js调用ro的webservice
2018-01-31 14:52
351 查看
Enabling JavaScript Access on the Server
Drop the JavaScriptHttpDispatcher component onto the server form or data module and connect its Server property to your server channel component. Please pay attention to the default values of its properties: the DefaultFile property is set to index.html, the Folder property is set to .\html and the Path property is set to /js/. This article assumes that these values are left untouched.Here is a short example of the server components configuration:
lServerChannel := new RemObjectsSDKServerIpHttpServerChannel(); lMessage := new RemObjectsSDKBinMessage(); var lJsDispatsher := new JavaScriptHttpDispatcher( DefaultFile := 'indexhtml', // default value Path := '/js', // default value Folder := 'html', // default value Server := lServerChannel // binding to server channel )
Note: The JavaScriptHttpDispatcher component turns your RemObjects server into a web server, but nothing prevents you from putting your application and library files to any other web server. In this case, you won't need a JavaScriptHttpDispatcher dispatcher, instead you'll need to enable cross-origin access (CORS) support in the server channel by setting its SendCrossOriginHeader property to true and handling its OnSendCrossOriginHeader event if needed.
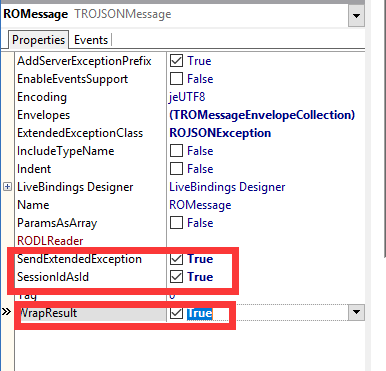
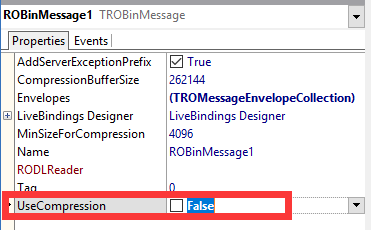
If you are using JsonMessage, you have to set its WrapResult, SessionIdAsId and SendExtendedException properties to true. For the BinMessage type, its UseCompression property should be disabled, because JavaScript clients don't support BinMessage compression yet.


Other message types are not supported.
Interface file generation
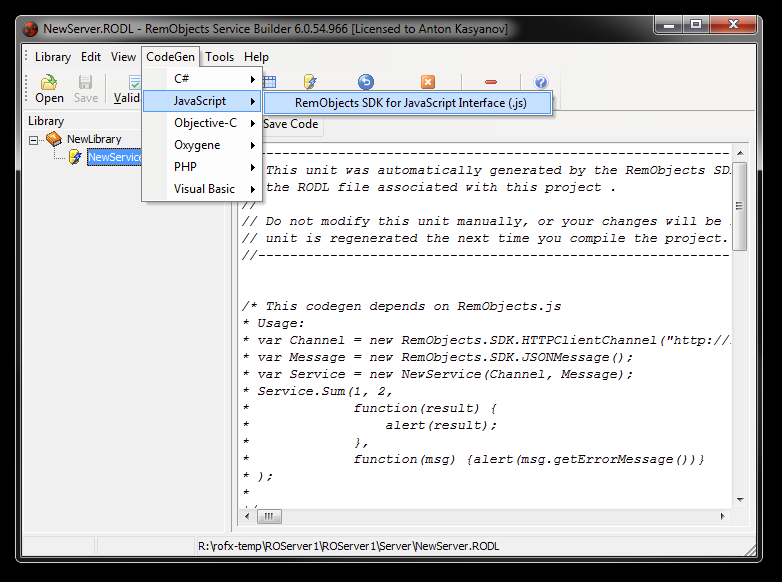
Open the server's RODL file. In the RAD Studio click RemObjects menu item. In visual Studio just double-click the .RODL file in Solution Explorer.The Service Builder will start. Once it is up click CodeGen, then hit Save code button and save generated JavaScript interface file as NewLibrary_intf.js.

Setting up the client application
In the folder where the server executable file is located, create a subfolder and name it html. Put NewLibrary_intf.js there. Also create html file and save it as index.html to this subfolder.<html> <head> </head> <body> <h1>RemObjects SDK client</h1> </body> </html>
Time to test. Run the server and open http://localhost:8099/js/ in the browser.

Accessing the server
To access the server, the library and generated interface file shouldbe included into index.html. Also we're adding a link to call method
and a textarea to print results there.
Finally, some coding. We need a channel instance to transfer
requests and responses back and forth, we need a message instance to
encode/decode data and a service proxy instance to hide most
implementation details from us. Proxy method takes callback function as a
parameter and calls it when result has been received from the server.
<html>
<head>
<script type="text/javascript" src="RemObjectsSDK.js"></script>
<script type="text/javascript" src="NewLibrary_intf.js"></script>
</head>
<body>
<h1>RemObjects SDK client</h1>
<a href="#" onclick="getTime();">Get time</a><br />
<textarea id="log" rows=10 cols=60></textarea>
<script type="text/javascript">
var channel = new RemObjects.SDK.HTTPClientChannel("http://" + window.location.host + "/BIN"); //IE users use JSON
var message = new RemObjects.SDK.BinMessage();
var service = new NewService(channel, message);
function getTime() {
service.GetServerTime(function(result) {
document.getElementById("log").value += result + "\n";
}, RemObjects.UTIL.showError);
}
</script>
</body>
</html>Note: Internet Explorer doesn't support posting binary data, so JSONMessage should be used. Moreover, in some versions/modes it doesn't support JSON too, then please use any third-party JSON implementation. Most known one - https://github.com/douglascrockford/JSON-js

Conclusion
As you can see, with RemObjects SDK for JavaScript it takes five lines to prepare and another five lines to actually call remote service and get response data from the server.http://old.wiki.remobjects.com/wiki/How_to_Add_a_RemObjects_SDK_for_JavaScript_Web_Client_to_your_Server_(.NET)
相关文章推荐
- [导入]一个简单的用JS调用WebService的例子
- JS调用WebService示例
- 收集的js调用webservice的例子 【学习使用】
- js调用soapWebService服务
- Js 调用 WebService心得总结
- NET-使用Js调用WebService
- JS调用webservice
- Cordys HTML JS调用 Webservice 解决跨域问题
- Js 调用 webservice
- MicrosoftAjax.js 调用WebService
- JS调用WebService 无刷新获得在线消息
- js 直接调用webservice 方法
- Js 调用 WebService心得总结
- asp.net 练习 js 调用webservice
- Js/Ajax中发送HttpPost请求调用WebService
- js调用webservice
- Xform js 调用WebService并取值
- JS调用WebService
- asp.net 通过js调用webService注意
