【原创】jquery插件开发-对象级别
2018-02-11 00:00
477 查看
摘要: jquery插件,面向对象

比如:以tab切换为例,一个页面中,很多地方有tab切换,
第一种场景:你可能会针对不同的dom,重复很多的$("你的dom对象")function({....}); 初级应对方式
第二种场景:也许你会写一个通用的function,用each去遍历,把dom对象作为参数传递进来,也可以只用一个function来解决。这是一种进步的解决方案,至少实现了代码的可复用; 中级应对方式
第三种场景:但是另外一种情况,你就实现不了。比如:我要每个tab的皮肤不一样,需要自定义,或者,tab菜单项的鼠标事件,我要由click改为mouseovre,此刻,你是不是得重新一段代码?那么插件就是----> 较理想的应对方式
面向对象插件:提炼共性,配置个性。
实现和调用。


需求提炼:
【大柴-tab-1.0功能实现】:
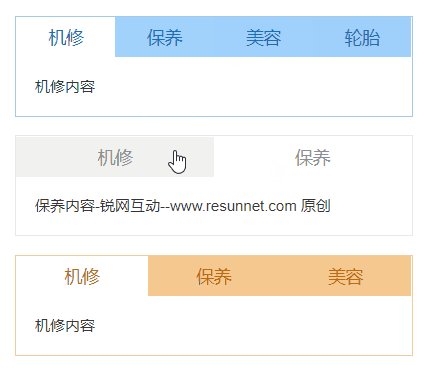
tab,菜单的鼠标事件:click和mouseover,可配置;
tab,菜单个数,需要自适应,平均分布菜单项;
tab,菜单背景,字色和整个tab外边框色可配置;
代码如下:
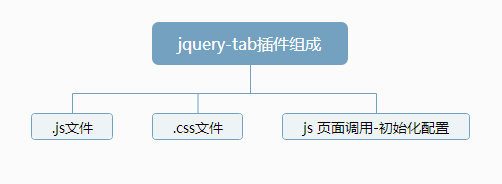
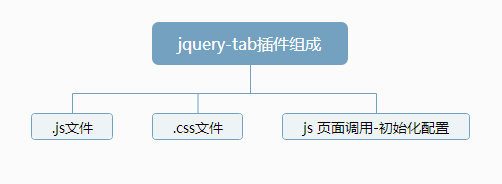
js文件 tab.1.0.js
页面 调用 js
html dom 结构:
css文件 tab.1.0.css
css文件建议用less来编写,特别是维护大的项目的可拓展性和维护性考虑上。
痛点的场景

比如:以tab切换为例,一个页面中,很多地方有tab切换,
第一种场景:你可能会针对不同的dom,重复很多的$("你的dom对象")function({....}); 初级应对方式
第二种场景:也许你会写一个通用的function,用each去遍历,把dom对象作为参数传递进来,也可以只用一个function来解决。这是一种进步的解决方案,至少实现了代码的可复用; 中级应对方式
第三种场景:但是另外一种情况,你就实现不了。比如:我要每个tab的皮肤不一样,需要自定义,或者,tab菜单项的鼠标事件,我要由click改为mouseovre,此刻,你是不是得重新一段代码?那么插件就是----> 较理想的应对方式
插件的优点
面向对象是一种思维方法,代码维护容易,扩展方便,提高代码的复用,面向对象插件:提炼共性,配置个性。
插件开发步骤
需求提炼,分解实现和调用。
插件组成元素

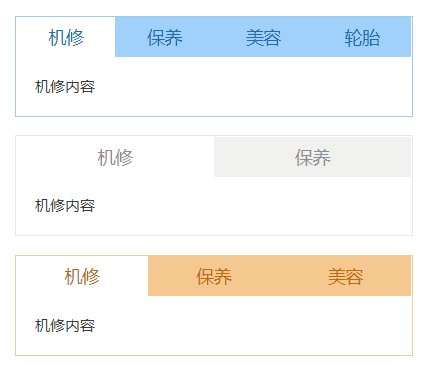
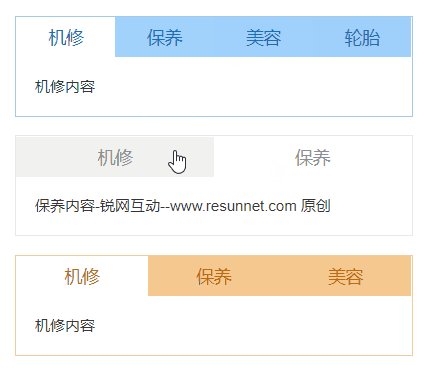
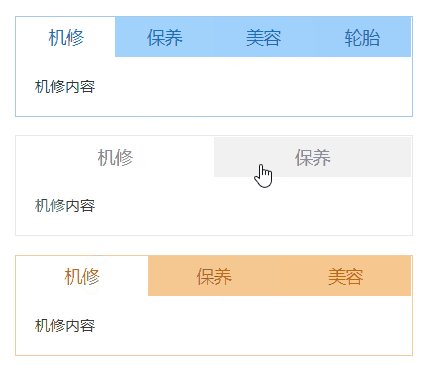
插件开发实例
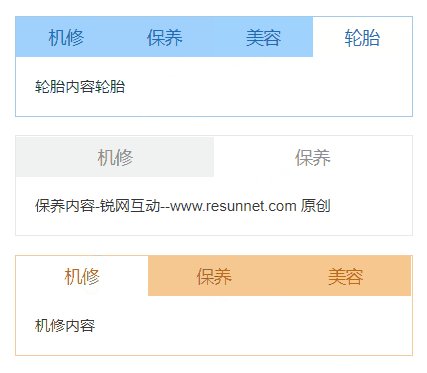
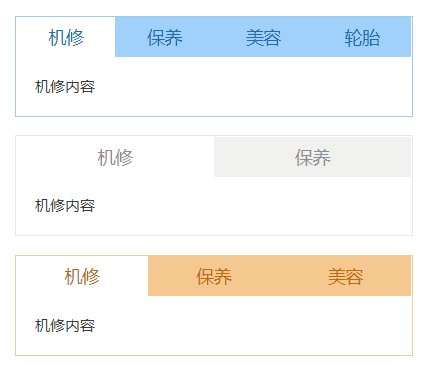
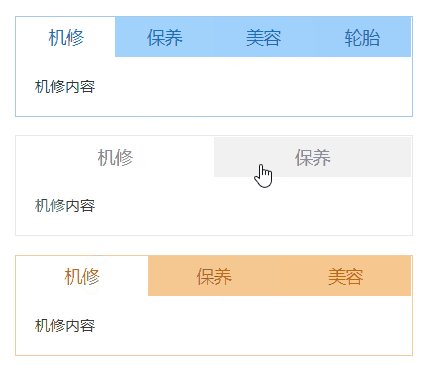
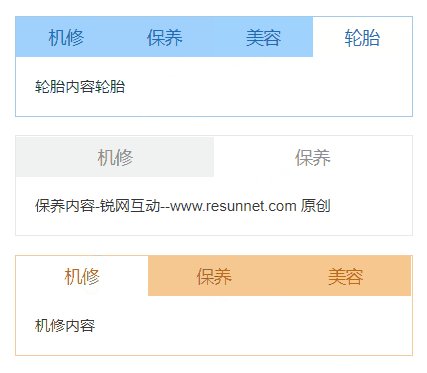
先来个完成的图片:
需求提炼:
【大柴-tab-1.0功能实现】:
tab,菜单的鼠标事件:click和mouseover,可配置;
tab,菜单个数,需要自适应,平均分布菜单项;
tab,菜单背景,字色和整个tab外边框色可配置;
代码如下:
js文件 tab.1.0.js
;(function($){
$.fn.tab = function(options) {
/*可配置项-参数/属性*/
var defaults = {
mouseType:'click',
tab_border:'1px solid #e8e8e8',
tab_menu_bg:'#f1f1f1',
tab_menu_color:'#8b8b8b'
}
var options = $.extend(defaults, options);
/*执行方法*/
return this.each(function() {
var _this = $(this);
var get_li=$(this).find(".tab-menu ul li");
/*平均宽度*/
var li_len=$(this).find("li").length;
var tab_width= _this.width();
get_li.width(tab_width/li_len);
/*UI皮肤*/
_this.css("border",options.tab_border)
get_li.css({background:options.tab_menu_bg,color:options.tab_menu_color})
/*切换*/
get_li.bind(options.mouseType,function(){
$(this).addClass("current").siblings().removeClass("current");
var index = get_li.index(this);
_this.find(".tab-content div").eq(index).show().siblings().hide();
});
});
}
})(jQuery);页面 调用 js
/*插件调用*/
$(function(){
/*初始化配置*/
$("#tab_01").tab({
mouseType:'mouseover',
tab_border:'1px solid #a4cae9',
tab_menu_bg:'#9fd1fc',
tab_menu_color:'#126bb7'
});
/*.....
为了代码简洁,其他2个tab初始化省去了
如有多个tab,可多个初始化,如:
$("#tab_02").tab({.....});
.....*/
})html dom 结构:
<!--插件-tab-dom结构-开始--> <div class="tab" id="tab_01"> <div class="tab-menu"> <ul> <li class="current">机修</li> <li>保养</li> <li>美容</li> <li>轮胎</li> </ul> </div> <div class="tab-content"> <div class="current">机修内容</div> <div>保养内容保养</div> <div>美容内容美容</div> <div>轮胎内容轮胎</div> </div> </div> <!--插件-tab-dom结构-结束--> .... ....后面可以跟多个tab,只要id不一样即可。 我最上面的完成的动图是初始化配置了3个tab, 并且分别定义了不同颜色。
css文件 tab.1.0.css
/*插件-tab1.0----BigChai*/
*{ margin: 0; padding: 0;}
/*tab-容器*/
.tab{ margin-bottom: 15px; border: 1px solid #e8e8e8;}
/*tab-菜单*/
.tab .tab-menu ul{ list-style-type: none; margin-bottom: 0 !important;}
.tab .tab-menu ul li{ float:left; height: 32px; font-size: 14px; font-family: "microsoft yahei"; line-height: 32px; text-align: center; color:#8b8b8b; background: #f1f1f1; cursor: pointer;}
.tab .tab-menu ul li.current{ color: #3d3d3d; background: #fff !important;}
/*tab-内容*/
.tab .tab-content{ clear: both;}
.tab .tab-content > div{ padding: 15px; display: none; font-size: 12px;}
.tab .tab-content > div.current{ display: block;}css文件建议用less来编写,特别是维护大的项目的可拓展性和维护性考虑上。
相关文章推荐
- jQuery插件开发,类级别与对象级别开发
- jquery对象级别插件的开发
- jquery对象级别插件的开发
- 【原创】jquery插件开发-类级别
- jQuery插件开发,类级别与对象级别开发
- jquery对象级别插件的开发
- 全局级别定义全局函数and 对象级别的插件开发,即给jQuery对象添加方法
- jquery对象级别插件的开发
- jquery对象级别插件的开发
- jquery对象级别插件的开发
- jquery对象级别插件的开发
- jquery对象级别插件的开发
- jquery对象级别插件的开发
- jquery对象级别插件的开发
- jquery对象级别插件的开发
- jquery对象级别插件的开发
- jQuery插件开发分为两种:类级别,对象级别
- jquery对象级别插件的开发
- jquery对象级别插件的开发
- jQuery插件开发全解析,类级别与对象级别开发
