windows vs2017环境下编译webkit
2018-01-25 03:06
337 查看
源码地址:https://github.com/BlzFans/wke
先看官方的说明:
源码里的说明


解压源码:复制vs2008文件夹并重命名为vs2017如图:

进入目录【】打开.bat文件,如下,其中调用的几个bat文件依次打开并修改:
添加 VS140COMNTOOLS 如 红色部分

可以通过系统变量查看值为 C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\Tools\ 的变量名为 VS140COMNTOOLS 即vs的工具路径。


1、解压cygwin到C盘下(建议放在C盘更目录下,否则编译期间会有部分文件找不到)
启动命令:C:\cygwin\bin\mintty.exe -i /Cygwin-Terminal.ico -
也可以从Cygwin.bat启动(若不是安装在C盘,则启动不了)
【注意】cygwin要用针对webkit的版本才行,这里提供下载地址(绿色版):
http://pan.baidu.com/s/1bnb4kMz
2、安装两个SDK
DXSDK、quicktimesdk(webkit官方要求的)
3、安装vs2013(建议用默认路径)
安装vs2013之前,建议先装好ie10
4、安装Safari浏览器,因为编译完webkit运行时,需要用Safari的部分dll,目前暂不清楚用了哪些dll,如果没有安装,编译的时候,会提示缺少很多dll
5、下载webkit工程文件并做一些设置
a)、在http://nightly.webkit.org/下载webkit工程文件,30M左右
b)、下载一个补丁包,WebKit Support Libraries。这个压缩包包含了Apple的几个非开源库的Windows port。下完后放在Webkit源码解压后的根目录:~/WebKit-r95481/(注意这个补丁包不要解压,build的时候脚本会自己搞定的)。
c)、设置五个环境变量
(1)WEBKIT_HOME:D:\WebKit-r164730
(2)WEBKIT_LIBRARIES :%WEBKIT_HOME%\WebKitLibraries\win
(3)WEBKIT_OUTPUTDIR:%WEBKIT_HOME%\WebKitBuild
(4)WEBKITLIBRARIESDIR:%WEBKIT_HOME%\WebKitLibraries\win
(5)WEBKITOUTPUTDIR:%WEBKIT_HOME%\WebKitBuild
d)、打开Cygwin,进入WebKit-r95481\Tools\Scripts文件夹运行三个脚本
(1) ./update-webkit
(2) ./ update-webkit-auxiliary-libs
(3) ./ update-webkit-support-libs
其中(2)是下载安装WebKitAuxiliaryLibrary.zip,(3)是下载安装WebKitSupportLibrary,这个非常重要,如果不运行这个的话,是无法在VS中编译的。除非运行过build-webkit,而这个命令会首先自动运行update-webkit-support-libs。
6、设置编译选项:
a) 用VS打开WebKit/WebKit/win/WebKit.vcproj/WebKit.sln,选择正确的Configuration,也就是Debug和Release,选择Debug即可。
b) 选择DumpRenderTree, QTMovieWin, WebCore, WebKit, WinLauncher等所有项目(把c++项目的属性都设置一遍)的项目属性,左侧选择“C/C++”,将右侧的“Treat Warnings As Errors”(“将警告视为错误”)设置为“No”。这个必须设置。否则编译时会报错。
c) 右击WinLauncher,选择“设为启动项目”
7、修改两个文件,在两个图片里面:
(1)、这里,webkit官方的LocalizedString.cpp文件出现出现字符错误

(2)、改这里,是因为Safari浏览器的默认安装路径改变的原因

8、按F7,可以顺利编译完成。
先看官方的说明:
Web和Flash的嵌入式3D游戏,基于WebKit 建筑工作单元 VS2005: 1安装Visual Studio 2005 SP1 2安装 Windows SDK 6 3打开 vs2005/wke.sln 在Visual Studio解决方案文件和生成解决方案。 这可能需要30分钟到1小时。更有可能40分钟。 VS2008: 1安装Visual Studio 2008 SP1 2安装Windows SDK 6或更新版本 3打开 vs2008/wke.sln 在Visual Studio解决方案文件和生成解决方案。 这可能需要30分钟到1小时。更有可能40分钟。 运行工作单元 wkebrowser.exe执行可以在 demo/bin/wkeBrowser.exe 发现 常见生成错误: 1 Cygwin exception::handle: Exception: STATUS_ACCESS_VIOLATION 关闭Visual Studio,然后恢复和重建。这通常解决问题。
源码里的说明


解压源码:复制vs2008文件夹并重命名为vs2017如图:

进入目录【】打开.bat文件,如下,其中调用的几个bat文件依次打开并修改:
@echo off cd libcurl call build.bat cd ..\zlib call build.bat cd ..\cairo call build.bat cd ..\libpng call build.bat cd ..\libxml2 call build.bat cd ..\libxslt call build.bat
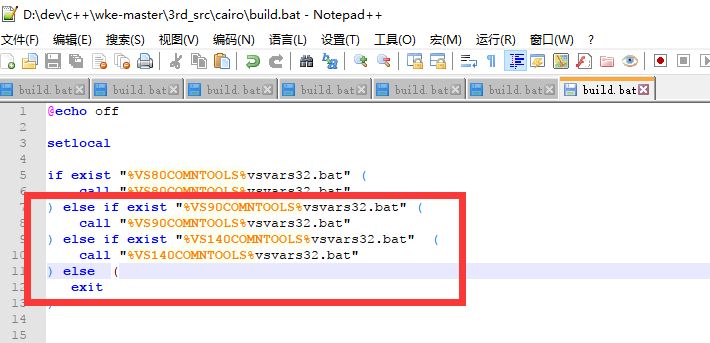
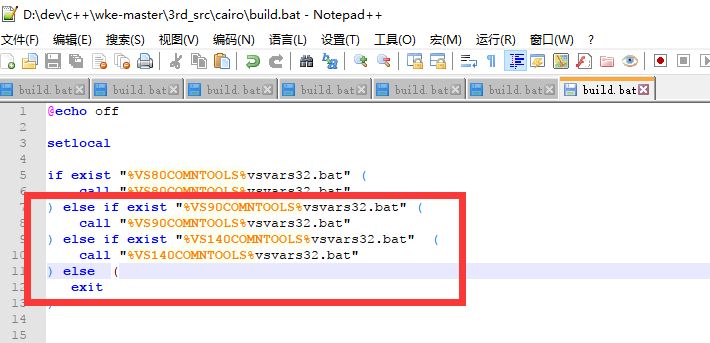
添加 VS140COMNTOOLS 如 红色部分

if exist "%VS80COMNTOOLS%vsvars32.bat" ( call "%VS80COMNTOOLS%vsvars32.bat" 3 ) else if exist "%VS90COMNTOOLS%vsvars32.bat" ( 4 call "%VS90COMNTOOLS%vsvars32.bat" 5 ) else if exist "%VS140COMNTOOLS%vsvars32.bat" ( 6 call "%VS140COMNTOOLS%vsvars32.bat" 7 ) else ( 8 exit 9 )
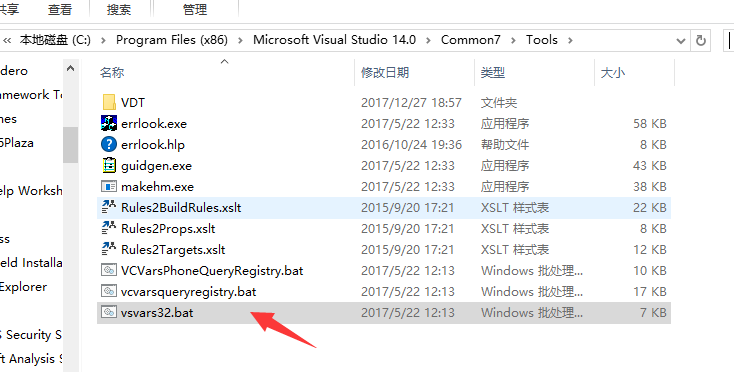
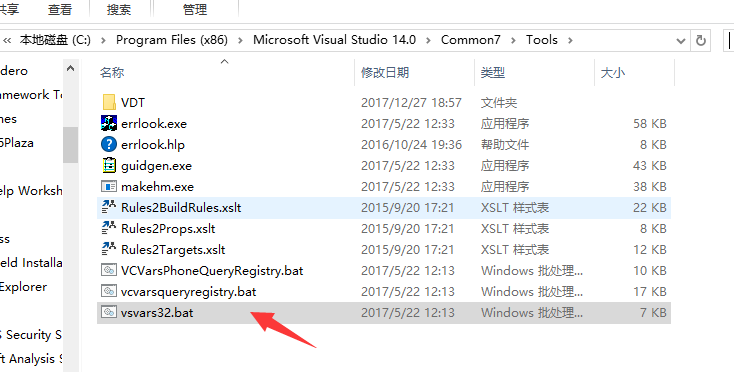
可以通过系统变量查看值为 C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\Tools\ 的变量名为 VS140COMNTOOLS 即vs的工具路径。


1、解压cygwin到C盘下(建议放在C盘更目录下,否则编译期间会有部分文件找不到)
启动命令:C:\cygwin\bin\mintty.exe -i /Cygwin-Terminal.ico -
也可以从Cygwin.bat启动(若不是安装在C盘,则启动不了)
【注意】cygwin要用针对webkit的版本才行,这里提供下载地址(绿色版):
http://pan.baidu.com/s/1bnb4kMz
2、安装两个SDK
DXSDK、quicktimesdk(webkit官方要求的)
3、安装vs2013(建议用默认路径)
安装vs2013之前,建议先装好ie10
4、安装Safari浏览器,因为编译完webkit运行时,需要用Safari的部分dll,目前暂不清楚用了哪些dll,如果没有安装,编译的时候,会提示缺少很多dll
5、下载webkit工程文件并做一些设置
a)、在http://nightly.webkit.org/下载webkit工程文件,30M左右
b)、下载一个补丁包,WebKit Support Libraries。这个压缩包包含了Apple的几个非开源库的Windows port。下完后放在Webkit源码解压后的根目录:~/WebKit-r95481/(注意这个补丁包不要解压,build的时候脚本会自己搞定的)。
c)、设置五个环境变量
(1)WEBKIT_HOME:D:\WebKit-r164730
(2)WEBKIT_LIBRARIES :%WEBKIT_HOME%\WebKitLibraries\win
(3)WEBKIT_OUTPUTDIR:%WEBKIT_HOME%\WebKitBuild
(4)WEBKITLIBRARIESDIR:%WEBKIT_HOME%\WebKitLibraries\win
(5)WEBKITOUTPUTDIR:%WEBKIT_HOME%\WebKitBuild
d)、打开Cygwin,进入WebKit-r95481\Tools\Scripts文件夹运行三个脚本
(1) ./update-webkit
(2) ./ update-webkit-auxiliary-libs
(3) ./ update-webkit-support-libs
其中(2)是下载安装WebKitAuxiliaryLibrary.zip,(3)是下载安装WebKitSupportLibrary,这个非常重要,如果不运行这个的话,是无法在VS中编译的。除非运行过build-webkit,而这个命令会首先自动运行update-webkit-support-libs。
6、设置编译选项:
a) 用VS打开WebKit/WebKit/win/WebKit.vcproj/WebKit.sln,选择正确的Configuration,也就是Debug和Release,选择Debug即可。
b) 选择DumpRenderTree, QTMovieWin, WebCore, WebKit, WinLauncher等所有项目(把c++项目的属性都设置一遍)的项目属性,左侧选择“C/C++”,将右侧的“Treat Warnings As Errors”(“将警告视为错误”)设置为“No”。这个必须设置。否则编译时会报错。
c) 右击WinLauncher,选择“设为启动项目”
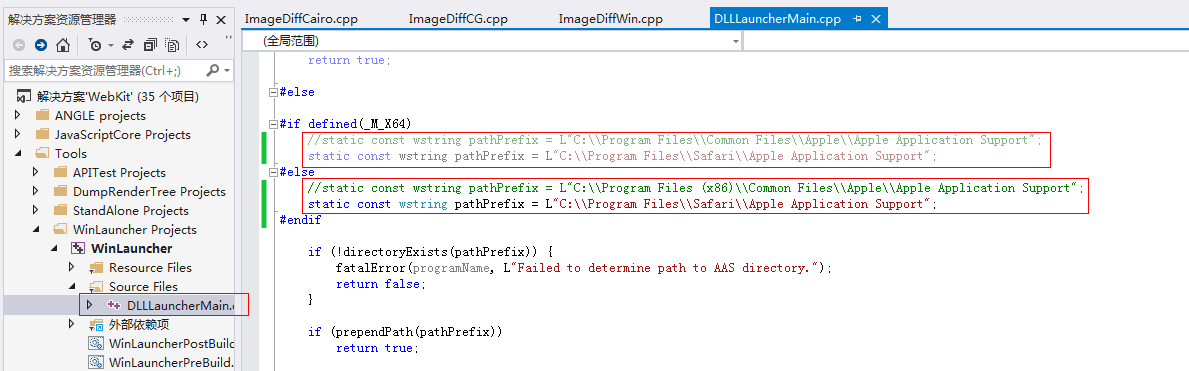
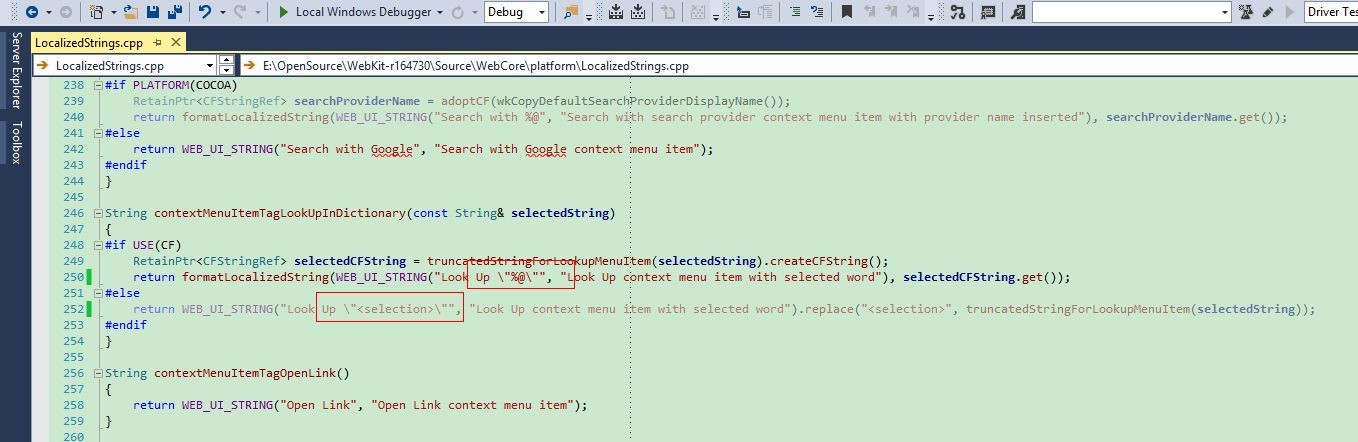
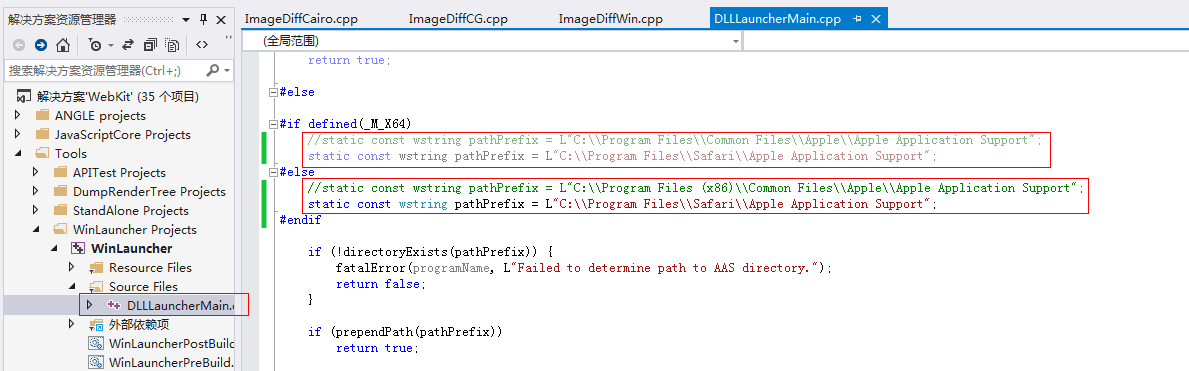
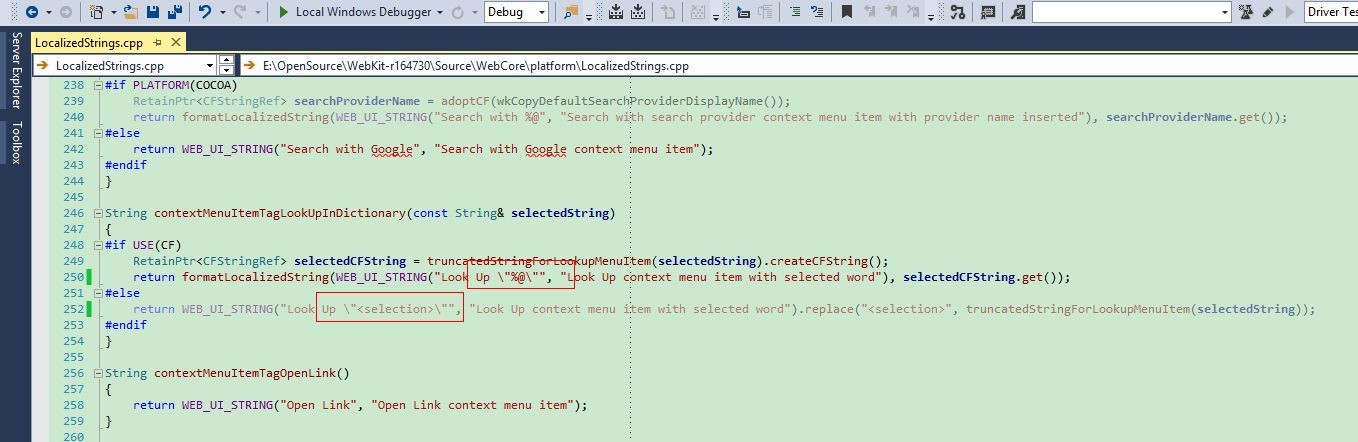
7、修改两个文件,在两个图片里面:
(1)、这里,webkit官方的LocalizedString.cpp文件出现出现字符错误

(2)、改这里,是因为Safari浏览器的默认安装路径改变的原因

8、按F7,可以顺利编译完成。
相关文章推荐
- windows平台上在matlabR2017a中编译LibSVM--VS2017
- JAVA 基础开发环境 vscode 搭建 Windows下VSCode编译运行简单java
- Windows VS2017 下 使用 x265 第二回 x265编译调试续
- Windows环境使用VS编译openPGM
- Windows VS2017 下 使用 x265 第一回 x265编译调试的初体验
- vs2017 64位命令行编译环境配置入门
- 基于windows下使用CMake和VS2013编译OpenCV的环境搭建
- windows环境VS2015编译TensorFlow C++程序完全攻略
- VS2015 windows 编译WebKit 代码
- windows7下cygwin+vs2013编译webkit源码
- windows 10环境下 使用 msys2 + vs code 配置 c++ 的编译环境(转)
- 运行命令行带 PowerShell & VS & QT 环境(windows下加载QT命令行编译环境-VS版)
- windows环境下VS2013编译openSSL
- 在Windows平台VS2013环境下编译Boost库
- windows7下cygwin+vs2013编译webkit源码
- 从零开始编译webkit 步步为营铁定成功! 之 WINDOWS 8 X64 ON VS 2010
- 正则库相关及windows-VS-C++环境下pcre && pcre++的编译和使用
- Windows下google/protobuf v3.5.1--VS2017 x86 x64编译、使用
- 在Windows 10 中用 Bash on Windows(WSL) 给 VSCode 搭建 编译调试 C/C++ 环境
