CSS3选择器nth-child
2018-02-18 14:57
309 查看
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/*
nth-child(n)
An+B
*/
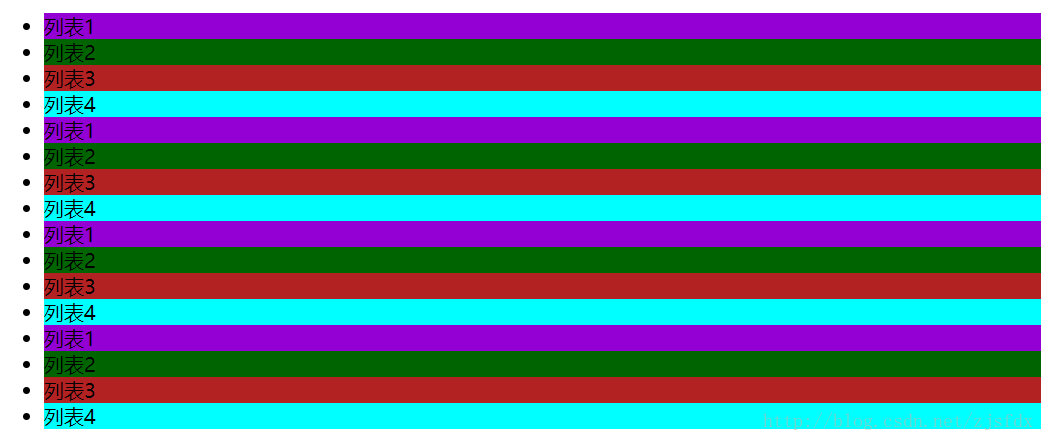
li:nth-child(4n+1){
background-color:darkviolet;
}
li:nth-child(4n+2){
background-color:darkgreen;
}
li:nth-child(4n+3){
background-color:firebrick;
}
li:nth-child(4n){
background-color:aqua;
}
</style>
</head>
<body>
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
</ul>
</body>
</html>
相关文章推荐
- css3的nth-child选择器的具体探讨
- :nth-child(css3的伪类选择器)
- CSS3 伪类选择器 nth-child() 的用法
- CSS3:nth-child()伪类选择器,奇偶数行自定义样式first-child
- 【CSS3】---结构性伪类选择器—nth-child(n)+nth-last-child(n)
- css3的nth-child选择器的详细探讨
- CSS3选择器:nth-child和:nth-of-type之间的差异(转)
- 奇偶行显示不同样式操作,CSS3 :nth-child()伪类选择器
- CSS3 :nth-child()伪类选择器
- css3的nth-child选择器的详细探讨
- CSS3 的 伪类选择器:nth-child()
- CSS3---结构性伪类选择器—nth-child(n)
- CSS3 :nth-child() 选择器
- CSS3的nth-child() 和nth-of-type()选择器,表格奇偶行变色
- CSS3 :nth-child() 选择器
- CSS3选择器:nth-child和:nth-of-type之间的差异
- 【CSS3】---结构性伪类选择器—nth-child(n)+nth-last-child(n)
- CSS3的nth-child(n)选择器学习
- css3中nth-child选择器和nth-of-type选择器的区别
