FontAwesome图标字符和glyphicons图标字符
2018-01-23 00:00
190 查看
bootstrap4出现,但是没有了bootstrap3自带的glyphicons图标字符,http://glyphicons.com/, 需要自行处理了。
一、 glyphicons
官网: http://glyphicons.com/

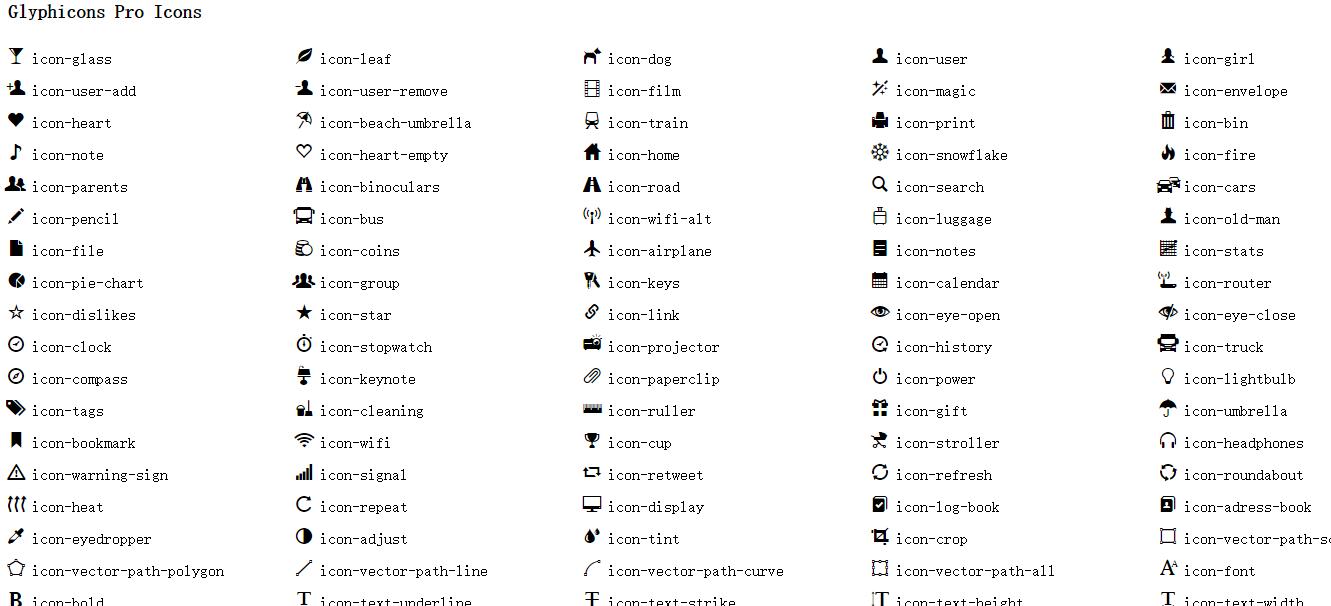
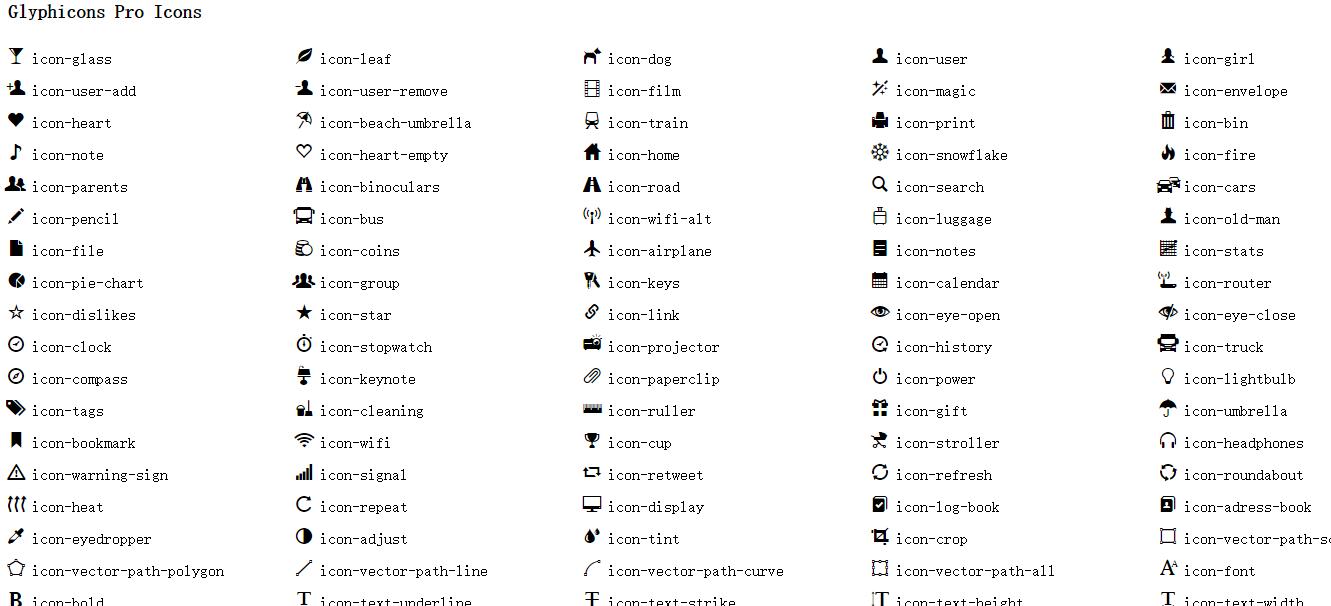
DEMO在线演示
https://www.queyang.com/demo/glyphicons/
打包下载
https://www.queyang.com/demo/glyphicons/glyphicons.zip
使用方法:
HEAD里加入CSS
需要使用图标时加入样式即可,比如
二、 FontAwesome
下面介绍一款专门为bootstrap设计的字体FontAwesome,以前不太注重这个,这次看到bootstrap4已经没有了fonts这个文件夹和下面的glyphicons图标,我才想起这个,做个记录,方便以后查找。
Version 5.0.4 Version 4.7.0 Version 3.2.1 这是3个版本主要使用的,5.0.4好像还出了Pro版,要收钱了吧,不过还是有free版。
官网: http://fontawesome.io/ https://fontawesome.com/
主要介绍:http://fontawesome.dashgame.com/
github: https://github.com/FortAwesome/Font-Awesome
一、 glyphicons
官网: http://glyphicons.com/

DEMO在线演示
https://www.queyang.com/demo/glyphicons/
打包下载
https://www.queyang.com/demo/glyphicons/glyphicons.zip
使用方法:
HEAD里加入CSS
<link href="css/glyphicons.css" rel="stylesheet" />
需要使用图标时加入样式即可,比如
<i class="icon-glass"></i>
二、 FontAwesome
下面介绍一款专门为bootstrap设计的字体FontAwesome,以前不太注重这个,这次看到bootstrap4已经没有了fonts这个文件夹和下面的glyphicons图标,我才想起这个,做个记录,方便以后查找。
Version 5.0.4 Version 4.7.0 Version 3.2.1 这是3个版本主要使用的,5.0.4好像还出了Pro版,要收钱了吧,不过还是有free版。
官网: http://fontawesome.io/ https://fontawesome.com/
主要介绍:http://fontawesome.dashgame.com/
github: https://github.com/FortAwesome/Font-Awesome
相关文章推荐
- 微信小程序使用font-awesome图标库
- 如何在photoshop等图像编辑软件中使用Font Awesome字体图标
- 学习WPF——使用Font-Awesome图标字体
- FontAwesome 4.7.0 ,完整的675个图标样式CSS参考
- 第八十四节,css布局小技巧及font-awesome图标使用
- 使用font-awesome图标,css元素选择器(i)下,部分设置不生效的问题之解决。
- fontAwesome代替网页icon小图标
- 图标元素库FontAwesome
- 如何在PS上直接使用FONTAWESOME图标?
- 创建自定义字体图标-追加自定义图标到Bootstrap或者font Awesome中
- 使用font-awesome小图标
- 在SVG中使用Bootstrap或FontAwesome图标字体
- 如何在PS,AI上直接使用FONTAWESOME图标?
- Android使用Font Awesome显示小图标
- Bootstrap+Font Awesome图标不显示 或显示错误解决办法
- android使用Font Awesome字体图标
- Android使用Font Awesome显示小图标(二)
- 前端学习_04_font-awesome字体图标
- Font-Awesome 强大的字体图标
- 登录页面 输入框左侧加图标 炫酷透明效果 bootstrap css fontawesome联合打造
