mock 模拟数据以及接口调用遇到的 axios的坑
2018-01-30 23:01
423 查看
项目用的 react+dva,由于后端接口还没有好,所以需要用mock创数据,拦载 ajax ,返回 mock 里面的数据。
那么问题来了,怎么用 mock 呢?看了官方文档,我表示没有看明白。
问团儿,这个问题,团儿解答:在你现在的里面写"get/api":[],get要大写,/api就是你的接口地址,上面要引用mock,import mock from ‘mockjs’。
下面还记录了我在 mock 数据,接口中遇到的问题。
参考文档:https://segmentfault.com/a/1190000008839142
官方文档:https://github.com/nuysoft/Mock/wiki/Mock.mock()
如何使用 mock.js ?
第一步:安装
npm install mockjs --save-dev
或者
<script> 标签引入
第二步:建一个mock文件,里面建一个 mock.js 文件
第三步:配置文件
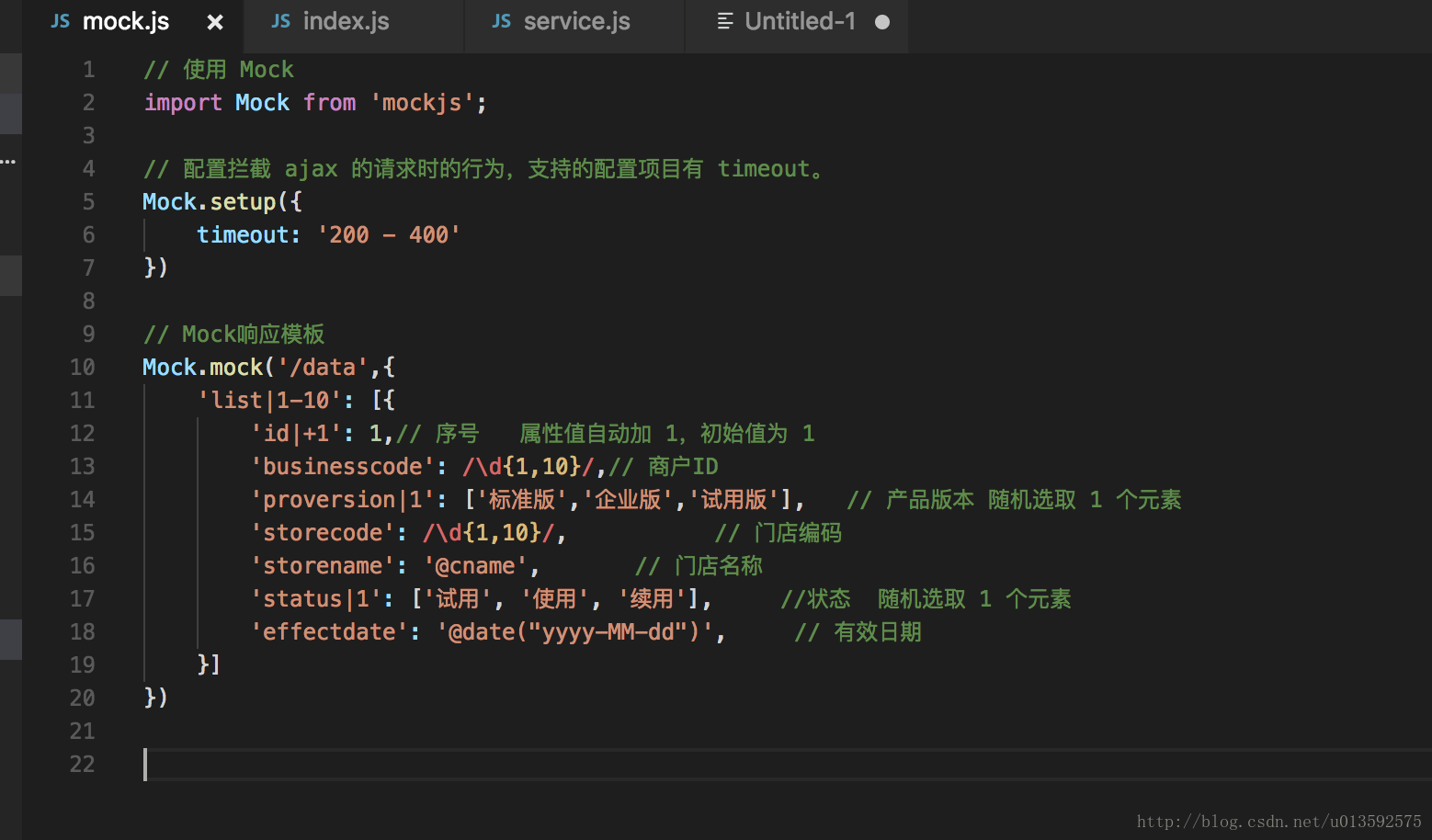
// 使用 Mock
import
Mock from
'mockjs';
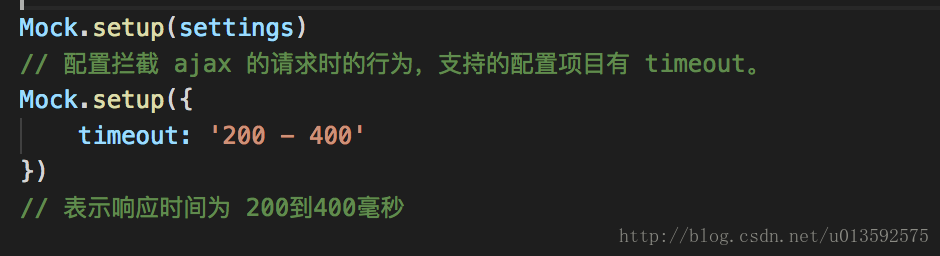
// 配置拦截 ajax 的请求时的行为,支持的配置项目有 timeout。
Mock.setup({
timeout:
'200 - 400'
})
// Mock响应模板
Mock.mock('/data',{
'list|1-10':[{
'id|+1':1,//
序号 属性值自动加 1,初始值为 1
'businesscode':/\d{1,10}/,//
商户ID
'proversion|1':['标准版','企业版','试用版'],//
产品版本 随机选取 1 个元素
'storecode':/\d{1,10}/,//
门店编码
'storename':'@cname',//
门店名称
'status|1':['试用','使用','续用'],//状态
随机选取 1 个元素
'effectdate':'@date("yyyy-MM-dd")',//
有效日期
}]
})
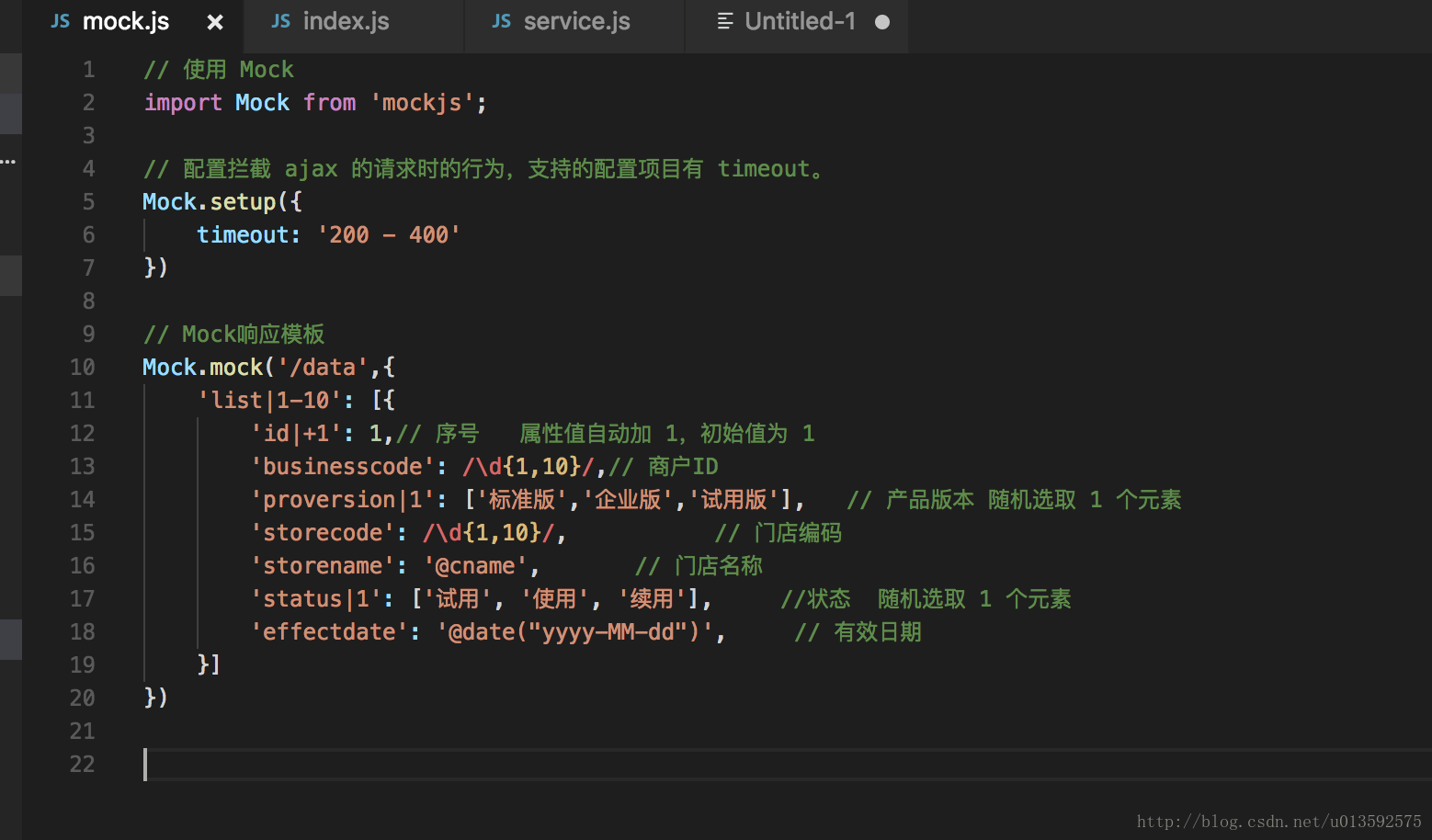
代码截图如下:

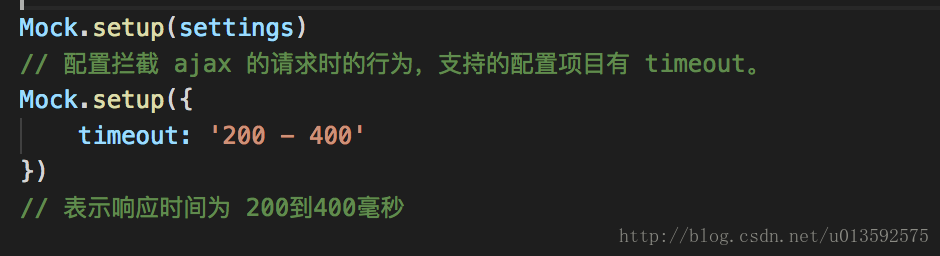
如何使用 mock.js 的 API
我们使用 mock 的原因,就是因为后端接口没有提供,我们需要拦截,用mock 来创数据,调用显示。那么就涉及到 mock 的语法问题。请看API

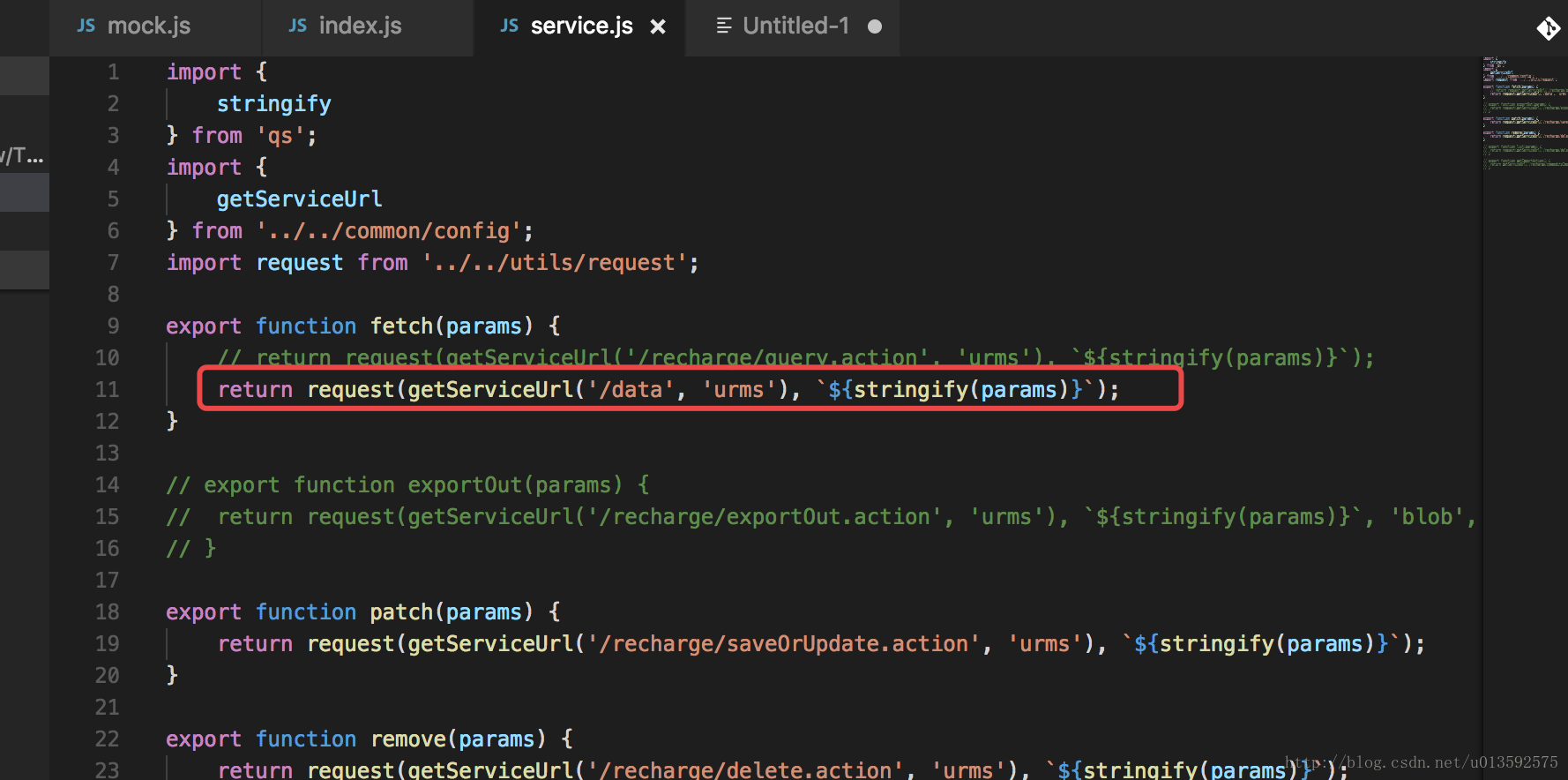
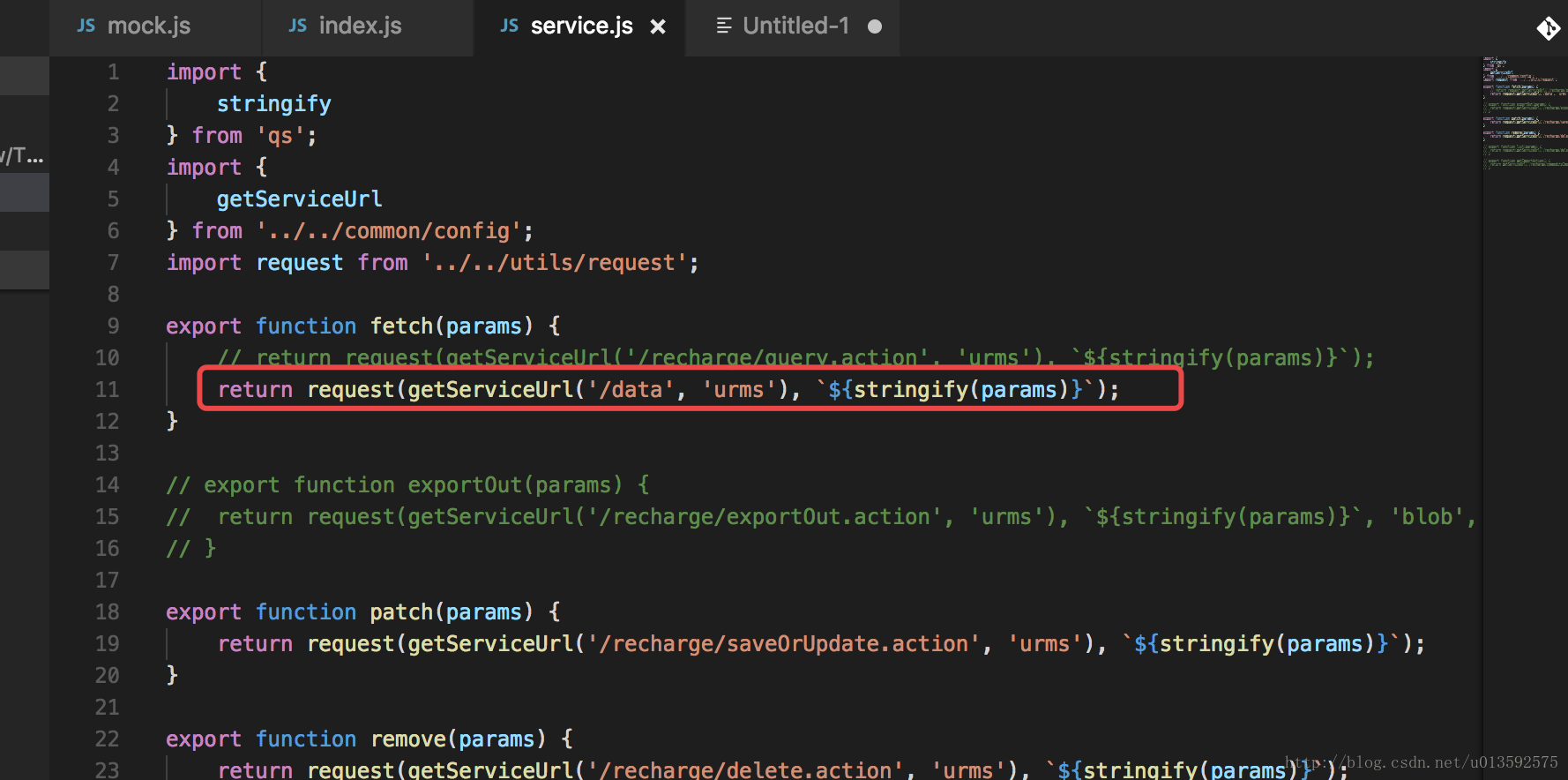
Mock 的地址要跟接口的地址一样,然后实际传的时候是用的mock数据,等后端接口好了之后,再把原先接口放出来

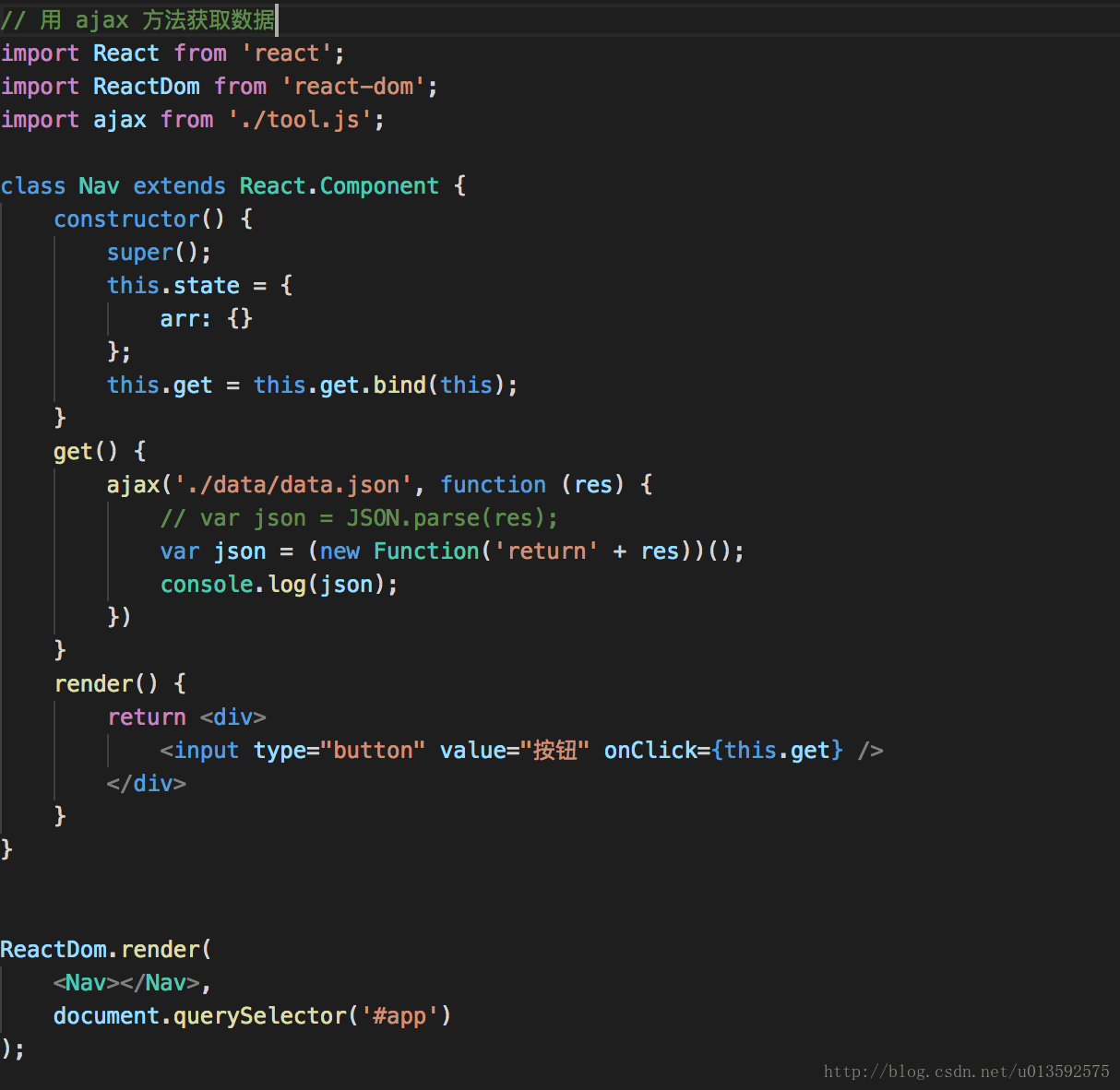
React 怎么获取接口?四种方式
参考文档:https://www.cnblogs.com/LLLLily/p/7492118.html
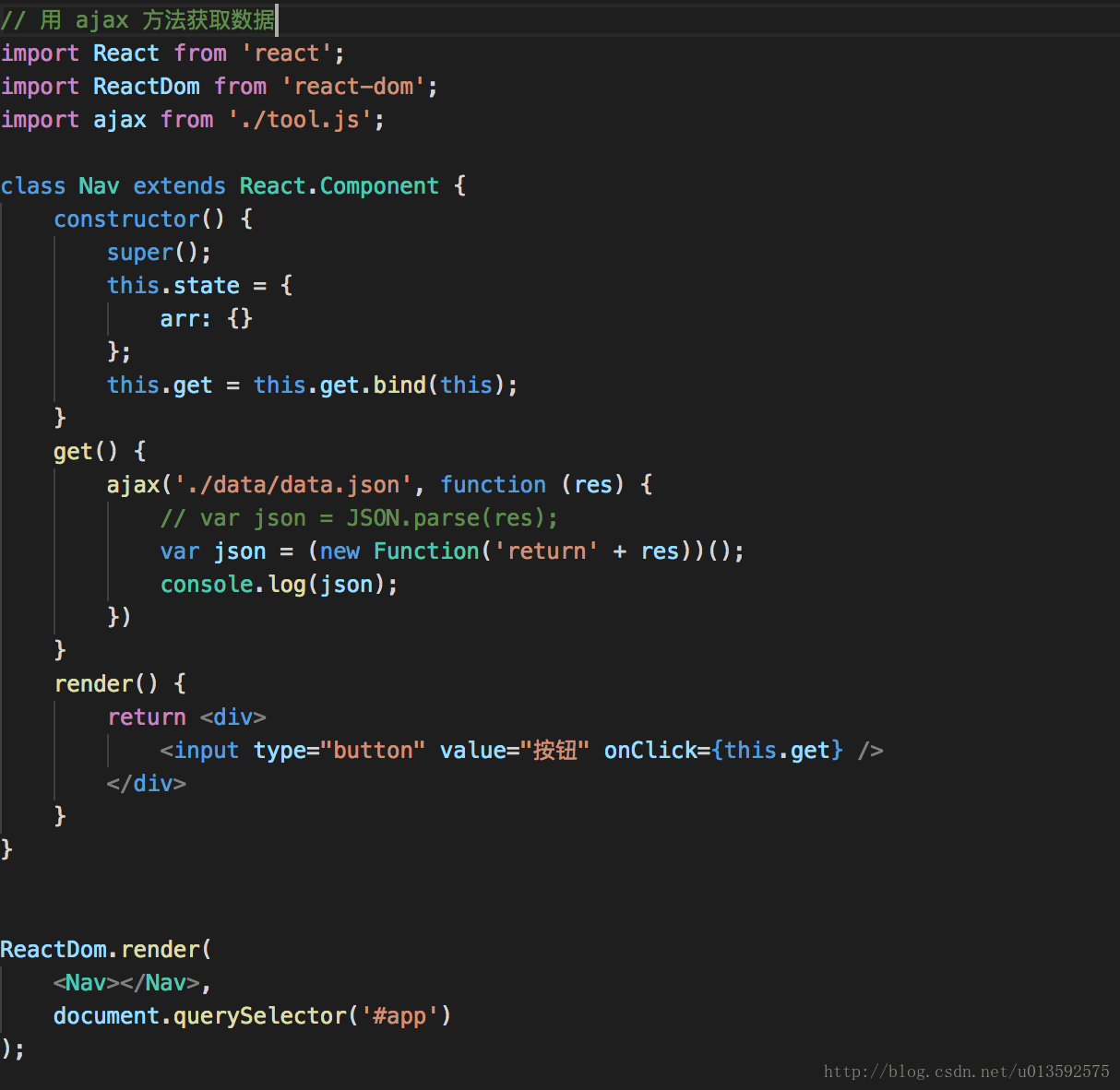
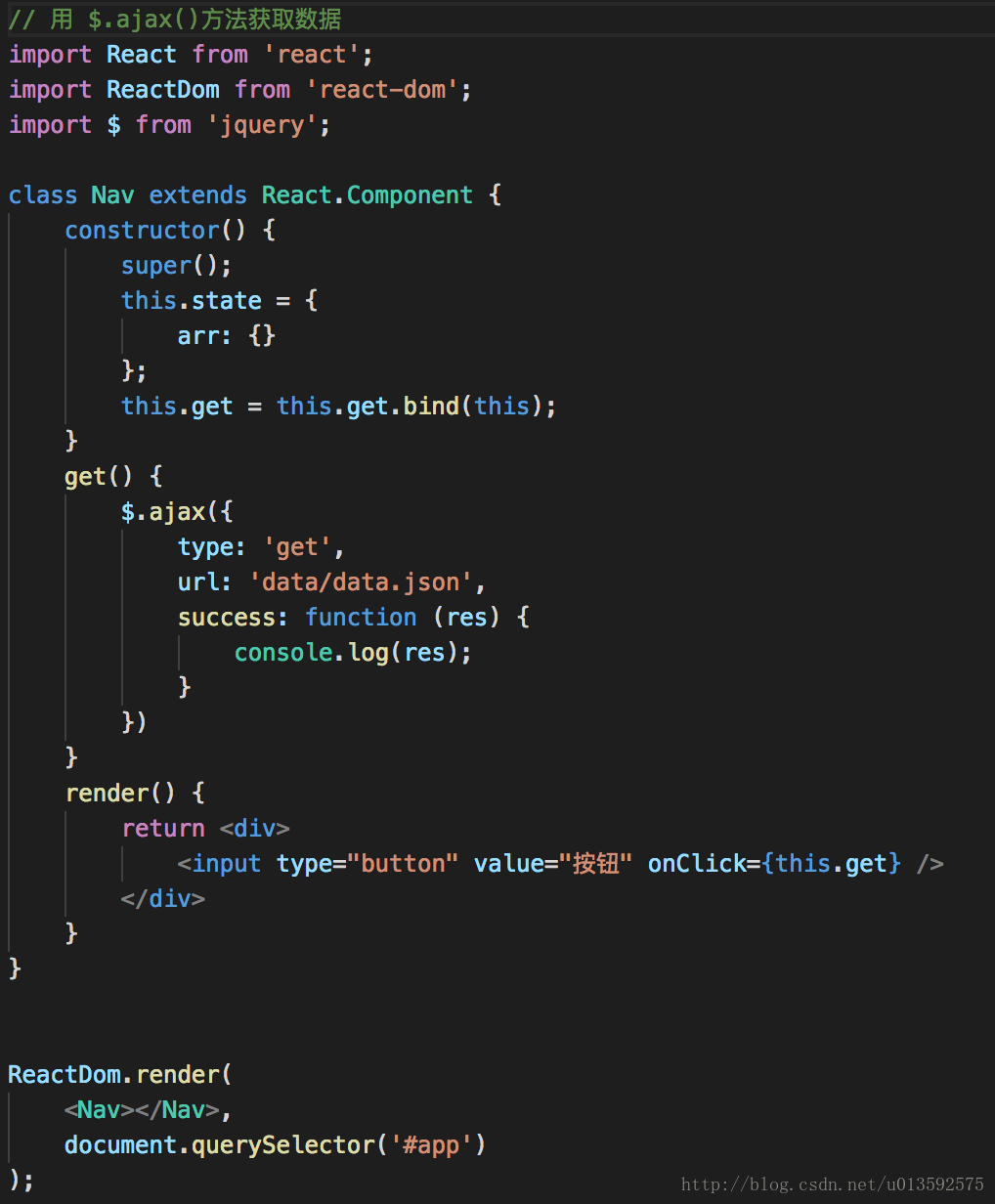
第一种:用 ajax 方法获取

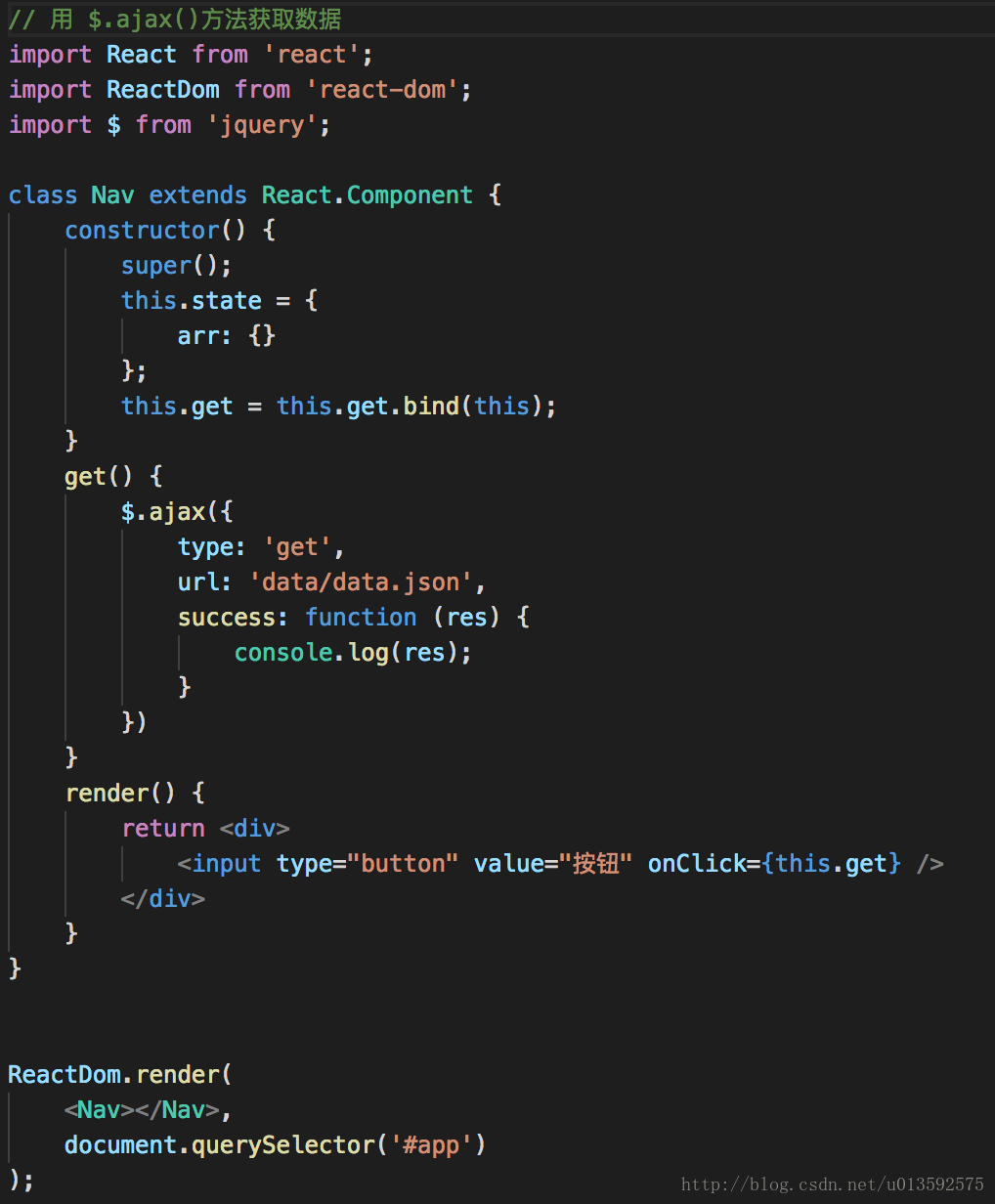
第二种:用 $.ajax() 方法获取

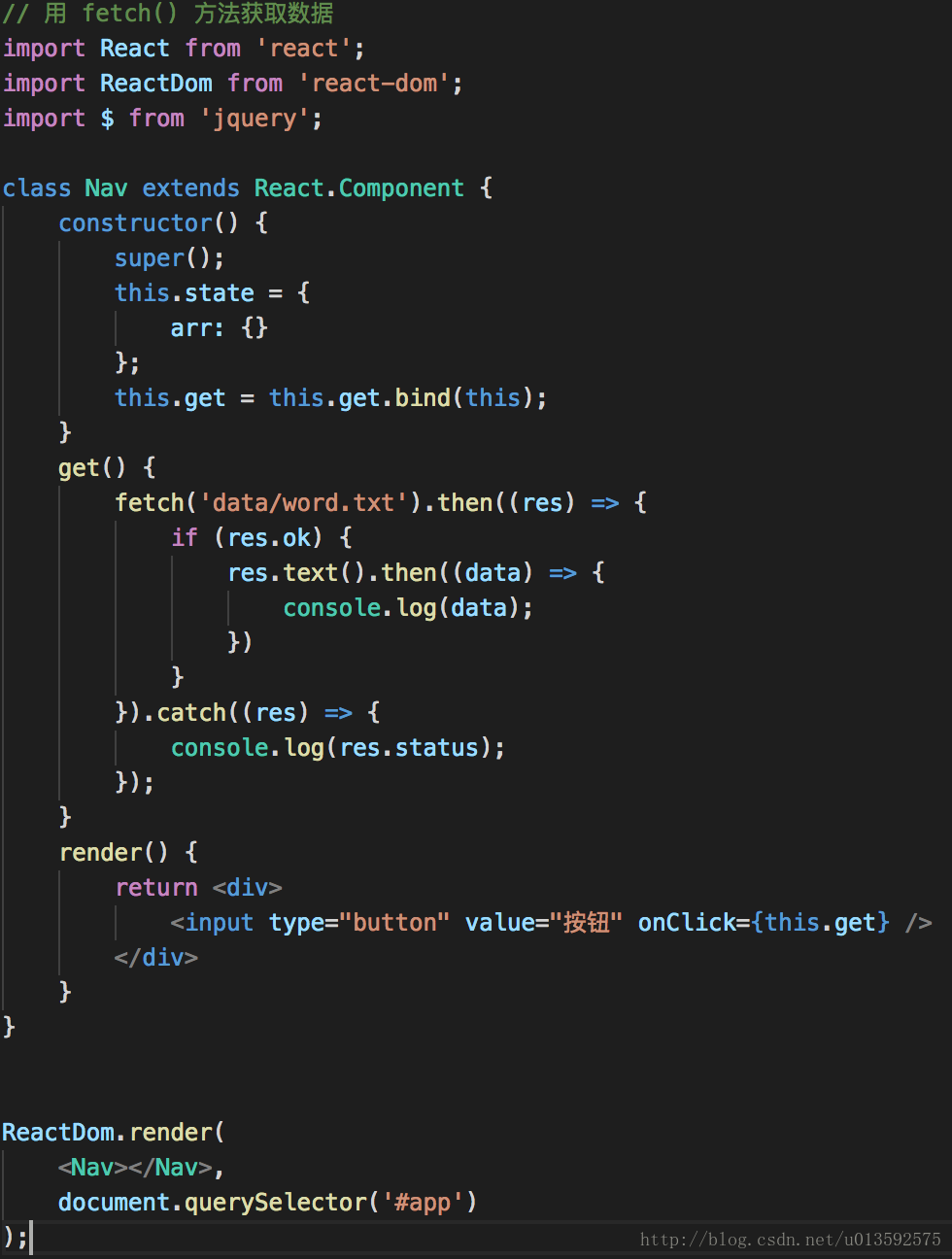
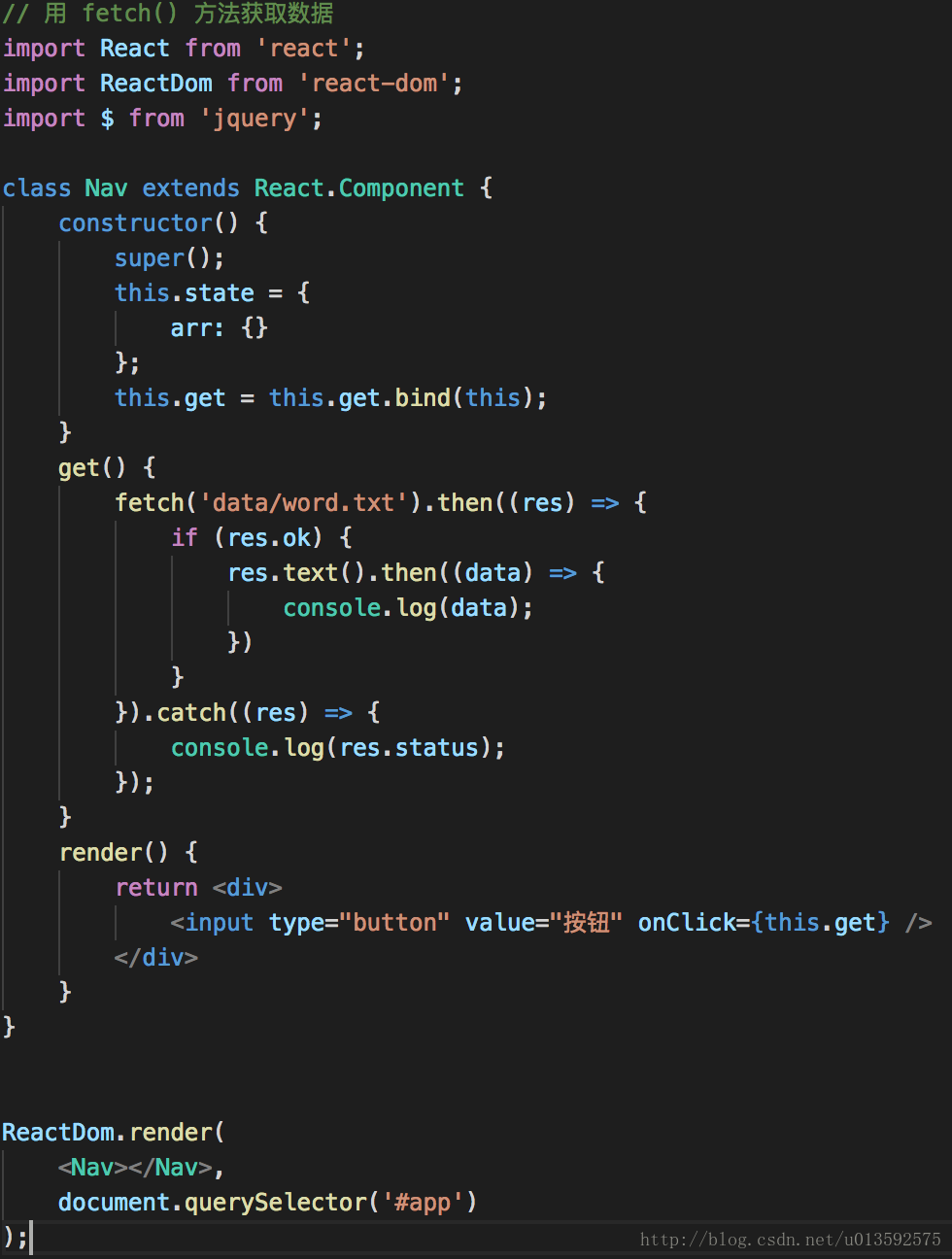
第三种:用 fetch() 方法获取数据

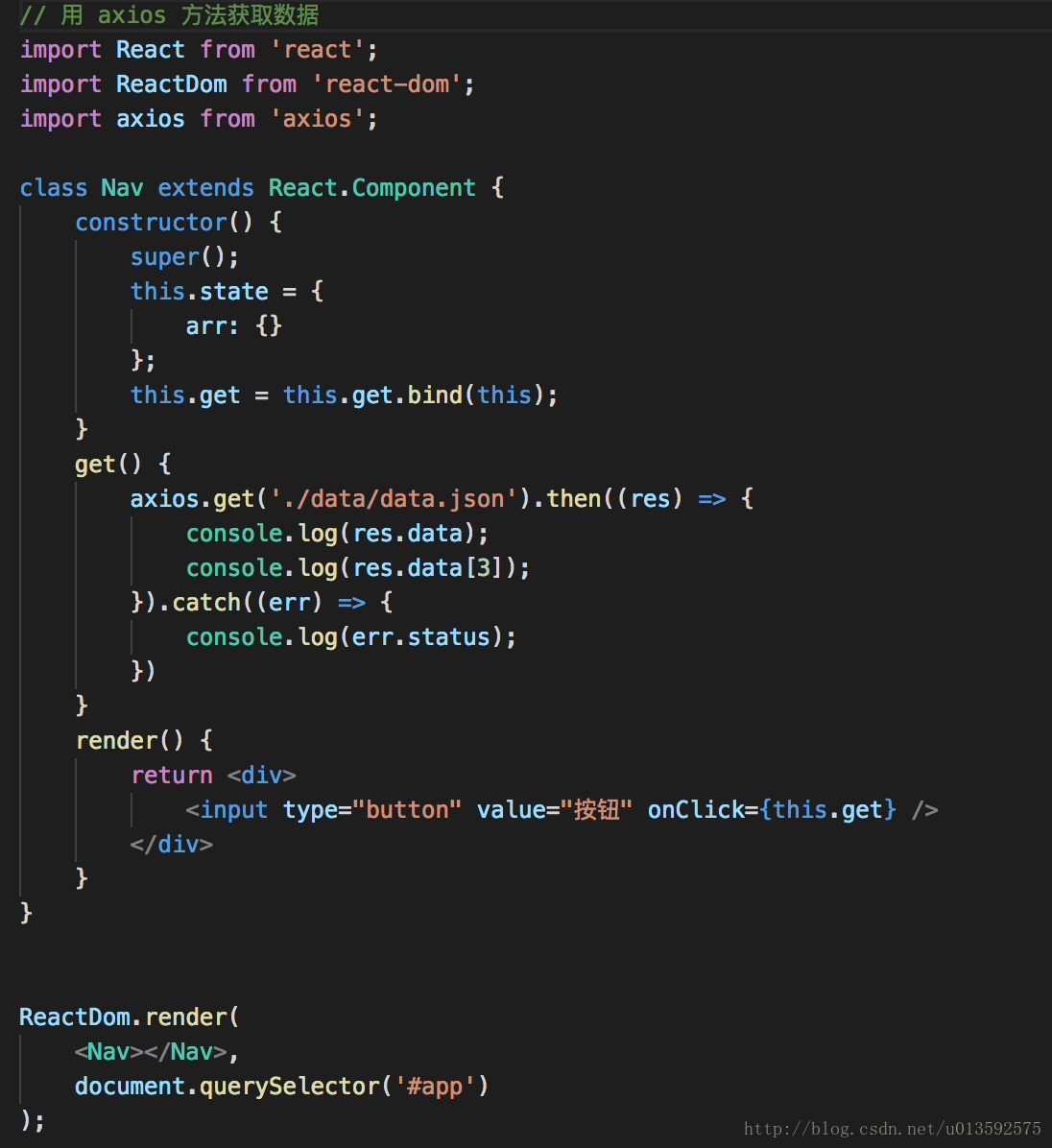
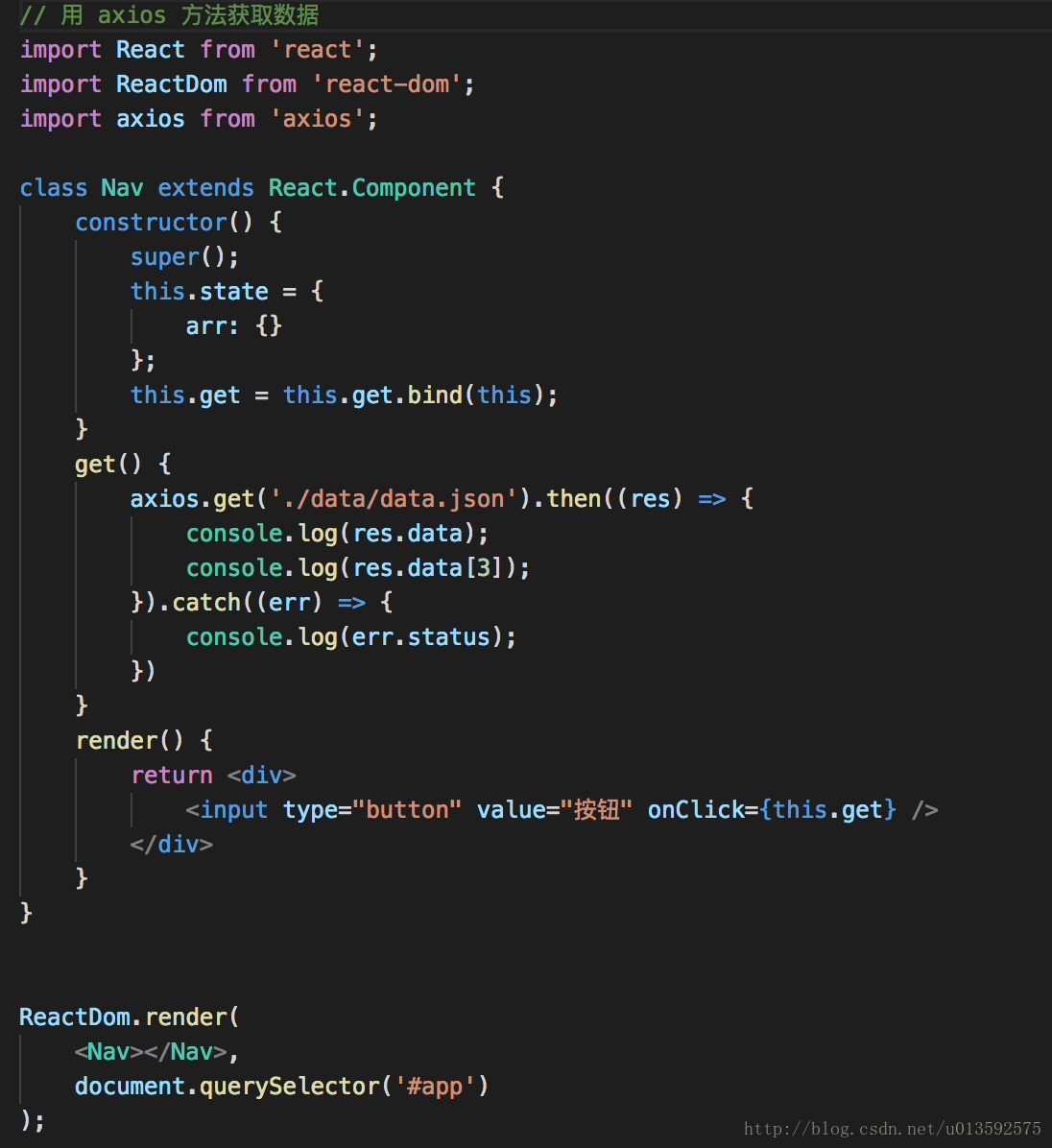
第四种:用 ajax 方法获取

React 如何用 axios 做接口?
我用的 axios 来调接口,用jq的 $.ajax({}) 报错,显示 promise 语法不对。我也没研究,先弄出来一个再说。
axios 的配置:
npm install axios --save-dev
在 index.js 页面中引入 import axios from ‘axios’
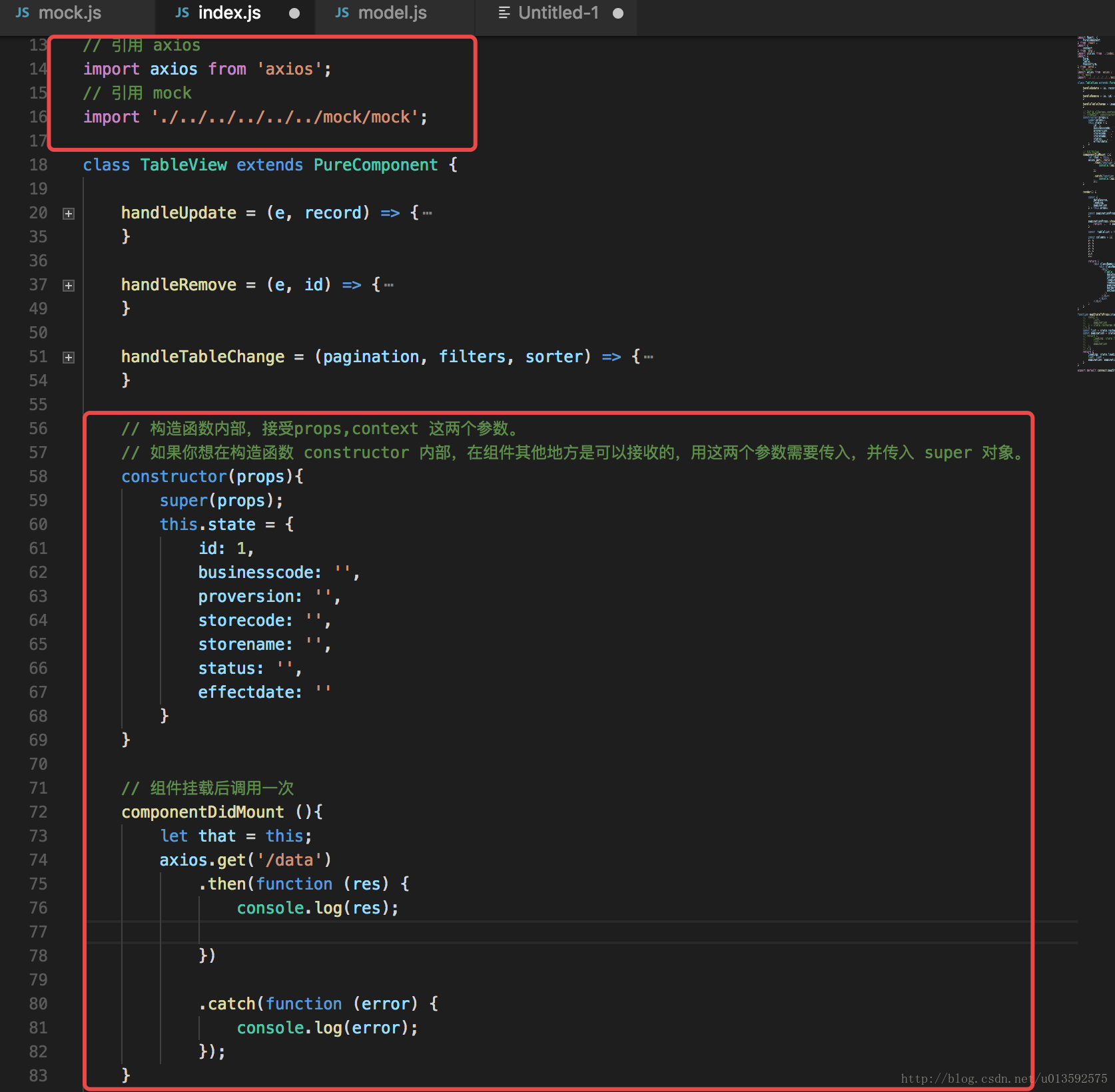
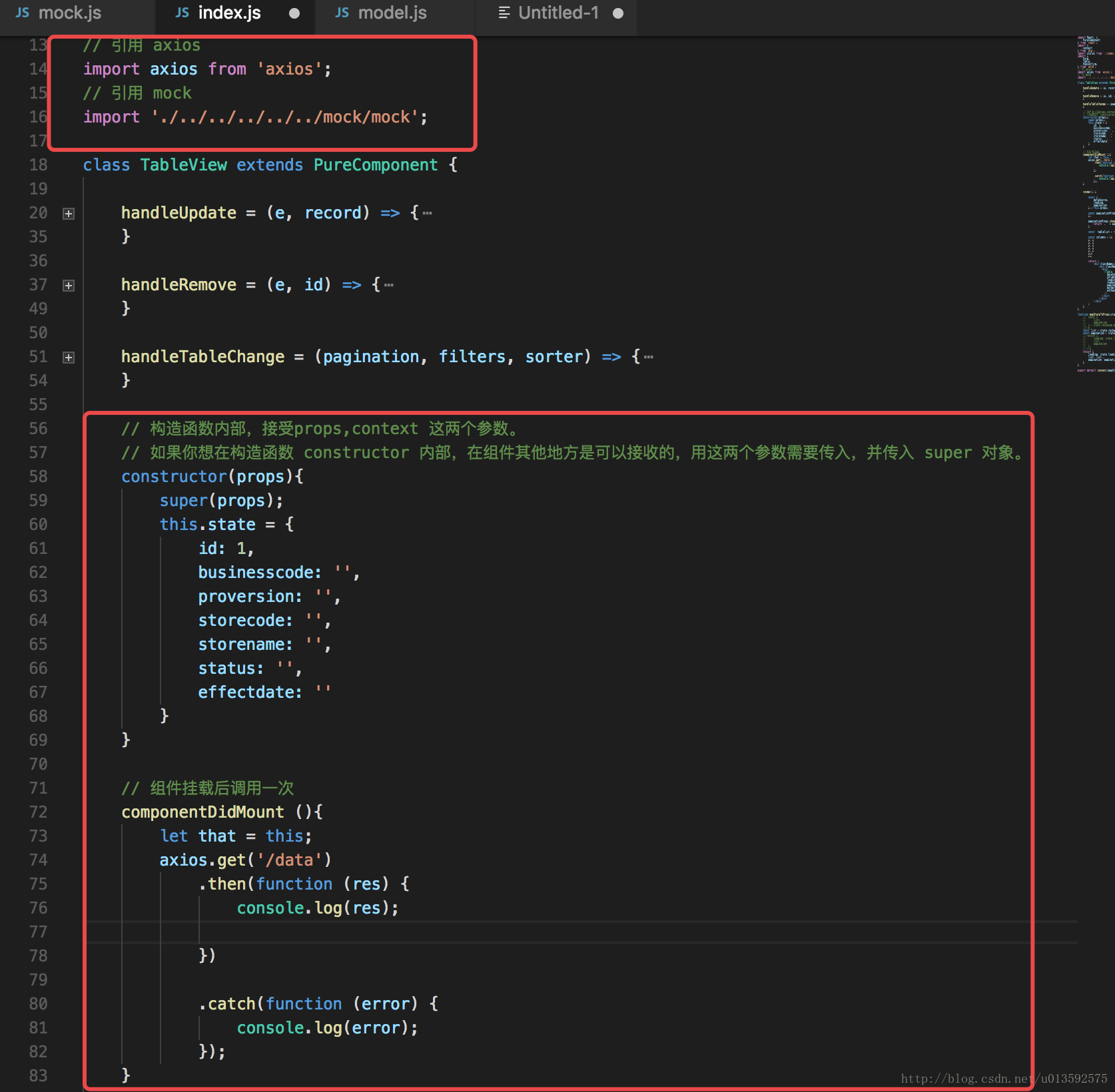
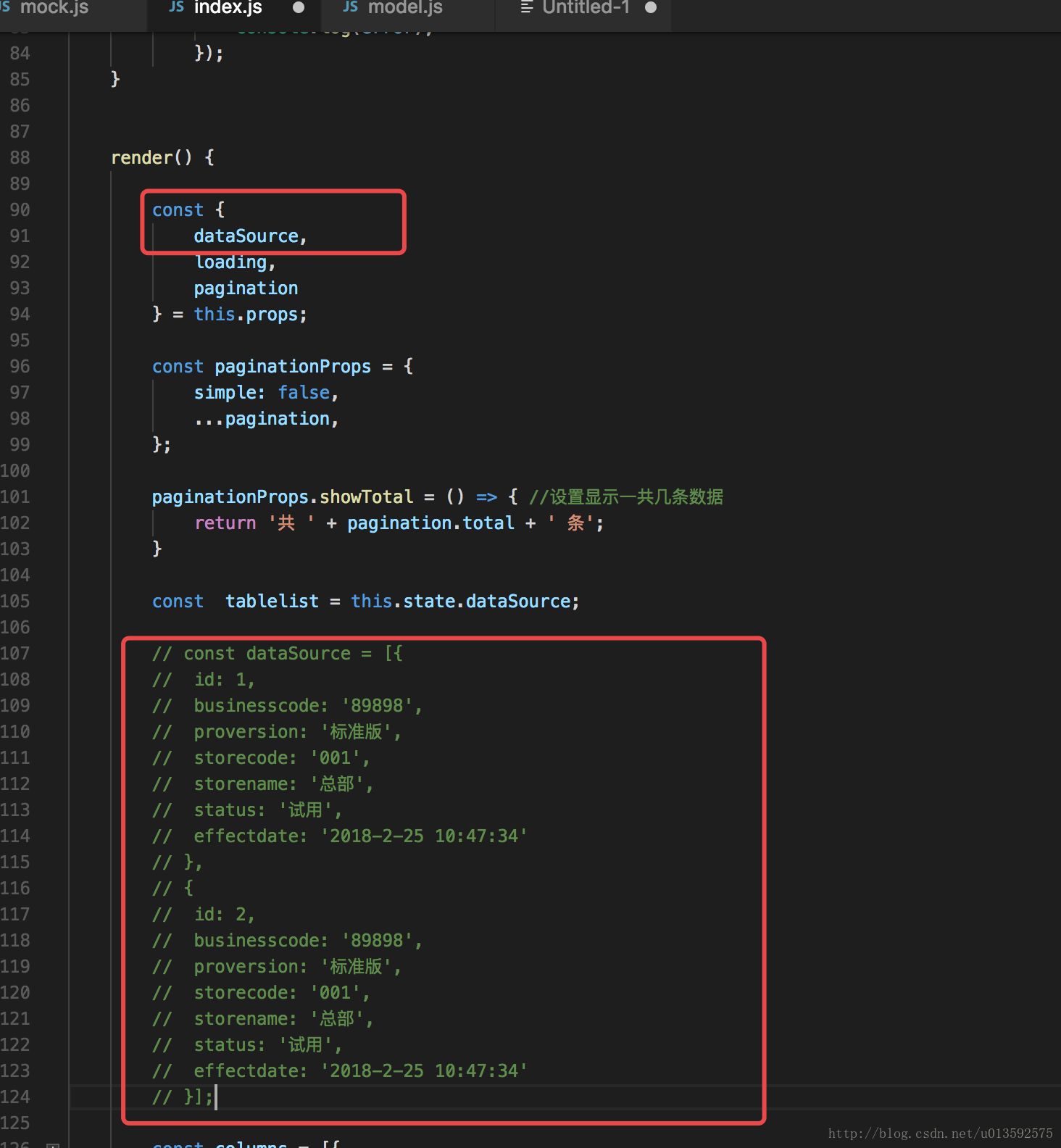
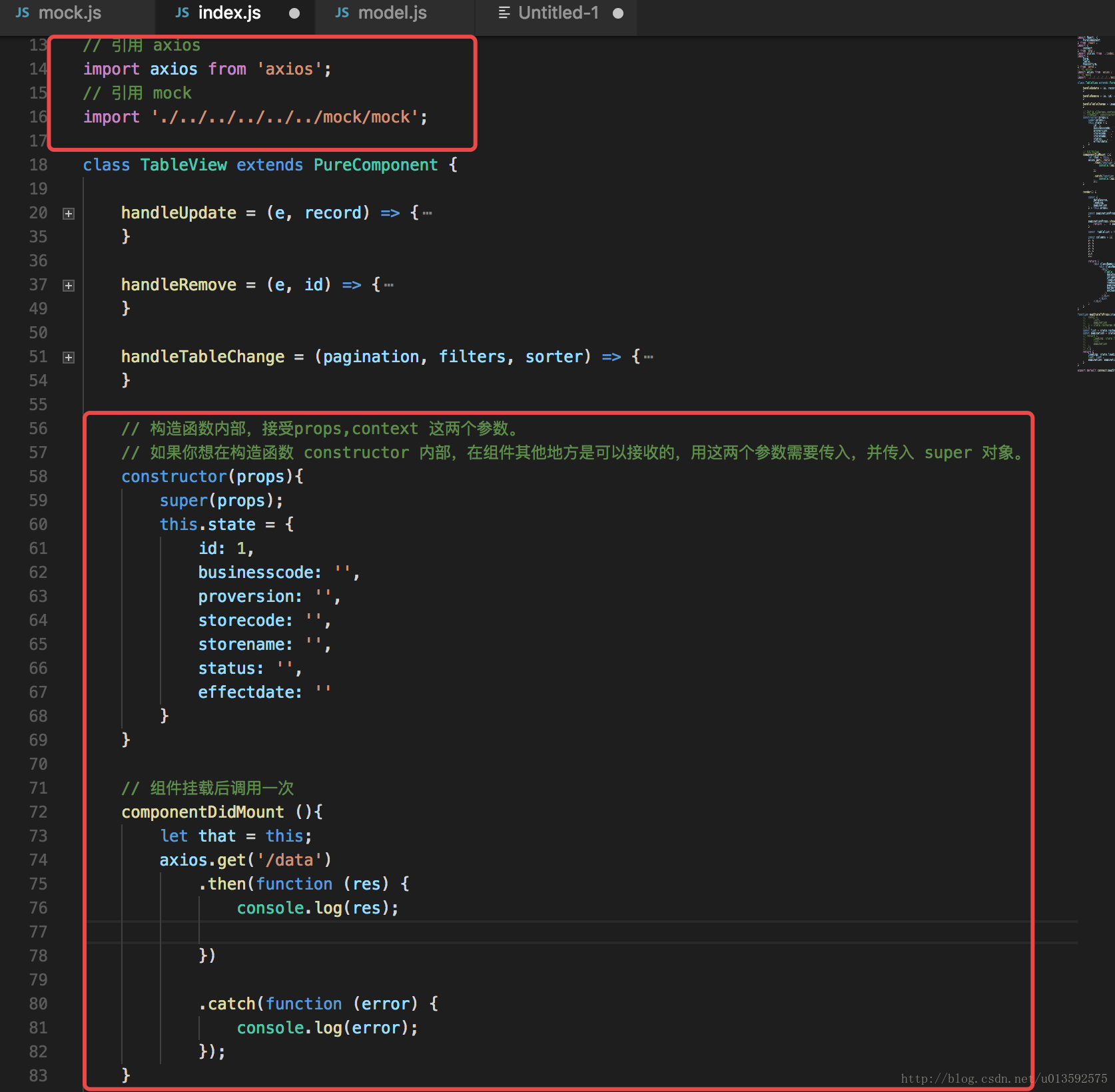
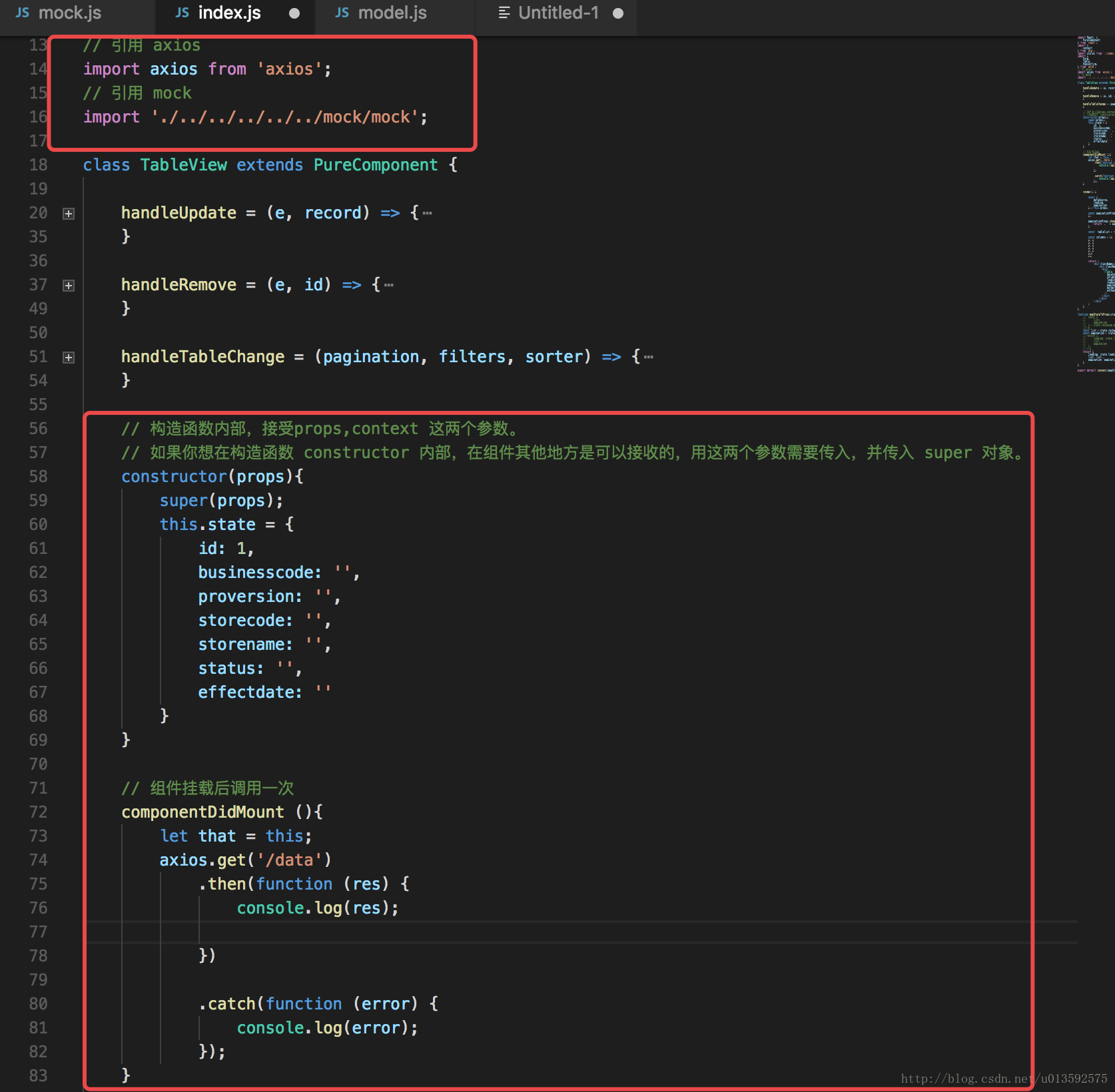
然后开始用 react 的生命周期里面的函数进行接口调用。代码如下:


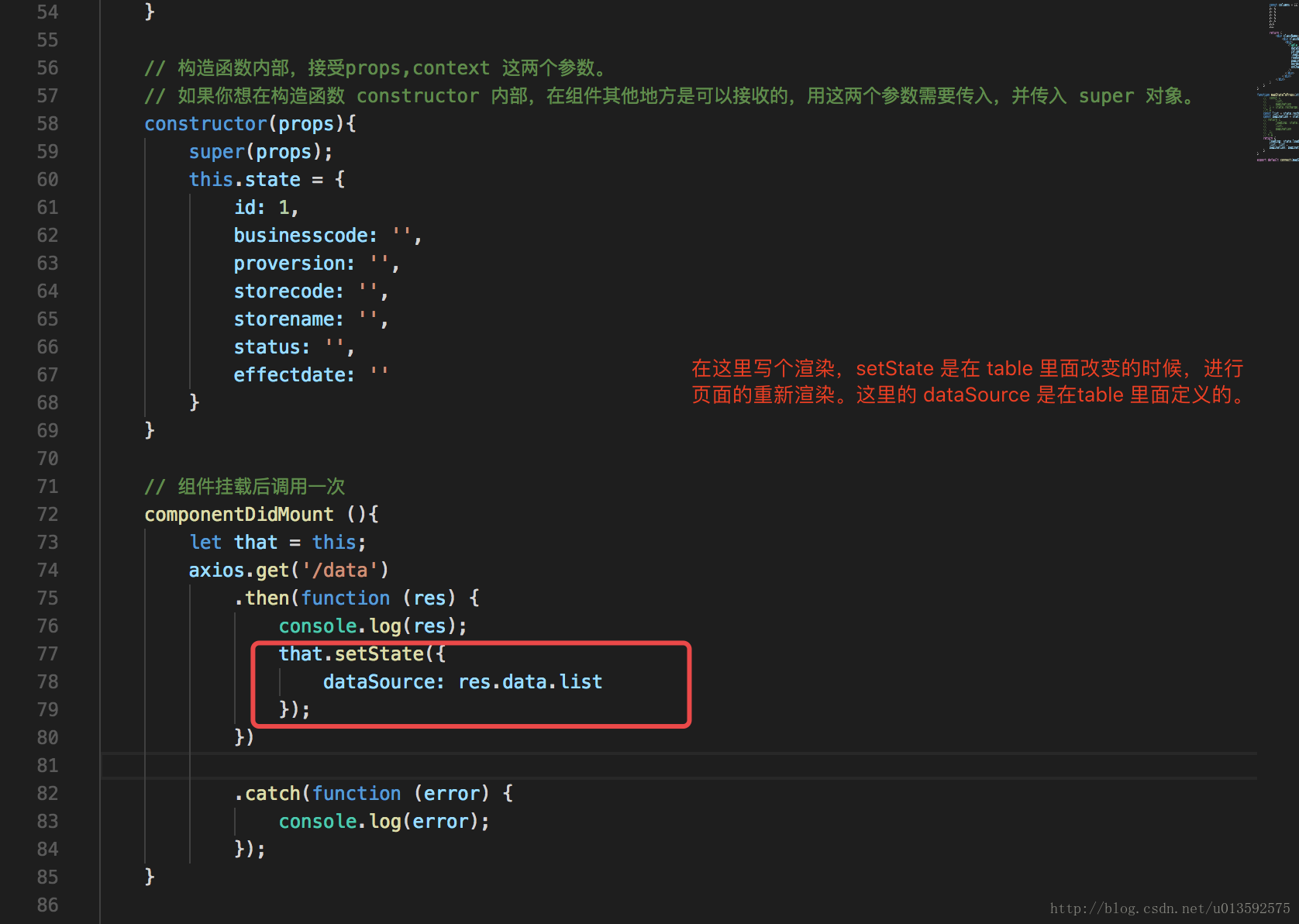
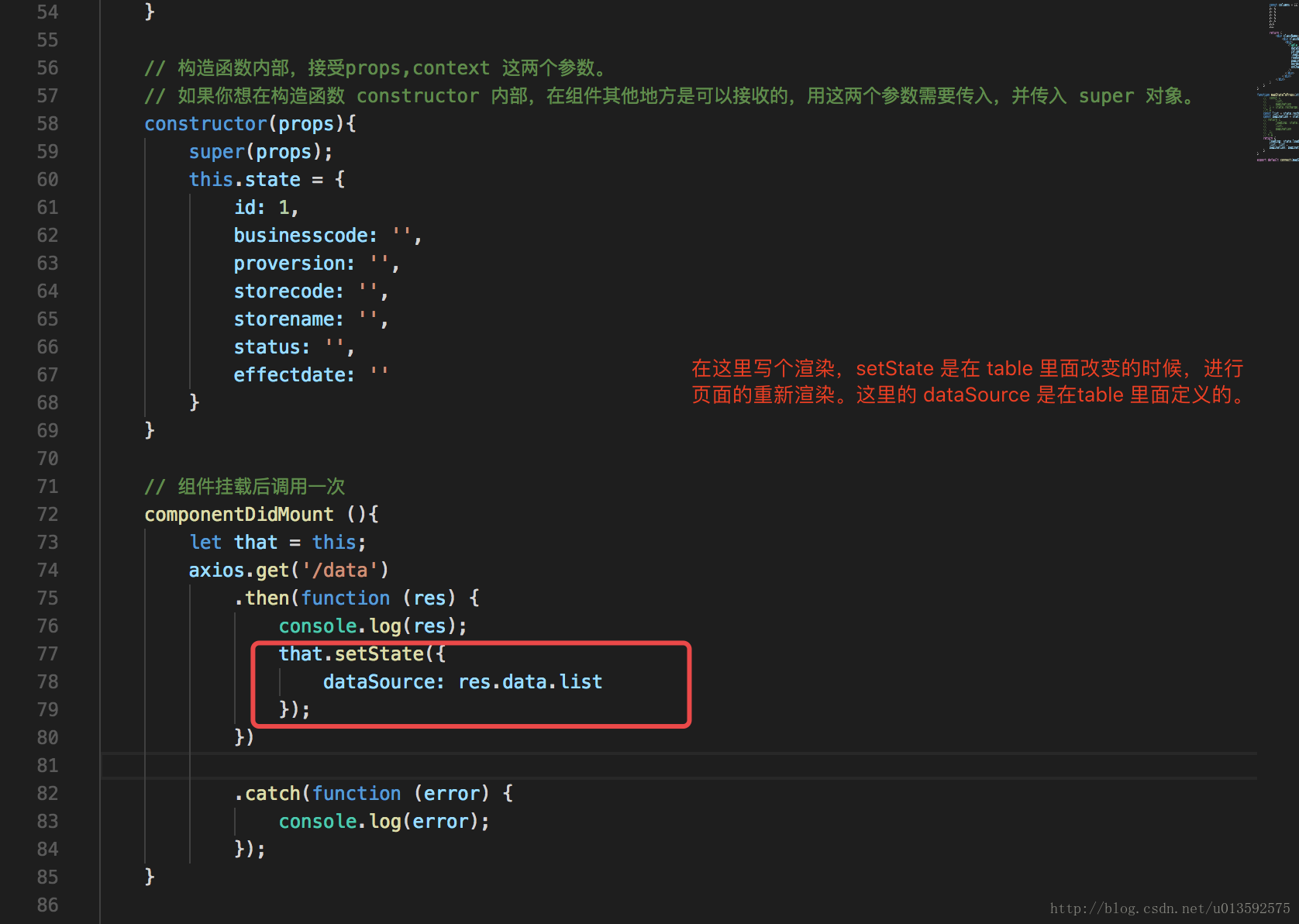
然后我在控制台看到了有data数据,但是页面上并没有渲染。在这里要说明一下,项目原来用的是fetch,然后我用了 axios 。fetch 是自己赋值数据的。但是 axios 是不行的,需要手动赋值。那么问题来了?怎么赋值呢?在哪里赋值呢?



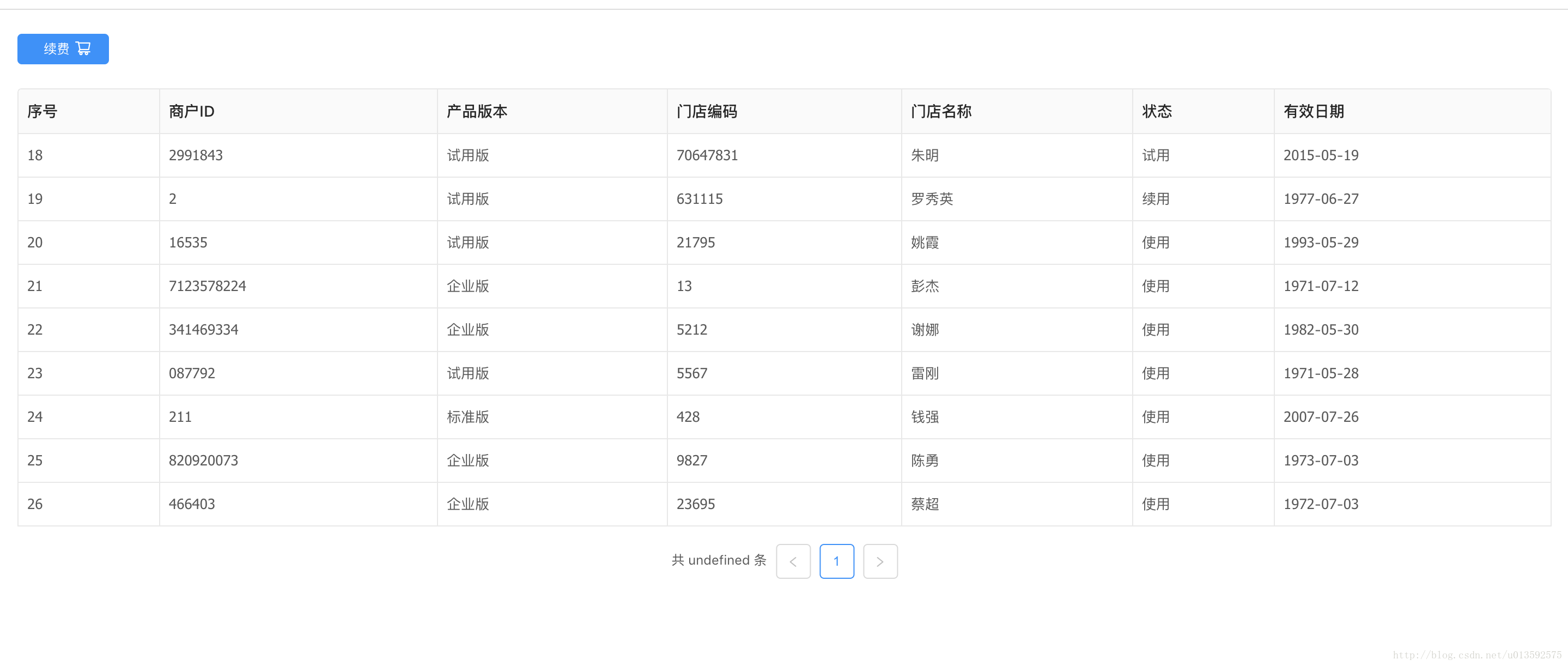
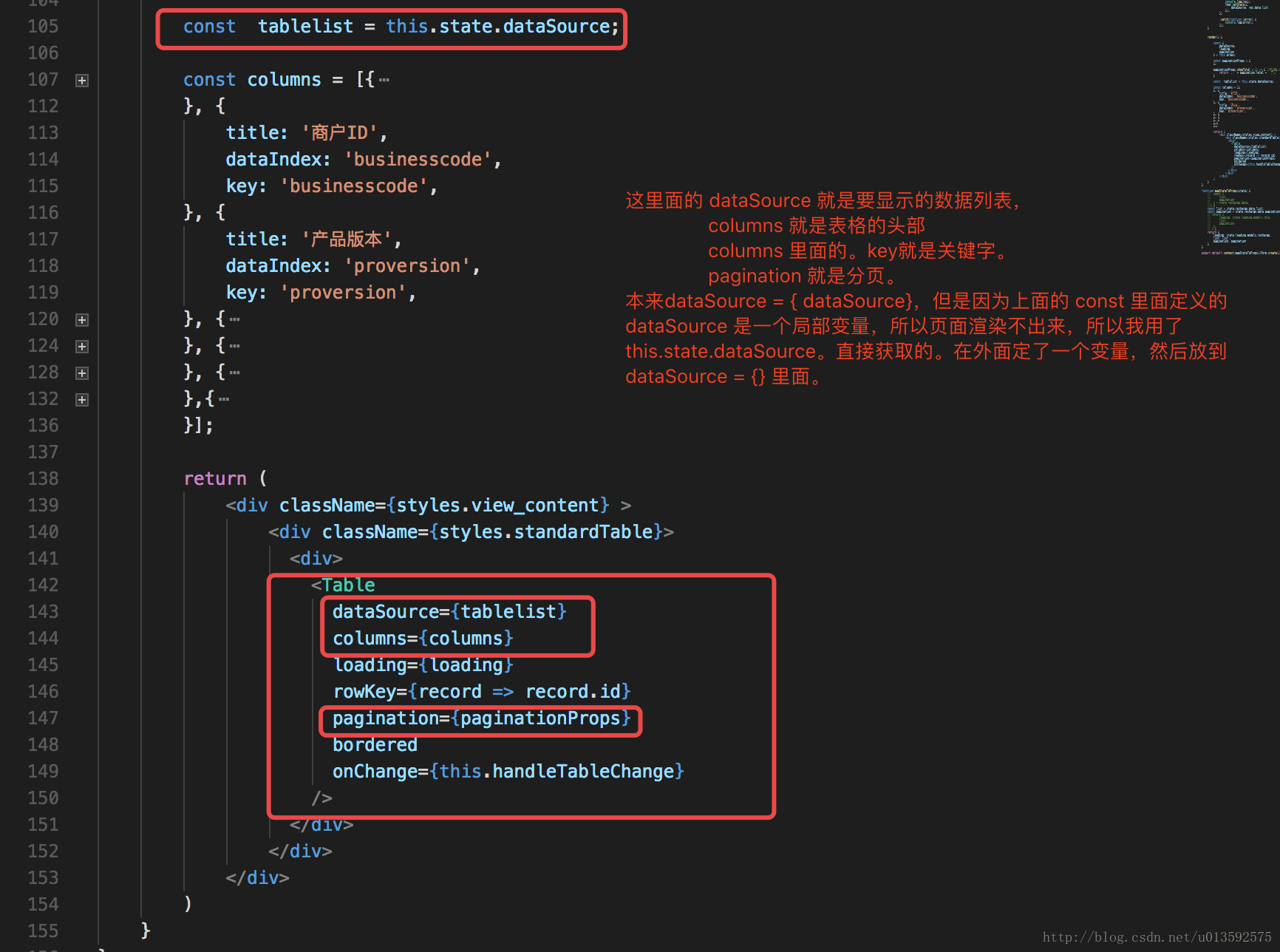
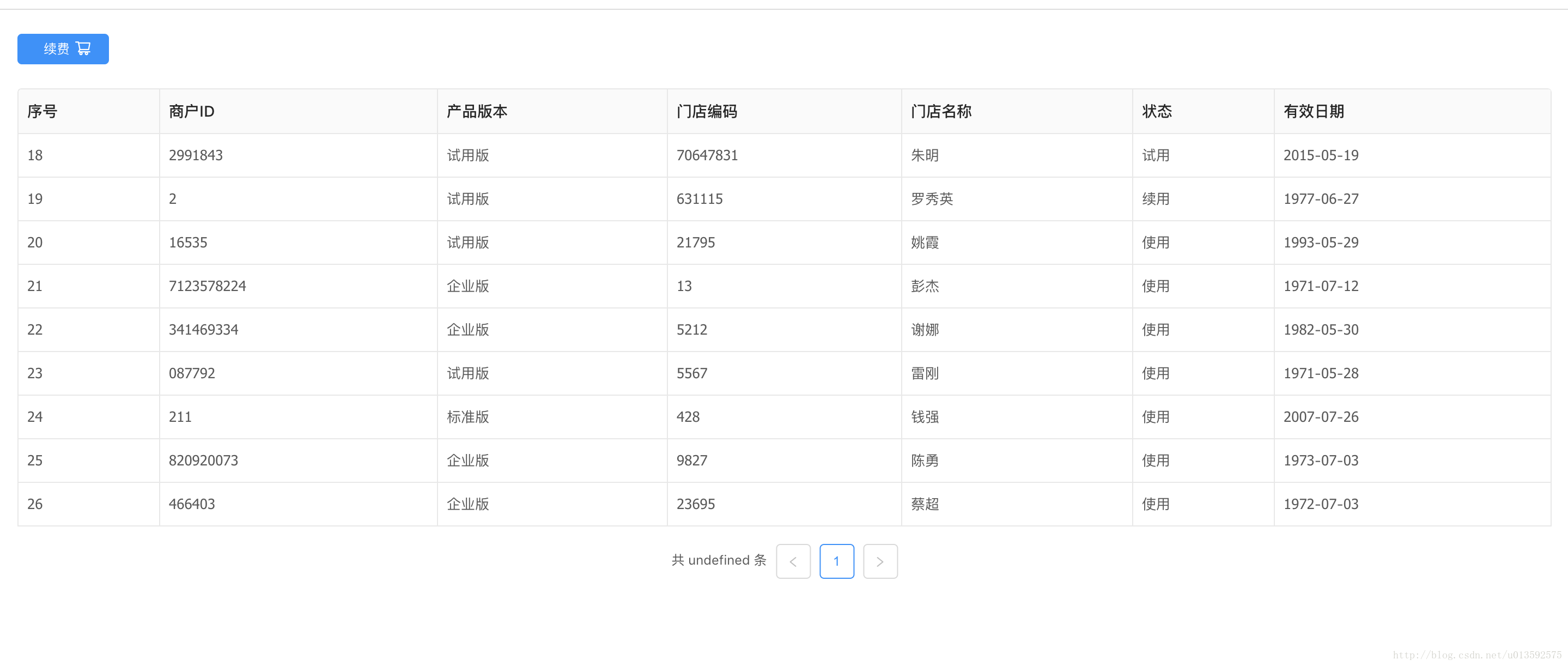
然后得出的结果就是列表显示出来了。

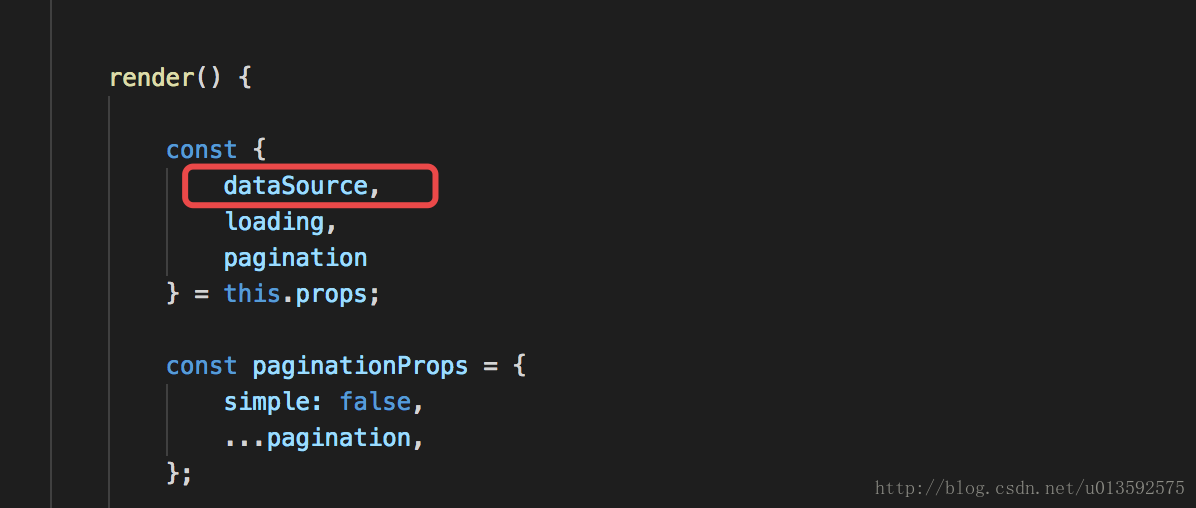
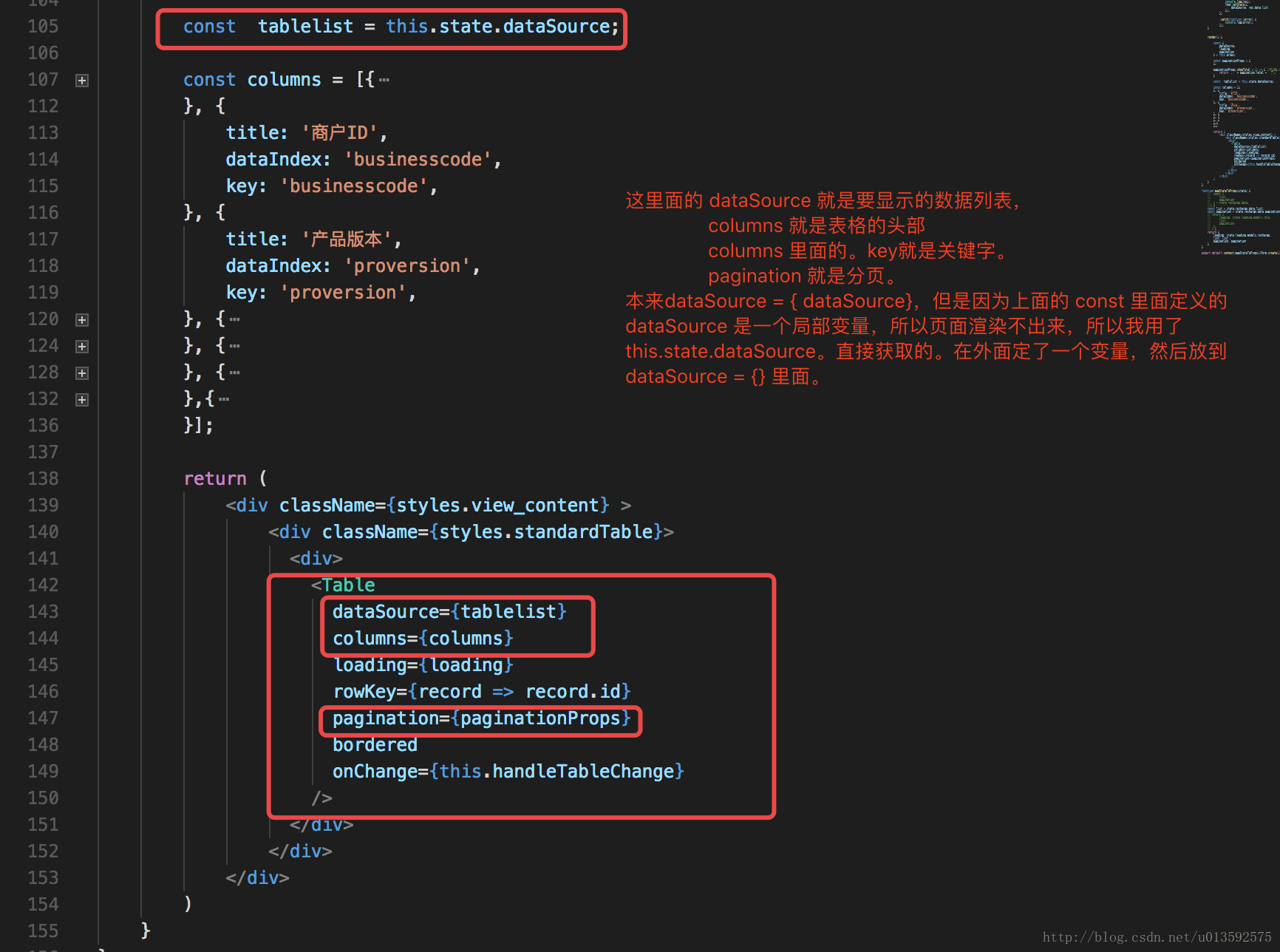
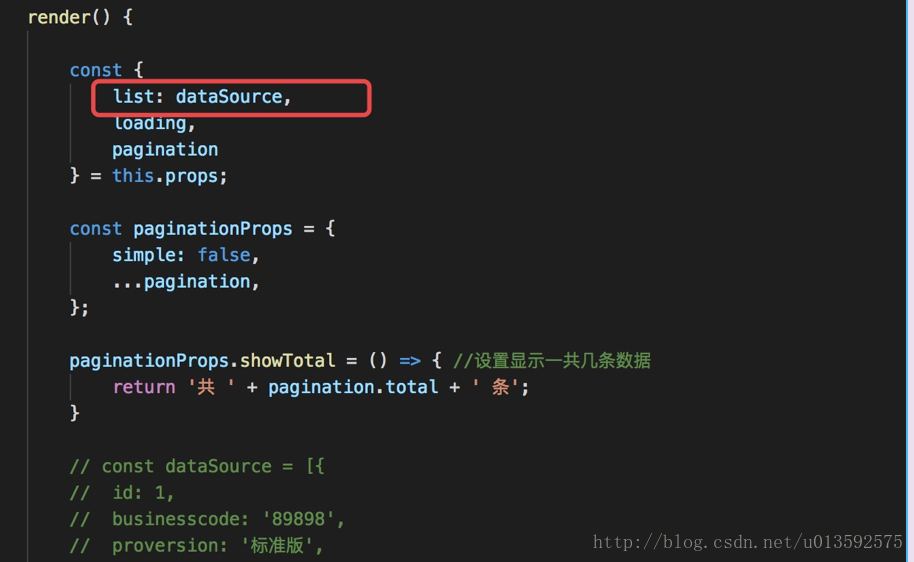
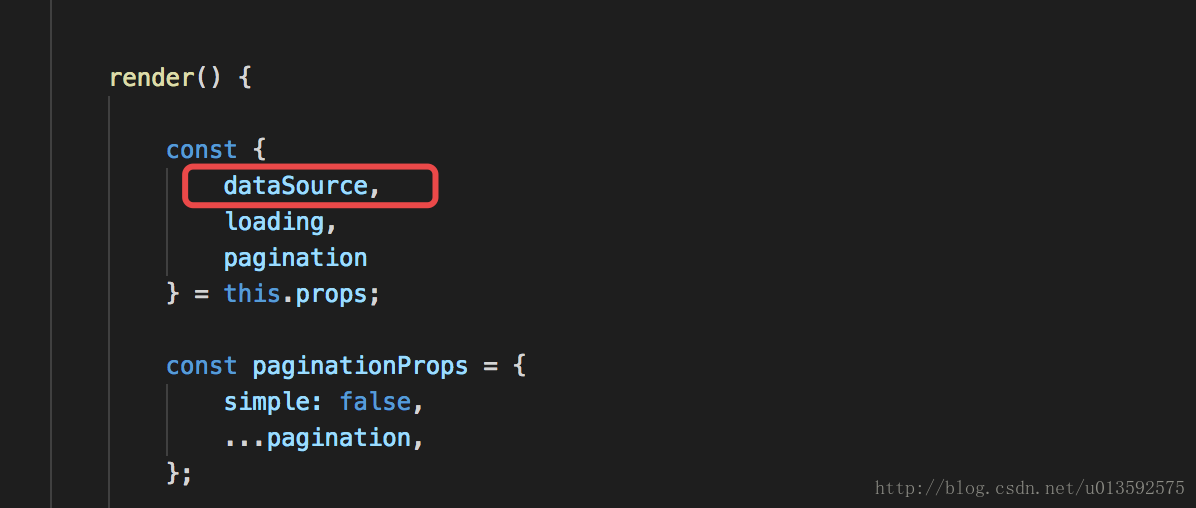
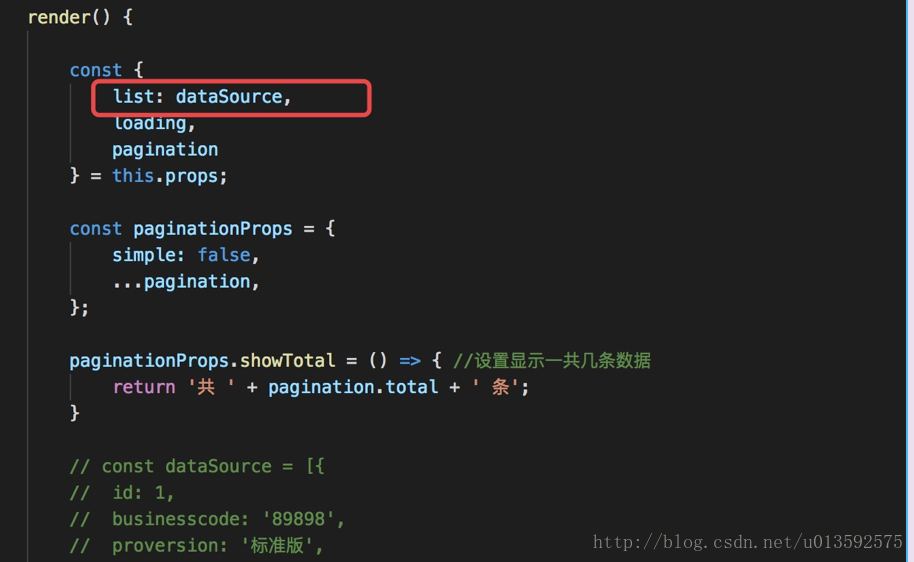
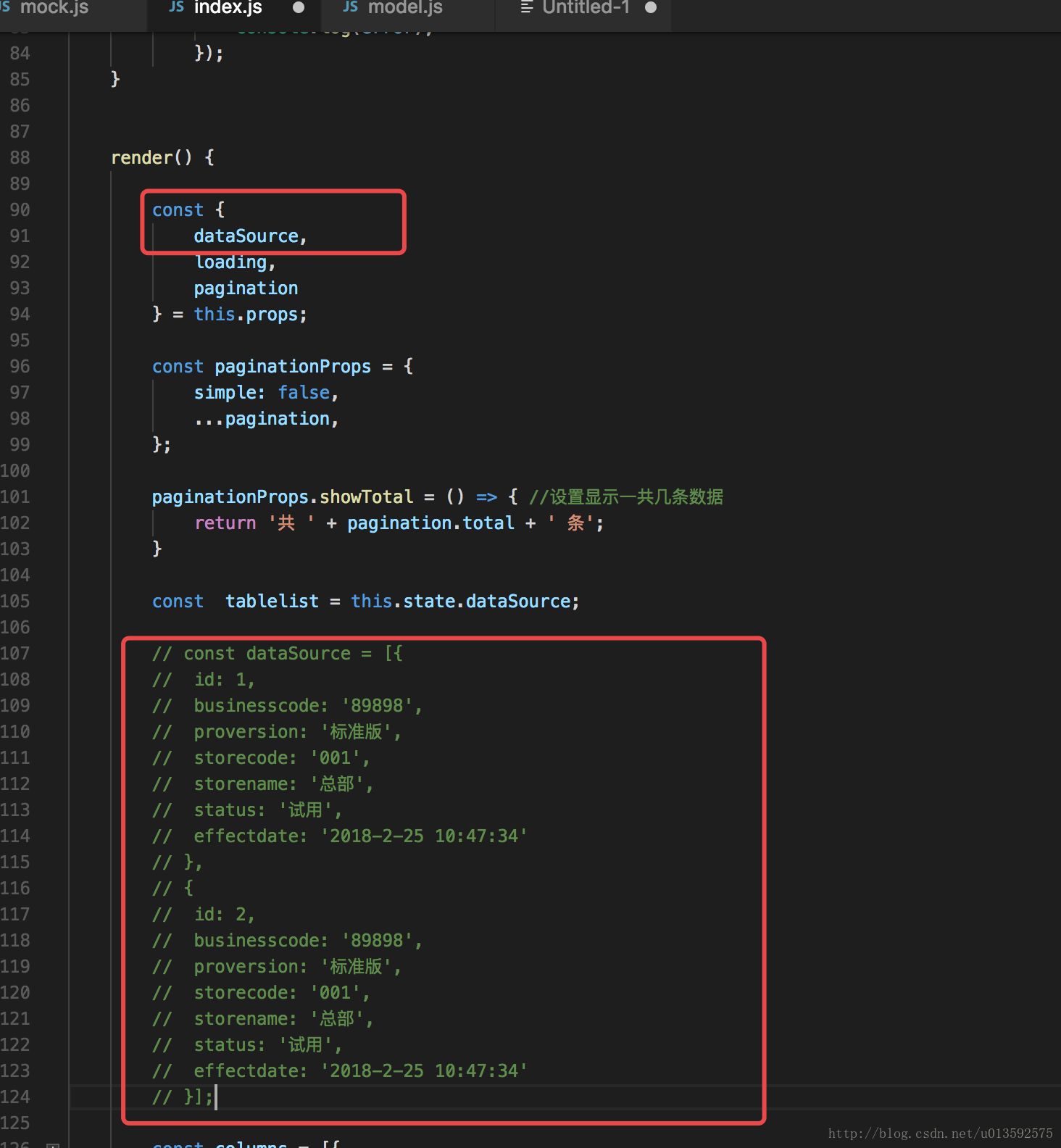
其实这当中还有一个问题,我在这个const里面本来是list:dataSource 这样定义的,但是列表渲染不出来,所以才用的this.state.dataSource 这个方法。

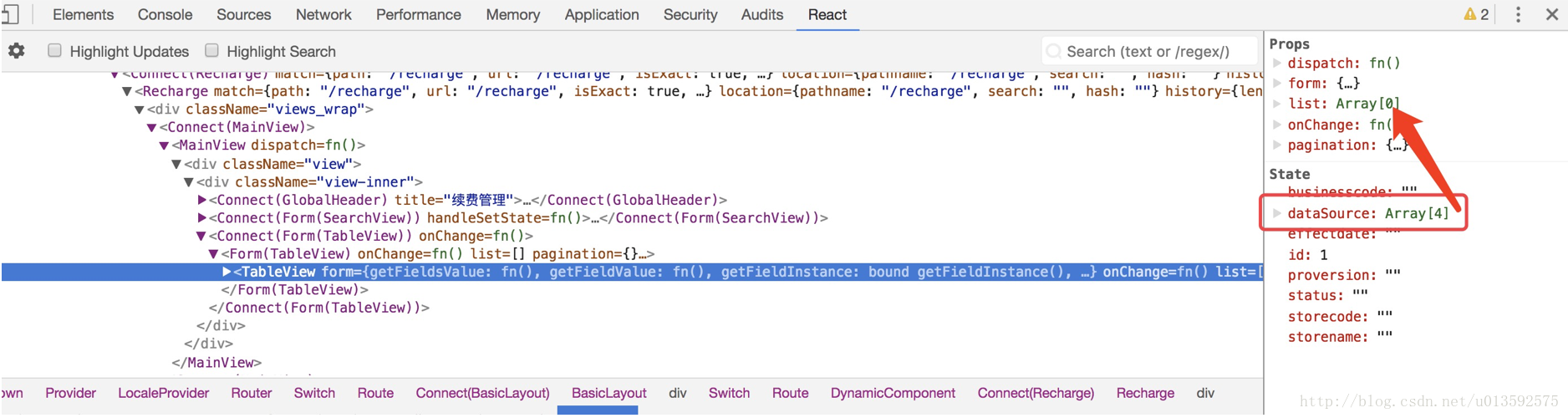
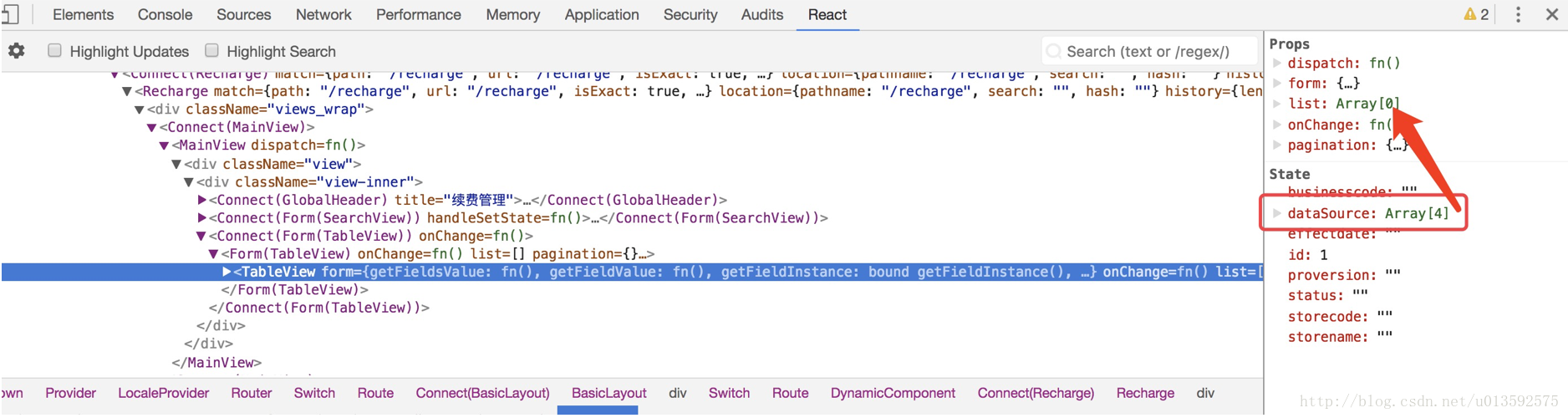
这 react 的工具里面,我看到了props 里面的list 是空的,但是 state 里面已经存了数据。然后我问了鱼叔知道了为啥。就是刚才的this.state.dataSource 的问题。

在 ant Design 中 table 组件里,可以默认显示一条数据的,然后两个如果都写的话会报错,这里扯到解构函数的问题。

那么什么叫解构呢?下面是开跟我讲的。
var obj = {list:1} 等同于 var {list} = {list:1} 打印出来的值为 1。
var obj = {list:1}
var c = obj.list
console.log(c)
你用的还是const,由于const不能声明两次,就报错。
那么问题来了,怎么用 mock 呢?看了官方文档,我表示没有看明白。
问团儿,这个问题,团儿解答:在你现在的里面写"get/api":[],get要大写,/api就是你的接口地址,上面要引用mock,import mock from ‘mockjs’。
下面还记录了我在 mock 数据,接口中遇到的问题。
参考文档:https://segmentfault.com/a/1190000008839142
官方文档:https://github.com/nuysoft/Mock/wiki/Mock.mock()
如何使用 mock.js ?
第一步:安装
npm install mockjs --save-dev
或者
<script> 标签引入
第二步:建一个mock文件,里面建一个 mock.js 文件
第三步:配置文件
// 使用 Mock
import
Mock from
'mockjs';
// 配置拦截 ajax 的请求时的行为,支持的配置项目有 timeout。
Mock.setup({
timeout:
'200 - 400'
})
// Mock响应模板
Mock.mock('/data',{
'list|1-10':[{
'id|+1':1,//
序号 属性值自动加 1,初始值为 1
'businesscode':/\d{1,10}/,//
商户ID
'proversion|1':['标准版','企业版','试用版'],//
产品版本 随机选取 1 个元素
'storecode':/\d{1,10}/,//
门店编码
'storename':'@cname',//
门店名称
'status|1':['试用','使用','续用'],//状态
随机选取 1 个元素
'effectdate':'@date("yyyy-MM-dd")',//
有效日期
}]
})
代码截图如下:

如何使用 mock.js 的 API
我们使用 mock 的原因,就是因为后端接口没有提供,我们需要拦截,用mock 来创数据,调用显示。那么就涉及到 mock 的语法问题。请看API

Mock 的地址要跟接口的地址一样,然后实际传的时候是用的mock数据,等后端接口好了之后,再把原先接口放出来

React 怎么获取接口?四种方式
参考文档:https://www.cnblogs.com/LLLLily/p/7492118.html
第一种:用 ajax 方法获取

第二种:用 $.ajax() 方法获取

第三种:用 fetch() 方法获取数据

第四种:用 ajax 方法获取

React 如何用 axios 做接口?
我用的 axios 来调接口,用jq的 $.ajax({}) 报错,显示 promise 语法不对。我也没研究,先弄出来一个再说。
axios 的配置:
npm install axios --save-dev
在 index.js 页面中引入 import axios from ‘axios’
然后开始用 react 的生命周期里面的函数进行接口调用。代码如下:


然后我在控制台看到了有data数据,但是页面上并没有渲染。在这里要说明一下,项目原来用的是fetch,然后我用了 axios 。fetch 是自己赋值数据的。但是 axios 是不行的,需要手动赋值。那么问题来了?怎么赋值呢?在哪里赋值呢?



然后得出的结果就是列表显示出来了。

其实这当中还有一个问题,我在这个const里面本来是list:dataSource 这样定义的,但是列表渲染不出来,所以才用的this.state.dataSource 这个方法。

这 react 的工具里面,我看到了props 里面的list 是空的,但是 state 里面已经存了数据。然后我问了鱼叔知道了为啥。就是刚才的this.state.dataSource 的问题。

在 ant Design 中 table 组件里,可以默认显示一条数据的,然后两个如果都写的话会报错,这里扯到解构函数的问题。

那么什么叫解构呢?下面是开跟我讲的。
var obj = {list:1} 等同于 var {list} = {list:1} 打印出来的值为 1。
var obj = {list:1}
var c = obj.list
console.log(c)
你用的还是const,由于const不能声明两次,就报错。
相关文章推荐
- mock 模拟数据以及接口调用遇到的 fetch 的坑
- json-server模拟接口获取mock数据
- axios调取本地mock模拟数据详细讲解
- 应用express mockjs模拟前端json数据接口
- 调用企业信息查询接口展示数据并对外提供接口遇到的问题
- vue项目开发遇到的问题:如何改变请求的host以及referer抓取做了host以及referer限制的接口数据
- C#编写webservice接口、调用以及解析数据
- 调用物流接口按时间正序显示数据
- asp通过json调用webservice接口,并获取返回的xml数据及解析
- JAVA如何调用对方http接口得到返回数据
- HttpClient模拟客户端向 服务器接口 传递 Json 数据
- Android调用接口,获取并解析数据(json格式)
- (转)jquery跨域调用webService,以及解决跨域情况下只能返回XMl格式数据的问题
- PHP调用接口以及JSON的解析
- 运用python调用聚合数据接口查询电话号码归属地
- Fiddler学习_模拟网络限速+设置接口404+地址替换+修改返回数据
- Ajax调用restful接口传送Json格式数据的方法
- Dedecms调用dz x1.5中相关数据(帖子,头像,图片以及指定板块等)
- 调用微信接口取数据
