EA&UML日拱一卒-微信小程序实战:位置闹铃 (6)-播放音频
2018-02-12 18:52
671 查看
昨天停更了一天,不是作者偷懒,而是掉到了一个坑里。本来以为播放音频很简单,但是还是遇到的各种问题,比如:1)小程序无法播放手机存储目录中的文件,只能播放网上的或者是小程序暂存的文件。2)播放暂存文件的接口貌似只支持.silk格式的文件。3)播放网上文件的时候不容易找到合适的对象等等。不过好在基本上问题已经解决了。终于可以继续咱们的文章了。功能介绍
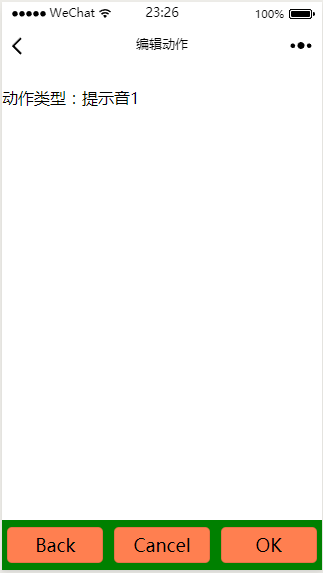
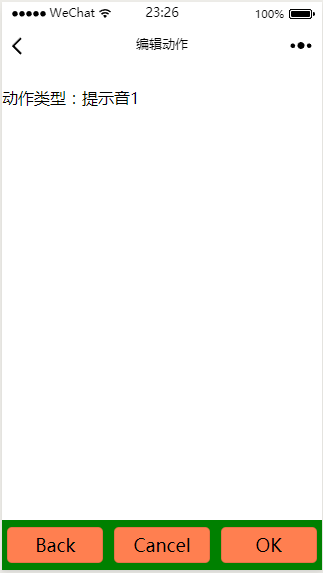
还是先看画面。在指定监控点位置画面按下【EditAction】按钮,进入下面的监控条件设定画面。目前它连一个雏形都算不上,算是一个播放音频的测试画面。
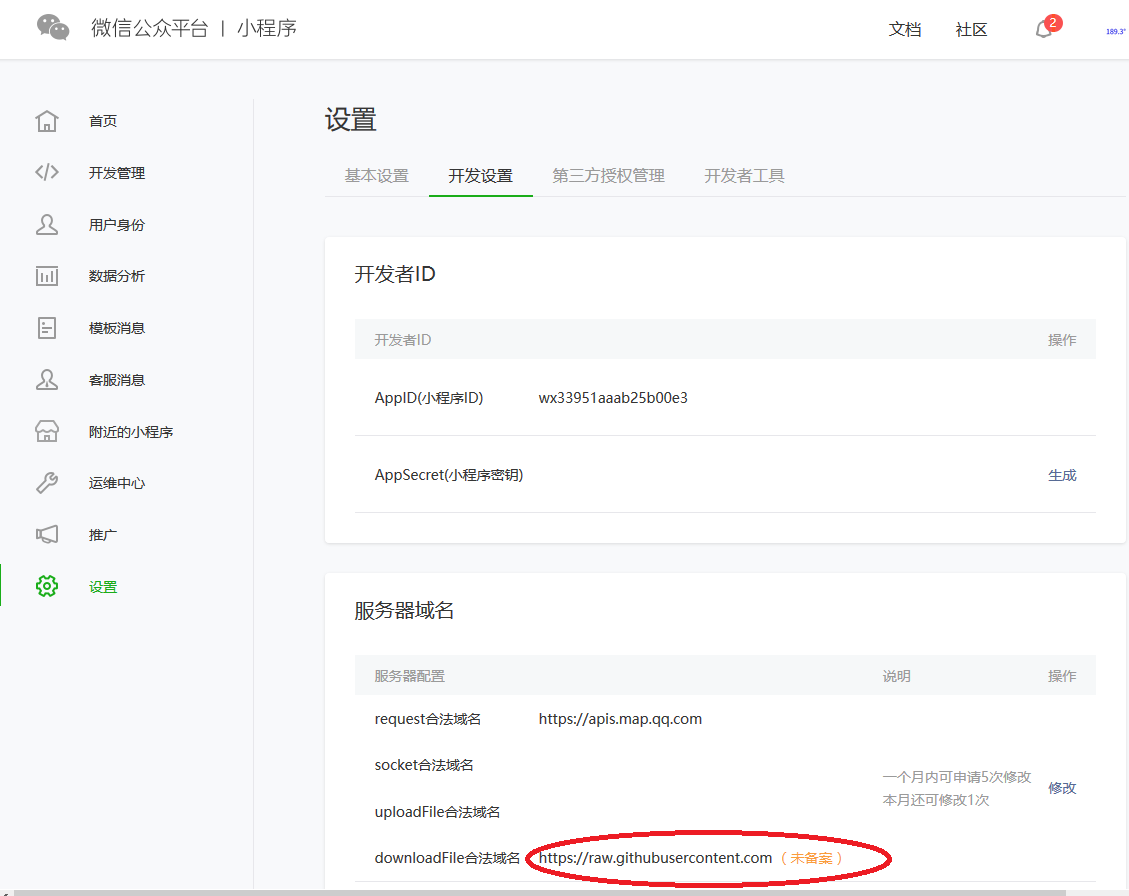
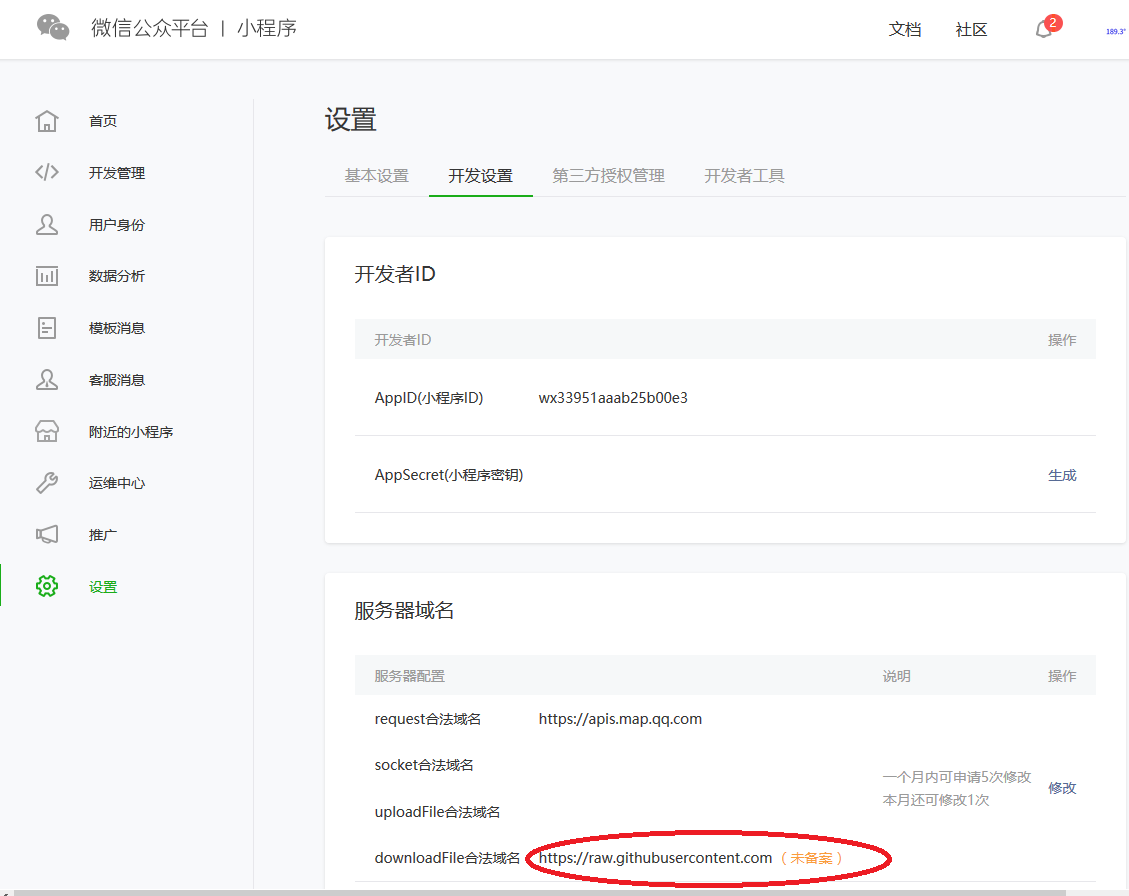
当用户选择提示音时,播放对应的音频。这里直接给大家看播放部分的代码。editaction.wxml<picker bindchange="bindTypeChange" value="{{type_index}}" range="{{type_array}}"> <view class="picker"> 动作类型:{{type_array[type_index]}} </view> </picker> 当用户改变选择项目的时候,bingTypeChange会被调用,参数就是被选中项目的索引。editaction.jsbindTypeChange: function (e) { var Urls = ['https://raw.githubusercontent.com/xueweiguo/alarmmap/master/ringtones/store_01', 'https://raw.githubusercontent.com/xueweiguo/alarmmap/master/ringtones/store_04', 'https://raw.githubusercontent.com/xueweiguo/alarmmap/master/ringtones/store_06'] var fileUrl = Urls[e.detail.value]; wx.downloadFile({ url: fileUrl, success: function (res) { wx.playVoice({ filePath: res.tempFilePath }) } }) },这段代码还只是雏形,首先向对应文件下载下来,让后播放保存的文件。之所以要保存起来,就是不想每次都下载。文件是从指定的三个文件中选择的。为了能够从指定的网站下载文件,也需要事先设定文件下载域名。
一点感受腾讯给的小程序设置的各种限制,看来小程序也只能是小程序了。
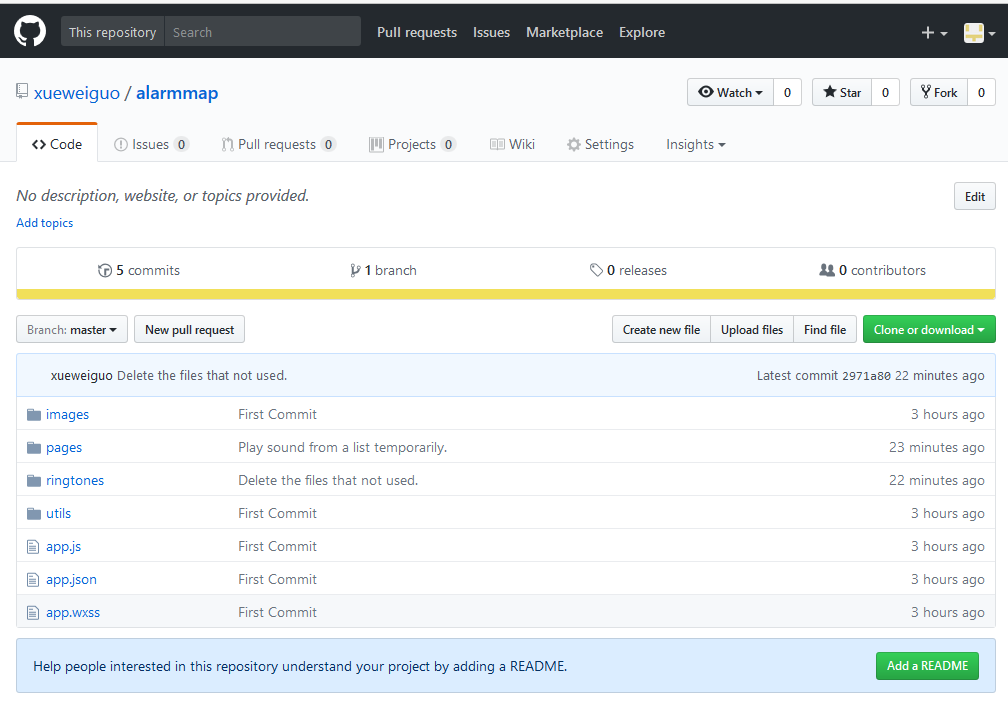
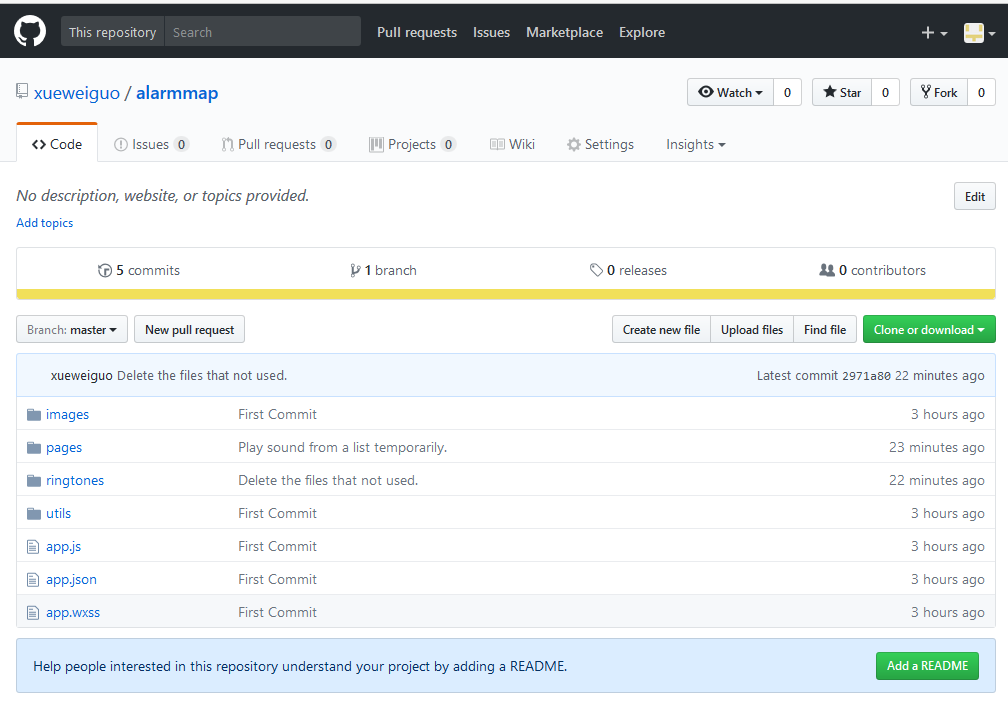
小程序代码今天终于可以给大家看小程序的全貌了。代码已经上传到GitHub上了,欢迎参观,批评。https://github.com/xueweiguo/alarmmap
打开上述链接以后画面大概是这个样子。
其实如果你仔细看代码,会发现音频文件也存在GitHub上。写在文章的最后
既然已经读到这里了,拜托大家再用一分钟时间,将文章转发到各位的朋友圈,微信群中。本公众号的成长需要您的支持!以上就是今天的文章,欢迎点赞并推荐给您的朋友。
还是先看画面。在指定监控点位置画面按下【EditAction】按钮,进入下面的监控条件设定画面。目前它连一个雏形都算不上,算是一个播放音频的测试画面。

当用户选择提示音时,播放对应的音频。这里直接给大家看播放部分的代码。editaction.wxml<picker bindchange="bindTypeChange" value="{{type_index}}" range="{{type_array}}"> <view class="picker"> 动作类型:{{type_array[type_index]}} </view> </picker> 当用户改变选择项目的时候,bingTypeChange会被调用,参数就是被选中项目的索引。editaction.jsbindTypeChange: function (e) { var Urls = ['https://raw.githubusercontent.com/xueweiguo/alarmmap/master/ringtones/store_01', 'https://raw.githubusercontent.com/xueweiguo/alarmmap/master/ringtones/store_04', 'https://raw.githubusercontent.com/xueweiguo/alarmmap/master/ringtones/store_06'] var fileUrl = Urls[e.detail.value]; wx.downloadFile({ url: fileUrl, success: function (res) { wx.playVoice({ filePath: res.tempFilePath }) } }) },这段代码还只是雏形,首先向对应文件下载下来,让后播放保存的文件。之所以要保存起来,就是不想每次都下载。文件是从指定的三个文件中选择的。为了能够从指定的网站下载文件,也需要事先设定文件下载域名。

一点感受腾讯给的小程序设置的各种限制,看来小程序也只能是小程序了。
小程序代码今天终于可以给大家看小程序的全貌了。代码已经上传到GitHub上了,欢迎参观,批评。https://github.com/xueweiguo/alarmmap
打开上述链接以后画面大概是这个样子。

其实如果你仔细看代码,会发现音频文件也存在GitHub上。写在文章的最后
既然已经读到这里了,拜托大家再用一分钟时间,将文章转发到各位的朋友圈,微信群中。本公众号的成长需要您的支持!以上就是今天的文章,欢迎点赞并推荐给您的朋友。
相关文章推荐
- EA&UML日拱一卒-微信小程序实战:位置闹铃 (2)-在地图上显示自己的位置
- EA&UML日拱一卒-微信小程序实战:位置闹铃 (4)-从地图上选点
- EA&UML日拱一卒-微信小程序实战:位置闹铃 (3)-画面构成
- EA&UML日拱一卒-微信小程序实战:位置闹铃 (13)-使用类优化程序结构
- EA&UML日拱一卒-微信小程序实战:位置闹铃 (8)-WXML条件渲染
- EA&UML日拱一卒-微信小程序实战:位置闹铃 (10)-定时器
- EA&UML日拱一卒-微信小程序实战:位置闹铃 (5)-显示所在位置的信息
- EA&UML日拱一卒-微信小程序实战:位置闹铃 (12)-这还不算完
- EA&UML日拱一卒-微信小程序实战:位置闹铃 (11)-稍微聪明一点
- EA&UML日拱一卒-微信小程序实战:位置闹铃 (9)-利用条件渲染实现列表控件
- EA&UML日拱一卒-微信小程序实战:位置闹铃 (7)-在画面之间共享数据
- EA&UML日拱一卒-微信小程序实战:位置闹铃 (1)-功能介绍
- EA&UML日拱一卒-0基础学习微信小程序(5)- Hello world!
- EA&UML日拱一卒-0基础学习微信小程序(4)- 安装开发工具
- EA&UML日拱一卒-0基础学习微信小程序(10)-注册页面
- EA&UML日拱一卒-0基础学习微信小程序(12)-ECMAScript5数组操作方法
- EA&UML日拱一卒-0基础学习微信小程序(1)- 开篇
- EA&UML日拱一卒-0基础学习微信小程序(17)-学到什么程度算行?
- EA&UML日拱一卒-0基础学习微信小程序(14)-最简单的指南针
- EA&UML日拱一卒-0基础学习微信小程序(13)-一个都不能少
