利用css画出一个三角形
2018-02-07 18:20
190 查看
CSS还是蛮强大的,对于三角形这个在网页上不规则的形状,很多前端小朋友们直接切图了,这样的做法可谓是偷懒啦,下面咱们就体验下纯CSS是实现的三角形吧。各种角度,带你尝试下。
其实三角的实现就是用border来做的。
下面是步骤分析:
1、首先来看看给一个元素添加不同颜色的边框吧


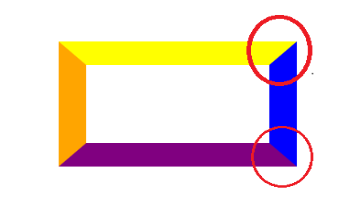
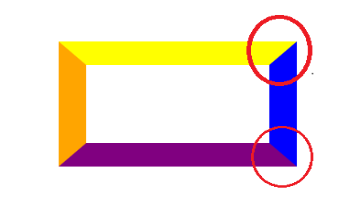
说明:我们来看四条边框相交的角,这几条边框相交线并不是直角,而是一个倾斜的状态,其实这就是我们三角形形成的一个方法;继续往下看哦。
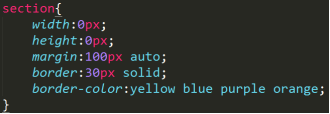
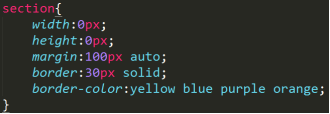
2、我们尝试着把一个元素的宽高设置为0;然后在添加上边框试试看效果。


说明:我们在盒模型中知道,边框始终是长在元素宽高之外的,很明显上图的效果就是用边框撑开的一个矩形,并且我们把注意点放在四条边框交汇的地方,不难发现其中的道理。
3、然后开始实现三角形了:


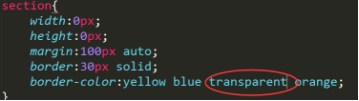
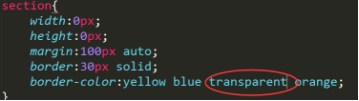
说明:transparent属性值代替之前的颜色值,当前的颜色为透明,这样就能写出下图的效果。(这是关键的一部)。
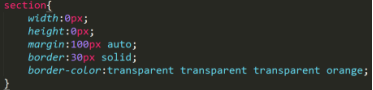
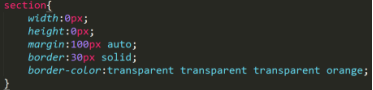
4、最后对应着想要实现那个方向的“三角形”就添加transparent属性值就OK了。
例:


文章来源:千锋HTML5
其实三角的实现就是用border来做的。
下面是步骤分析:
1、首先来看看给一个元素添加不同颜色的边框吧


说明:我们来看四条边框相交的角,这几条边框相交线并不是直角,而是一个倾斜的状态,其实这就是我们三角形形成的一个方法;继续往下看哦。
2、我们尝试着把一个元素的宽高设置为0;然后在添加上边框试试看效果。


说明:我们在盒模型中知道,边框始终是长在元素宽高之外的,很明显上图的效果就是用边框撑开的一个矩形,并且我们把注意点放在四条边框交汇的地方,不难发现其中的道理。
3、然后开始实现三角形了:


说明:transparent属性值代替之前的颜色值,当前的颜色为透明,这样就能写出下图的效果。(这是关键的一部)。
4、最后对应着想要实现那个方向的“三角形”就添加transparent属性值就OK了。
例:


文章来源:千锋HTML5
相关文章推荐
- 实用的利用 CSS + <em>标签 来完成一个三角形的制作
- 图解利用CSS实现三角形
- css画一个三角形
- 一个抽象类Shape 里边有两个抽象方法 计算面积 和 周长; Shape由三角形和圆形继承,利用多态的特性设计完成不同子类的功能
- 用html,css制作一个三角形
- 利用css绘制三角形的方法及拓展
- 【转贴】如何利用CSS创建一个漂亮的按钮
- 利用CSS写一个底部弧度效果
- 利用Css--border设计三角形
- HTML+CSS写一个三角形(原理+实例)
- css写三角形(边和背景一个色,边和背景不同色)
- CSS小技巧 用CSS写出一个三角形小图标
- 使用css画出一个三角形
- 用css写出一个小三角形图标
- CSS学习笔记:利用border绘制三角形
- Effective前端3:用CSS画一个三角形
- c语言入门之项目3.5——利用for循环输出一个三角形
- CSS 利用border三角形绘制方法
- 利用html+css创建一个二级导航菜单
- CSS深入了解border:利用border画三角形等图形
