input框 既可以手动输入亦可以进行下拉模糊查找
2018-01-20 22:20
246 查看
实用情景:对数据进行筛选的时候,往往会碰到客户要求输入框既可以手动输入进行实时模糊查找也可以进行下拉选择。
基本html:
2: js部分
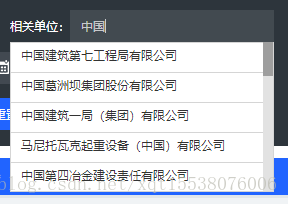
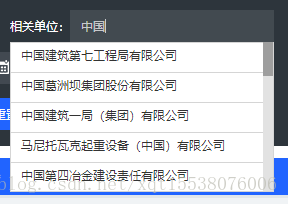
效果如下:

注:jQuery水平较差 还望多多指点!
基本html:
<div class="organ-item">
<span class="organ-itemt">相关单位:</span>
<div class="nice-select" style="float:left;box-shadow:none">
<input id="company_name" type="text" style="width:100%" class="organ-info cenz input" placeholder="输入相关单位"/>
<ul>
<foreach name='company_arr' item='vo'>
<li title='{$vo["name"]}'>{$vo.name}</li>
</foreach>
</ul>
</div>
</div>2: js部分
// input 点击事件
$(document).on('click','.nice-select',function(e){
$(".nice-select").find("ul").hide();// 让ul隐藏(当你一个页面多个这样的输入框时你就会用到)
$(".nice-select ul li").show();// 列表展示
$(this).find('ul').show();// 当前子节点显示
e.stopPropagation();// 阻止事件冒泡
})// input 输入事件
$(document).on('input','.input',function(){
var keywords = $(this).val();
var count = 0;
if (keywords != "") {
$(".nice-select ul li").each(function(i) {
var contentValue = $(this).text(); if(contentValue.toLowerCase().indexOf(keywords.toLowerCase()) < 0) {
$(this).hide();
count++;
} else {
$(this).show();
}
if (count == (i + 1)) {
$(this).parent().find("ul").hide();
// $(".nice-select").find("ul").hide();
} else {
$(this).parent().find("ul").show();
// $(".nice-select").find("ul").show();
}
});
} else {
$(".nice-select ul li").each(function(i) {
$(this).show();
});
}
});
// 点击页面的任何一点让input列表隐藏
$(document).click(function(){
$(".nice-select").find("ul").hide();
});效果如下:

注:jQuery水平较差 还望多多指点!
相关文章推荐
- 转:zTree树控件扩展篇:巧用zTree控件实现文本框输入关键词自动模糊查找zTree树节点实现模糊匹配下拉选择效果
- C#输入姓名或者拼音码(姓名的首字母,大小写均可)进行快速模糊查找
- Ajax实现在textbox中输入内容,动态从数据库中模糊查询显示到下拉框中
- 可编辑的下拉选择框,既可以输入又可以选择
- Ajax实现在textbox中输入内容,动态从数据库中模糊查询显示到下拉框中
- 既可以输入新的信息,又可以从下拉框中选择的代码
- 让DOS下输入命令时也可以象LiUnix一样用Tab键进行命令自动填充
- 可以输入也可以下拉选择的select
- Mybatis使用MySQL进行模糊查询时输入中文检索不到结果
- winform自定义日期控件,要求可以手动输入日期DatePicker
- SAP 730模糊查询时不可以输入连续的汉字问题解决方案
- 使用关键字对数组进行模糊查找;对一维字符串数组进行排序
- 一个既可以下拉选择,又可以输入的DropDownList
- mysql模糊查找:一个表T2的某列数据,作为另一个表T1查找条件进行模糊查找
- C++算法库学习__std::sort__对 vector进行排序_排序后就可以进行使用std::lower_bound进行二分查找(查找第一个大于等于指定值的迭代器的位置)__std::unique
- 监控页面所有input框的输入,并进行过滤
- 使用参数化SQL语句进行模糊查找---page_title LIKE @title
- 记下一点东西吧,Sublime Text 3快捷方式:Ctrl + P,可以快速输入关键字以模糊匹配文件名
- Ajax实现在textbox中输入内容,动态从数据库中模糊查询显示到下拉框中
- 设计一个程序,从键盘上输入若干字符串,利用算法库中的查找函数对给定的字符串进行查找,将查找后的结果输出
