DOM-文档对象模型
2018-02-03 19:33
288 查看
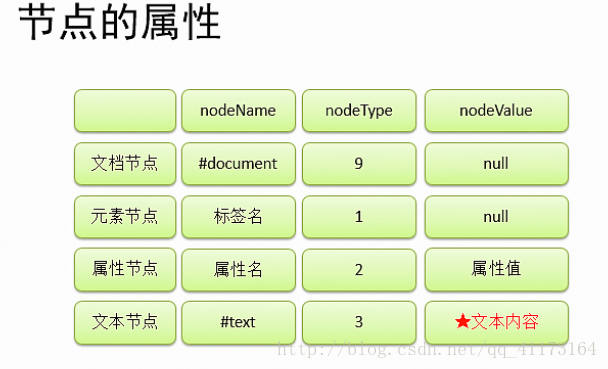
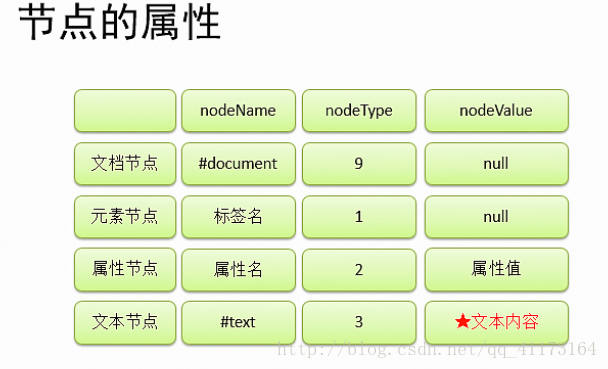
节点:Node--构成HTML文档最基本的元素
常用节点分四类:-文档节点:整个HTML文档
-元素节点:HTML文档中的HTML标签
-属性节点:元素的属性
-文本节点:HTML标签中的文本内容

事件:就是用户和浏览器的交互行为,比如鼠标移动。
文档的加载:浏览器加载页面是按照自上向下的顺序,读取到一行就运行一行。
onload事件会在整个页面加载完成之后才触发。
window.onload
= function(){
代码
};
DOM查询:获取元素节点,通过document对象调
4000
用:
innerHTML用于获取元素内部的HTML代码,但对于自结束标签没有意义,自结束标签如果需要读取元素节点属性,
直接使用 元素.属性名 。例如 元素.id 元素.value 元素.name 。唯独class属性不可以,需要用 元素.className。
1、getElementById()
2、getElementsByTagName()
通过标签名获取一组元素节点对象
会返回一个类数组对象,所有查询到的元素都会封装到对象中。
3、getElementsByName()
通过name属性获取一组元素节点对象
获取元素节点的子节点,通过具体的元素节点调用:
1、getElementsByTagName():方法,返回当前节点的指定标签名后代节点
2、childNodes:属性,表示当前节点的所有子节点
获取包括文本在内的所有属性,空白也会当成文本节点。IE8以下不兼容
children属性获取所有元素的子元素,不包括空白,推荐使用。
3、firstChild:属性,表示当前节点的第一个子节点
firstElementChild
不兼容IE8以下
4、lastChild:属性,表示当前节点的最后一个子节点
获取父节点和兄弟节点:通过具体的节点调用
1、parentNode,属性,表示当前节点的父节点
2、previouesSibling
,属性,表示当前节点的前一个兄弟节点(也可能获取空白文本)IE8以下不支持
3、nextSibling
, 属性,后一个兄弟节点
innerText
可以获取元素内部的文本内容,和innerHTML类似,不同的是它会自动将html去除。
DOM查询的剩余方法:获取body document中有一个属性叫body var body=document.body;
var
html = document.documentElement;
var
all=document.all;
根据元素class属性查询元素节点,var box = document.getElementsByClassName("");IE8及以下无法兼容
获取所有div, var divs = document.getElementsByName("div");
document.querySelector() 需要一个选择器的字符串作为参数,可以根据一个CSS选择器来查询一个元素的节点对象。
var div = document.querySelector(".box1 div");
document.querySelectorAll() 符合条件的元素封装到一个数组中返回。
常用节点分四类:-文档节点:整个HTML文档
-元素节点:HTML文档中的HTML标签
-属性节点:元素的属性
-文本节点:HTML标签中的文本内容

事件:就是用户和浏览器的交互行为,比如鼠标移动。
文档的加载:浏览器加载页面是按照自上向下的顺序,读取到一行就运行一行。
onload事件会在整个页面加载完成之后才触发。
window.onload
= function(){
代码
};
DOM查询:获取元素节点,通过document对象调
4000
用:
innerHTML用于获取元素内部的HTML代码,但对于自结束标签没有意义,自结束标签如果需要读取元素节点属性,
直接使用 元素.属性名 。例如 元素.id 元素.value 元素.name 。唯独class属性不可以,需要用 元素.className。
1、getElementById()
2、getElementsByTagName()
通过标签名获取一组元素节点对象
会返回一个类数组对象,所有查询到的元素都会封装到对象中。
3、getElementsByName()
通过name属性获取一组元素节点对象
获取元素节点的子节点,通过具体的元素节点调用:
1、getElementsByTagName():方法,返回当前节点的指定标签名后代节点
2、childNodes:属性,表示当前节点的所有子节点
获取包括文本在内的所有属性,空白也会当成文本节点。IE8以下不兼容
children属性获取所有元素的子元素,不包括空白,推荐使用。
3、firstChild:属性,表示当前节点的第一个子节点
firstElementChild
不兼容IE8以下
4、lastChild:属性,表示当前节点的最后一个子节点
获取父节点和兄弟节点:通过具体的节点调用
1、parentNode,属性,表示当前节点的父节点
2、previouesSibling
,属性,表示当前节点的前一个兄弟节点(也可能获取空白文本)IE8以下不支持
3、nextSibling
, 属性,后一个兄弟节点
innerText
可以获取元素内部的文本内容,和innerHTML类似,不同的是它会自动将html去除。
DOM查询的剩余方法:获取body document中有一个属性叫body var body=document.body;
var
html = document.documentElement;
var
all=document.all;
根据元素class属性查询元素节点,var box = document.getElementsByClassName("");IE8及以下无法兼容
获取所有div, var divs = document.getElementsByName("div");
document.querySelector() 需要一个选择器的字符串作为参数,可以根据一个CSS选择器来查询一个元素的节点对象。
var div = document.querySelector(".box1 div");
document.querySelectorAll() 符合条件的元素封装到一个数组中返回。
相关文章推荐
- XML简明教程——文档对象模型——DOM和SAX(一)
- xml.dom——文档对象模型API
- DOM(文档对象模型)
- BOM(浏览器对象模型)和DOM(文档对象模型)
- MDN 文档对象模型 (DOM) - DOM概述
- 文档对象模型(DOM)
- 文档对象模型(DOM)的技巧和诀窍
- 什么是DOM(Document Object Model)文档对象模型
- 第十章:DOM文档对象模型
- JavaScript学习笔记(09)之文档对象模型DOM
- Android -使用DOM(文档对象模型)解析XML文件
- JavaScript学习笔记7 之DOM文档对象模型
- 转行前段自我学习记录——DOM文档对象模型
- DOM(文档对象模型)知多少
- DOM 文档对象事件模型及示例
- XML简明教程——文档对象模型——DOM和SAX(二)
- DOM文档对象模型
- JavaScript 和文档对象模型(DOM)
- JavaScript学习总结(一) ECMAScript、BOM、DOM(核心、浏览器对象模型与文档对象模型)
- DOM-----文档对象模型
