highcharts实现立体3D饼状图
2018-02-06 20:29
671 查看
最近做一个h5活动页,设计师给我设计出了一个3D饼状图,我当时觉得没啥,觉得强大的echarts应该能做出来的,因为公司的项目涉及到图表的都用的echarts,但是后来去echarts官网一查,没这个功能,或者说做不出这样的效果,所以就想想用别的框架,后来就发现了highcharts,其实两个做图表方面都差不多,一个是国产的一个是进口的,而且两个做图标的效果也是有一定区别的,echarts用canvas做的,而highcharts使用svg实现的,各有各的优点吧!兼容性方面来说应该是highcharts比较强,展示效果的话echarts比较好,废话不多说了,开始贴demo代码吧!
$(function () {
Highcharts.setOptions({
colors: ['#FF4C4C', '#00AAD2']
});
$('#container').highcharts({
chart: {
type: 'pie',
options3d: {
enabled: true,
alpha: 55,//调整立体倾斜角度
beta: 0
}
},
title: {
text: ''
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: false,
cursor: 'pointer',
depth: 95,//调整立体高度
dataLabels: {
enabled: true,
format: '{point.name}:{point.percentage:.1f}%',
backgroundColor:'#ffffff',
borderColor:'#333333',
borderRadius:4,
borderWidth: 2,
fontSize:50
}
}
},
series: [{
type: 'pie',
name: '浏览器占比',
data: [
{
y: 10,
name: "线下消费",
color: "#00AAD2"
}, {
y: 90,
name: "线上消费",
color: "#FF4C4C"
}
]
}]
});
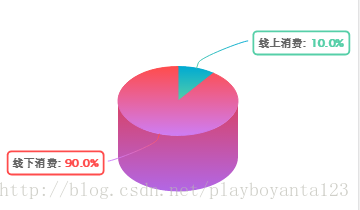
});大概效果图如下:

PS:很多参数都是可以去调的,就是需要自己研究API再加上调试,API传送门:
https://www.hcharts.cn/demo/highcharts
$(function () {
Highcharts.setOptions({
colors: ['#FF4C4C', '#00AAD2']
});
$('#container').highcharts({
chart: {
type: 'pie',
options3d: {
enabled: true,
alpha: 55,//调整立体倾斜角度
beta: 0
}
},
title: {
text: ''
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: false,
cursor: 'pointer',
depth: 95,//调整立体高度
dataLabels: {
enabled: true,
format: '{point.name}:{point.percentage:.1f}%',
backgroundColor:'#ffffff',
borderColor:'#333333',
borderRadius:4,
borderWidth: 2,
fontSize:50
}
}
},
series: [{
type: 'pie',
name: '浏览器占比',
data: [
{
y: 10,
name: "线下消费",
color: "#00AAD2"
}, {
y: 90,
name: "线上消费",
color: "#FF4C4C"
}
]
}]
});
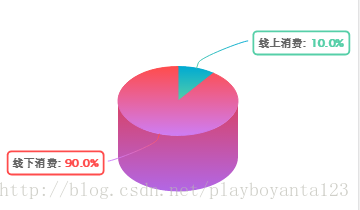
});大概效果图如下:

PS:很多参数都是可以去调的,就是需要自己研究API再加上调试,API传送门:
https://www.hcharts.cn/demo/highcharts
相关文章推荐
- Android 3D滑动菜单完全解析,实现推拉门式的立体特效
- JS 实现3D立体效果的首页轮播图(瞬间让你的网站高大上,逼格满满)
- WPF技术触屏上的应用系列(四): 3D效果图片播放器(图片立体轮放、图片立体轮播、图片倒影立体滚动)效果实现
- 纯CSS3实现超立体的3D图片侧翻倾斜效果
- Android 3D滑动菜单完全解析,实现推拉门式的立体特效
- javascript实现3D变换的立体圆圈实例
- CSS3,transform3D立体可拖拽正方体实现原理
- Android 3D滑动菜单完全解析,实现推拉门式的立体特效
- Android 3D滑动菜单完全解析,实现推拉门式的立体特效
- WPF技术触屏上的应用系列(四): 3D效果图片播放器(图片立体轮放、图片立体轮播、图片倒影立体滚动)效果实现
- Android 3D滑动菜单完全解析,实现推拉门式的立体特效
- 用asp+vml实现的立体统计图(二)-----饼状图
- PHP实现立体3D效果的饼状统计图
- android 3D效果的饼状图实现销售漏斗
- Android自定义组件系列【11】——实现3D立体旋转效果
- ASP.NET页面实现3D立体旋转相册
- 利用纯CSS3实现超立体的3D图片侧翻倾斜效果
- 利用色分法实现了3D立体视频输出
- Android 3D滑动菜单完全解析,实现推拉门式的立体特效
- Android 3D滑动菜单完全解析,实现推拉门式的立体特效
