zTree的几个常用方法:
2018-01-31 16:39
190 查看
在工作中用到了zTree控件,发现是一个不错的控件,将几个常用的方法记录下来:
首先是初始化树:
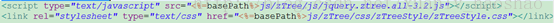
1、 引入相应的js、css文件

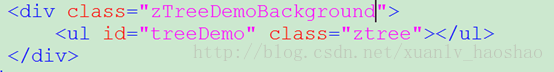
2、 在html文件中添加:

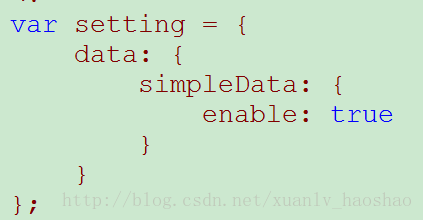
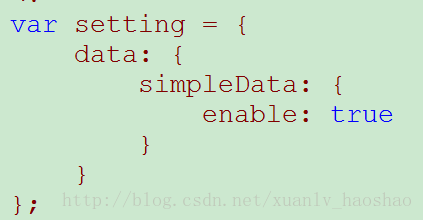
3、 定义配置属性setting:
下面是最简单的例子,如有需要请查看api进行添加

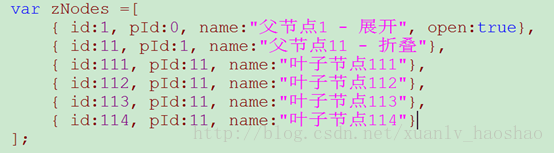
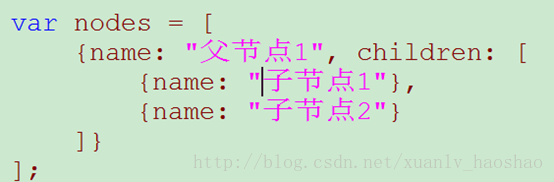
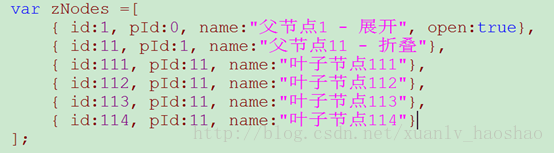
4、 获取数据:

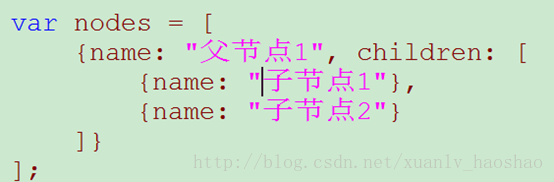
也可以是json结构的数据:

5、 最后加载Ztree

加载好数据后,我们常用到的几个方法有:
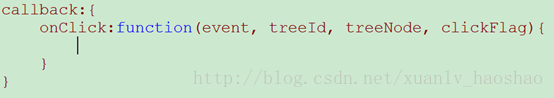
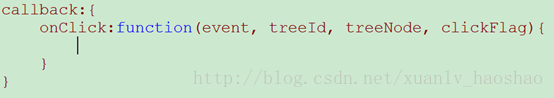
1、 树是异步加载的,该控件也提供了相应回调函数给我们使用;如点击树节点的事件如下

其中:
treeId:不是指树上节点的id,而是指加载在html上的<ul>标签上的id,也就是本节点的treeDemo,
treeNode:点击的节点的对象
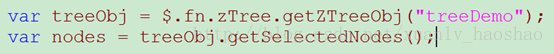
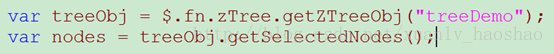
2、 在其他时候获取已选中的节点:getSelectedNodes()方法

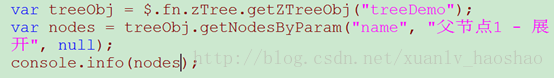
3、 根据参数获取树节点的信息;
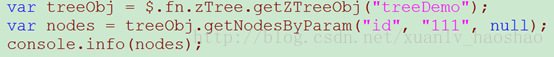
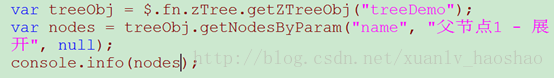
如下是根据名字获取节点信息:

结果:

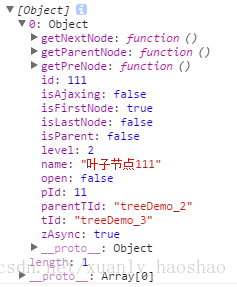
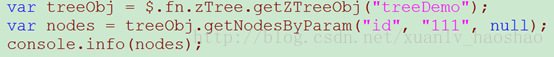
根据树id获取节点信息;

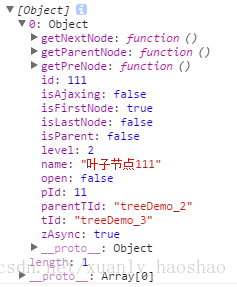
结果:

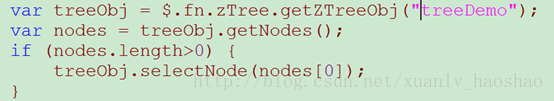
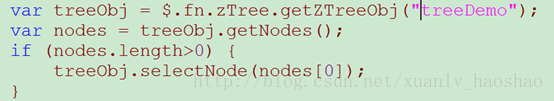
4、 默认选中第一个节点:

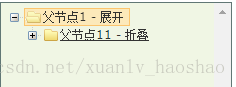
结果:

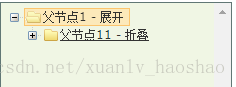
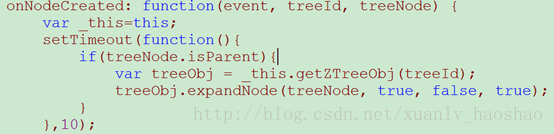
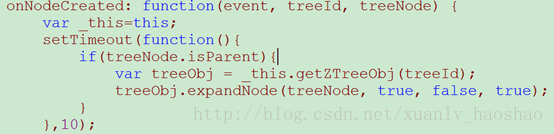
5、 初始化展开所有的父节点
需在setting的callback中添加以下属性:

由于异步加载,需要加载延时,否则会出现闪烁的现象:
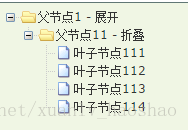
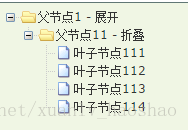
结果:

首先是初始化树:
1、 引入相应的js、css文件

2、 在html文件中添加:

3、 定义配置属性setting:
下面是最简单的例子,如有需要请查看api进行添加

4、 获取数据:

也可以是json结构的数据:

5、 最后加载Ztree

加载好数据后,我们常用到的几个方法有:
1、 树是异步加载的,该控件也提供了相应回调函数给我们使用;如点击树节点的事件如下

其中:
treeId:不是指树上节点的id,而是指加载在html上的<ul>标签上的id,也就是本节点的treeDemo,
treeNode:点击的节点的对象
2、 在其他时候获取已选中的节点:getSelectedNodes()方法

3、 根据参数获取树节点的信息;
如下是根据名字获取节点信息:

结果:

根据树id获取节点信息;

结果:

4、 默认选中第一个节点:

结果:

5、 初始化展开所有的父节点
需在setting的callback中添加以下属性:

由于异步加载,需要加载延时,否则会出现闪烁的现象:
结果:

相关文章推荐
- 其实你不懂:Android之TextView 不常用的几个方法
- String中几个常用的方法
- android paint中几个常用的方法释义
- map的几个常用方法
- php上传图片文件常用的几个方法
- 论坛常用的几个推广方法总结
- java之File对象对文件的操作常用的几个方法(推荐)
- cocos2d-x-2.0新增加了几个UI控件,这里我介绍下常用的这几个UI控件(CCControlSlider、CCControlSwitch、CCControlColourPicker)使用方法
- C常用的对数组操作的几个方法
- JPA的几个常用方法
- httpclient4.2.2的几个常用方法,登录之后访问页面问题,下载文件
- GCD 常用的几个方法
- 操作Unix系统常用的几个方法与命令
- Java字符串处理的几个常用方法
- C语言创建数组的几个常用方法
- cocos2d-x-2.0新增加了几个UI控件,这里我介绍下常用的这几个UI控件(CCControlSlider、CCControlSwitch、CCControlColourPicker)使用方法
- thinkphp几个常用的字母方法
- JavaScript高级程序设计学习笔记3: Math对象比较常用的几个方法
- Form开发中组件控制的几个常用方法
- 多线程几个常用的方法
