自定义view之实现文字不同颜色
2018-01-31 16:19
369 查看
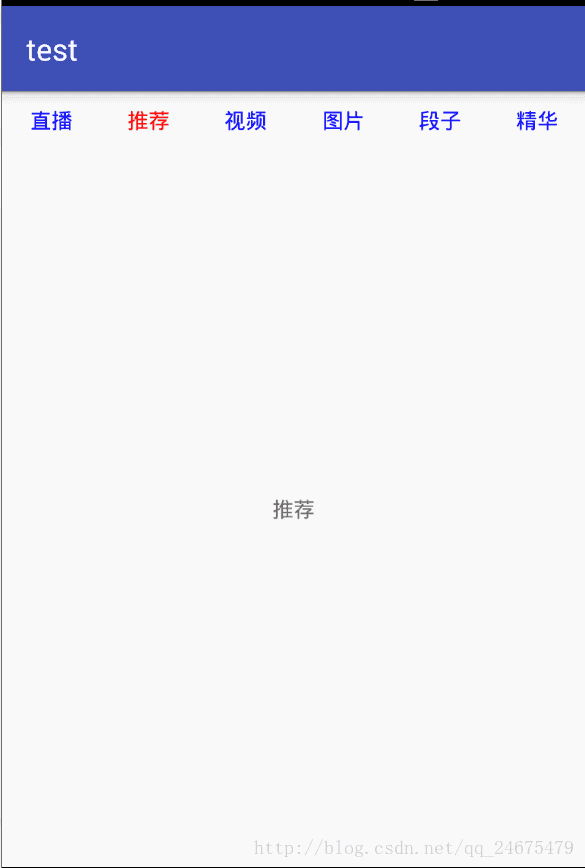
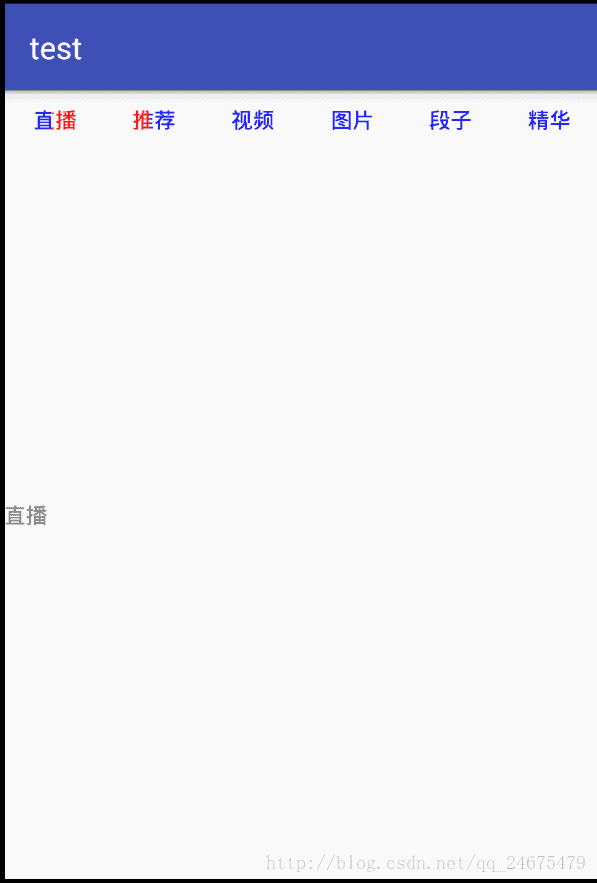
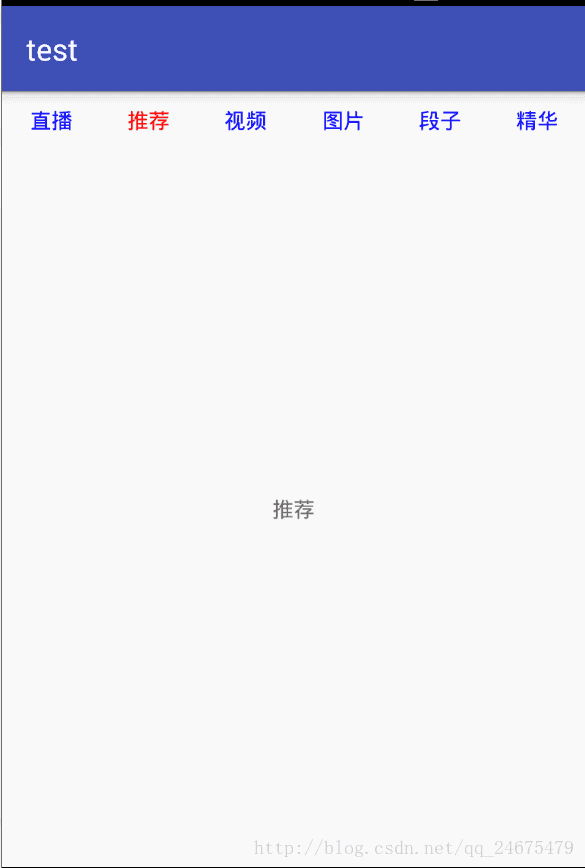
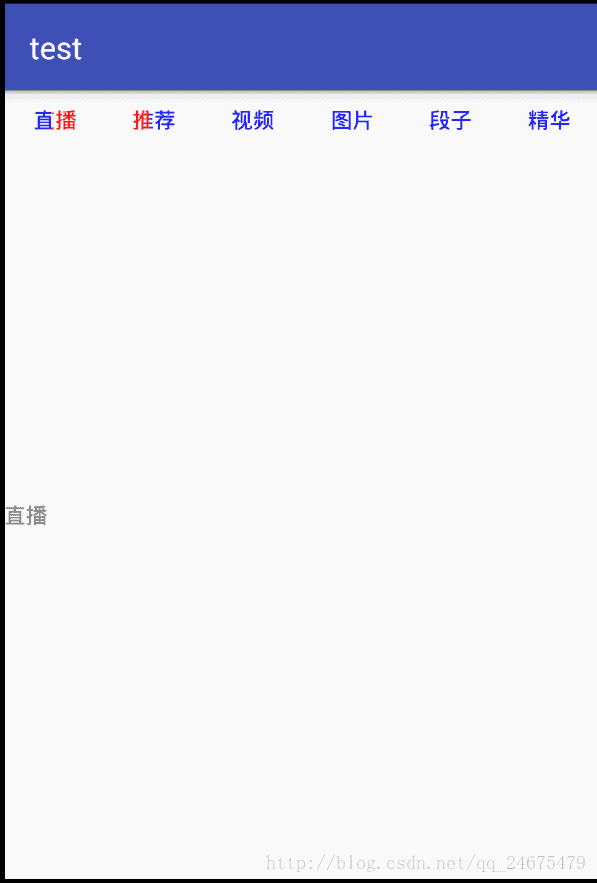
效果图


定义属性
自定义布局:主要方法是:canvas.clipRect
主布局:使用的LinearLayout+viewpager
Fragment布局
itemFragment的实现
主Activity实现文字颜色的变化


定义属性
<declare-styleable name="ColorTrackTextView"> <attr name="originColor" format="color"/> <attr name="changeColor" format="color"/> </declare-styleable>
自定义布局:主要方法是:canvas.clipRect
public class ColorTrackTextView extends TextView {
private Paint mOriginPaint;
private Paint mChangePaint;
//一种文字两种颜色
private float currentProgress =0;
private Direction mDirection = Direction.LEFT_TO_RIGHT;
public ColorTrackTextView(Context context) {
this(context, null);
}
public ColorTrackTextView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public ColorTrackTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initPaint(context, attrs);
}
public void setOriginColor(int originCol
4000
or) {
mOriginPaint.setColor(originColor);
}
public void setChangeColor(int changeColor) {
mChangePaint.setColor(changeColor);
}
public enum Direction {
LEFT_TO_RIGHT,
RIGHT_TO_LEFT;
}
private void initPaint(Context context, AttributeSet attrs) {
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.ColorTrackTextView);
int originColor = ta.getColor(R.styleable.ColorTrackTextView_originColor, getTextColors().getDefaultColor());
int changeColor = ta.getColor(R.styleable.ColorTrackTextView_changeColor, getTextColors().getDefaultColor());
mOriginPaint = getPaintByColor(originColor);
mChangePaint = getPaintByColor(changeColor);
ta.recycle();
}
private Paint getPaintByColor(int color) {
Paint paint = new Paint();
paint.setColor(color);
paint.setAntiAlias(true);
//防抖动
paint.setDither(true);
//设置字体大小
paint.setTextSize(getTextSize());
return paint;
}
//一个文字两种颜色
@Override
protected void onDraw(Canvas canvas) {
// super.onDraw(canvas);
//绘制中间值
int middle = (int) (currentProgress * getWidth());
if (mDirection == Direction.LEFT_TO_RIGHT) {//从左到右绘制,左边是红色
drawText(canvas, mChangePaint, 0, middle);//左边红色
drawText(canvas, mOriginPaint, middle, getWidth());//右边蓝色
}else{//从右向左绘制,右边红色,左边蓝色
drawText(canvas, mChangePaint, getWidth()-middle, getWidth());//右边红色
drawText(canvas, mOriginPaint, 0, getWidth()-middle);//左边蓝色
}
}
public void setCurrentProgress(float currentProgress) {
this.currentProgress = currentProgress;
invalidate();
}
public void setDirection(Direction mDirection) {
this.mDirection = mDirection;
}
/**
* 绘制文字
*/
private void drawText(Canvas canvas, Paint paint, int startX, int endX) {
canvas.save();
//获取文字
String text = getText().toString();
//对文字进行裁剪
Rect rect = new Rect(startX, 0, endX, getHeight());
canvas.clipRect(rect);
paint.getTextBounds(text, 0, text.length(), rect);
//获取宽度
int dx = getWidth() / 2 - rect.width() / 2;
//获取基线
Paint.FontMetrics fontMetrics = paint.getFontMetrics();
int dy = (int) ((fontMetrics.bottom - fontMetrics.top) / 2 - fontMetrics.bottom);
int baseLine = dy + getHeight() / 2;
canvas.drawText(text, dx, baseLine, paint);
canvas.restore();
}
}主布局:使用的LinearLayout+viewpager
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:id="@+id/indicator_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:paddingBottom="10dp" android:paddingTop="10dp" /> <android.support.v4.view.ViewPager android:id="@+id/view_pager" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout>
Fragment布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/text_view1" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="你好" /> </LinearLayout>
itemFragment的实现
public class ItemFragment extends Fragment {
public static ItemFragment newInstance(String item) {
ItemFragment itemFragment = new ItemFragment();
Bundle bundle = new Bundle();
bundle.putString("title", item);
itemFragment.setArguments(bundle);
return itemFragment;
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_item,container,false);
TextView tv = (TextView) view.findViewById(R.id.text_view1);
Bundle bundle = getArguments();
tv.setText(bundle.getString("title"));
return view;
}
}主Activity实现文字颜色的变化
private String[] items = {"直播", "推荐", "视频", "图片", "段子", "精华"};
private LinearLayout mIndicatorContainer;
private List<ColorTrackTextView> mIndicators;
private ViewPager mViewPager;
private String TAG = "ViewPagerActivity";
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_pager);
mIndicators = new ArrayList<>();
mIndicatorContainer = (LinearLayout) findViewById(R.id.indicator_view);
mViewPager = (ViewPager) findViewById(R.id.view_pager);
initIndicator();
initViewPager();
}
/**
* 初始化ViewPager
*/
private void initViewPager() {
mViewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
ItemFragment itemFragment = ItemFragment.newInstance(items[position]);
return itemFragment;
}
@Override
public int getCount() {
return items.length;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
super.destroyItem(container, position, object);
}
});
mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
// 获取左边
ColorTrackTextView left = mIndicators.get(position);
// 设置朝向
left.setDirection(ColorTrackTextView.Direction.RIGHT_TO_LEFT);
// 设置进度 positionOffset 是从 0 一直变化到 1 不信可以看打印
left.setCurrentProgress(1 - positionOffset);
// 获取右边
ColorTrackTextView right = mIndicators.get(position + 1);
right.setDirection(ColorTrackTextView.Direction.LEFT_TO_RIGHT);
right.setCurrentProgress(positionOffset);
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
/**
* 初始化可变色的指示器
*/
private void initIndicator() {
for (int i = 0; i < items.length; i++) {
// 动态添加颜色跟踪的TextView
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
params.weight = 1;
ColorTrackTextView colorTrackTextView = new ColorTrackTextView(this);
// 设置两种颜色
colorTrackTextView.setOriginColor(Color.BLUE);
colorTrackTextView.setChangeColor(Color.RED);
colorTrackTextView.setText(items[i]);
colorTrackTextView.setLayoutParams(params);
// 把新的加入LinearLayout容器
mIndicatorContainer.addView(colorTrackTextView);
// 加入集合
mIndicators.add(colorTrackTextView);
}
}
相关文章推荐
- TextView通过Html,实现一行文字,颜色不同等显示
- Android TextView 实现文字大小不同和文字颜色不同
- Android TextView 实现文字大小不同和文字颜色不同
- Textview增加图片并实现点击与文字设置不同大小颜色
- android中自定义view---实现竖直方向的文字功能,文字方向朝上,同时提供接口,判断当前touch的是哪个字符,并改变颜色
- Android中TextView中部分文字有不同颜色的实现
- Android TextView 实现文字大小不同和文字颜色不同
- Android TextView 实现文字大小不同和文字颜色不同
- 实现TextView里的文字有不同颜色
- Android中TextView中部分文字有不同颜色的实现
- Android中TextView中部分文字有不同颜色的实现
- 实现TextView里的文字有不同颜色
- Android中TextView中部分文字有不同颜色的实现
- Android中TextView中部分文字有不同颜色的实现
- 同一TextView 上的文字设置不同的颜色,大小等
- Android RecyclerView中实现自定义GridView的方式(实现不同item)
- Android 自定义Textview实现文字两端对齐功能和长按自由选择文字弹出自定义ActionMenu功能(二)自定义ActionMenu
- Android TextView不同文字显示不同颜色
- android中一个TextView实现其中内容大小颜色不同的效果
- iOS 设置一行颜色不同的NSString 、剪切图片、设置TableView的自定义header
