Java GUI小程序--画板
2018-01-20 23:22
405 查看
画板
一个可以绘画的简单绘图软件
本文用两个类来实现画板的基本功能
(源代码在文章最后面)

画板制作分两个部分:
(一)界面布局
(二)实现功能
小知识:
setBounds(x,y,width,height);
x:组件在容器X轴上的起点
y:组件在容器Y轴上的起点
width:组件的长度
height:组件的
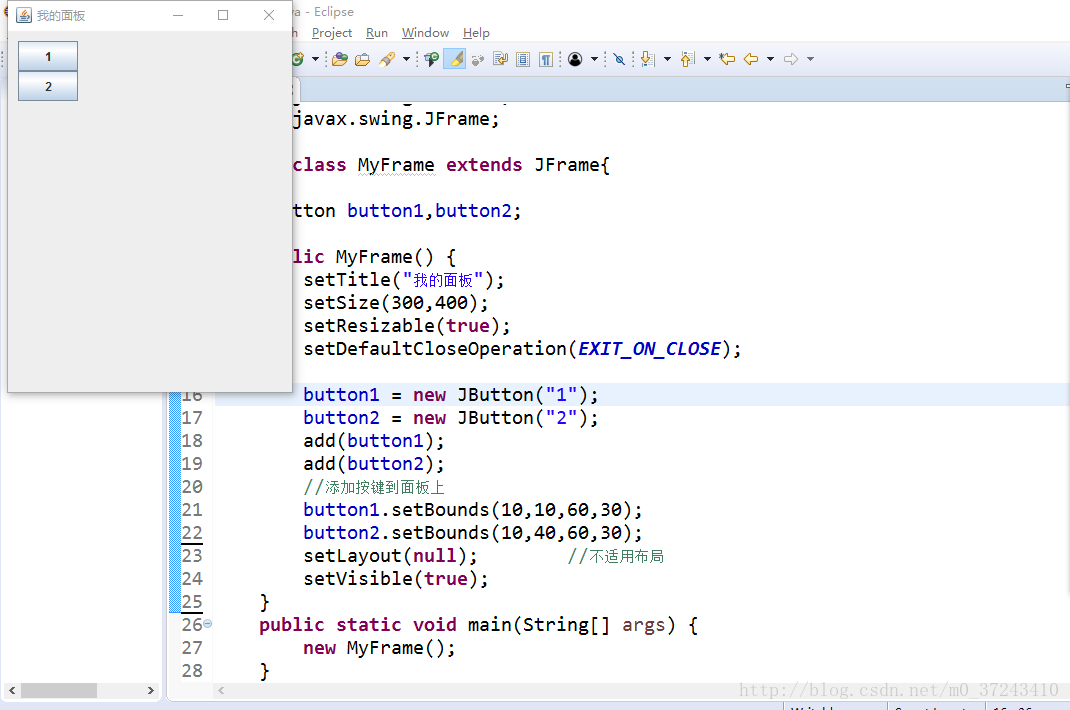
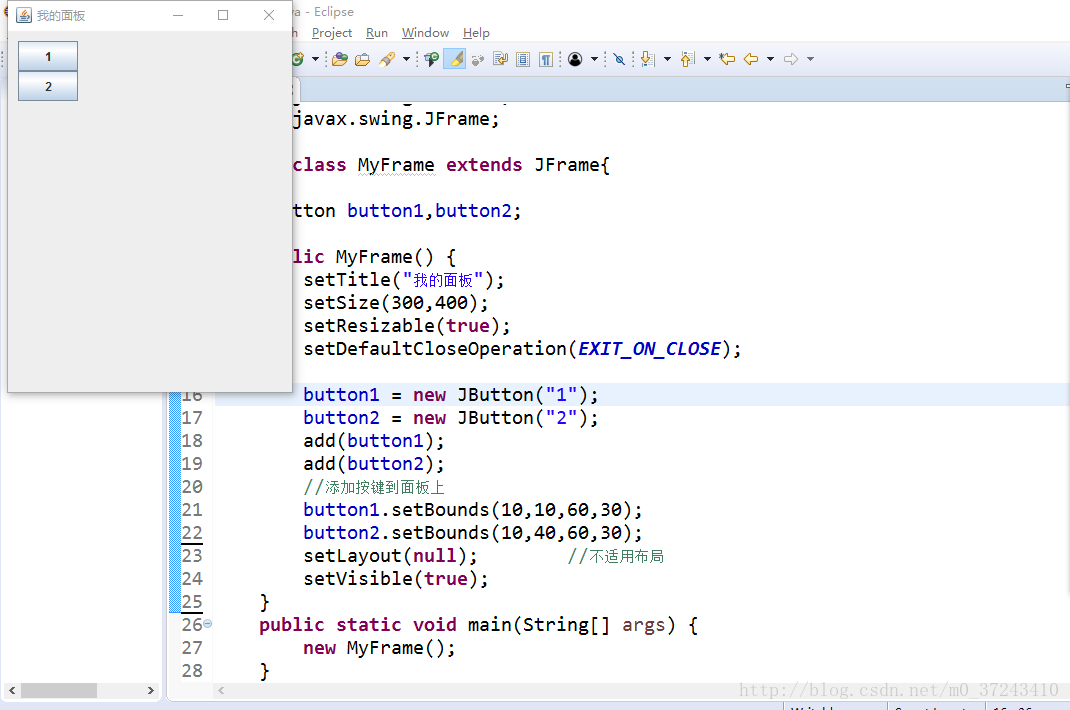
下面就是一个按钮的简单布局

下面就来开始制作这个画板把
一、界面布局
1.定义所有按钮,把按钮全部放置到面板中

这样这些按钮就放到面板上了
2.把绘图区放置到面板中
绘图区我们用JPanel类来制作,JPanel是一个轻量级面板,不可以单独存在,必要要放到Frame面板上,Frame是一个重量级面板,可以单独存在
定义一个PaintPanel类用来继承JPanel

接着到PaintFrame这个类中初始化放置绘图区到面板上:
初始化

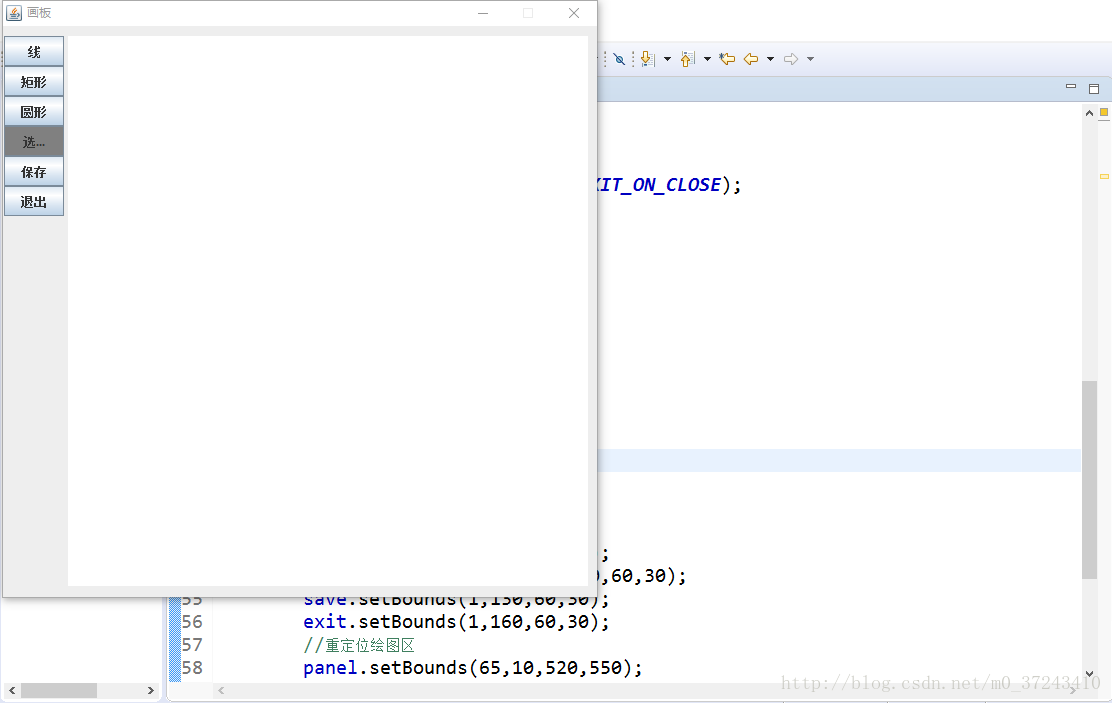
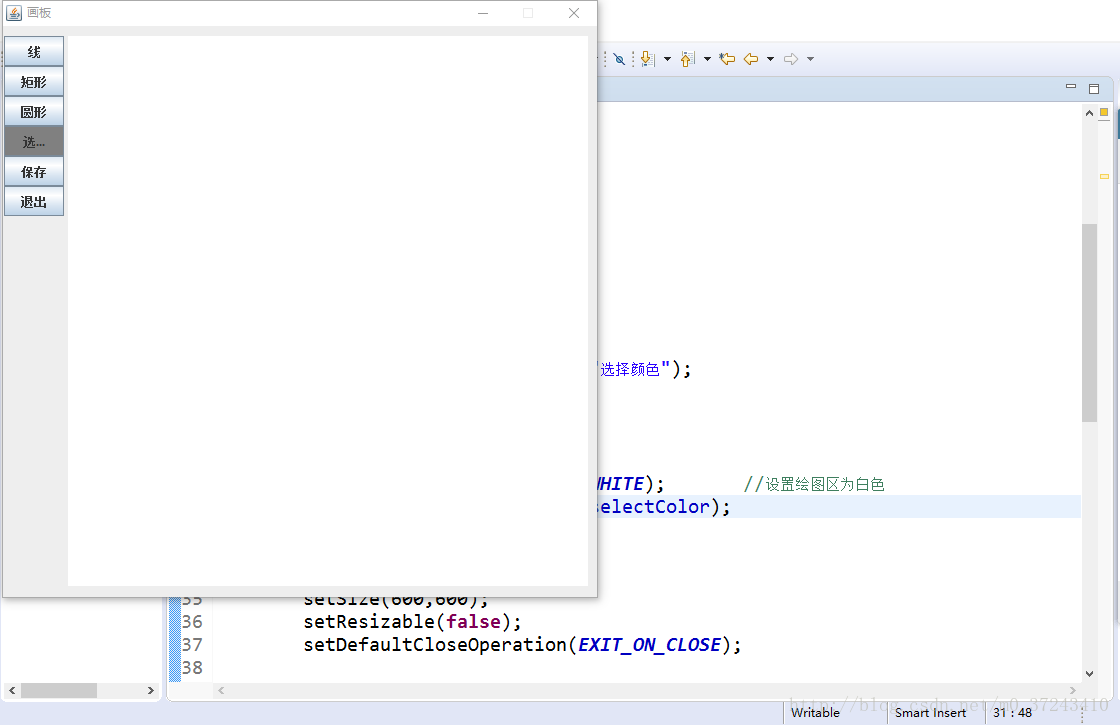
面板右边就绘制了一个绘图区,为后面绘制直线、圆、矩形设置了一个面板
3.定义颜色
在PaintFrame类中定义一个颜色
将"选择颜色"按钮定义为灰色

PaintFrame类完整代码如下:
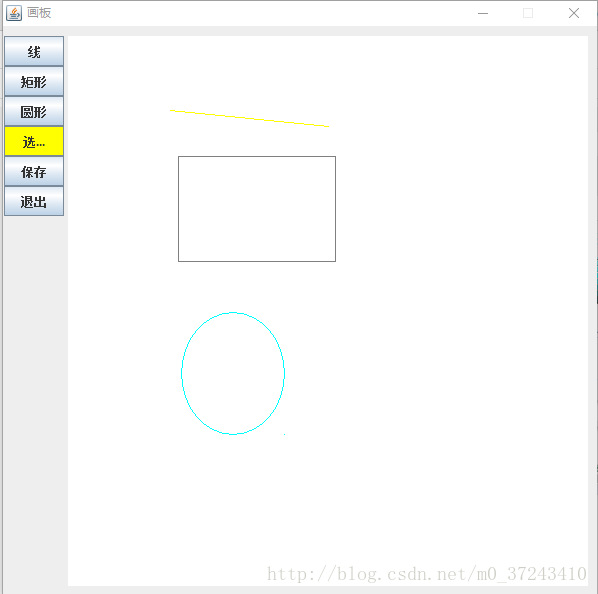
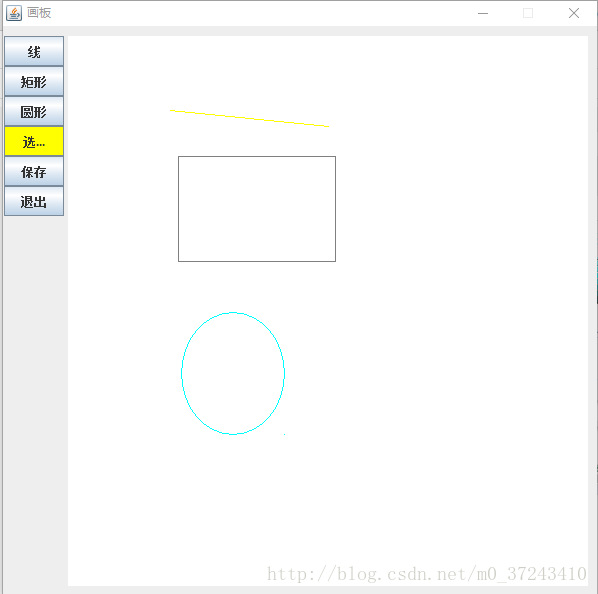
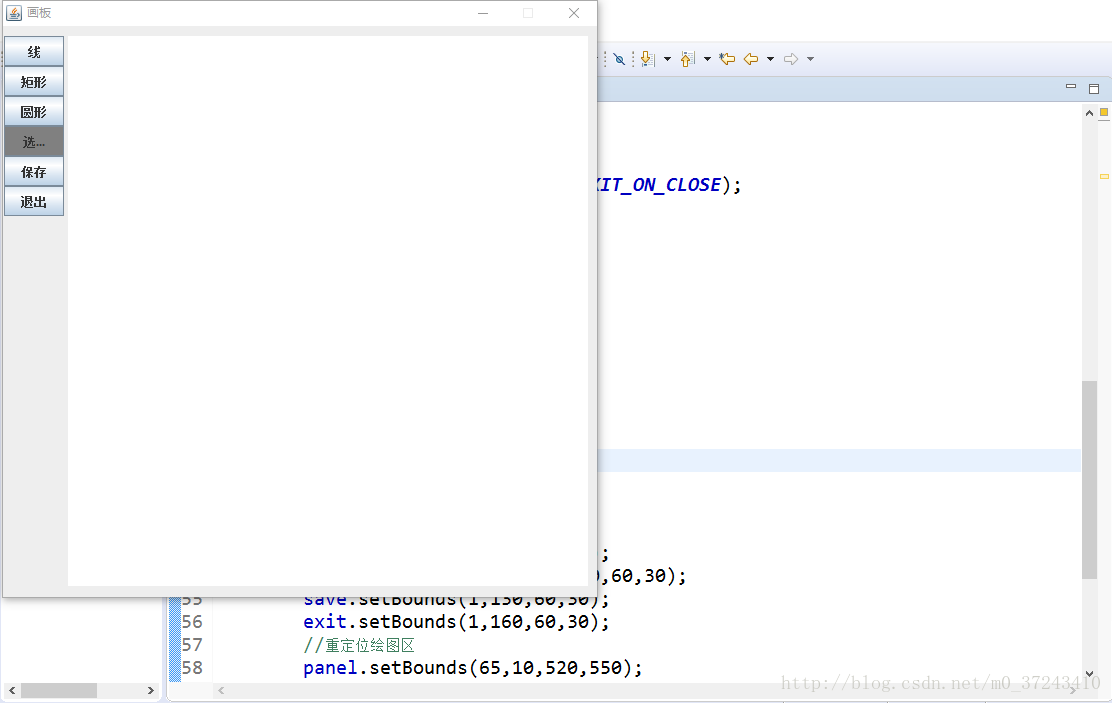
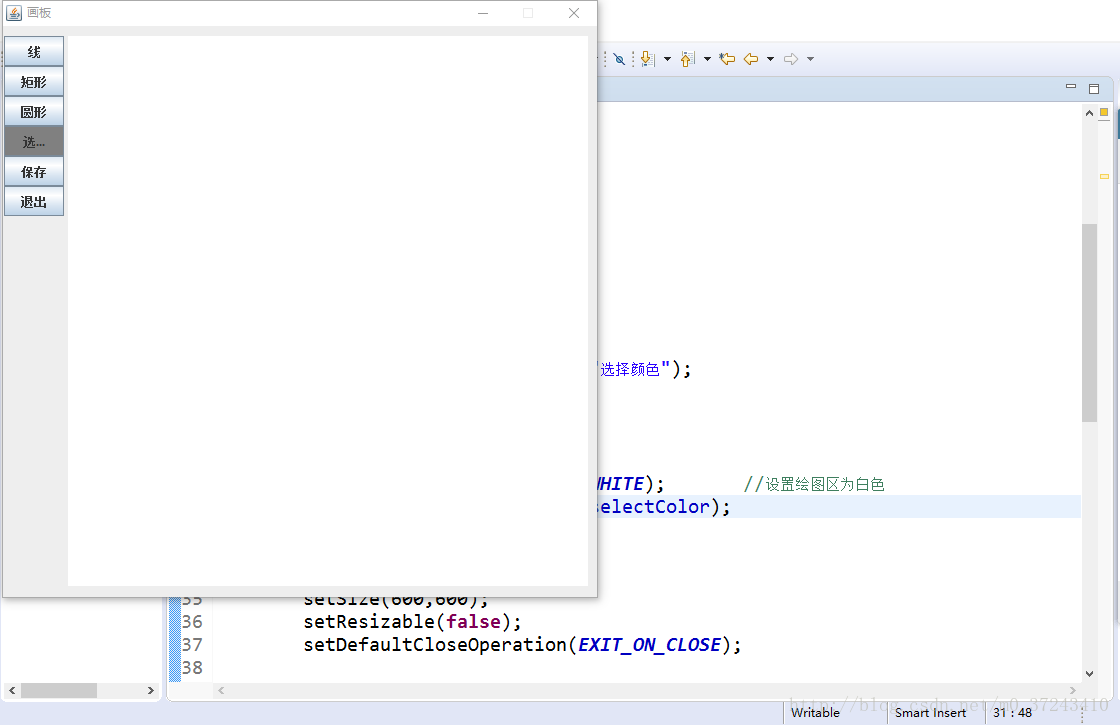
(左边就是面板的功能区,右边就是画板绘图区,接下来我们就要实现这些按钮的基本功能了)
二、实现功能
1.退出(最简单的一个)
2.选择颜色
showDialog(Component component,
String title, Color initialColor)创建一个颜色对话框参数component指定对话框所依赖的组件,title指定对话框的标题;initialColor指定对话框返回默认颜色

3.线、矩形、圆形
在PaintPanel类中定义一个String类型的变量type,用表示下一次要画的图形类型

在PaintFrame中添加这三个按钮的监听器,每按下一个按钮,改变type的值
接下来到PaintPanel类JPanel轻量级面板上实现三个按钮的功能
关键就是给绘图区添加鼠标点击和释放的监听器
在PaintPanel类中定义一个x,y来表示鼠标的横纵坐标
在绘图区给鼠标添加点击和释放的监听器
点击鼠标时候获得绘制图形起点x,y坐标
释放鼠标时候获得绘制图形终点x,y坐标
用type的不同值来调用Graphics2D类中不同方法绘画出不同的图形

接下来把颜色添加到绘画图形线条上面
在PaintPanel类中定义一个Color类的变量
PaintFrame类设置监听器"设置颜色"按钮上给PaintPanel获得选择的颜色

4.保存
在PaintFrame类中添加"保存"按钮的监听器
在PaintPanel类中实现保存功能,调用PaintPanel类中save()保存方法

到这里一个简单的画板就制作出来啦O(∩_∩)O,程序比较简单还有很多可以完善的地方,两个类的代码留在下面就当一起学习吧
PaintFrame类
PaintPanel类
一个可以绘画的简单绘图软件
本文用两个类来实现画板的基本功能
(源代码在文章最后面)

画板制作分两个部分:
(一)界面布局
(二)实现功能
小知识:
setBounds(x,y,width,height);
x:组件在容器X轴上的起点
y:组件在容器Y轴上的起点
width:组件的长度
height:组件的
下面就是一个按钮的简单布局

下面就来开始制作这个画板把
一、界面布局
1.定义所有按钮,把按钮全部放置到面板中
package gary;
import javax.swing.JButton;
import javax.swing.JFrame;
public class PaintFrame extends JFrame{
JButton line,rect,round,chooseColor,save,exit;
//构造方法对面板进行初始化
public PaintFrame() {
//1.初始化所有按钮
line = new JButton("线");
rect = new JButton("矩形");
round = new JButton("圆形");
chooseColor = new JButton("选择颜色");
save = new JButton("保存");
exit = new JButton("退出");
//2.初始化窗口
setTitle("画板");
setSize(600,600);
setResizable(false);
setDefaultCloseOperation(EXIT_ON_CLOSE);
//3.把按钮放置在窗口中
add(line);
add(rect);
add(round);
add(chooseColor);
add(save);
add(exit);
//4.重定位按钮
line.setBounds(1,10,60,30);
rect.setBounds(1,40,60,30);
round.setBounds(1,70,60,30);
chooseColor.setBounds(1,100,60,30);
save.setBounds(1,130,60,30);
exit.setBounds(1,160,60,30);
//end.设置布局为空,使窗口可见
setLayout(null);
setVisible(true);
}
public static void main(String[] args) {
new PaintFrame();
}
}
chooseColor.setBackground(selectColor);
这样这些按钮就放到面板上了
2.把绘图区放置到面板中
绘图区我们用JPanel类来制作,JPanel是一个轻量级面板,不可以单独存在,必要要放到Frame面板上,Frame是一个重量级面板,可以单独存在
定义一个PaintPanel类用来继承JPanel

接着到PaintFrame这个类中初始化放置绘图区到面板上:
初始化
//step2:初始化绘图区 panel = new PaintPanel(); panel.setBackground(Color.WHITE); //设置绘图区为白色把绘图区放置到窗口中
//step2:把绘图区放置到窗口中 add(panel);定义绘图区
//重定位绘图区 panel.setBounds(65,10,520,550);

面板右边就绘制了一个绘图区,为后面绘制直线、圆、矩形设置了一个面板
3.定义颜色
在PaintFrame类中定义一个颜色
//默认颜色是 Color selectColor = Color.GRAY;
将"选择颜色"按钮定义为灰色
chooseColor.setBackground(selectColor);

PaintFrame类完整代码如下:
package gary;
import java.awt.Color;
import javax.swing.JButton;
import javax.swing.JFrame;
public class PaintFrame extends JFrame{
//定义按钮
JButton line,rect,round,chooseColor,save,exit;
//定义一个绘图区
PaintPanel panel;
//默认颜色是 Color selectColor = Color.GRAY;
//构造方法对面板进行初始化
public PaintFrame() {
//1.初始化所有按钮
line = new JButton("线");
rect = new JButton("矩形");
round = new JButton("圆形");
chooseColor = new JButton("选择颜色");
save = new JButton("保存");
exit = new JButton("退出");
//初始化绘图区
panel = new PaintPanel();
panel.setBackground(Color.WHITE); //设置绘图区为白色
chooseColor.setBackground(selectColor);
//2.初始化窗口
setTitle("画板");
setSize(600,600);
setResizable(false);
setDefaultCloseOperation(EXIT_ON_CLOSE);
//3.把按钮放置在窗口中
add(line);
add(rect);
add(round);
add(chooseColor);
add(save);
add(exit);
//step2:把绘图区放置到窗口中
add(panel);
//4.重定位按钮
line.setBounds(1,10,60,30);
rect.setBounds(1,40,60,30);
round.setBounds(1,70,60,30);
chooseColor.setBounds(1,100,60,30);
save.setBounds(1,130,60,30);
exit.setBounds(1,160,60,30);
//重定位绘图区
panel.setBounds(65,10,520,550);
//end.设置布局为空,使窗口可见
setLayout(null);
setVisible(true);
}
public static void main(String[] args) {
new PaintFrame();
}
}
(左边就是面板的功能区,右边就是画板绘图区,接下来我们就要实现这些按钮的基本功能了)
二、实现功能
1.退出(最简单的一个)
exit.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent arg0) {
System.exit(0);
}
});2.选择颜色
showDialog(Component component,
String title, Color initialColor)创建一个颜色对话框参数component指定对话框所依赖的组件,title指定对话框的标题;initialColor指定对话框返回默认颜色
chooseColor.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
Color color = JColorChooser.showDialog(null, "请选择颜色", selectColor);
selectColor = color; //默认颜色设置成选择的颜色
//讲选择的颜色返回到按钮"选择颜色"的背景上
chooseColor.setBackground(selectColor);
}
});
3.线、矩形、圆形
在PaintPanel类中定义一个String类型的变量type,用表示下一次要画的图形类型

在PaintFrame中添加这三个按钮的监听器,每按下一个按钮,改变type的值
//直线
line.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
//改变绘图区的type变量的值为"line"
panel.type = "line";
}
});
//矩形
rect.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
//改变绘图区的type变量的值为"rect"
panel.type = "rect";
}
});
//圆
round.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
//改变绘图区的type变量的值为"round"
panel.type = "round";
}
});接下来到PaintPanel类JPanel轻量级面板上实现三个按钮的功能
关键就是给绘图区添加鼠标点击和释放的监听器
在PaintPanel类中定义一个x,y来表示鼠标的横纵坐标
//表示鼠标的横纵坐标 int x,y;
在绘图区给鼠标添加点击和释放的监听器
点击鼠标时候获得绘制图形起点x,y坐标
释放鼠标时候获得绘制图形终点x,y坐标
用type的不同值来调用Graphics2D类中不同方法绘画出不同的图形
addMouseListener(new MouseListener() {
@Override
public void mousePressed(MouseEvent e) {
// 按下
//获得图形的原点
x = e.getX();
y = e.getY();
}
@Override
public void mouseReleased(MouseEvent e) {
// 释放
//获得图形的终点
int x1 = e.getX();
int y1 = e.getY();
//获得绘图区的作图器
Graphics2D g = (Graphics2D)getGraphics();
//根据type的值绘制不同类型的图形
if(type.equals("line")) {
//绘制直线
g.drawLine(x,y, x1, y1);
}
if(type.equals("rect")) {
//绘制矩形
g.drawRect(x,y,x1-x,y1-y);
}
if(type.equals("round")) {
//绘制椭圆形
g.drawOval(x, y, x1-x, y1-y);
}
}
接下来把颜色添加到绘画图形线条上面
在PaintPanel类中定义一个Color类的变量
//要绘制的颜色 Color selectColor;在释放鼠标绘图器开始绘图的时候添加上颜色
Graphics2D g = (Graphics2D)getGraphics(); //给作图器设置绘图的颜色 g.setColor(selectColor);
PaintFrame类设置监听器"设置颜色"按钮上给PaintPanel获得选择的颜色
//选择颜色
chooseColor.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
Color color = JColorChooser.showDialog(null, "请选择颜色", selectColor);
selectColor = color; //默认颜色设置成选择的颜色
//讲选择的颜色返回到按钮"选择颜色"的背景上
chooseColor.setBackground(selectColor);
panel.selectColor = selectColor;
}
});
4.保存
在PaintFrame类中添加"保存"按钮的监听器
//保存
save.addActionListener(new ActionListener(){
@Override
public void actionPerformed(ActionEvent arg0) {
JFileChooser chooser = new JFileChooser();
int cnt = chooser.showDialog(null,"保存");
if(cnt == 0 ) {
//用户选中的文件
File file = chooser.getSelectedFile();
System.out.println("file = " + file.getAbsolutePath());
panel.save(file);
}
}
});在PaintPanel类中实现保存功能,调用PaintPanel类中save()保存方法
public void save(File file) {
//获得相对于文件的缓冲图片
BufferedImage image= new BufferedImage(getWidth(),getHeight(),BufferedImage.TYPE_INT_RGB);
//从缓冲图片中获得作图器
Graphics g = image.getGraphics();
g.setColor(Color.white);
g.fillRect(0, 0, getWidth()+1, getHeight()+1);
//向缓存图片上写绘制所有的图形
}
到这里一个简单的画板就制作出来啦O(∩_∩)O,程序比较简单还有很多可以完善的地方,两个类的代码留在下面就当一起学习吧
PaintFrame类
package gary;
import java.awt.Color;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.io.File;
import javax.swing.JButton;
import javax.swing.JColorChooser;
import javax.swing.JFileChooser;
import javax.swing.JFrame;
public class PaintFrame extends JFrame{
//定义按钮
JButton line,rect,round,chooseColor,save,exit;
//定义一个绘图区
PaintPanel panel ;
//默认颜色是 Color selectColor = Color.GRAY;
//构造方法对面板进行初始化
public PaintFrame() {
//1.初始化所有按钮
line = new JButton("线");
rect = new JButton("矩形");
round = new JButton("圆形");
chooseColor = new JButton("选择颜色");
save = new JButton("保存");
exit = new JButton("退出");
//初始化绘图区
panel = new PaintPanel();
panel.setBackground(Color.WHITE); //设置绘图区为白色
chooseColor.setBackground(selectColor);
panel.selectColor = selectColor;
//2.初始化窗口
setTitle("画板");
setSize(600,600);
setResizable(false);
setDefaultCloseOperation(EXIT_ON_CLOSE);
//3.把按钮放置在窗口中
add(line);
add(rect);
add(round);
add(chooseColor);
add(save);
add(exit);
//step2:把绘图区放置到窗口中
add(panel);
//4.重定位按钮
line.setBounds(1,10,60,30);
rect.setBounds(1,40,60,30);
round.setBounds(1,70,60,30);
chooseColor.setBounds(1,100,60,30);
save.setBounds(1,130,60,30);
exit.setBounds(1,160,60,30);
//重定位绘图区
panel.setBounds(65,10,520,550);
//5.给各个按钮注册监听器
//直线
line.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
//改变绘图区的type变量的值为"line"
panel.type = "line";
}
});
//矩形
rect.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
//改变绘图区的type变量的值为"rect"
panel.type = "rect";
}
});
//圆
round.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
//改变绘图区的type变量的值为"round"
panel.type = "round";
}
});
//选择颜色 chooseColor.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { Color color = JColorChooser.showDialog(null, "请选择颜色", selectColor); selectColor = color; //默认颜色设置成选择的颜色 //讲选择的颜色返回到按钮"选择颜色"的背景上 chooseColor.setBackground(selectColor); panel.selectColor = selectColor; } });
//保存
save.addActionListener(new ActionListener(){
@Override
public void actionPerformed(ActionEvent arg0) {
JFileChooser chooser = new JFileChooser();
int cnt = chooser.showDialog(null,"保存");
if(cnt == 0 ) {
//用户选中的文件
File file = chooser.getSelectedFile();
System.out.println("file = " + file.getAbsolutePath());
panel.save(file);
}
}
});
//退出
exit.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent arg0) {
System.exit(0);
}
});
//end.设置布局为空,使窗口可见
setLayout(null);
setVisible(true);
}
public static void main(String[] args) {
new PaintFrame();
}
}
PaintPanel类
package gary;
import java.awt.Color;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.awt.image.BufferedImage;
import java.io.File;
import javax.swing.JPanel;
public class PaintPanel extends JPanel{
//表示下一次要画的图形类型 "line","rect","round"
String type = "line";
//表示鼠标的横纵坐标 int x,y;
//要绘制的颜色
Color selectColor;
public PaintPanel() {
//给绘图区添加鼠标点击和释放的监听器
addMouseListener(new MouseListener() {
@Override
public void mousePressed(MouseEvent e) {
// 按下
//获得图形的原点
x = e.getX();
y = e.getY();
}
@Override
public void mouseReleased(MouseEvent e) {
// 释放
//获得图形的终点
int x1 = e.getX();
int y1 = e.getY();
//获得绘图区的作图器
Graphics2D g = (Graphics2D)getGraphics();
//给作图器设置绘图的颜色
g.setColor(selectColor);
//根据type的值绘制不同类型的图形
if(type.equals("line")) {
//绘制直线
g.drawLine(x,y, x1, y1);
}
if(type.equals("rect")) {
//绘制矩形
g.drawRect(x,y,x1-x,y1-y);
}
if(type.equals("round")) {
//绘制椭圆形
g.drawOval(x, y, x1-x, y1-y);
}
}
@Override
public void mouseClicked(MouseEvent e) {
// TODO Auto-generated method stub
}
@Override
public void mouseEntered(MouseEvent e) {
// TODO Auto-generated method stub
}
@Override
public void mouseExited(MouseEvent e) {
// TODO Auto-generated method stub
}
});
}
public void save(File file) { //获得相对于文件的缓冲图片 BufferedImage image= new BufferedImage(getWidth(),getHeight(),BufferedImage.TYPE_INT_RGB); //从缓冲图片中获得作图器 Graphics g = image.getGraphics(); g.setColor(Color.white); g.fillRect(0, 0, getWidth()+1, getHeight()+1); //向缓存图片上写绘制所有的图形 }
}
相关文章推荐
- 【Java GUI】简单铅笔画图程序
- Java GUI编程之(四) 一个温度转换程序
- (十三)Core Java GUI(图形化界面小程序开发,事件监听机制流程,以及可运行jar包的配置实现,) (109)
- Java小程序之GUI开发简单前台登录界面
- JAVA GUI程序示例
- JAVA第一个GUI程序---计算器
- JAVA使用jar命令制作可执行GUI程序
- Java小程序之高级画板功能篇I
- java基于GUI的定时关机程序
- 如何设计出具有GUI特色的“纯”JAVA程序
- Java写的GUI程序在Gnome下显示中文乱码,不显示菜单等问题
- Linux 下 Java GUI程序乱码
- java swing组件实现gui 日历程序
- Java小程序之高级画板图形保存篇
- java学习笔记(三)——发布GUI程序
- JAVAGUI-计算器程序
- JAVA GUI程序在无jdk、jre环境下打包运行(详细,亲测)
- 写的第一个java GUI程序--计算器。
- 以set up方式安装使用自己写的java gui程序
- 使用exe4j把JAVA GUI程序打包成exe文件时遇到的问题
