安装Vue心得
2018-01-27 20:30
232 查看
之前就一直听说vue这个框架比较流行,而且也是我们国人自己写的,所以今天第一次接触Vue框架。
首先我用的编辑器是用的VS-code;
进入到vue中文官网:
https://cn.vuejs.org/v2/guide/installation.html
然后选择版本下载:
这个一般就下载第一个就可以了

下载之后将在VS-code中创建一个文件夹,然后把刚刚下载下来的网页添加到这个文件夹线面:
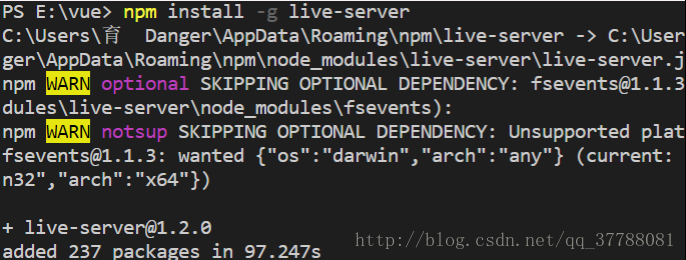
用命令下载cnpm,或者直接在vs-code中用npm下载。
npm install cnpm -g--registry=https://registry.npm.taobao.org

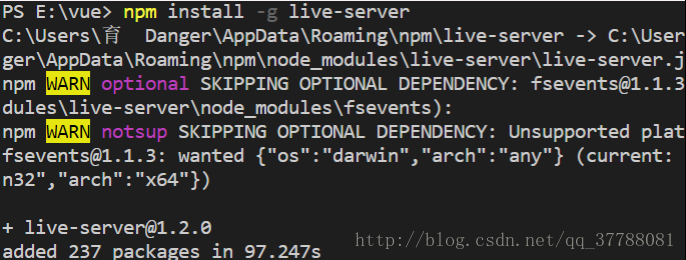
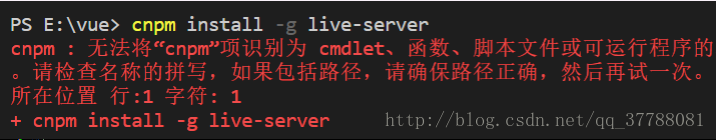
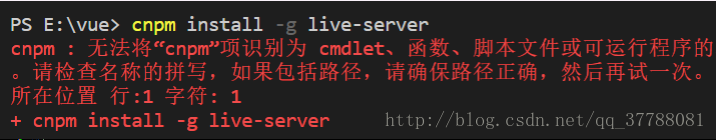
如果没有之前没有安装淘宝的镜像就会报错,而且只能用npm去安装:

要用live-server测试一下。

弹出来这种端口就基本上成功了。
然后用ctr+c来终止这个终端的进程。
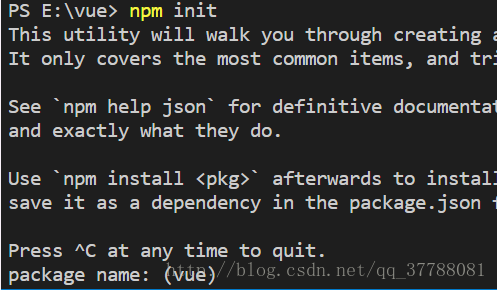
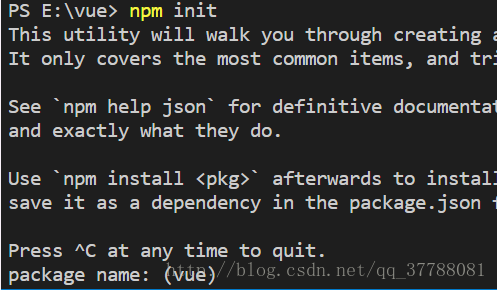
然后初始化这个npm
用命令npm
init

后面的一系列东西都可以更具自身的条件来选择你需要的东西,如果默认直接enter即可。
初始化结束后会自动创建一个json文件,方便于我们管理包的内容

基本上Vue就已经安装成功了。
首先我用的编辑器是用的VS-code;
进入到vue中文官网:
https://cn.vuejs.org/v2/guide/installation.html
然后选择版本下载:
这个一般就下载第一个就可以了

下载之后将在VS-code中创建一个文件夹,然后把刚刚下载下来的网页添加到这个文件夹线面:
用命令下载cnpm,或者直接在vs-code中用npm下载。
npm install cnpm -g--registry=https://registry.npm.taobao.org

如果没有之前没有安装淘宝的镜像就会报错,而且只能用npm去安装:

要用live-server测试一下。

弹出来这种端口就基本上成功了。
然后用ctr+c来终止这个终端的进程。
然后初始化这个npm
用命令npm
init

后面的一系列东西都可以更具自身的条件来选择你需要的东西,如果默认直接enter即可。
初始化结束后会自动创建一个json文件,方便于我们管理包的内容

基本上Vue就已经安装成功了。
相关文章推荐
- Vue学习心得(1)vue的安装
- Vue学习之路---No.2(分享心得,欢迎批评指正)
- 安装vue
- sublime中书写vue 语法高亮插件安装
- 学习vue.js心得
- VUe安装的时候遇到的二个报错。vue@2.2.2 vue-template-compiler@2.3.4 npm 2.15.1 should be =>3.0.0
- vue 环境搭建与安装
- 一、Vue菜鸟小教程-安装
- 【Vue.js】- Vue.js的安装
- Vue.js 安装
- PHP 5.3.0 安装分析心得
- FreeBSD应用心得(2).安装J2EE开发环境
- vue开发心得和技巧分享
- Vue.js安装
- NV显卡驱动安装心得(内核 2.6.1)
- ubuntu8安装使用心得
- vue.js学习笔记,一、安装部署
- vue.js安装过程(npm安装)
- 安装vue.js的方法
- Oracle安装心得体会
