2-4 启动Angular应用的过程
2018-02-25 10:17
267 查看
要知道启动angular应用的过程,需搞清楚三个问题:
· 启动时加载了哪个页面?
· 启动时加载了哪些脚本?
· 这些脚本做了什么事?
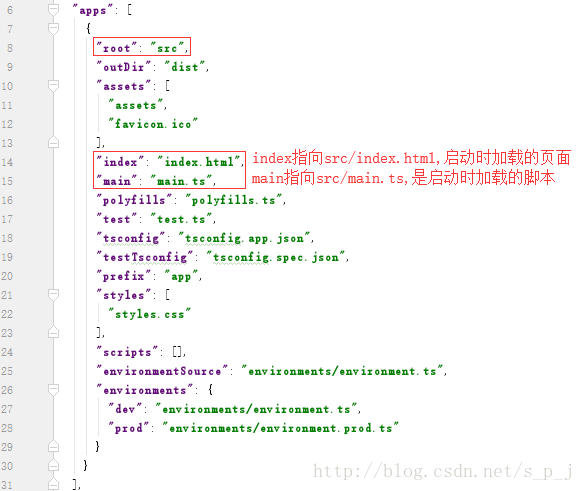
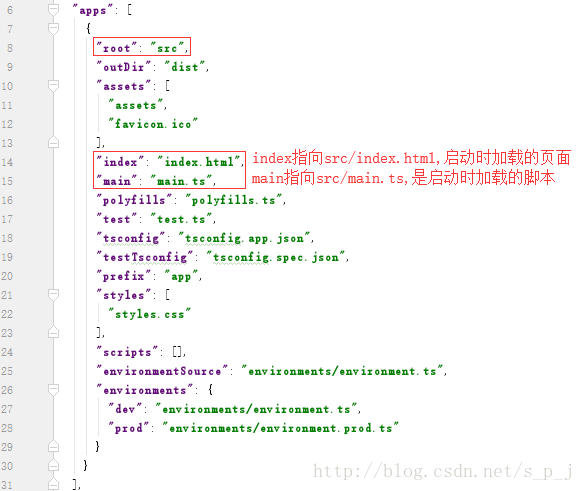
1)angular-cli.json中(有前两个问题的答案):

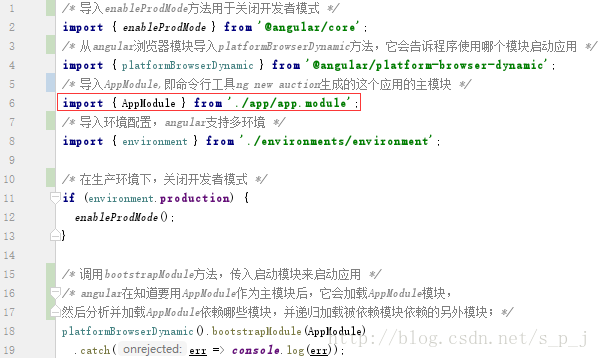
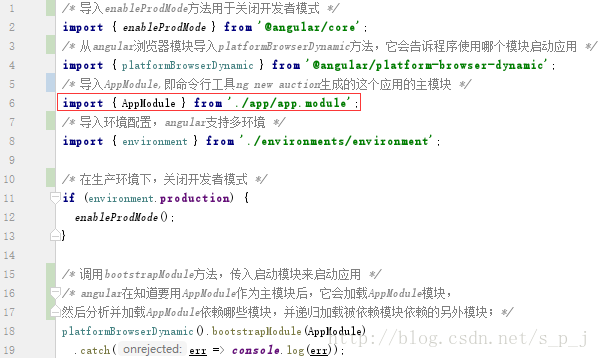
2)main.ts中:

3)app.module.ts中:

4)app.component.ts中:

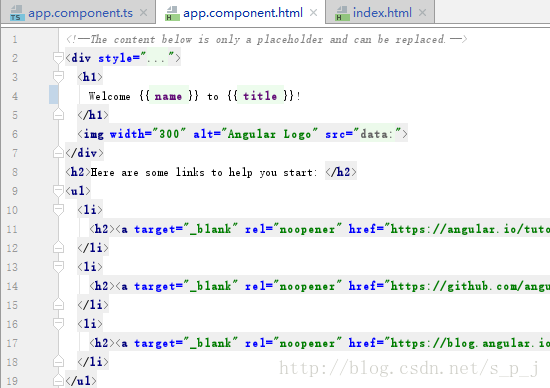
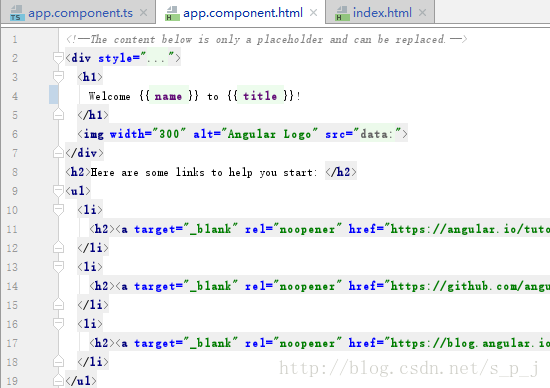
5)app.component.html模板:

6)index.html

当加载完所有模块后,Angular会在src/index.html中寻找启动模块(AppModule)并通过bootstrap属性指定的主组件(AppComponent)中对应的选择器selector: app-root,并使用该选择器下templateUrl:'./app.component.html'这个指定模板中的内容替换掉index.html中app-root标签行。
在整个过程加载完成之前页面先展示<app-root>Loading...</app-root>中的内容。
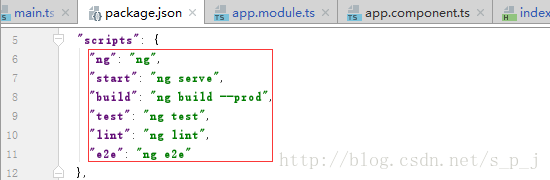
6)通过IDE启动
· 添加一个npm启动项


· 启动并访问
http://localhost:4200/

· 自动加载修改
当前启动的程序会监测src目录下的所有文件,任何修改都会被自动加载并更新页面。
· 启动时加载了哪个页面?
· 启动时加载了哪些脚本?
· 这些脚本做了什么事?
1)angular-cli.json中(有前两个问题的答案):

2)main.ts中:

3)app.module.ts中:

4)app.component.ts中:

5)app.component.html模板:

6)index.html

当加载完所有模块后,Angular会在src/index.html中寻找启动模块(AppModule)并通过bootstrap属性指定的主组件(AppComponent)中对应的选择器selector: app-root,并使用该选择器下templateUrl:'./app.component.html'这个指定模板中的内容替换掉index.html中app-root标签行。
在整个过程加载完成之前页面先展示<app-root>Loading...</app-root>中的内容。
6)通过IDE启动
· 添加一个npm启动项


· 启动并访问
http://localhost:4200/

· 自动加载修改
当前启动的程序会监测src目录下的所有文件,任何修改都会被自动加载并更新页面。
相关文章推荐
- Angular 2 应用启动过程简单分析
- 2-4 启动Angular应用的过程
- Angular启动应用过程
- Angular 2 应用启动过程简单分析
- Angular4-在线竞拍应用-项目启动过程
- angular应用的启动过程
- 【Android源码学习】应用启动过程
- Angular手动启动应用
- Android 应用的安装与启动过程(学习笔记)
- Symbian 的一个应用的启动过程
- 应用窗口activity的启动过程
- Angular源码理解–启动过程
- angular启动过程分析
- Android 8.0系统源码分析--应用进程启动过程分析
- 项目清单文件分析与第一个ANDROID应用的启动过程
- android(二)、 应用启动过程
- 安卓 应用app启动过程
- angular 启动过程
- Android应用的启动的过程
- [AngularJS2]AngularJS2应用启动过程
