web前后台交互 常用方式整理
2018-01-28 00:00
405 查看
摘要: 将常用的请求 方式进行积累
1.js 方式
2. jq方式(包括Ajax方式)
前后台交互 就是通过js ,给按钮上绑定事件(参考w3c文档),事件发出请求到后台
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
window.onload=function(){
window.location.href="https://www.baidu.com";
}
</script>
</body>
</html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function clickMe(){
window.location.href="http://music.163.com/";
}
</script>
</head>
<body>
<input type="button" value="发送" onclick="clickMe()" />
</body>
</html>
<html>
<head>
<meta charset="UTF-8">
<title>通过id绑定事件</title>
<script>
//还是需要 页面加载事件
window.onload=function(){
//根据 id拿到对象
var element = document.getElementById("requestTest");
//对象上绑定 事件
element.onclick=function(){
window.location.href="https://www.taobao.com/";
};
}
</script>
</head>
<body>
<input type="button" value="发送请求" id="requestTest" />
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq版本页面加载玩成事件</title>
<script src="../js/jquery-1.11.3.min.js"></script>
<script>
$(function(){
window.location.href="https://www.jd.com/?name=强东";
});
</script>
</head>
<body>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq版本Ajax请求</title>
<script src="../js/jquery-1.11.3.min.js"></script>
<script>
$(function(){
$("#ajaxTest").click(function(){
//url
var url="http://www.tsinghua.edu.cn/publish/newthu/index.html";
//参数 以键值对的形式 多个参数用 ,隔开
data={"name":"kourui","age":"32"}
//function:回调函数 json:要求返回的数据格式 ,默认是txt形式
$.get(url,data,function(result){
},'json')
});
});
</script>
</head>
<body>
<input type="button" value="Ajax方式请求" id="ajaxTest" />
</body>
</html>
1.js 方式
2. jq方式(包括Ajax方式)
前后台交互 就是通过js ,给按钮上绑定事件(参考w3c文档),事件发出请求到后台
1.js方式
1.1 页面加载事件
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
window.onload=function(){
window.location.href="https://www.baidu.com";
}
</script>
</body>
</html>
1.2 给按钮上绑定事件
有两种方式 一种是直接绑定 第二种是通过选择器绑定事件1.2.1 直接绑定事件
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function clickMe(){
window.location.href="http://music.163.com/";
}
</script>
</head>
<body>
<input type="button" value="发送" onclick="clickMe()" />
</body>
</html>
1.2.2 通过选择器绑定事件
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>通过id绑定事件</title>
<script>
//还是需要 页面加载事件
window.onload=function(){
//根据 id拿到对象
var element = document.getElementById("requestTest");
//对象上绑定 事件
element.onclick=function(){
window.location.href="https://www.taobao.com/";
};
}
</script>
</head>
<body>
<input type="button" value="发送请求" id="requestTest" />
</body>
</html>
2. jq版本 前端请求
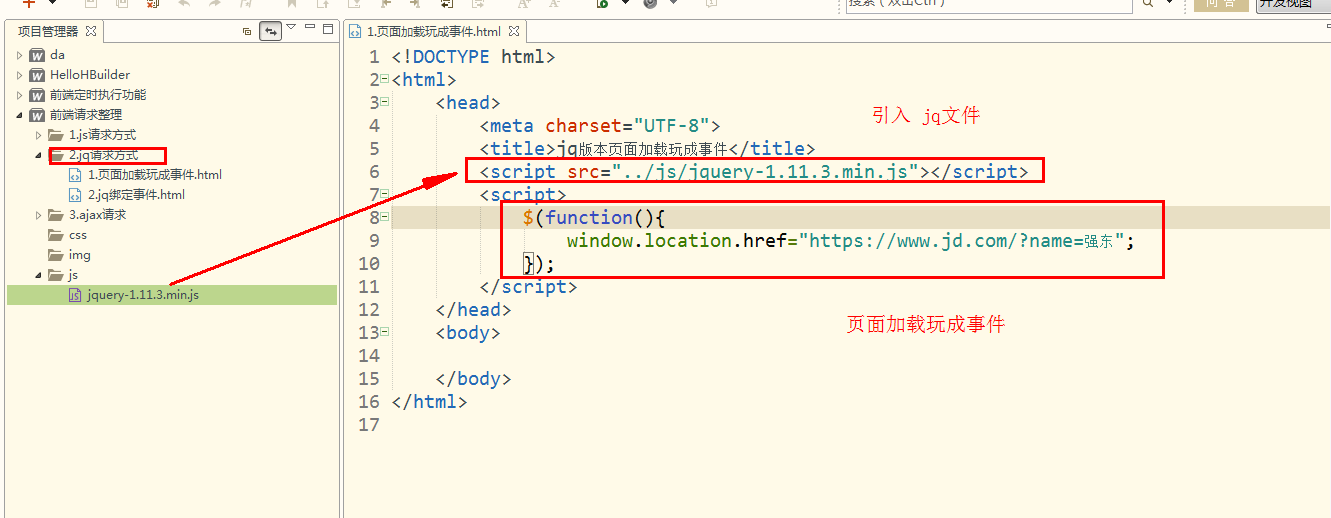
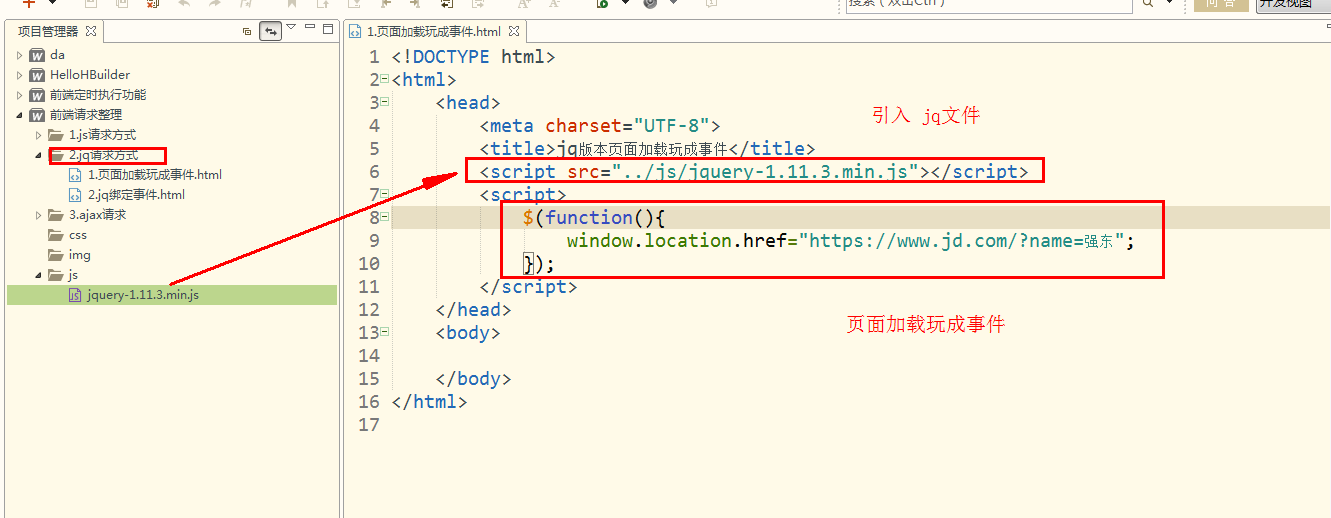
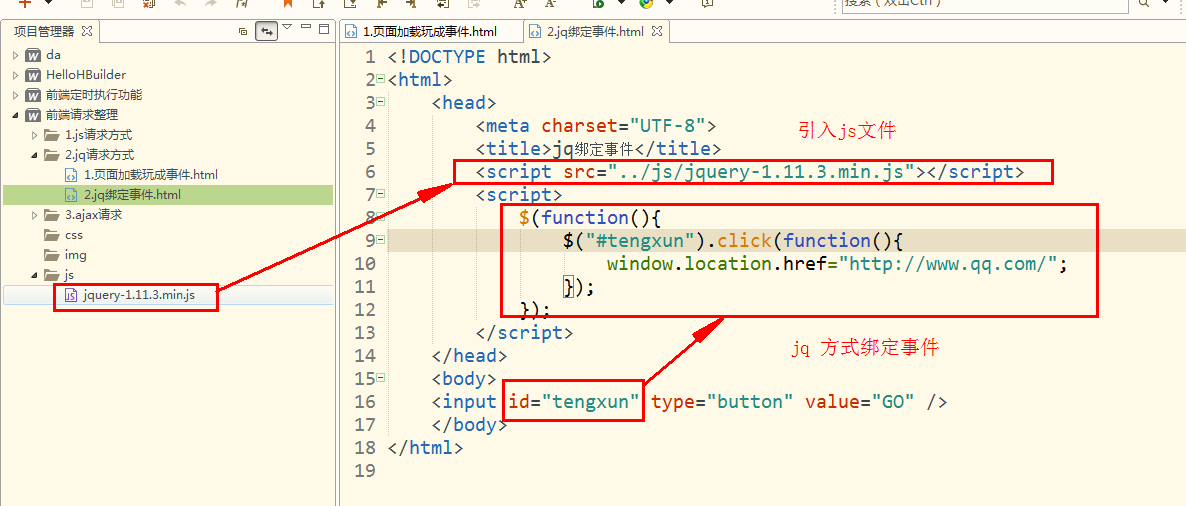
2.1 页面加载玩成事件

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq版本页面加载玩成事件</title>
<script src="../js/jquery-1.11.3.min.js"></script>
<script>
$(function(){
window.location.href="https://www.jd.com/?name=强东";
});
</script>
</head>
<body>
</body>
</html>
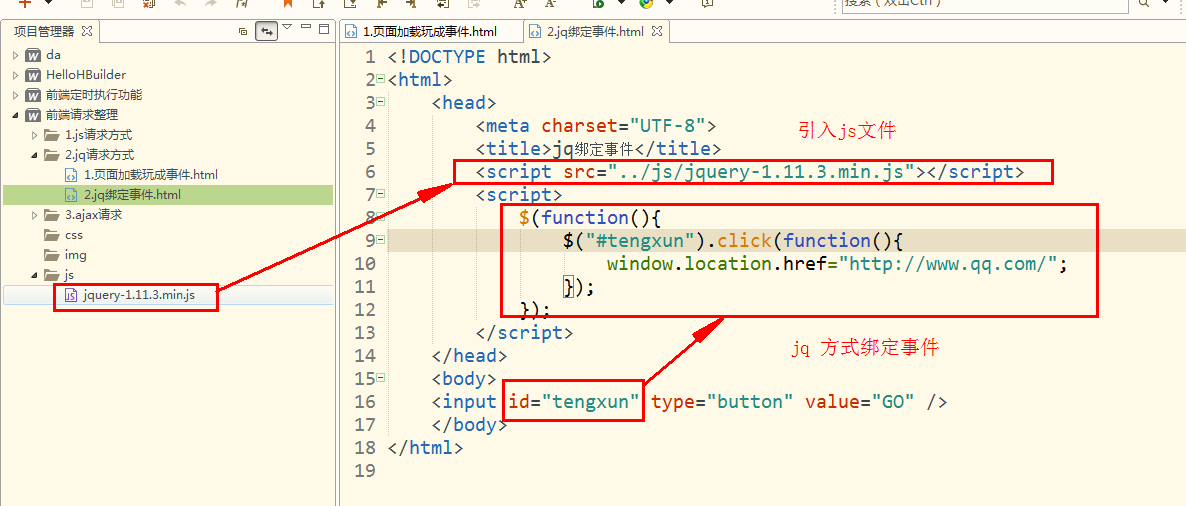
2.1 通过选择器绑定事件

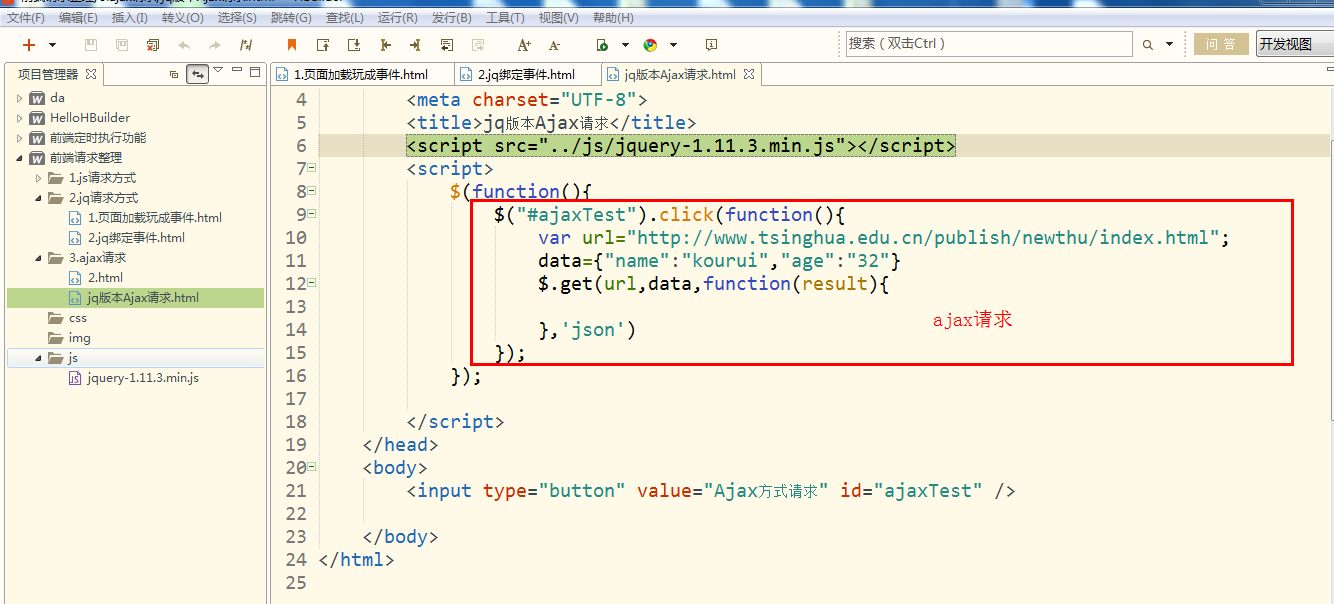
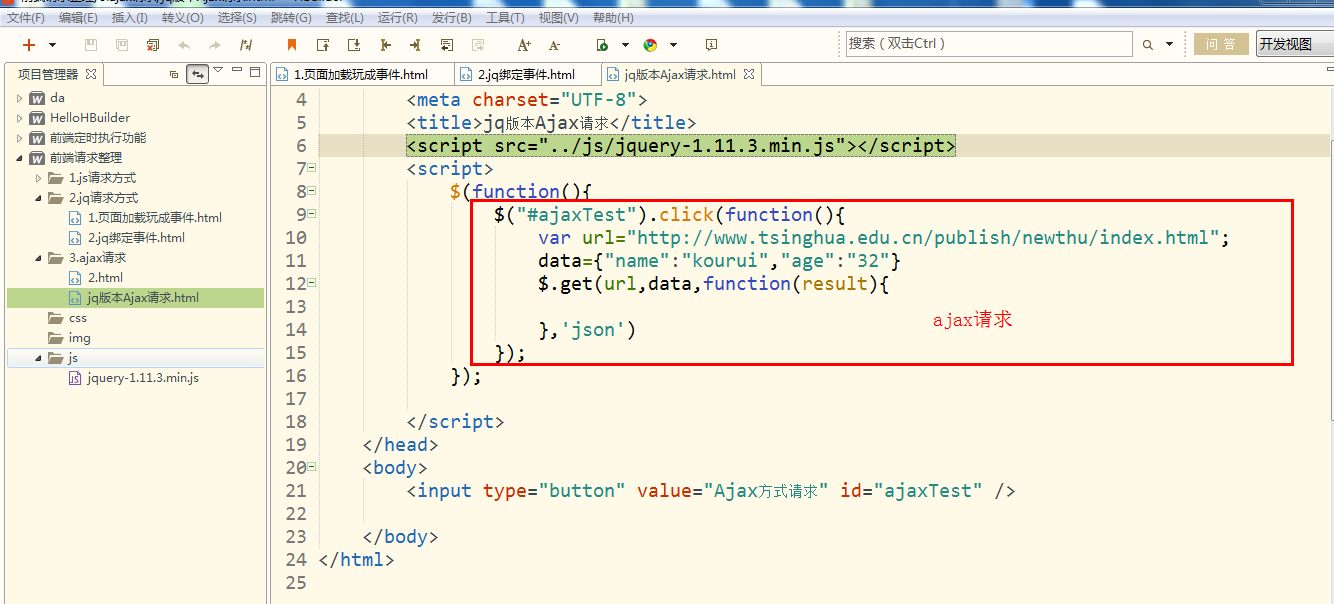
2.3 Ajax请求
这个是直接请求到别人家的官网 是不会有响应的 在项目中可以测试一下 没问题的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq版本Ajax请求</title>
<script src="../js/jquery-1.11.3.min.js"></script>
<script>
$(function(){
$("#ajaxTest").click(function(){
//url
var url="http://www.tsinghua.edu.cn/publish/newthu/index.html";
//参数 以键值对的形式 多个参数用 ,隔开
data={"name":"kourui","age":"32"}
//function:回调函数 json:要求返回的数据格式 ,默认是txt形式
$.get(url,data,function(result){
},'json')
});
});
</script>
</head>
<body>
<input type="button" value="Ajax方式请求" id="ajaxTest" />
</body>
</html>
相关文章推荐
- web前后台数据交互的4种方式
- web前后台数据交互的几种方式
- web前后台数据交互的几种方式
- web前后台数据交互的方式
- web 前后台数据交互的方式
- web前端后台数据的交互方式总结
- EXTJs前后台交互 常用哦3种方式
- web 前后台数据交互的方式
- web 前后台数据交互的方式
- 实现WEB与后台应用程序交互方式之共享文件
- android提供了几种常用的方式,用于实现后台线程与UI线程的交互
- Android与web后台进行数据交互的三种方式
- web前后台的参数交互方式
- WKWebView 和本地代码交互方式
- web前端——前端页面与后台controller实现前端后台交互
- nagios系列(四)之nagios主动方式监控tcp常用的80/3306等端口监控web/syncd/mysql及url服务
- 基于SignalR的Web实时消息交互方式的原理、使用和调试工具
- 从页面到后台的常用请求方式
- Android中WebView的JavaScript代码和本地代码交互的三种方式
- 前后台交互中文乱码解决方式之一
