vue+vue-router+requirejs+xe-ajax+mock RequireJS项目简单实例
2018-02-09 21:54
826 查看
vue+vue-router+requirejs+xe-ajax+mock
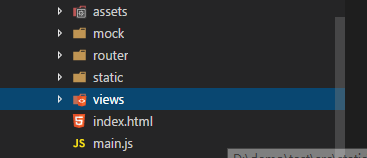
使用requirejs模块化开发,前端独立+Mock虚拟服务,简单项目搭建例子:项目结构
assets: 用于存放资源文件,比如样式文件等
mock:用于存放mock数据,比如后端接口未完成情况下使用Mock前端虚拟服务能提高开发效率
router:用于放vue前端路由配置文件
static:静态文件,用于放相关插件
views:存放vue视图文件

首先对于要支持低版本浏览器(比如IE11以下)的情况下,使用babel-polyfill转码用于支持低版本浏览器。
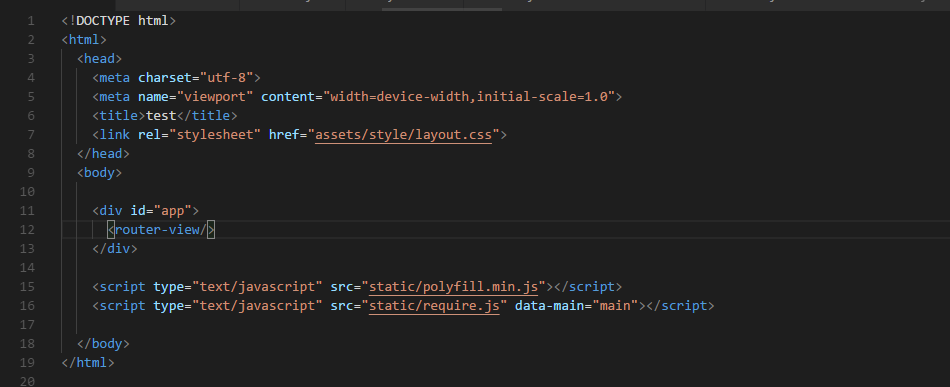
index.html
引入polyfill.js 和 require.js

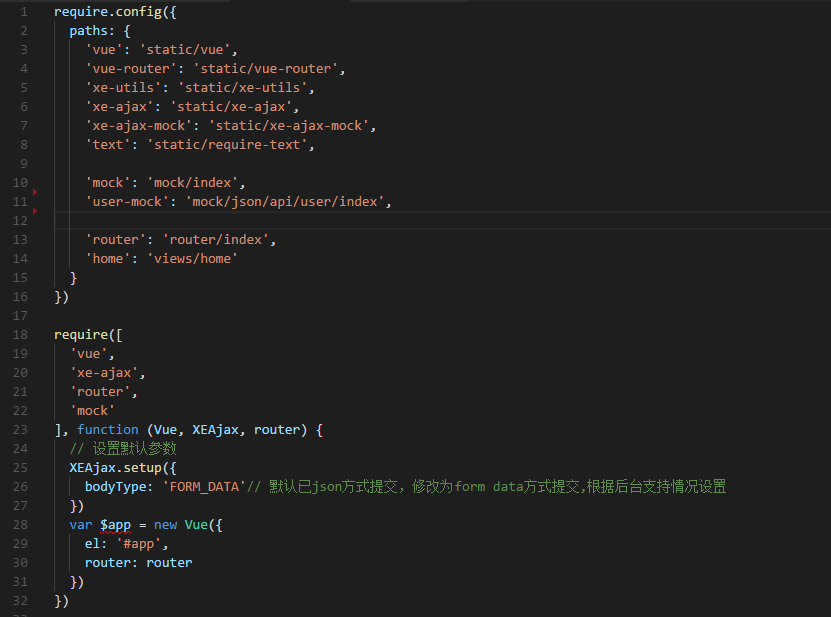
main.js
主入口文件,用于配置require相关和初始化项目

router/index.js
配置路由信息

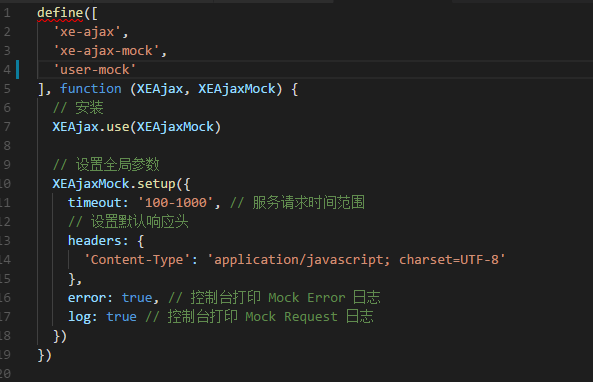
mock 主入口文件,用于安装Mock及修改全局配置
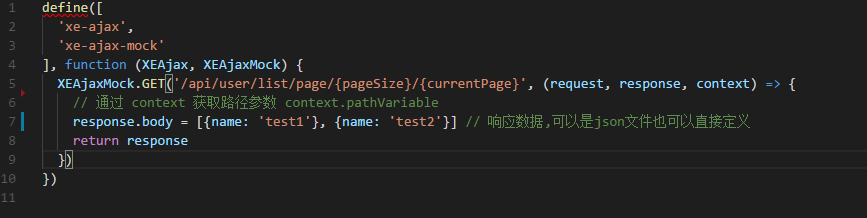
mock/index.js

定义Mock虚拟服务
mock/json/api/user/index.js

接下来就可以在vue实例里直接调用api接口了
views/home.html
首页vue视图模板

views/home.js
首页vue渲染文件

打开界面可以看到一个数据列表,而不依赖后台服务
到此一个简单的例子就结束!
XEAjaxMock 对虚拟服务目录结构不限制,当虚拟服务越来越多时,统一目录结构可维护性会更好ES6、Vue、VueRouter、VueI18n、ElementUI、VXEAjax、Mock 项目 点击查看
ES6、Vue、VueRouter、VueI18n、ElementUI、XEAjax、Mock 项目 点击查看
ES6、Vue、VueRouter、XEAjax、Mock 项目 点击查看
RequireJS、Vue、VueRouter、VueI18n、XEAjax、Mock 项目 点击查看
RequireJS、Vue、VueRouter、VueI18n、VXEAjax、Mock 项目 点击查看
更多详细说明请查看 Mock插件文档
相关文章推荐
- webpack+vue+vueRouter+es6 构建的简单实例项目
- Ajax项目应用简单实例
- 简单vue项目脚手架(vue+webpack2.0+vuex+vue-router)
- vue-router简单实例
- requirejs vue vue.router简单框架
- vue vuex vue-router vue-resource 简单的搭建一个 vue 小项目
- webpack+vue+vueRouter模块化构建完整项目实例超详细步骤(附截图、代码、入门篇)
- webpack+vue+vueRouter模块化构建完整项目实例详细步骤-入门篇
- webpack+vue+vueRouter模块化构建完整项目实例详细步骤-入门篇
- webpack+vue+vueRouter模块化构建完整项目实例超详细步骤(附截图、代码、入门篇)
- 案例4-3 Ajax的响应处理简单实例(征服Ajax——Web 2.0快速入门与项目实践Java)
- vue+vueRouter+webpack的简单实例
- vue+xe-ajax+mock 前后端分离 ajax+mock xe-ajax-mock
- webpack+Vue.js+vue-router的一个简单实例应用
- # webpack+vue+vueRouter 模块化构建完整项目实例
- vue+webpack+vue-router+vuex+vue-resource简单实例
- java+ajax简单实例(一)
- 非常简单的Ajax请求实例附源码
- vue+vueRouter 实例demo
- 简单ajax应用实例:ajax+jsp实现用户名验证
