微信小程序开发—弹出框
2018-02-07 12:29
423 查看

[html] view
plain copy
<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;"><view class="container" class="zn-uploadimg">
<button type="primary"bindtap="showok">消息提示框</button>
<button type="primary"bindtap="modalcnt">模态弹窗</button>
<button type="primary"bindtap="actioncnt">操作菜单</button>
</view></span>
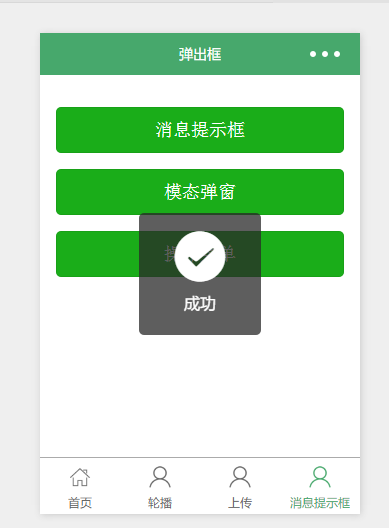
1.消息提示——wx.showToast(OBJECT)
plain copy
<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;">//show.js
//获取应用实例
var app = getApp()
Page({
showok:function() {
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
}
})
</span>

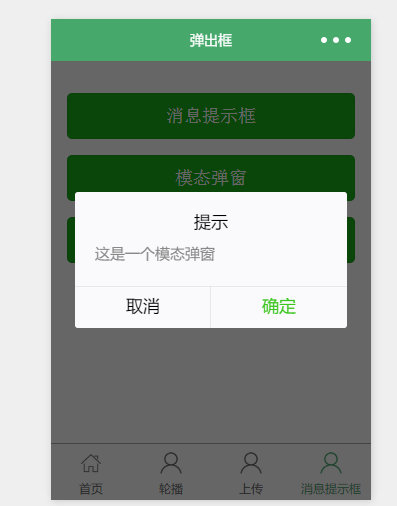
2.模态弹窗——wx.showModal(OBJECT)

[html] view
plain copy
//show.js
//获取应用实例
var app = getApp()
Page({
modalcnt:function(){
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
}
})

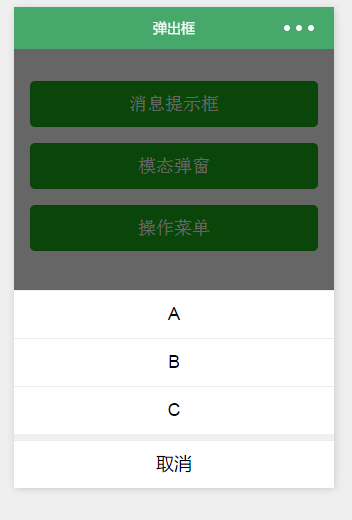
3.操作菜单——wx.showActionSheet(OBJECT)

[html] view
plain copy
//show.js
//获取应用实例
var app = getApp()
Page({
actioncnt:function(){
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
console.log(res.tapIndex)
},
fail: function(res) {
console.log(res.errMsg)
}
})
}
})

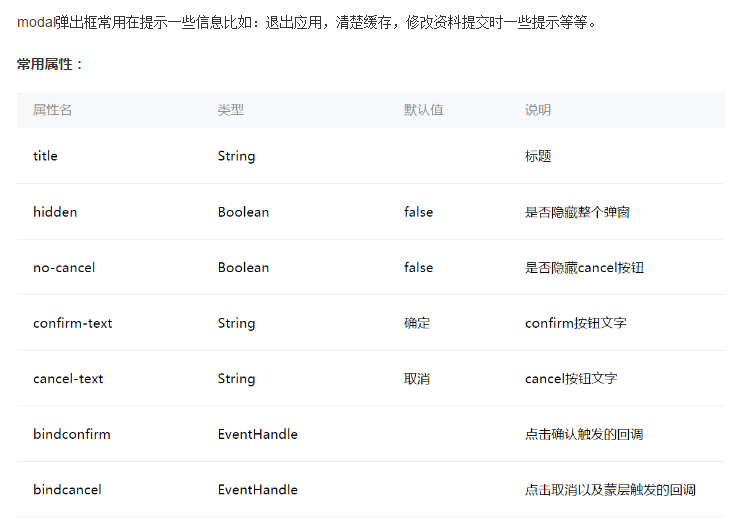
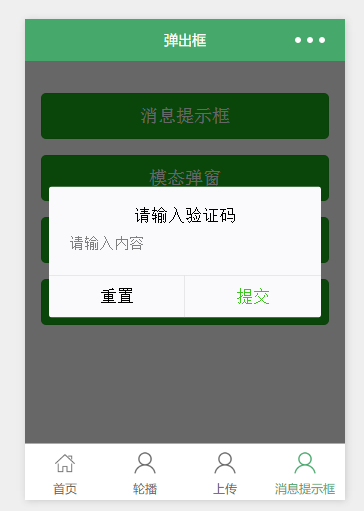
4.指定modal弹出

指定哪个modal,可以通过hidden属性来进行选择。
[html] view
plain copy
<!--show.wxml-->
<view class="container" class="zn-uploadimg">
<button type="primary"bindtap="modalinput">modal有输入框</button>
</view>
<modal hidden="{{hiddenmodalput}}" title="请输入验证码" confirm-text="提交" cancel-text="重置" bindcancel="cancel" bindconfirm="confirm">
<input type='text'placeholder="请输入内容" auto-focus/>
</modal>
[html] view
plain copy
//show.js
//获取应用实例
var app = getApp()
Page({
data:{
hiddenmodalput:true,
//可以通过hidden是否掩藏弹出框的属性,来指定那个弹出框
},
//点击按钮痰喘指定的hiddenmodalput弹出框
modalinput:function(){
this.setData({
hiddenmodalput: !this.data.hiddenmodalput
})
},
//取消按钮
cancel: function(){
this.setData({
hiddenmodalput: true
});
},
//确认
confirm: function(){
this.setData({
hiddenmodalput: true
})
}
})

相关文章推荐
- 微信小程序开发----一打开小程序出现选择弹出框
- 【小程序】微信小程序开发—弹出框
- 微信小程序开发之弹出菜单
- 微信小程序开发之弹出菜单
- 微信小程序开发之『弹出菜单』特效
- 微信小程序开发之『弹出菜单』特效
- 007 - 微信小程序开发之弹出菜单
- 微信小程序开发之弹出菜单
- 使用微信小程序开发弹出框应用实例详解
- Android中微信小程序开发之弹出菜单
- 微信小程序——校园活动地图后端开发日志(2)
- 微信小程序开发笔记(随时更新)
- 微信小程序蓝牙开发
- 如何开发微信小程序(一)个人开发者该如何测试开发小程序
- 微信小程序开发之scroll-view
- 微信小程序开发之视频播放器 Video 弹幕 弹幕颜色自定义实例
- 干货教程:一篇文章搞定微信「小程序」开发
- 微信小程序实例--洗衣小程序开发经验分享
- 微信小程序(应用号)实战课程之记账软件开发
- 微信小程序开发之拖拽 image 触摸事件监听

