Angular5学习笔记 - 配置NG-ZORRO(八)
2018-01-29 22:42
791 查看
一、在项目中集成组件
$ cd PROJECT_NAME $ npm install ng-zorro-antd --save
二、在项目中导入组件
直接用下面的代码替换
/src/app/app.module.ts的内容
注意:在根 module 中需要使用
NgZorroAntdModule.forRoot(),在子 module 需要使用NgZorroAntdModule
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { NgZorroAntdModule } from 'ng-zorro-antd';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpClientModule,
BrowserAnimationsModule,
NgZorroAntdModule.forRoot()
],
bootstrap: [AppComponent]
})
export class AppModule { }
这样就成功在全局引入了 ng-zorro-antd。
NgZorroAntdModule.forRoot()方法能够接受一个可选的配置对象,用于引入外部的字体文件,类型为{ extraFontName: string, extraFontUrl: string }。
三、在项目中使用组件
用下面的代码追加至
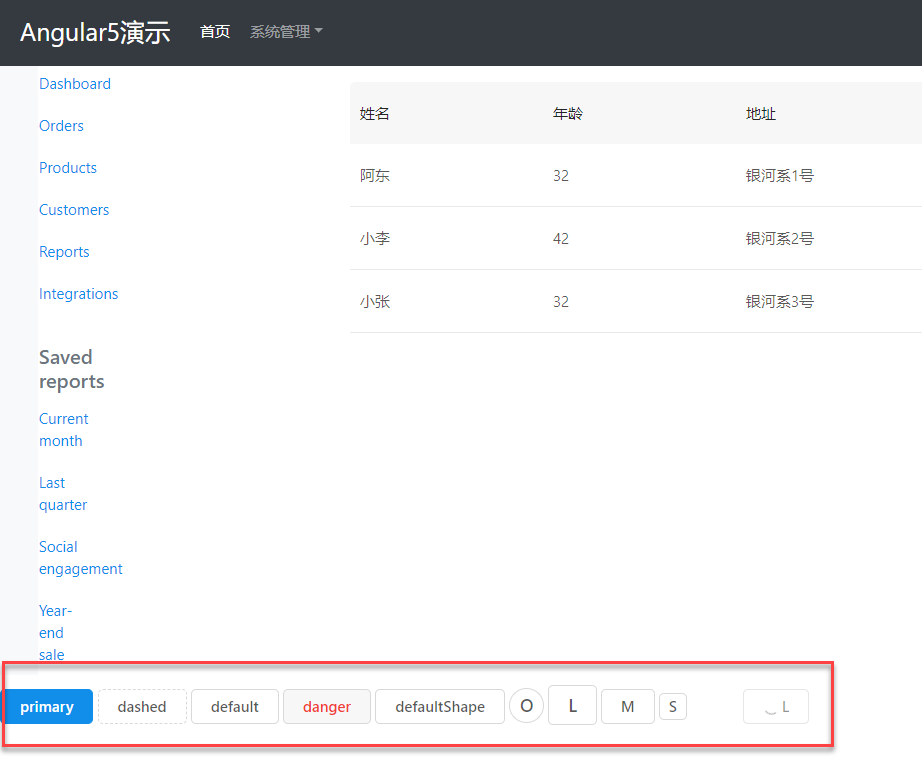
/src/app/app.component.html文件末尾<button nz-button [nzType]="'primary'">primary</button> <button nz-button [nzType]="'dashed'">dashed</button> <button nz-button [nzType]="'default'">default</button> <button nz-button [nzType]="'danger'">danger</button> <button nz-button [nzShape]="'default'">defaultShape</button> <button nz-button [nzShape]="'circle'">O</button> <button nz-button [nzSize]="'large'">L</button> <button nz-button [nzSize]="'default'">M</button> <button nz-button [nzSize]="'small'">S</button> <button nz-button [nzGhost]="true">L</button> <button nz-button [nzLoading]="true">L</button> 四、效果预览
相关文章推荐
- angular学习笔记(四)- input元素的ng-model属性
- Flume NG 学习笔记(四)Source配置
- angular学习的一些小笔记(中)之基础ng指令
- Angular 学习笔记——ng-repeat 隔行换色
- Angular.js回顾+学习笔记(1)【ng-app和ng-model】
- Angular 学习笔记——ng-disable
- Angular 学习笔记——ng-animate
- Angular 学习笔记——ng-animate
- Angular学习笔记 ——input 标签上的【name属性】和【ngModelOptions属性】
- Flume NG 学习笔记(五)Sinks和Channel配置
- angular学习的一些小笔记(中)之ng-disabled轻松实现按钮是否可点击状态
- 单个angular页面如何加载多个ng-app应用---------------------学习笔记
- Angular4学习笔记之根模块与Ng模块
- Angular 学习笔记——ng-repeat&filter
- 《Angular(ng-book2)权威指南》学习笔记2——初步学习typescript
- Angular 学习笔记——ng-Resource
- Angular学习笔记 ——input 标签上的【name属性】和【ngModelOptions属性】
- angularjs ng-class学习笔记
- Angular 学习笔记——ng-Resource1
- angular学习的一些小笔记(中)之ng-init