调试Cocos Creator项目的两种方式
2018-02-01 23:29
726 查看
ps:需要将默认浏览器设置为Chrome



Vscode打开你要调试的项目内的js文件在里面设置断点,然后按F5,Chrom浏览器就会弹出打开了你的项目(当然这个项目你要在Creator内已经建立好)。


在Chrome中按F12打开开发者工具

在对应JS文件内的需要调试的地方打上断点(点击行号,显示蓝色即可),之后就会发现游戏会在断点处自动停下。

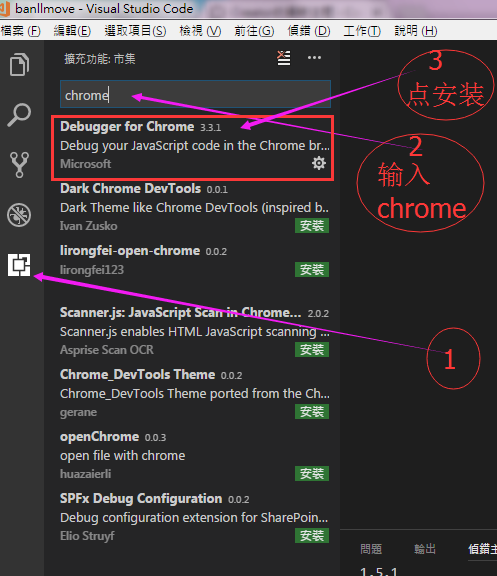
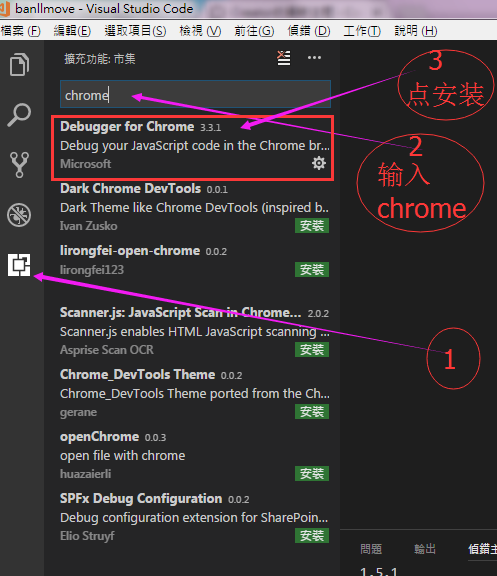
一、VS Code+Chrome



{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:7456",
"webRoot": "${workspaceRoot}",
"sourceMapPathOverrides": {
"assets/*": "${workspaceRoot}/assets/*"
},
"sourceMaps": true,
"userDataDir": "${workspaceRoot}/.vscode/chrome",
"diagnosticLogging": false,
"outFiles": [
"${workspaceRoot}/dist/**/*.js"
]
}
]
}Vscode打开你要调试的项目内的js文件在里面设置断点,然后按F5,Chrom浏览器就会弹出打开了你的项目(当然这个项目你要在Creator内已经建立好)。

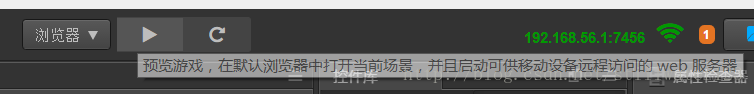
二、Chrome
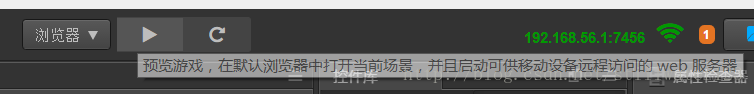
在Cocos Creator中选择使用浏览器运行游戏项目(请将默认浏览器设置为Chrome)
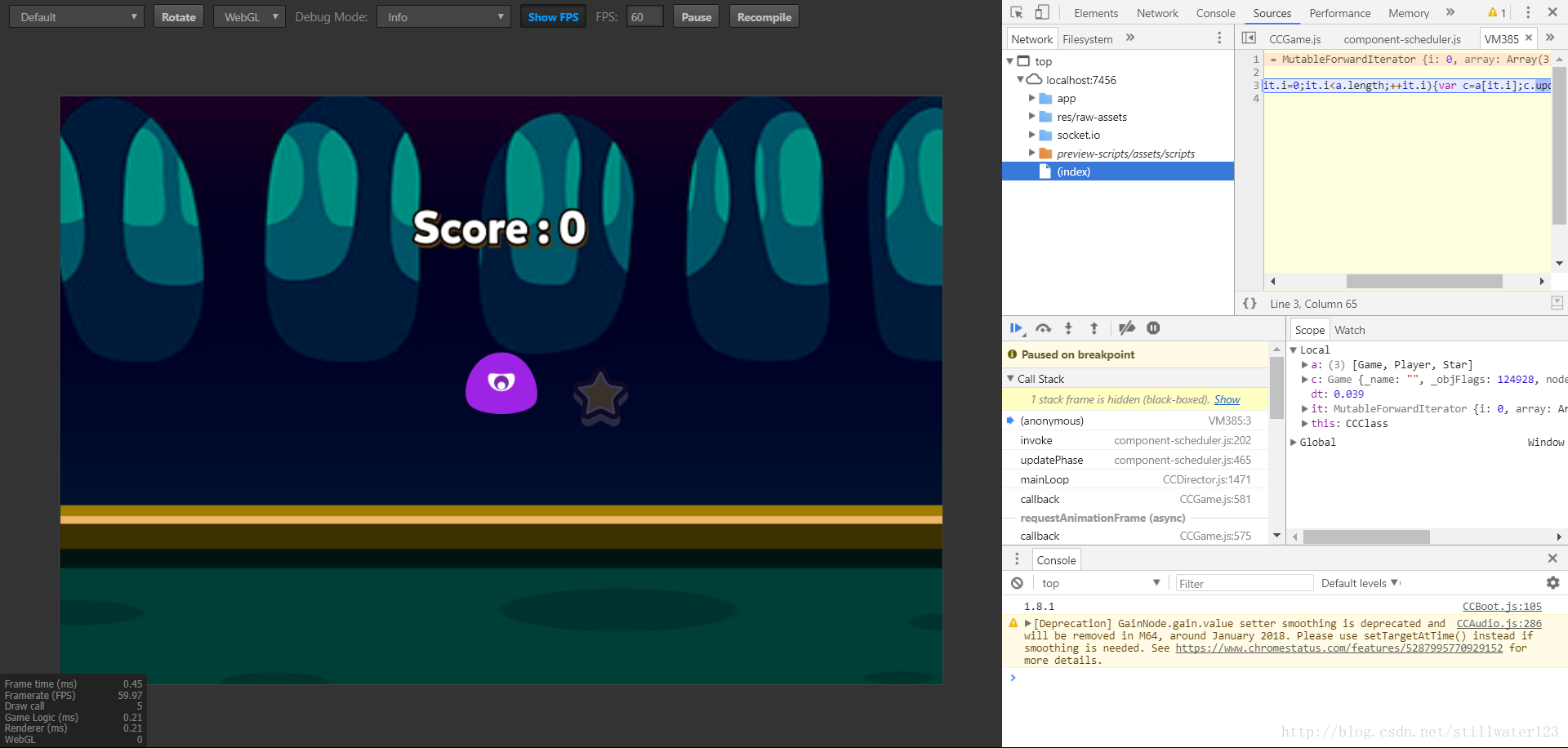
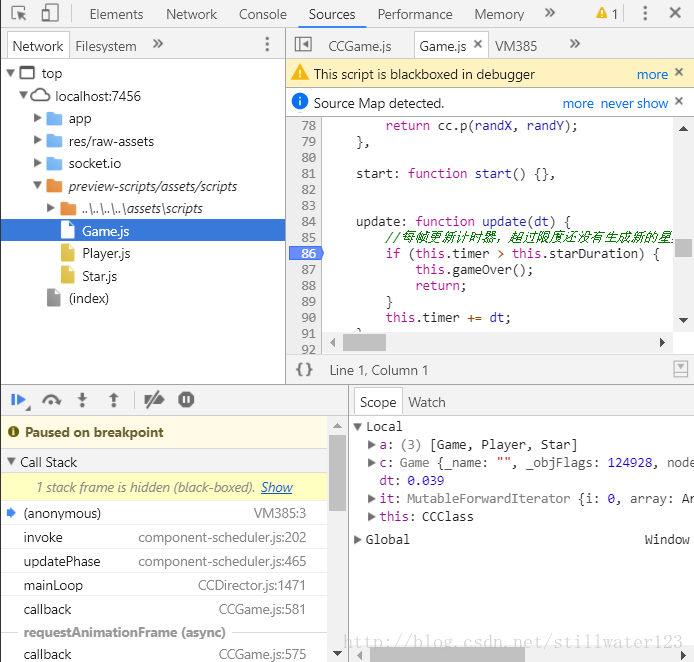
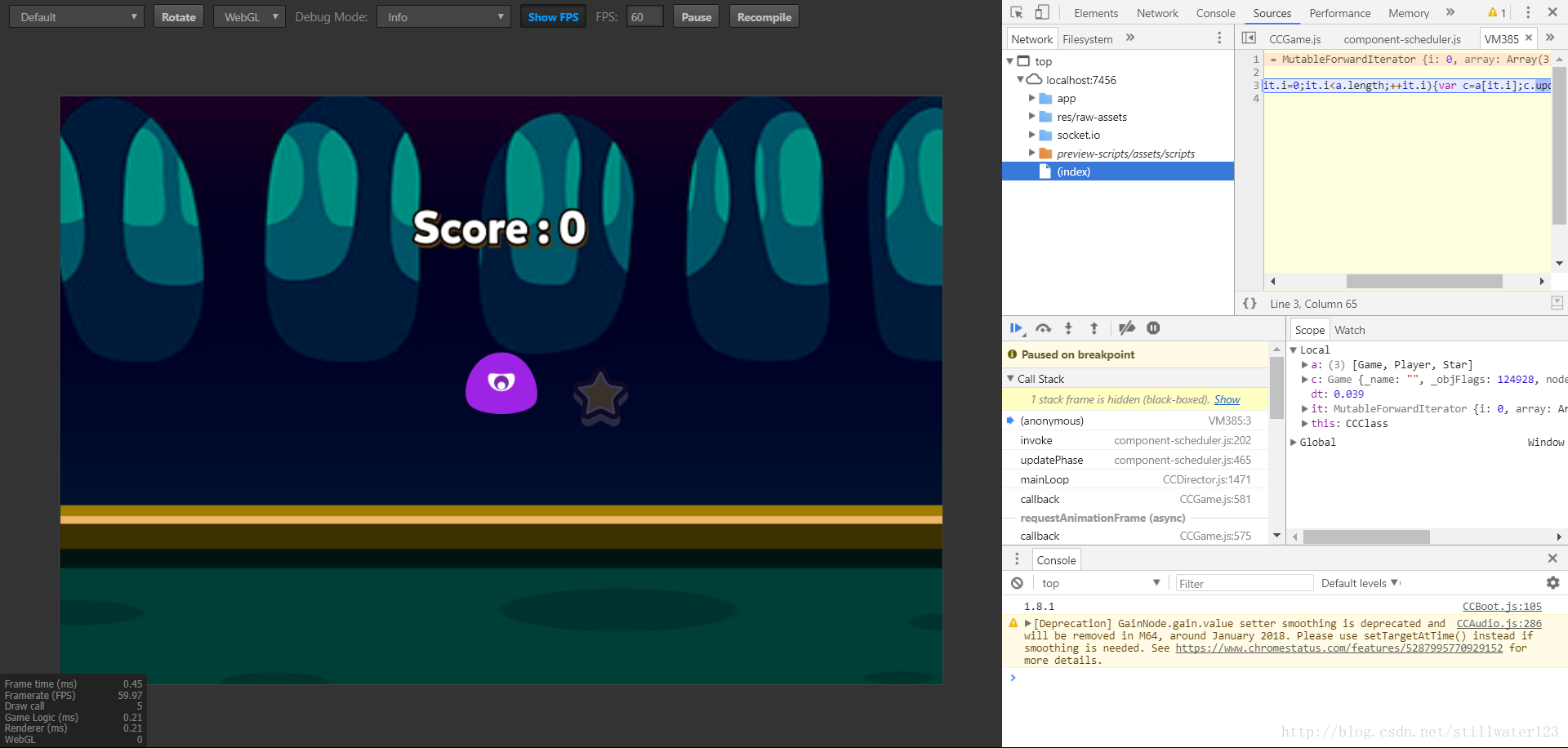
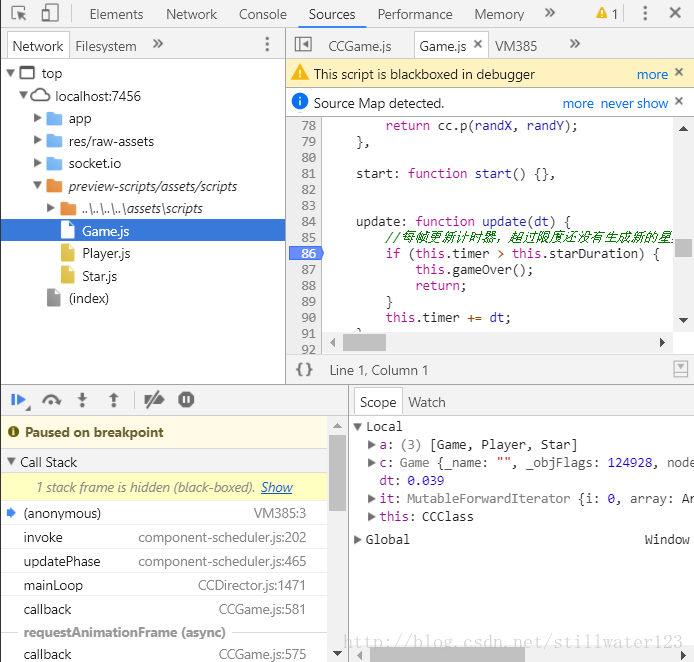
在Chrome中按F12打开开发者工具

在对应JS文件内的需要调试的地方打上断点(点击行号,显示蓝色即可),之后就会发现游戏会在断点处自动停下。

相关文章推荐
- 通过IntelliJ IDEA创建spring boot 项目的两种方式之方式一
- Android系统移植与调试之------->如何修改开机动画的两种方式剖析
- tomcat发布javaEE项目的两种方式
- 项目文件夹创建的两种方式
- 获取项目部署名称的两种方式
- Myeclipse2014新建Maven项目的两种方式
- 通过IntelliJ IDEA创建spring boot 项目的两种方式之方式二
- Intellij IDEA使用(七)—— 使用Intellij IDEA配置Java(JavaWeb)项目jar包的两种方式
- 两种方式调试JNI中DLL(动态链接库)
- Struts2.0中获取项目的上下文的两种方式
- javaWeb-web项目中加载资源文件路径的两种方式
- 定时执行任务两种方式(项目归纳)
- (转载)Android两种Tab分页的方式:TabActivity和ActivityGroup以及Android项目几种常见的应用架构
- maven构建多模块项目的两种方式
- 手把手教你将Android项目开源到JCenter两种方式以及挖坑和填坑(二)
- VisualSVN 项目备份及迁移的两种方式
- 调试JNI C/C++代码的两种方式
- web项目嵌入Jetty运行的两种方式(Jetty插件和自制Jetty服务器)
- IDEA 构建 java web项目两种方式
- cocos creator 学习(九)讲web项目部署到服务器
