css3基础 background-size 背景缩放
2018-02-11 09:42
495 查看
礼悟:
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
代码
效果

CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
公恒学思合行悟,尊师重道存感恩。叶见寻根三返一,江河湖海同一体。
虚怀若谷良心主,愿行无悔给最苦。读书锻炼养身心,诚劝且行且珍惜。
ide:visual studio 2017
browser:Chrome
os:win7
browser:Chrome
os:win7
代码
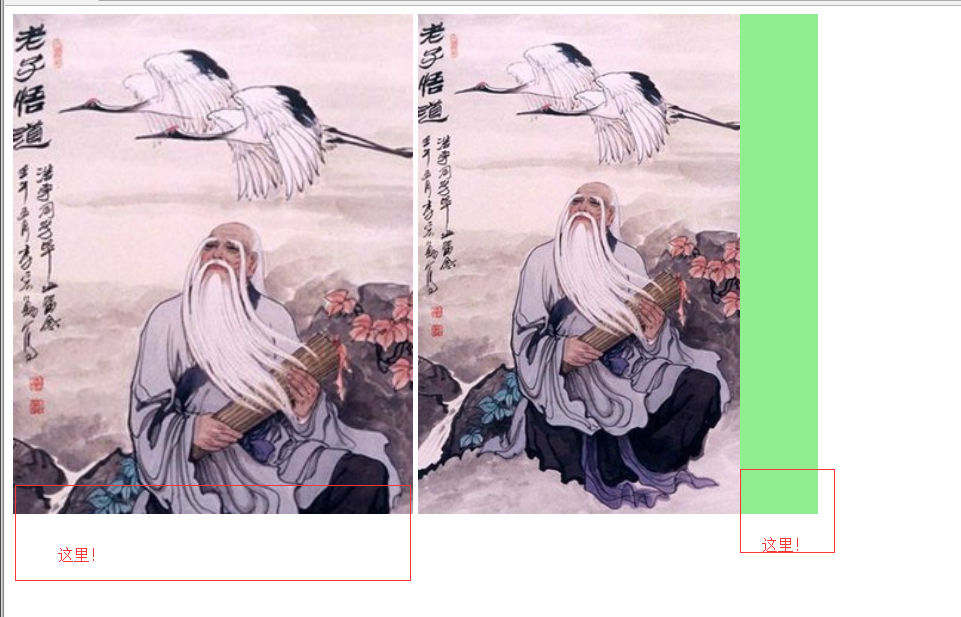
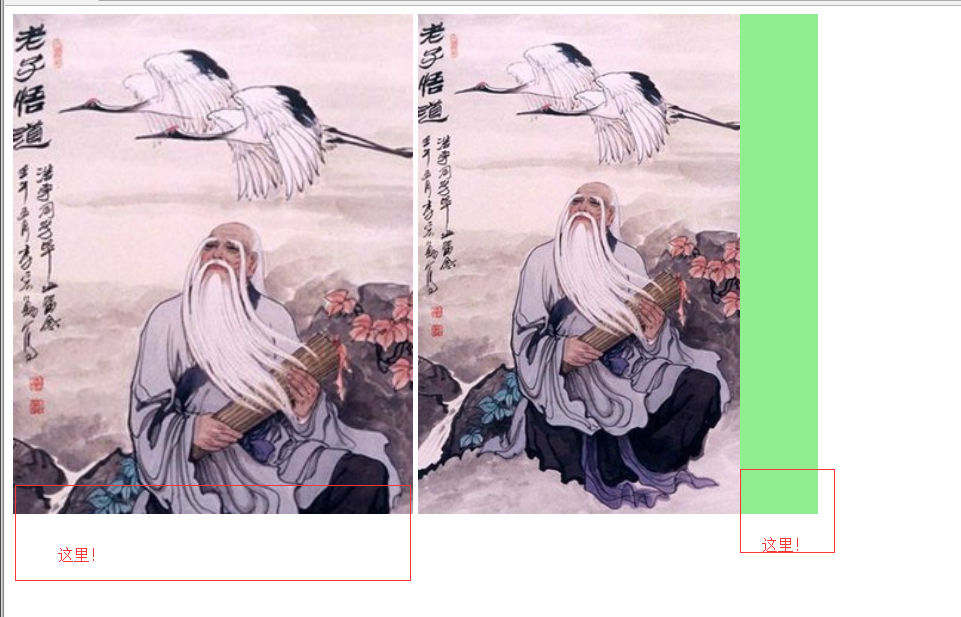
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="author" content="给最苦 https://www.cnblogs.com/jizuiku https://github.com/GratefulHeartCoder"/> <title></title> <style type="text/css"> div { width: 400px; height: 500px; background-image: url("../images/person.jpg"); background-repeat: no-repeat; /* 块元素转为行内块元素,这样的话更好看出差别 */ display:inline-block; } .bgi-cover { background-color: lightblue; /* 宽与高要同时满足 */ background-size: cover; } .bgi-contain { background-color: lightgreen; /* 宽与高,有一个满足就可以了 */ background-size: contain; } </style> </head> <body> <div class="bgi-cover"> </div> <div class="bgi-contain"> </div> </body> </html>
效果

CSS3优秀,值得学习。
学习资源: www.w3cschool.cn + itcast和itheima视频库 + 清净的心地。
如果您有公开的资源,可以分享给我的话,用您的资源学习也可以。
博文是观看视频后,融入思考写成的。博文好,是老师讲得好。博文坏,是 给最苦 没认真。
相关文章推荐
- css3的一个控制背景的属性,background-size可以缩放大小啦
- CSS3基础教程:详解background-size 控制背景图的尺寸[转]
- CSS3background-size背景图片尺寸属性
- 理解CSS3中的background-size(对响应性图片等比例缩放)
- CSS3:background-size背景图片尺寸属性
- CSS3之背景尺寸Background-size使用介绍
- css3新增背景属性background-clip/background-origin/background-size
- css sprite与background-size结合实现背景图片等比缩放
- CSS3 background-size让背景图寸尺大小可控
- CSS3background-size背景图片尺寸属性
- CSS3之背景尺寸Background-size
- css3,background-color:背景缩放
- css3 背景图片 background-size
- 理解CSS3中的background-size(对响应性图片等比例缩放)
- CSS3:background-size背景图片尺寸属性
- CSS3background-size背景图片尺寸属性
- CSS3 背景 background-size
- CSS3背景:background-origin、background-clip、 background-size、multiple backgrounds、制作导航菜单综合练习题
- CSS3 background-size让背景图寸尺大小可控
- CSS3:background-size背景图片尺寸属性
