如何快速的利用Photoshop进行快速切图
2018-02-05 17:23
417 查看
在UI设计中我们常常使用Ai来进行矢量图的绘制,然后导入Ps中进行设计、排版和导出。
在以前的版本中,切图一直是个很麻烦的事情,要么依托于脚本,要么手动一张张导出,很不方便,这种窘况在Photoshop CC 2015版中得到了解决。
使用Photoshop CC 2015版
准备好要切的图片

Ps自带切图
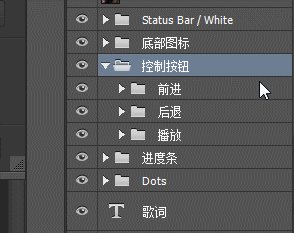
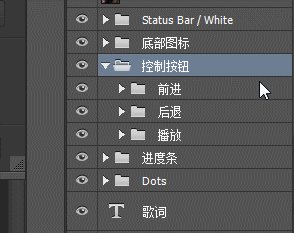
首先打开图层,找到要切图的部分


选中要切图的图层

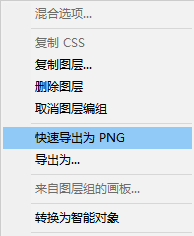
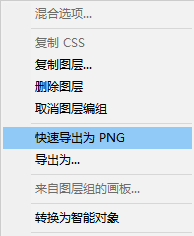
图层上单击右键,选择快速导出为PNG

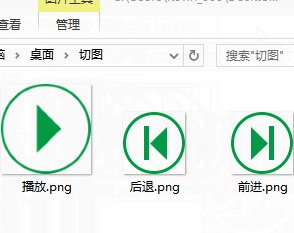
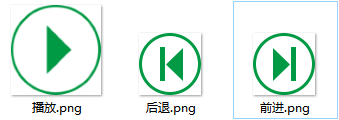
选择一个文件夹保存即可
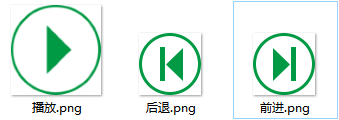
可以发现导出的文件以图层名称保存成为PNG格式,保留了透明像素

第二
4000
种方法
Cutterman插件
Cutterman是一个Ps扩展,可以方便的导出移动端和网页的切图,并生成多种大小格式,并且是免费的!
官方网站:http://www.cutterman.cn/v2/cutterman
下载链接:官网下载
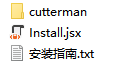
下载后得到一个zip文件,解压出来,一直进入目录,直到看到:

参考安装指南
打开PS,菜单 文件->脚本->浏览
选择当前文件夹下的Install.jsx文件,接着会打开一个文件夹
删除该文件夹下的cutterman目录(如果有)
复制安装包的cutterman目录到该打开的文件夹
重启PS
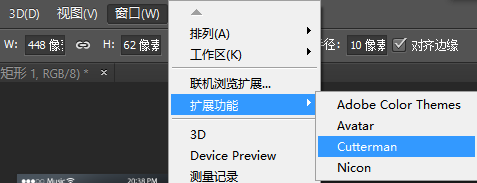
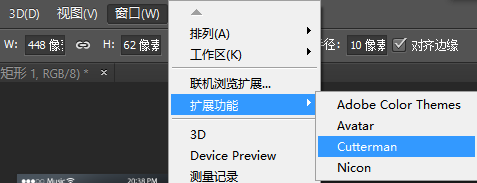
如图:菜单 窗口->扩展功能->Cutterman

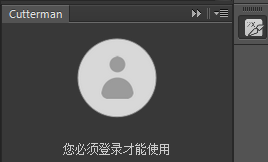
在右边侧边栏

需要登录,没有账号需要注册
成功登录后

选择保存目录

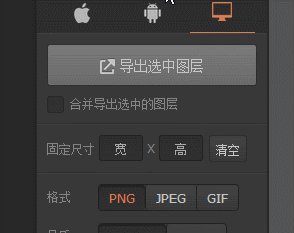
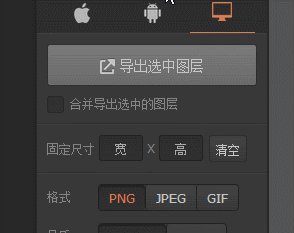
选择要切图的图层,并点击导出选中图层


在以前的版本中,切图一直是个很麻烦的事情,要么依托于脚本,要么手动一张张导出,很不方便,这种窘况在Photoshop CC 2015版中得到了解决。
准备
使用Photoshop CC 2015版准备好要切的图片

第一种方法
Ps自带切图首先打开图层,找到要切图的部分


选中要切图的图层

图层上单击右键,选择快速导出为PNG

选择一个文件夹保存即可
可以发现导出的文件以图层名称保存成为PNG格式,保留了透明像素

第二
4000
种方法
Cutterman插件
Cutterman是一个Ps扩展,可以方便的导出移动端和网页的切图,并生成多种大小格式,并且是免费的!
下载
官方网站:http://www.cutterman.cn/v2/cutterman 下载链接:官网下载
安装
下载后得到一个zip文件,解压出来,一直进入目录,直到看到: 
参考安装指南
打开PS,菜单 文件->脚本->浏览
选择当前文件夹下的Install.jsx文件,接着会打开一个文件夹
删除该文件夹下的cutterman目录(如果有)
复制安装包的cutterman目录到该打开的文件夹
重启PS
使用
如图:菜单 窗口->扩展功能->Cutterman 
在右边侧边栏

需要登录,没有账号需要注册
成功登录后

选择保存目录

选择要切图的图层,并点击导出选中图层

完成

相关文章推荐
- 如何利用WPE对大航海Online进行港内瞬移,瞬时生产和快速进港
- 如何利用 Bootstrap 进行快速 Web开发
- 利用Photoshop进行快速切图
- 如何利用客户端缓存对网站进行优化?
- 如何利用离散Hopfield神经网络进行数字识别(1)
- 如何在Webstorm/Phpstorm中设置连接FTP,并快速进行文件比较,上传下载,同步等操作
- 如何利用Git进行更高效的项目管理?
- 如何利用遗传算法进行自变量降维(代码部分)
- 如何利用【百度地图API】进行定位?非GPS定位
- 如何利用 JConsole观察分析Java程序的运行,进行排错调优
- 如何利用RevitAPI进行打印
- 如何快速利用Harbor搭建自己的企业级registry server?
- 如何利用QQ邮件列表进行邮件营销-QQ邮件列表营销的操作方法
- 如何利用 WinDbg 进行双机内核调试
- 如何利用客户端缓存对网站进行优化?
- 如何利用 JConsole观察分析Java程序的运行,进行排错调优
- VB.NET中如何利用IsLeapYear方法进行闰年判断
- 如何利用socket进行HTTP访问
- 如何利用客户端缓存对网站进行优化?
