css基础 float img 实现文字环绕图片的效果
2018-02-11 11:52
573 查看
礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。

CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome
os:win7
browser:Chrome
os:win7
代码
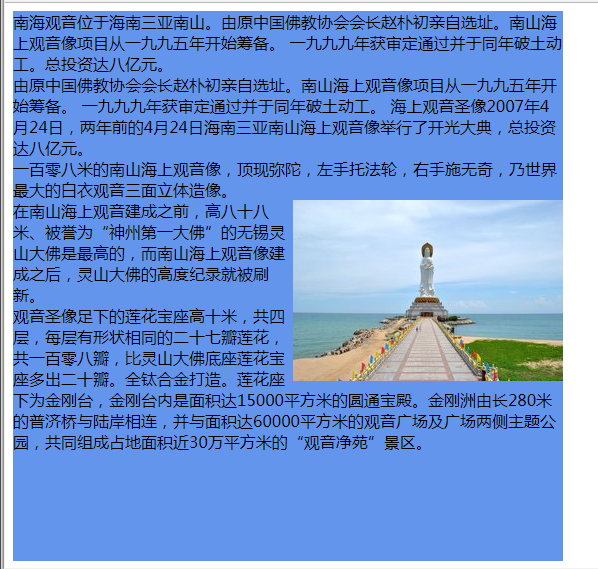
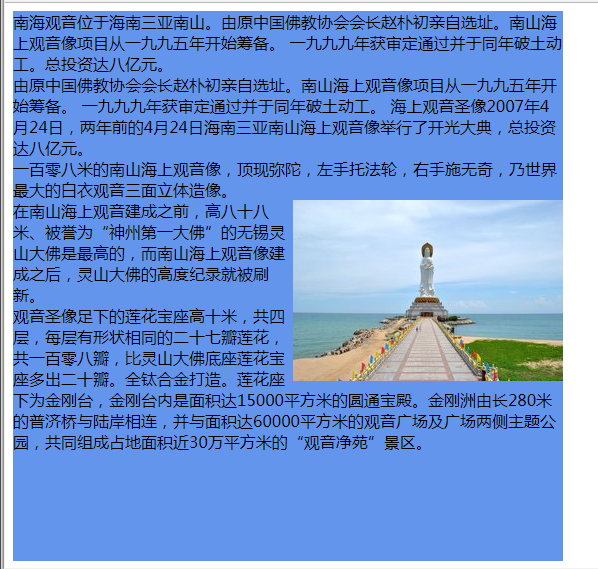
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="给最苦 https://www.cnblogs.com/jizuiku https://github.com/GratefulHeartCoder"/> <title></title> <style type="text/css"> div { width:550px; height:550px; background-color:cornflowerblue; } </style> </head> <body> <div> 南海观音位于海南三亚南山。由原中国佛教协会会长赵朴初亲自选址。南山海上观音像项目从一九九五年开始筹备。 一九九九年获审定通过并于同年破土动工。总投资达八亿元。<br /> 由原中国佛教协会会长赵朴初亲自选址。南山海上观音像项目从一九九五年开始筹备。 一九九九年获审定通过并于同年破土动工。 海上观音圣像2007年4月24日,两年前的4月24日海南三亚南山海上观音像举行了开光大典,总投资达八亿元。<br /> 一百零八米的南山海上观音像,顶现弥陀,左手托法轮,右手施无奇,乃世界最大的白衣观音三面立体造像。<br /> <img src="images/showPic.jpg" style="float:right;"/> 在南山海上观音建成之前,高八十八米、被誉为“神州第一大佛”的无锡灵山大佛是最高的,而南山海上观音像建成之后,灵山大佛的高度纪录就被刷新。<br /> 观音圣像足下的莲花宝座高十米,共四层,每层有形状相同的二十七瓣莲花,共一百零八瓣,比灵山大佛底座莲花宝座多出二十瓣。全钛合金打造。莲花座下为金刚台,金刚台内是面积达15000平方米的圆通宝殿。金刚洲由长280米的普济桥与陆岸相连,并与面积达60000平方米的观音广场及广场两侧主题公园,共同组成占地面积近30万平方米的“观音净苑”景区。<br /> </div> </body> </html>
效果

CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
相关文章推荐
- CSS实现文字环绕图片效果
- CSS实现文字环绕图片效果
- 用CSS实现文字环绕图片的效果
- 利用css的clear属性实现文字环绕图片效果
- 如何用CSS实现文字环绕图片的效果
- 文字环绕图片的布局效果(使用动态div实现)
- css实现图片上漂浮着文字效果
- 使用CSS制作文字环绕图片效果(文字内容包含<li>标签)
- css文字环绕图片效果
- css图片上悬浮文字(丝带效果)实现
- css实现文字图片垂直居中效果
- CSS实现让广告显示在文章中间,文字环绕效果
- 在ios中实现图片环绕文字效果
- HTML/CSS实现文字环绕图片布局
- Android实现文字和图片混排(文字环绕图片)效果
- css文字环绕图片效果
- CSS文字环绕图片,文中图效果
- css文字环绕图片效果
- CSS文字环绕图片 图文混排效果
- 【前端】CSS实现背景图片透明和文字不透明效果
