GuillotineMenu(铡刀菜单的使用)-Android
2018-01-23 10:36
120 查看
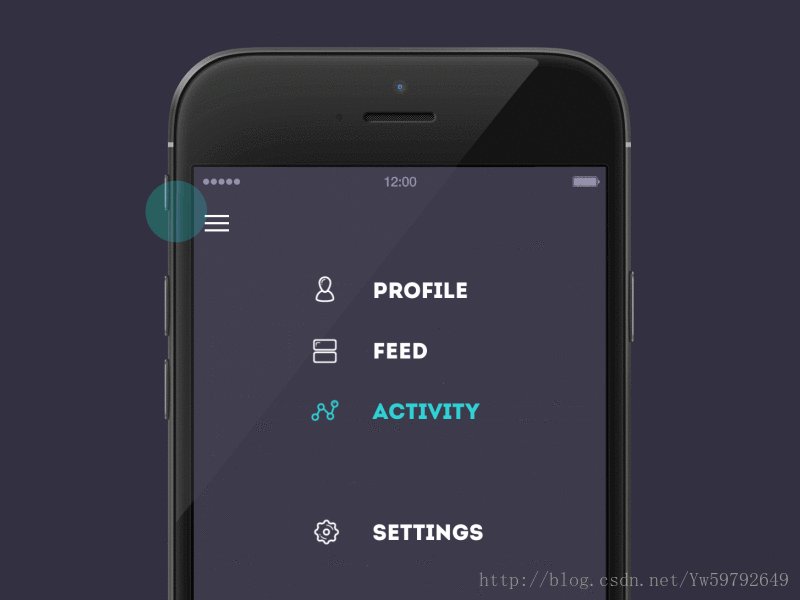
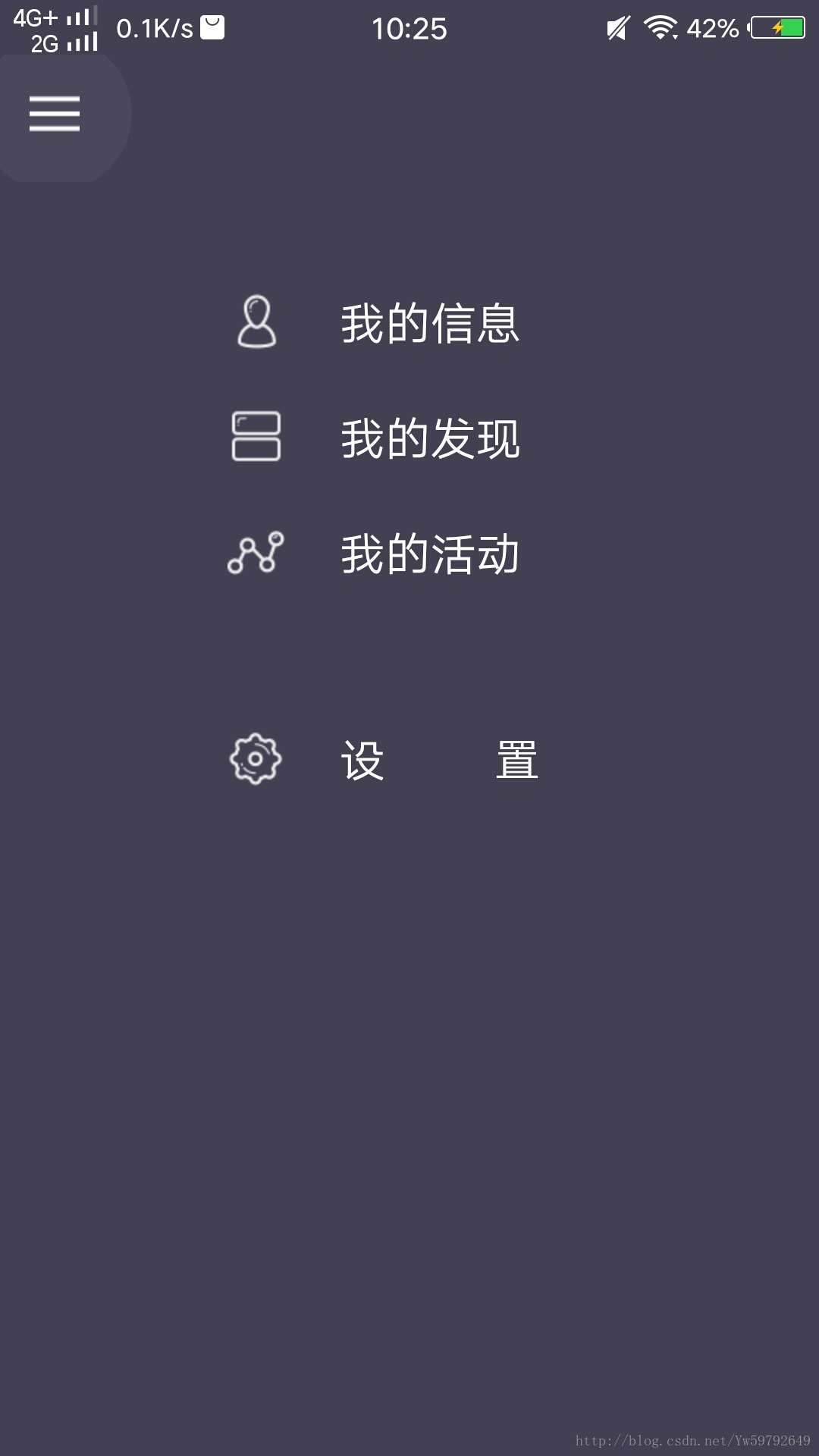
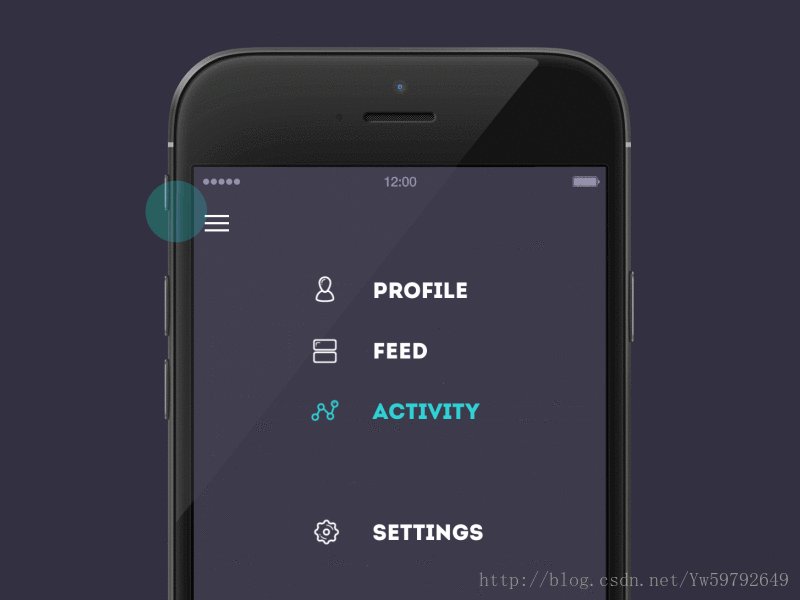
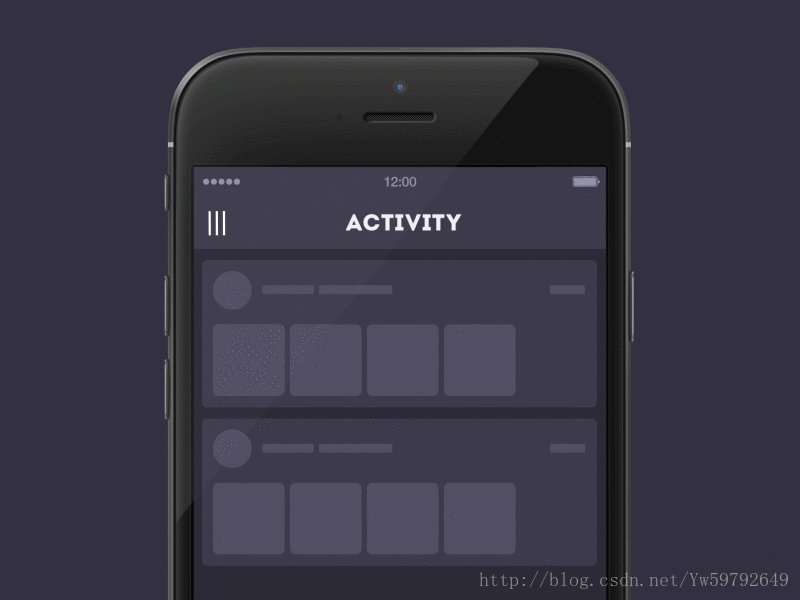
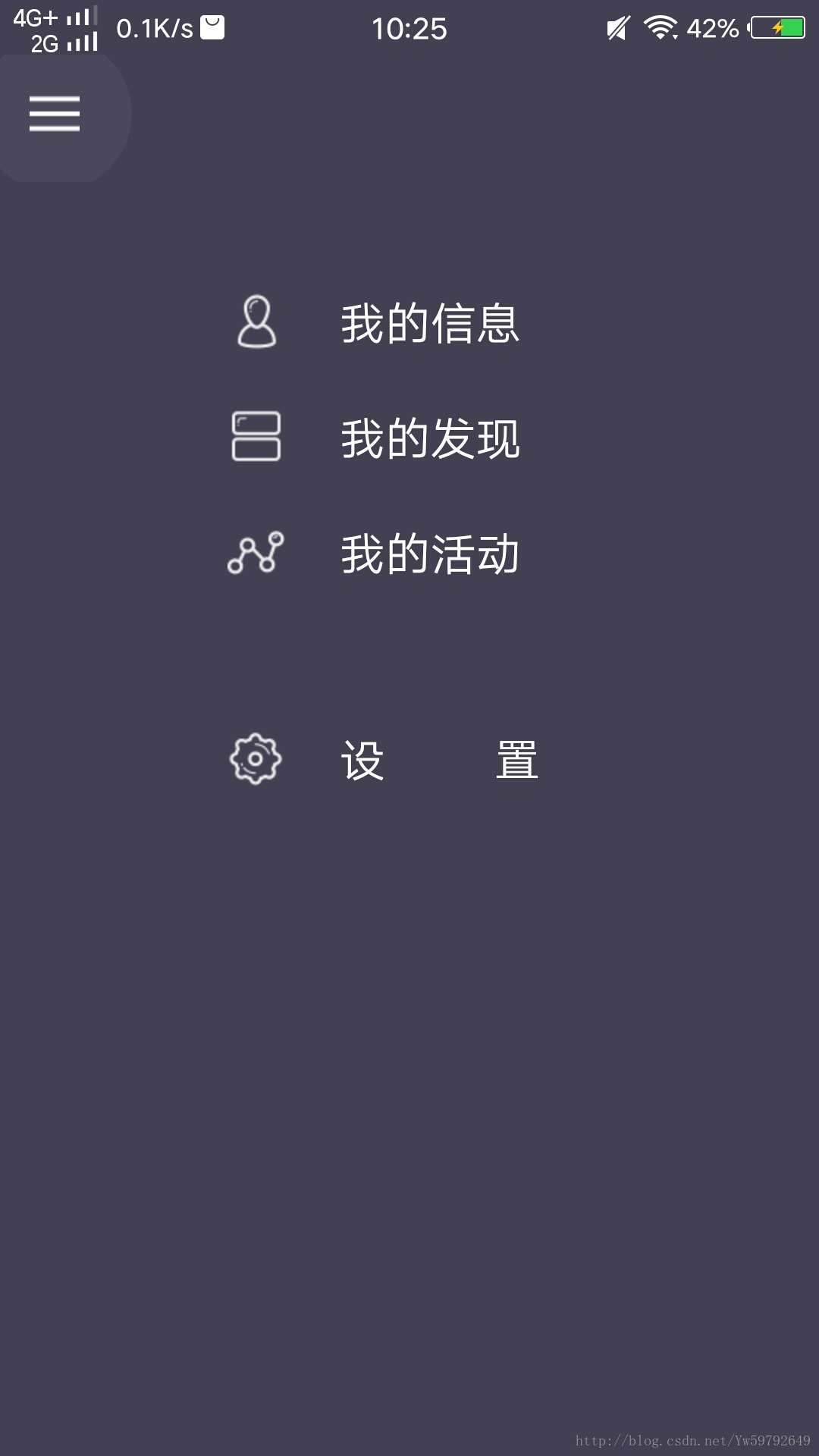
一个开源的android工程,编译器用的是android-studio。GuillotineMenu-Android我们暂且翻译为铡刀菜单吧,确实挺像一铡刀一样切下来…… 看下效果图:

我懒得录gif直接上图吧


直接上代码吧:
github地址:https://github.com/Yalantis/GuillotineMenu-Android
Demo地址:http://download.csdn.net/download/yw59792649/10219190

我懒得录gif直接上图吧


直接上代码吧:
public class MainActivity extends AppCompatActivity {
private static final long RIPPLE_DURATION = 250;
@BindView(R.id.content_hamburger)
ImageView contentHamburger;
@BindView(R.id.toolbar)
Toolbar toolbar;
@BindView(R.id.root)
FrameLayout root;
@BindView(R.id.frag)
FrameLayout frag;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (toolbar != null) {
setSupportActionBar(toolbar);
getSupportActionBar().setTitle(null);
}
ButterKnife.bind(this);
//弹出的菜单
final View guillotineMenu = LayoutInflater.from(this).inflate(R.layout.guillotine, null);
LinearLayout profile = guillotineMenu.findViewById(R.id.profile_group);
LinearLayout feed = guillotineMenu.findViewById(R.id.feed_group);
LinearLayout activity = guillotineMenu.findViewById(R.id.activity_group);
LinearLayout settings = guillotineMenu.findViewById(R.id.settings_group);
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
transaction.replace(R.id.frag,new WeatherFragment() );
transaction.commit();
root.addView(guillotineMenu);
profile.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
transaction.replace(R.id.frag,new WeatherFragment() );
transaction.commit();
}
});
feed.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
transaction.replace(R.id.frag,new JokeFragment() );
transaction.commit();
}
});
// 添加弹出的菜单
//GuillotineBuilder的第一个参数为菜单的View,第二个参数为关闭菜单的View也就是菜单布局中的按钮,第三个参数为打开菜单的View也就是主页面中的按钮
new GuillotineAnimation.GuillotineBuilder(guillotineMenu, guillotineMenu.findViewById(R.id.guillotine_hamburger), contentHamburger)
.setStartDelay(RIPPLE_DURATION)
.setActionBarViewForAnimation(toolbar)
.build();
// rg.setOnCheckedChangeListener();
}
}<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!--顶部遮挡缝隙部分--> <View android:layout_gravity="top" android:layout_width="match_parent" android:layout_height="35dp" android:background="@color/guillotine_background" /> <!--标题栏--> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" style="@style/Toolbar" app:contentInsetStart="0dp"> <ImageView android:id="@+id/content_hamburger" style="@style/ImageView.Hamburger" android:src="@drawable/ic_menu_90" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="断头台菜单" android:textColor="#ffffff" android:textSize="24sp" android:textStyle="bold" /> </android.support.v7.widget.Toolbar> <FrameLayout android:id="@+id/frag" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/guillotine_background" android:orientation="vertical"> <android.support.v7.widget.Toolbar style="@style/Toolbar" app:contentInsetStart="0dp"> <ImageView android:id="@+id/guillotine_hamburger" style="@style/ImageView.Hamburger" android:src="@drawable/ic_menu" /> </android.support.v7.widget.Toolbar> <LinearLayout android:id="@+id/profile_group" style="@style/LinearLayout.GuillotineItem" android:layout_marginTop="@dimen/guillotine_medium_margin"> <ImageView style="@style/ImageView.GuillotineItem" android:src="@drawable/ic_profile" /> <TextView style="@style/TextView.GuillotineItem" android:text="我的信息" /> </LinearLayout> <LinearLayout android:id="@+id/feed_group" style="@style/LinearLayout.GuillotineItem"> <ImageView style="@style/ImageView.GuillotineItem" android:src="@drawable/ic_feed" /> <TextView style="@style/TextView.GuillotineItem" android:text="我的发现" /> </LinearLayout> <LinearLayout android:id="@+id/activity_group" style="@style/LinearLayout.GuillotineItem"> <ImageView style="@style/ImageView.GuillotineItem" android:src="@drawable/ic_activity" /> <TextView style="@style/TextView.GuillotineItem" android:text="我的活动" /> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="@dimen/guillotine_divider_height" /> <LinearLayout android:id="@+id/settings_group" style="@style/LinearLayout.GuillotineItem"> <ImageView style="@style/ImageView.GuillotineItem" android:src="@drawable/ic_settings" /> <TextView style="@style/TextView.GuillotineItem" android:text="设 置" /> </LinearLayout> </LinearLayout>
这里有三个,我只贴一个
public class JokeFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.joke,container,false);
return v;
}
}github地址:https://github.com/Yalantis/GuillotineMenu-Android
Demo地址:http://download.csdn.net/download/yw59792649/10219190
相关文章推荐
- android 开源项目GuillotineMenu,酷炫的铡刀菜单
- Android高手进阶教程(六)之 ----Android 中MenuInflater的使用(布局定义菜单)
- Android 中MenuInflater的使用(布局定义菜单)!
- Android 中MenuInflater的使用(布局定义菜单)!
- Android菜单详解(五)——使用XML生成菜单
- Android菜单设计(2) : options menu使用注意事项
- android_菜单(Menu)的使用
- android 菜单使用
- 【Android】Menu不同菜单的使用介绍
- Android深入浅出系列之实例应用—具有自动提示的菜单应用AutoCompleteTextView和ArrayAdapter的使用
- Android 中MenuInflater的使用(布局定义菜单)
- android之使用ListView实现多菜单功能
- Android之Menu菜单 onCreateOptionsMenu使用Menu按键显示不了问题
- Android之Menu菜单 onCreateOptionsMenu使用Menu按键显示不了问题
- Android菜单的使用
- Android 菜单(Menu)控件的使用
- Android 菜单(Menu)控件的使用
- Android高手进阶教程(六)之----Android 中MenuInflater的使用(布局定义菜单)!
- Android 中MenuInflater的使用(布局定义菜单)!
- Android高手进阶教程(六)之----Android 中MenuInflater的使用(布局定义菜单)!
