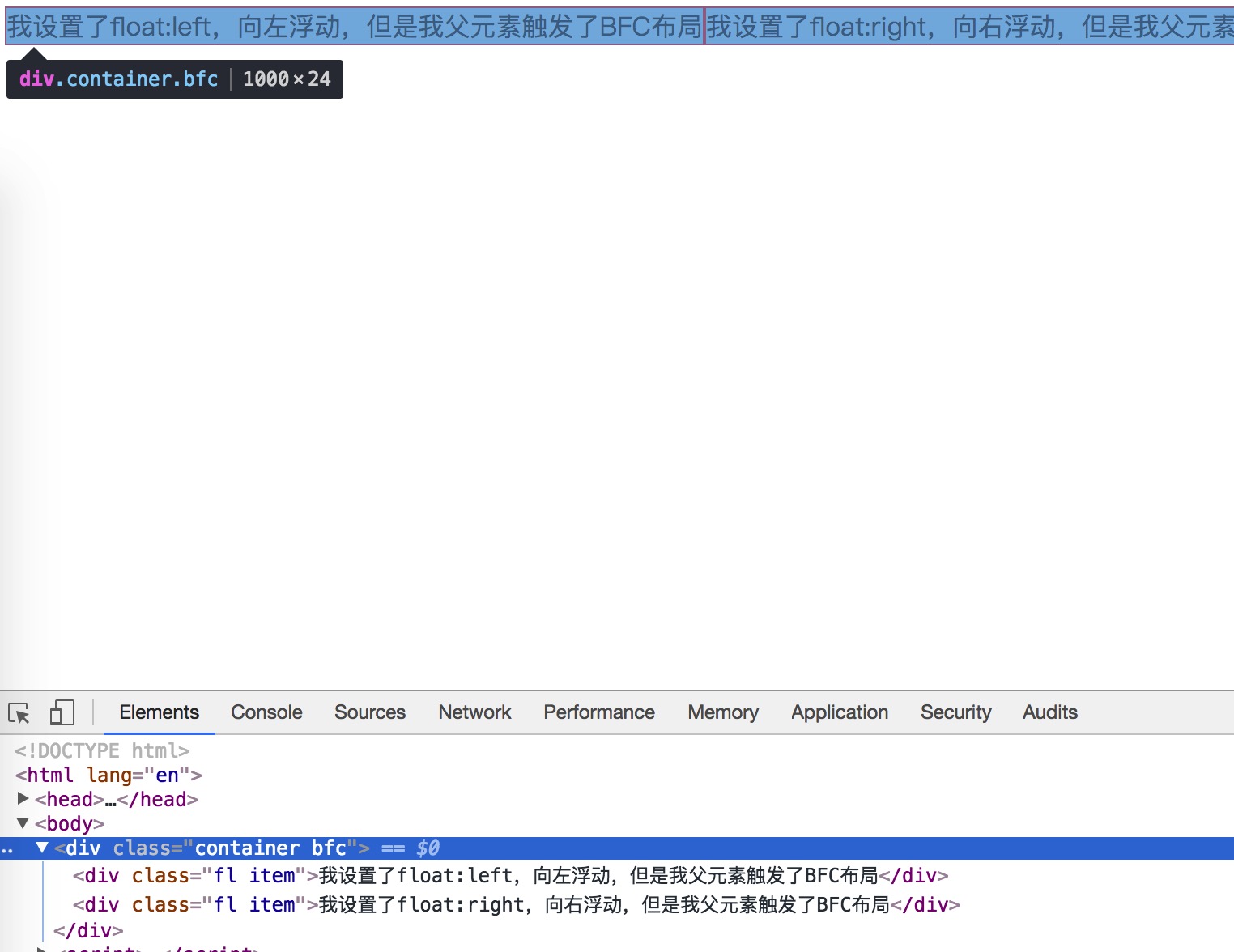
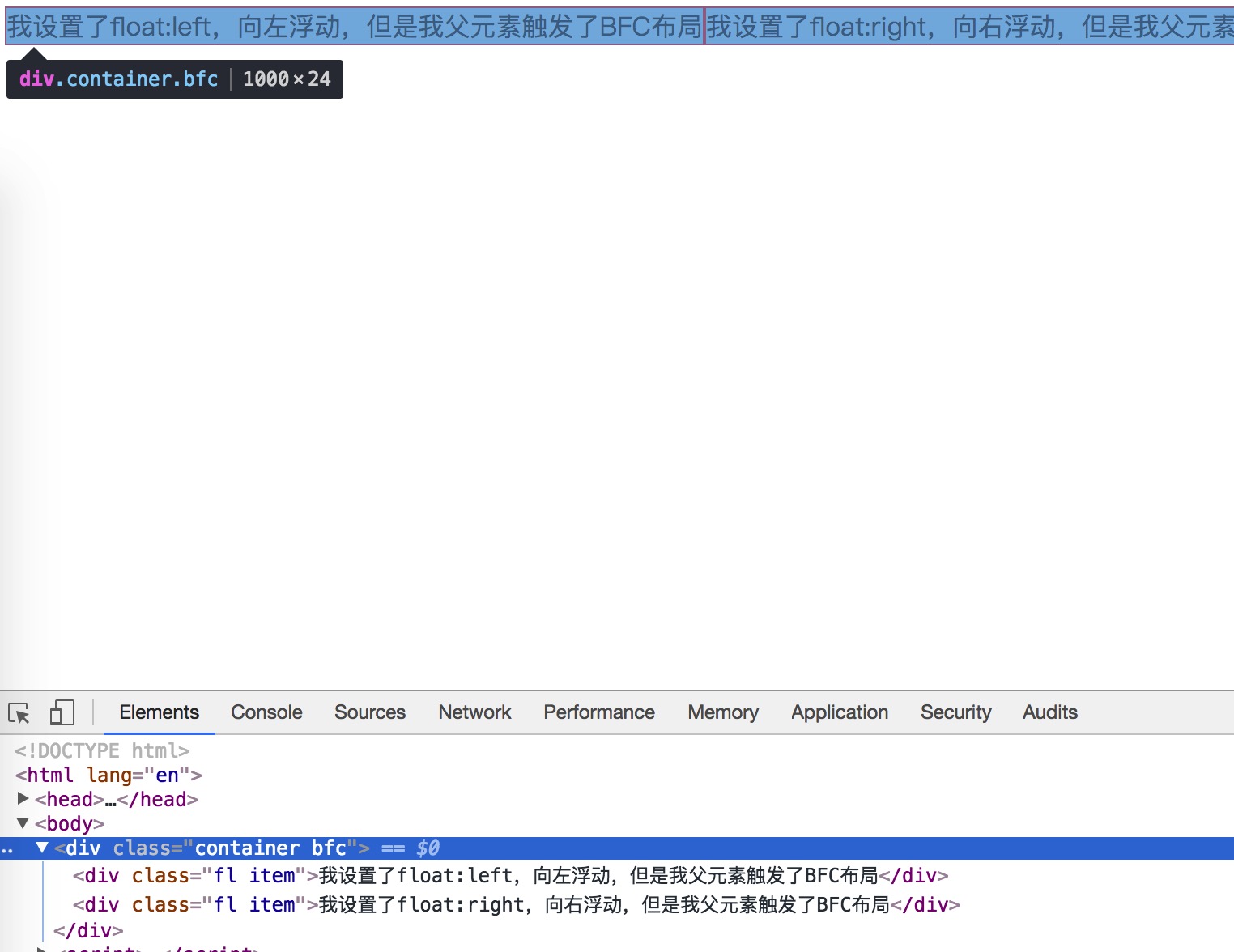
<div class="container bfc"> <div class="fl item">我设置了float:left,向左浮动,但是我父元素触发了BFC布局</div> <div class="fl item">我设置了float:right,向右浮动,但是我父元素触发了BFC布局</div> </div>

好了,这边文章总结了可以清除浮动的几种方法,各有优缺,大家可以按需求选择使用,不过一般常用的还是第三种比较常用。
相关文章推荐
- 清除浮动的三种常用方法
- 清除浮动的几种常用方法小结
- CSS中常用的清除浮动(闭合浮动)的方法
- CSS清除浮动常用的三种方法
- CSS常用清除浮动方法总结
- CSS清除浮动常用方法小结
- 页面布局中常用的清除浮动的方法
- 内嵌支持宽高激活因子、清除浮动常用方法
- 清除浮动的几种常用的方法
- 谈谈常用清除浮动的方法
- CSS清除浮动常用方法小结
- 清除浮动的几个方法
- CSS清除浮动常用方法小结 CSS clear both {overflow:auto;zoom:1;}
- CSS清除float浮动的常用几种方法
- 清除浮动的几种常用方法
- 清除浮动的常用方法
- CSS清除浮动常用方法
- 清除浮动float的两种常用方法
- 页面布局中常用的清除浮动的方法
- CSS清除浮动常用方法小结
