cocos2dx学习笔记之菜单Menu和菜单项MenuItem
2018-01-28 00:49
363 查看
首先需要明确的是cocos2d-x 3.x版本不推荐使用菜单类Menu了,因为菜单的功能可以用Button,Sprite或者ImageView等经常使用的控件替代.
回想一下个人经历的实际项目,确实没有用过Menu,但是由于目前在学习的教材讲到了Menu,就顺便学习下并记录之.
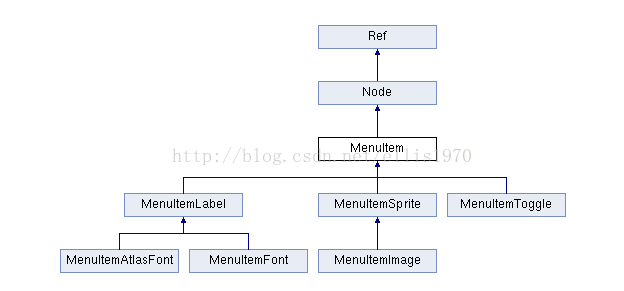
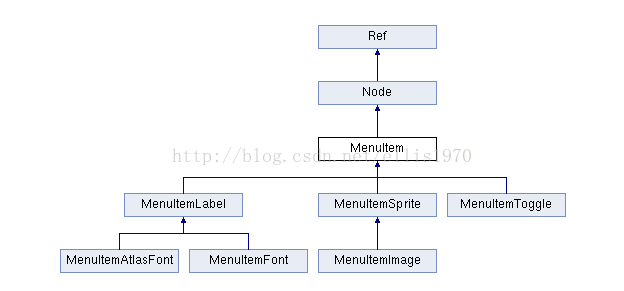
首先上图介绍下Menu和MenuItem的继承关系和包含关系:


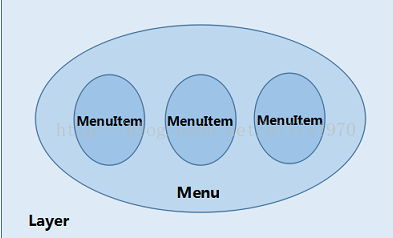
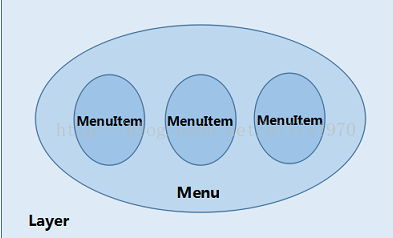
需要说明的是Menu和MenuItem(菜单和菜单项)是不可单独使用的,需要配合使用,具体方法是:
1.创建菜单项,并设置菜单项在菜单中的位置
2.创建菜单,将菜单项作为参数传入
3.图层中加入菜单,设置菜单位置
另外可以为每个菜单项MenuItem创建个1菜单Menu,这样可以省去设置菜单项MenuItem的坐标,只设置菜单Menu的坐标,但是会多创建几个菜单Menu的对象
以下是代码示例和效果图:

回想一下个人经历的实际项目,确实没有用过Menu,但是由于目前在学习的教材讲到了Menu,就顺便学习下并记录之.
首先上图介绍下Menu和MenuItem的继承关系和包含关系:


需要说明的是Menu和MenuItem(菜单和菜单项)是不可单独使用的,需要配合使用,具体方法是:
1.创建菜单项,并设置菜单项在菜单中的位置
2.创建菜单,将菜单项作为参数传入
3.图层中加入菜单,设置菜单位置
另外可以为每个菜单项MenuItem创建个1菜单Menu,这样可以省去设置菜单项MenuItem的坐标,只设置菜单Menu的坐标,但是会多创建几个菜单Menu的对象
以下是代码示例和效果图:
bool HelloWorld::init()
{
if (!Layer::init())
{
return false;
}
_rootNode = CSLoader::createNode("MainScene.csb");
addChild(_rootNode);
_flag = (Sprite*)_rootNode->getChildByName("Sprite_1");
//1.创建菜单项,并设置菜单项在菜单中的位置
//MenuItemFont:字体菜单项
MenuItemFont* menuItemFont = MenuItemFont::create("MenuItemFont", CC_CALLBACK_1(HelloWorld::menuItemCallBack,this));
//MenuItemImage:图片菜单项
MenuItemImage* menuItemImage = MenuItemImage::create("s6.png", "s6.png", CC_CALLBACK_1(HelloWorld::menuItemCallBack, this));
menuItemImage->setPosition(0, -50 );
//MenuItemLabel:标签菜单项
MenuItemLabel* menuItemLabel = MenuItemLabel::create(Label::create("MenuItemLabel", "Arial", 30), CC_CALLBACK_1(HelloWorld::menuItemCallBack, this));
menuItemLabel->setPosition(0, -100);
//MenuItemToggle:开关菜单项
MenuItemToggle* menuItemToggle = MenuItemToggle::createWithCallback(CC_CALLBACK_1(HelloWorld::menuItemCallBack, this), MenuItemFont::create("On"), MenuItemFont::create("Off"), NULL);
menuItemToggle->setPosition(0, -150);
//2.创建菜单,将菜单项作为参数传入
Menu* pMenu = Menu::create(menuItemFont, menuItemImage, menuItemLabel, menuItemToggle,NULL);
//3.图层中加入菜单,设置菜单位置
pMenu->setPosition(480, 320);
addChild(pMenu);
return true;
}
void HelloWorld::menuItemCallBack(Ref* sender)
{
_flag->runAction(MoveBy::create(0.3, Vec2(50, 0)));
}
相关文章推荐
- cocos2dx学习笔记之回调函数:定时器schedule,普通回调callfunc,菜单回调menu_selector
- COCOS学习笔记--Menu菜单系统
- cocos2dx打飞机项目笔记七:各种回调:定时器schedule、普通回调callFunc、菜单回调menu_selector、事件回调event_selector
- 系统级各类MENU菜单学习笔记
- MFC Windows程序设计学习笔记--菜单
- Cocos2dx 3.2 横版过关游戏Brave学习笔记(二)
- OAF学习笔记-22-多层菜单的制作
- Android个人学习笔记之ListView知识应用-仿IOS百度云条目点击显示菜单模块实现
- openerp学习笔记 视图更新时删除已存在的菜单或其他对象
- cocos2dx quick lua 学习笔记1
- Cocos2dx学习笔记34 使用tolua++编译pkg,从而创建自定义类让Lua脚本使用
- Android中的Menu(菜单)的三种类型菜单的学习
- Android仿优酷圆形菜单学习笔记分享
- [原创]wxWidgets学习笔记--菜单
- COCOS2DX学习笔记 windows下cocos2d-x的环境配置
- cocos2d-x学习笔记(二)Eclipse+cdt实现cocos2dx跨平台解决方案(Android版)
- cocos2d 学习笔记 - 【转载】cocos2dx 不要直接在 onEnter 里面 addTargetedDelegate (或 addStandardDelegate)
- Lua笔记:MenuItem 菜单被按后替换新的图片资源
- 慕课学习笔记之侧滑菜单的实现
- cocos2dx游戏开发学习笔记(二)
