微信小程序开发——之初识
2018-02-19 12:21
204 查看
1. 前言
最近突然想起来,想体验一下小程序的开发,今天就开始认识一下,小程序的开发流程,首先需要了解一些有关小程序的开发流程,以及小程序能干些什么,这些我就不用多说了,下面简单说一下开发的流程。2. 开发流程
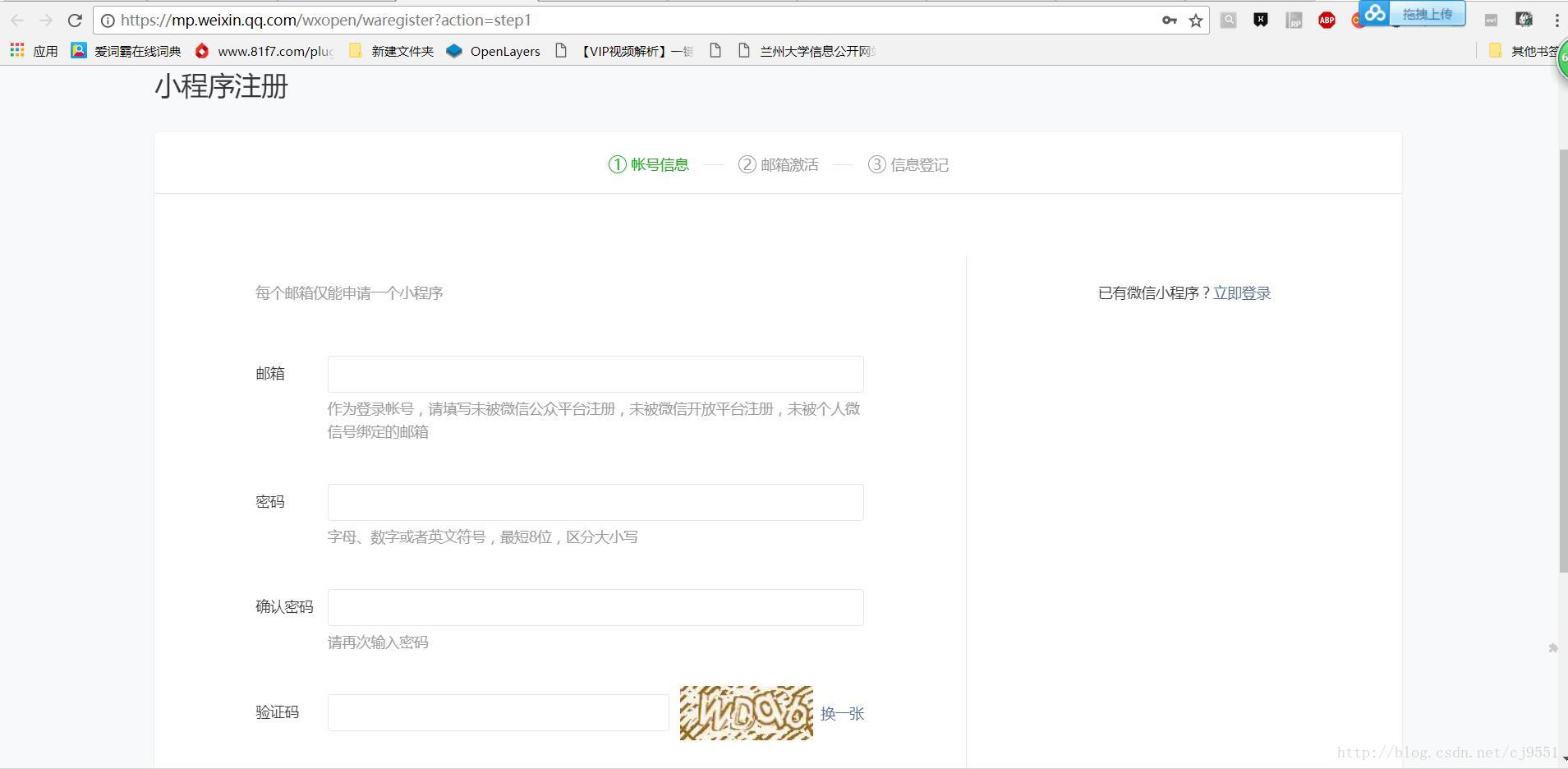
首先进行小程序开发的账号注册,点击这个链接,进行注册,注册界面如下:
然后下载开发工具,点击链接,进行下载,界面如下:

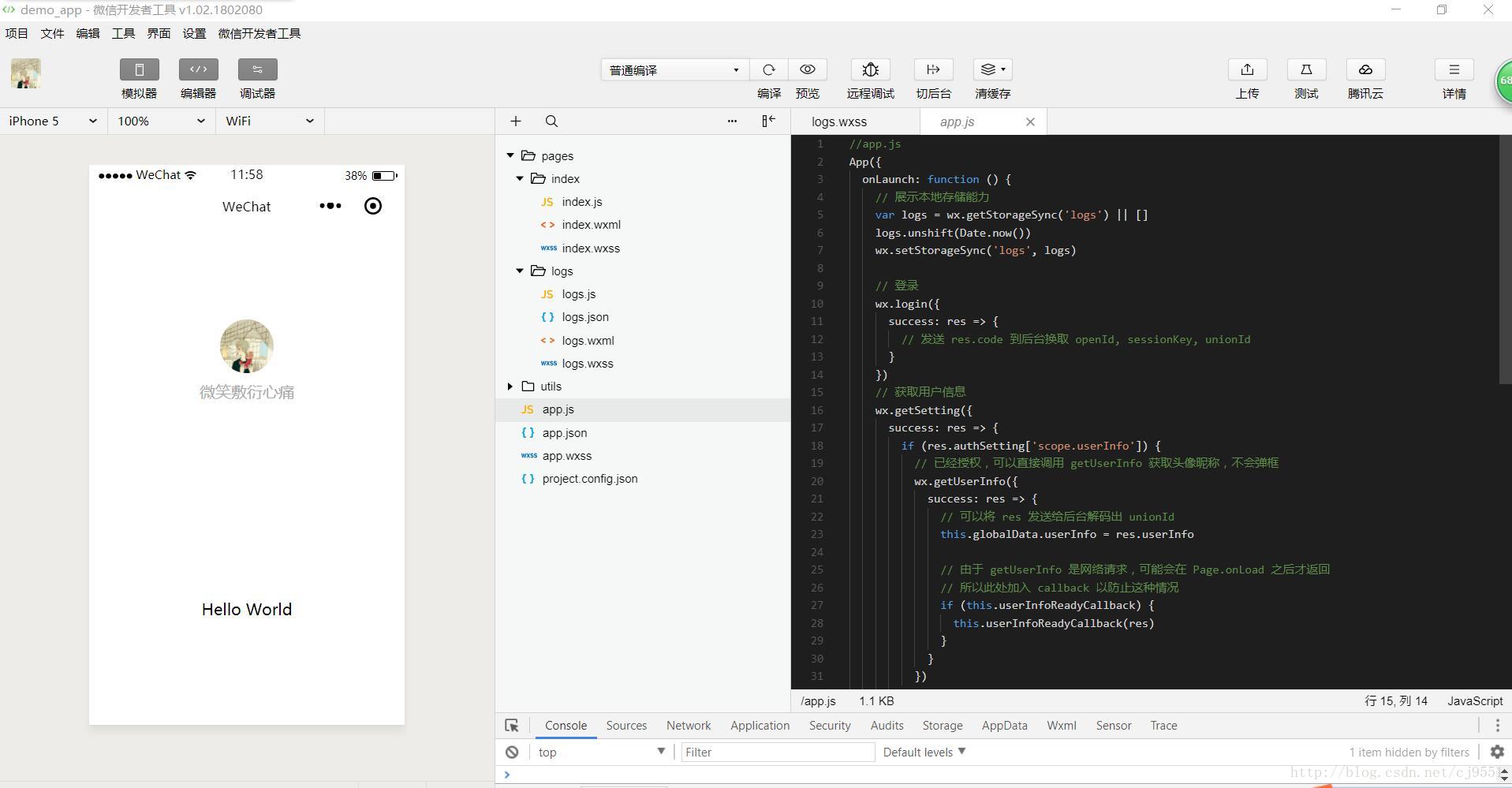
下载安装之后,首次登陆,需要我们使用微信去扫一扫登陆,然后打开界面,如下:

然后这里简单说一下这里包含的文件夹,以及文件夹中的文件类型,打开界面之后,会看到有两个文件夹,其中
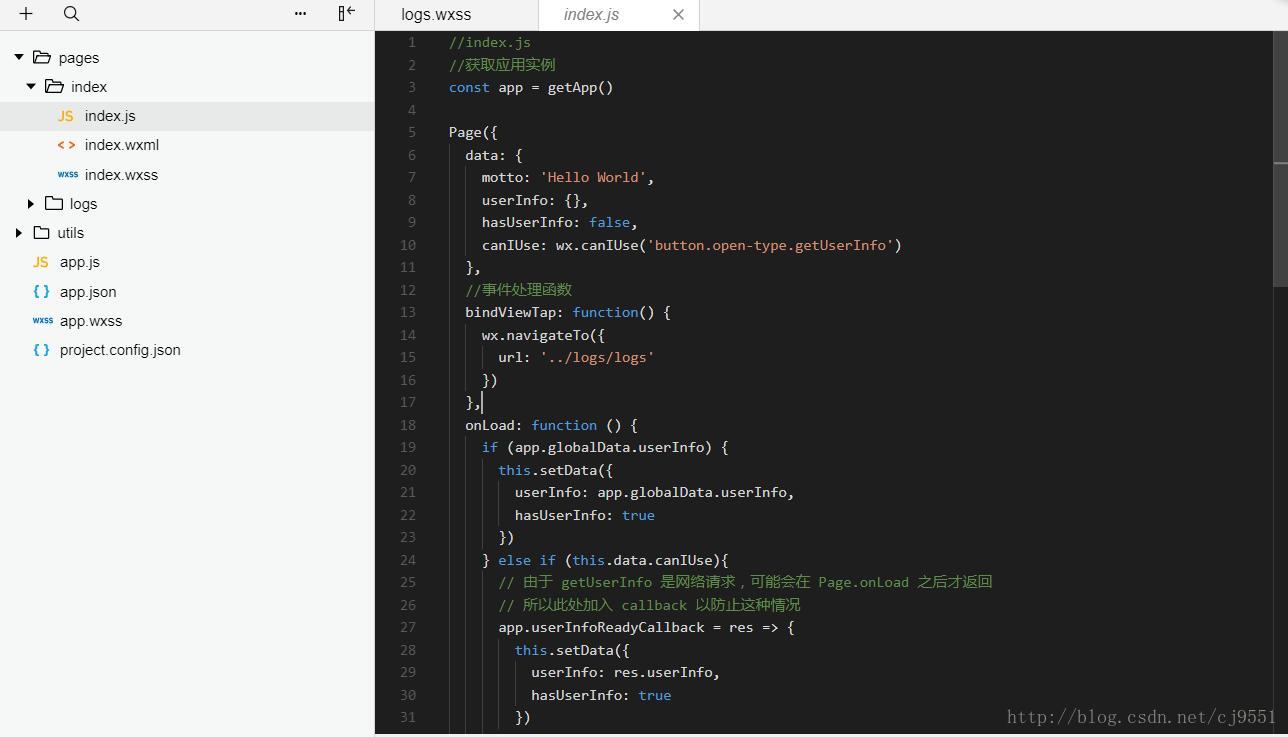
pages文件夹,会打开我们小程序包含的界面,如下图:

然后随便打开一个界面,可能会包含四种类型的文件,如下图:

上面的文件中,js 文件中就包含我们的事件行为,json 文件就是我们的配置文件,wxml 文件就是页面的骨架文件,也就是我们通常web 开发的html 文件,wxss 文件就是样式表,对应我们所说的css 文件。下面以app 开头的文件与前面介绍的作用相同。他描述整个应用程序,所以他没有wxml 文件。还有就是,在小程序中,文件夹的名字可以随意,但是文件夹中的文件,必须要与文件夹名称相同。比如 logs 文件夹,则里面包含的文件全部为 logs 名称。
3. 相关知识
就近关系有关就近关系的,比如,对于一个样式,在全局的文件
app.wxss中配置了,在页面的 wxss 文件中也配置了样式,他显示的是页面最近的样式,比如在页面中配置了样式,就显示页面中的样式,不显示全局中配置的样式。
层级关系
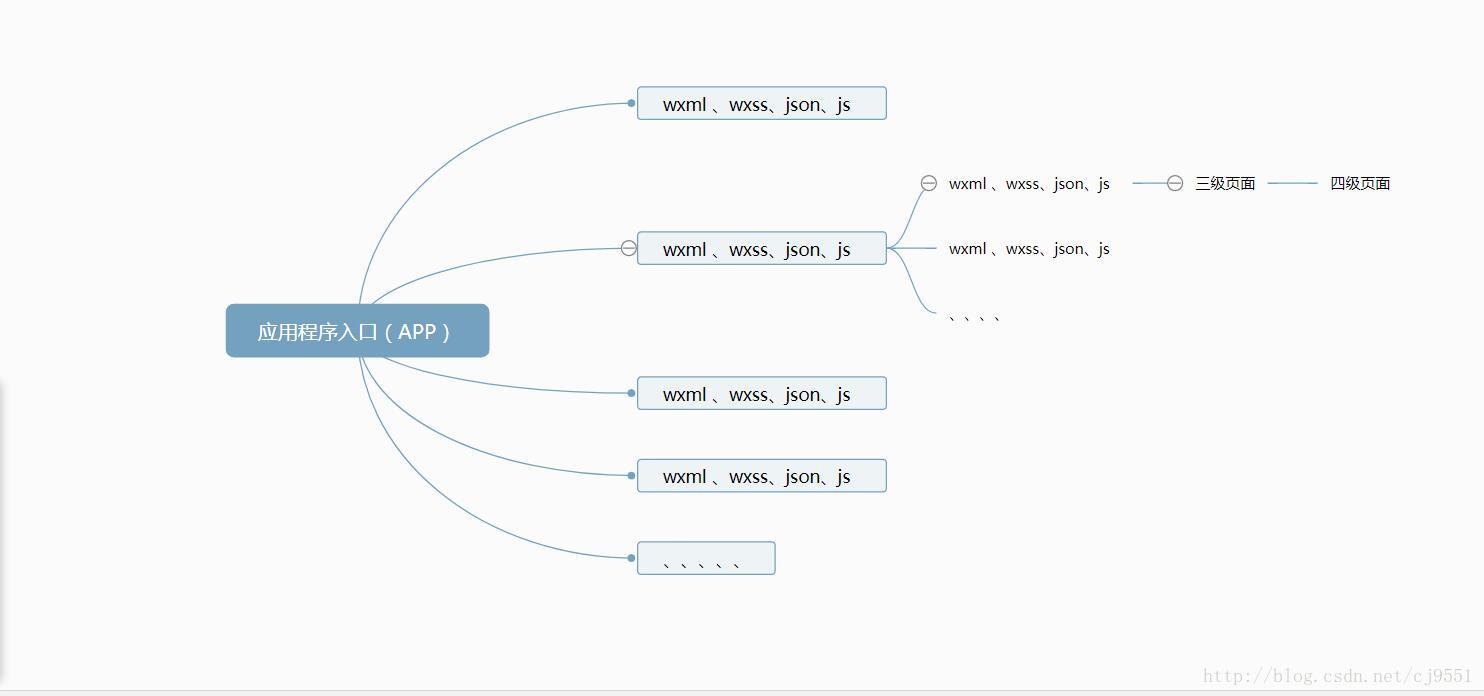
有关小程序开发中的文件的层级关系如下图:

首先是一级页面,可以有很多,然后时二级页面,三级页面…等等。
相关文章推荐
- 微信小程序初识---地图开发
- 微信小程序开发教程(基础篇)1-初识微信小程序
- 微信小程序开发教程(1:初识)
- 微信跳一跳辅助程序开发,基于C++与opencv图像识别
- 一篇微信小程序开发干货
- WordPress版微信小程序开发系列(一):WordPress REST API
- thinkPHP5.0开发微信小程序登录接口signature验证失败
- 微信小程序开发之图片预览
- 微信小程序开发系列七:微信小程序的页面跳转
- 微信小程序开发环境搭建
- 开发运营必看,跳出雷区必须知道的微信小程序平台运营规范
- 微信小程序开发系列(2)----Hello 小程序 分析篇(上)
- 微信小程序开发常见问题
- 【微信小程序开发】快速开发一个动态横向导航模板并使用
- 微信小程序开发之数据存储 参数传递 数据缓存
- 微信小程序开发及相关设置小结
- 微信小程序开发—快速掌握组件及API的方法
- php开发微信程序的一点思考
- 微信小程序开发入门指南二
- 微信小程序开发实例详解
