JSON【介绍、语法、解析JSON】
2018-01-21 00:00
405 查看
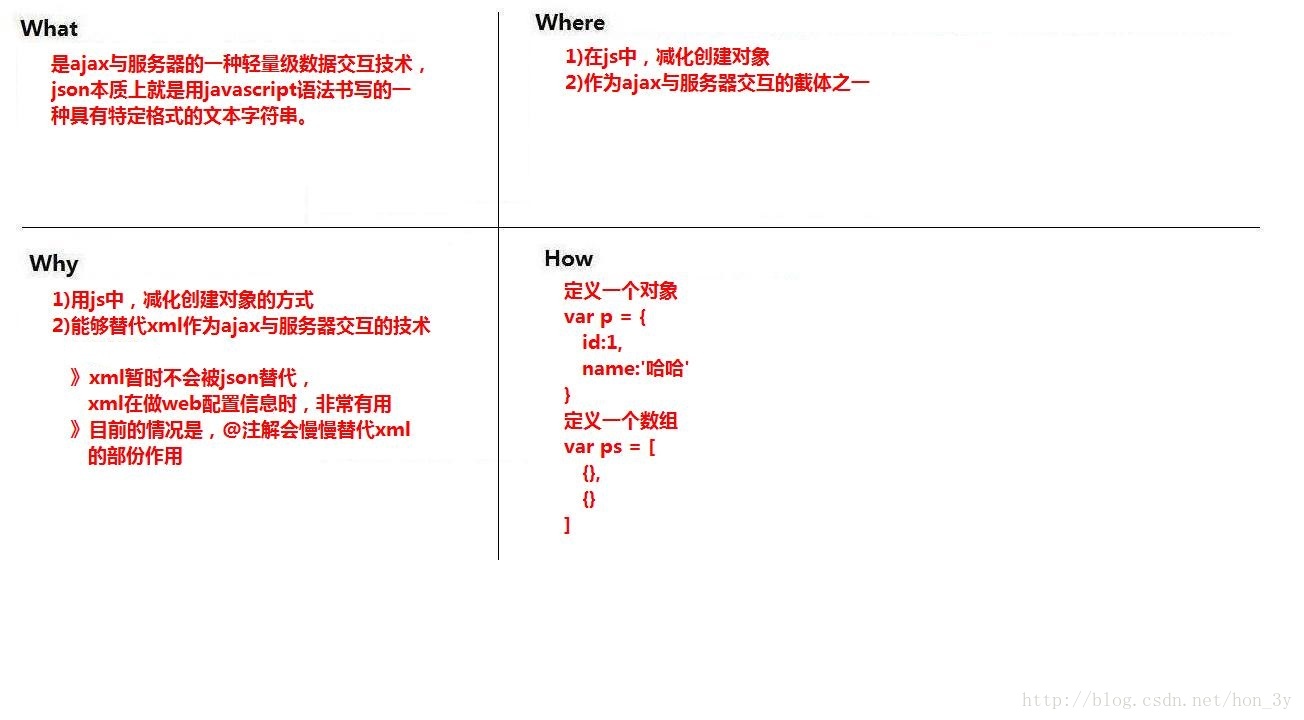
什么是JSON
JSON:JavaScript Object Notation 【JavaScript 对象表示法】JSON 是存储和交换文本信息的语法。类似 XML。
JSON采用完全独立于任何程序语言的文本格式,使JSON成为理想的数据交换语言
为什么需要JSON
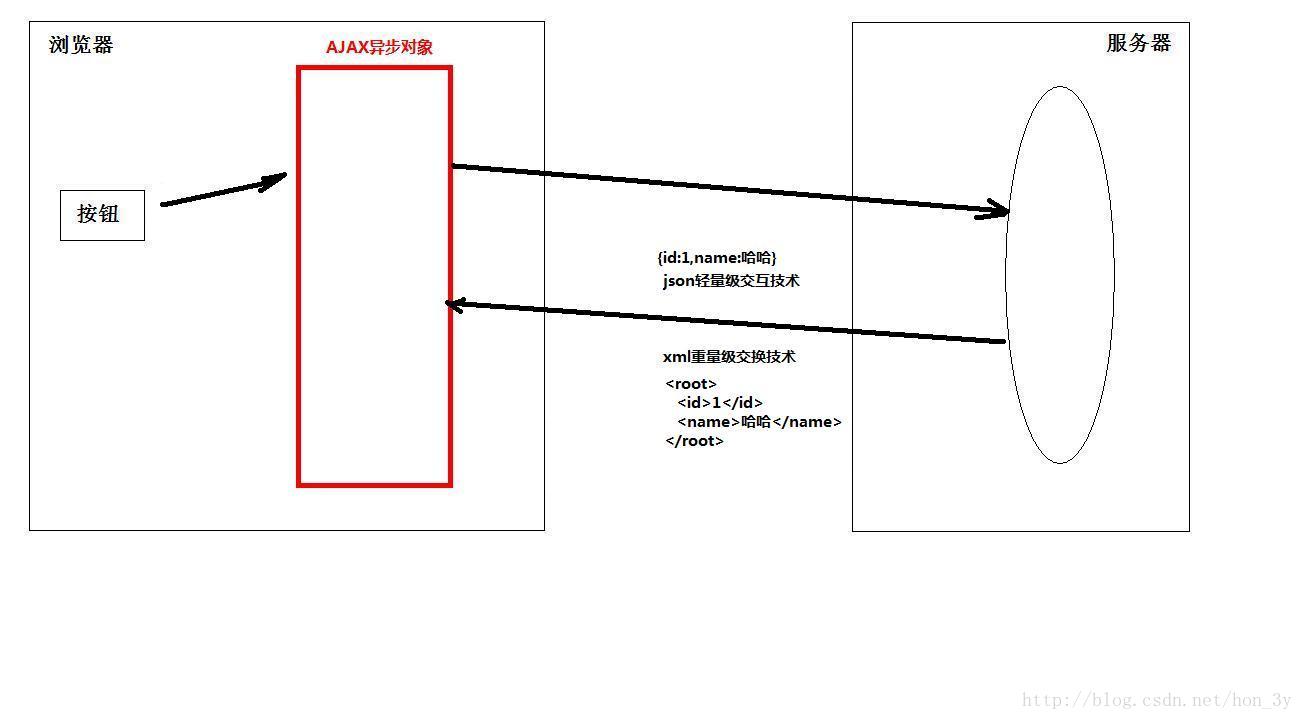
提到JSON,我们就应该和XML来进行对比。XML也是一种存储和交换文本信息的手段。那么JSON好在哪里呢??JSON 比 XML 更小、更快,更易解析。
javaScript原生支持JSON,解析速度会很快
XML解析成DOM对象的时候,浏览器【IE和fireFox】会有差异
使用JSON会更简单

更加容易创建JavaScript对象
var p = {'city':['北京','上海','广州','深圳']};
for(var i=0;i<p.city.length;i++){
document.write(p.city[i]+"<br/>");
}JSON语法
客户端与服务端的交互数据无非就是两种数组
对象
于是乎,JSON所表示的数据要么就是对象,要么就是数据
JSON语法是javaScript语法的子集,javaScript用[]中括号来表示数组,用{}大括号来表示对象,JSON亦是如此
JSON数组:
var employees = [
{ "firstName":"Bill" , "lastName":"Gates" },
{ "firstName":"George" , "lastName":"Bush" },
{ "firstName":"Thomas" , "lastName": "Carter" }
];JSON对象
var obj = {
age: 20,
str: "zhongfucheng",
method: function () {
alert("我爱学习");
}
};当然啦,数组可以包含对象,在对象中也可以包含数组
解析JSON
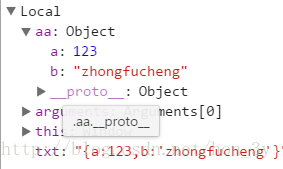
javaScript原生支持JSON的,我们可以使用eval()函数来解析JSON,把JSON文本数据转换成一个JavaScript对象。function test() {
//在写JOSN的时候,记得把带上逗号
var txt = "{a:123," +
"b:'zhongfucheng'}";
//使用eval解析JSON字符串,需要增添()
var aa = eval("(" + txt + ")");
alert(aa);
}效果

总结

相关文章推荐
- JSON【介绍、语法、解析JSON】
- Json介绍以及解析Json
- jquery eval解析JSON中的注意点介绍
- jquery eval解析JSON中的注意点介绍
- JSON语法简介 介绍 json
- 一个 c json 解析库–mjson 介绍和实例
- jquery eval解析JSON中的注意点介绍
- jquery eval解析JSON中的注意点介绍
- C语言 JSON 解析库 - MJSON使用介绍
- json的语法介绍
- Json数据格式介绍、使用Android自带类库完成Json生成与解析
- jquery eval解析JSON中的注意点介绍
- jquery eval解析JSON中的注意点介绍
- AFN 获取数据,数据解析:JSON 介绍
- iOS 数据解析 JSONModel的介绍
- jquery eval解析JSON中的注意点介绍
- jquery eval解析JSON中的注意点介绍
- JSON语法及解析,序列化
- JSON语法及解析
- jquery eval解析JSON中的注意点介绍
