自己写代码对比工具
2018-01-19 21:25
615 查看
作者:汪娇娇
时间:2018年1月19日
上一篇:自己写JSON编辑器
基于上一次做的JSON编辑器,继而衍生出这一次的代码对比工具,本来打算写在一块的,想想懒得在写好的一堆东西里倒持,就单独起一个博客吧,也无所谓。
今天要说的主角就是mergely。样式也很简单,但用起来真的很方便。如果不引入自己的项目的话,直接打开mergely的官网首页,直接用就OK。如果要引入自己的项目,比如说我上一篇写的JSON编辑器,编辑完JSON后,人工校验和原有数据的差别,仅凭肉眼看肯定活活累死,而且还不保证准确性。在自动化这么发达的时代,也不允许人工来操作吧,哈哈哈。mergely有文档,照着文档接入也很方便,提供的API也比较全,完全能hold得住平时的工作。
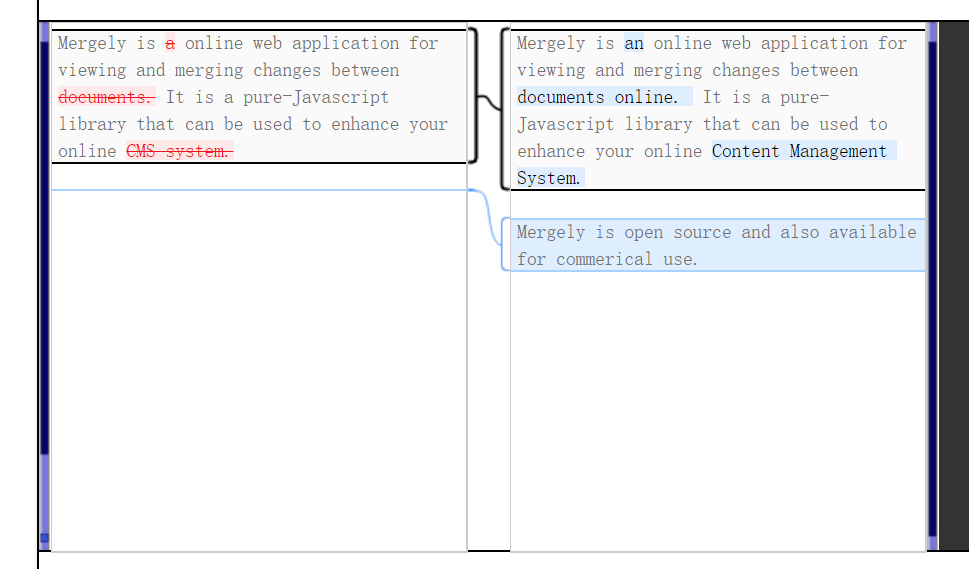
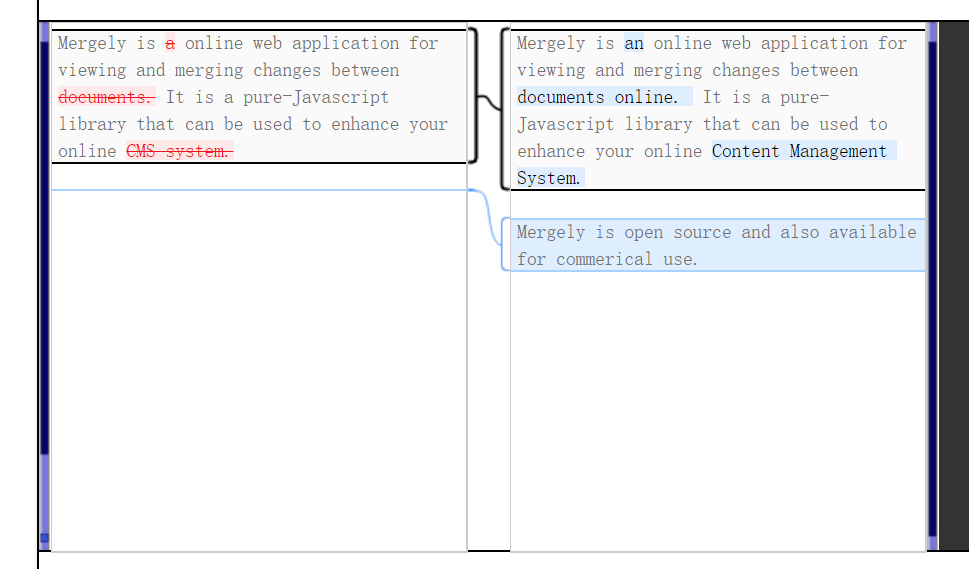
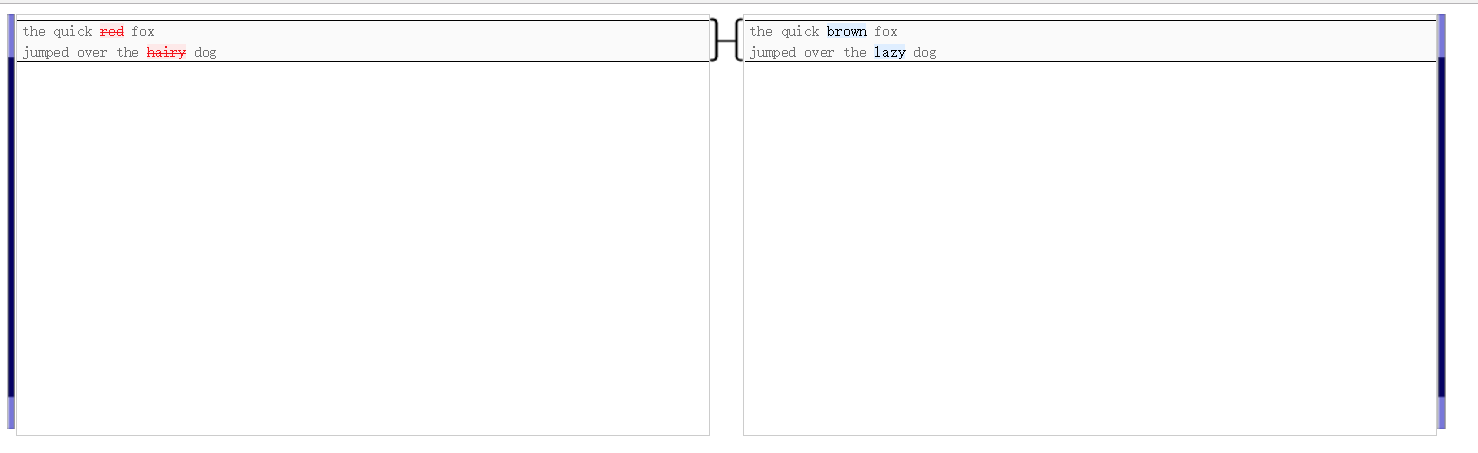
好了,话不多说,下面就是mergely 代码对比的一张截图。

接着,就来说怎么接入。
index.js
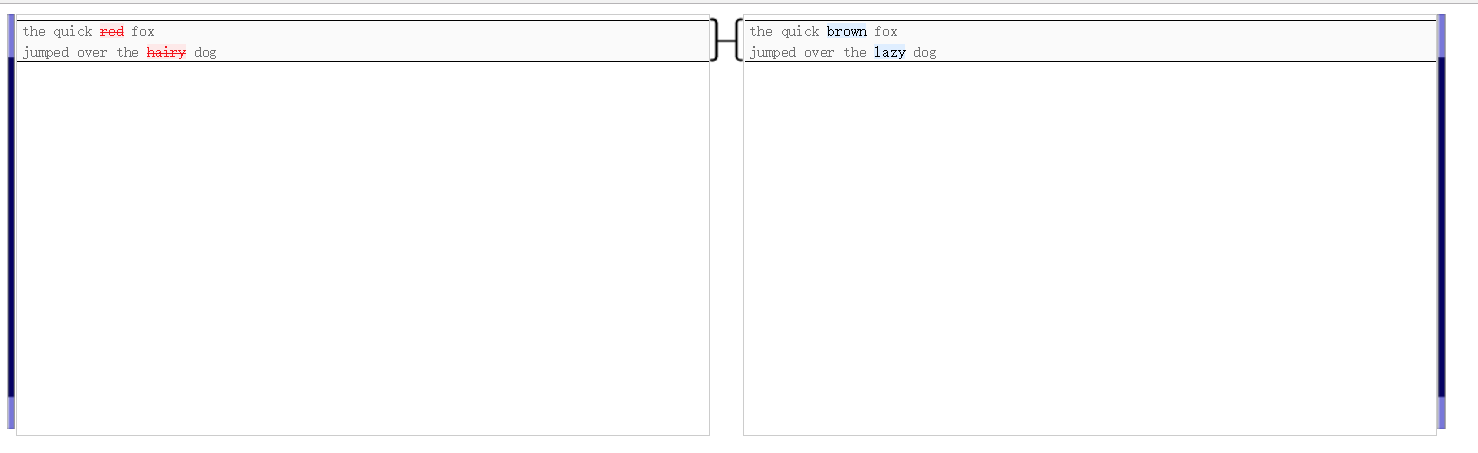
结果:

一边编辑,就会一边对比,方便得很nei~
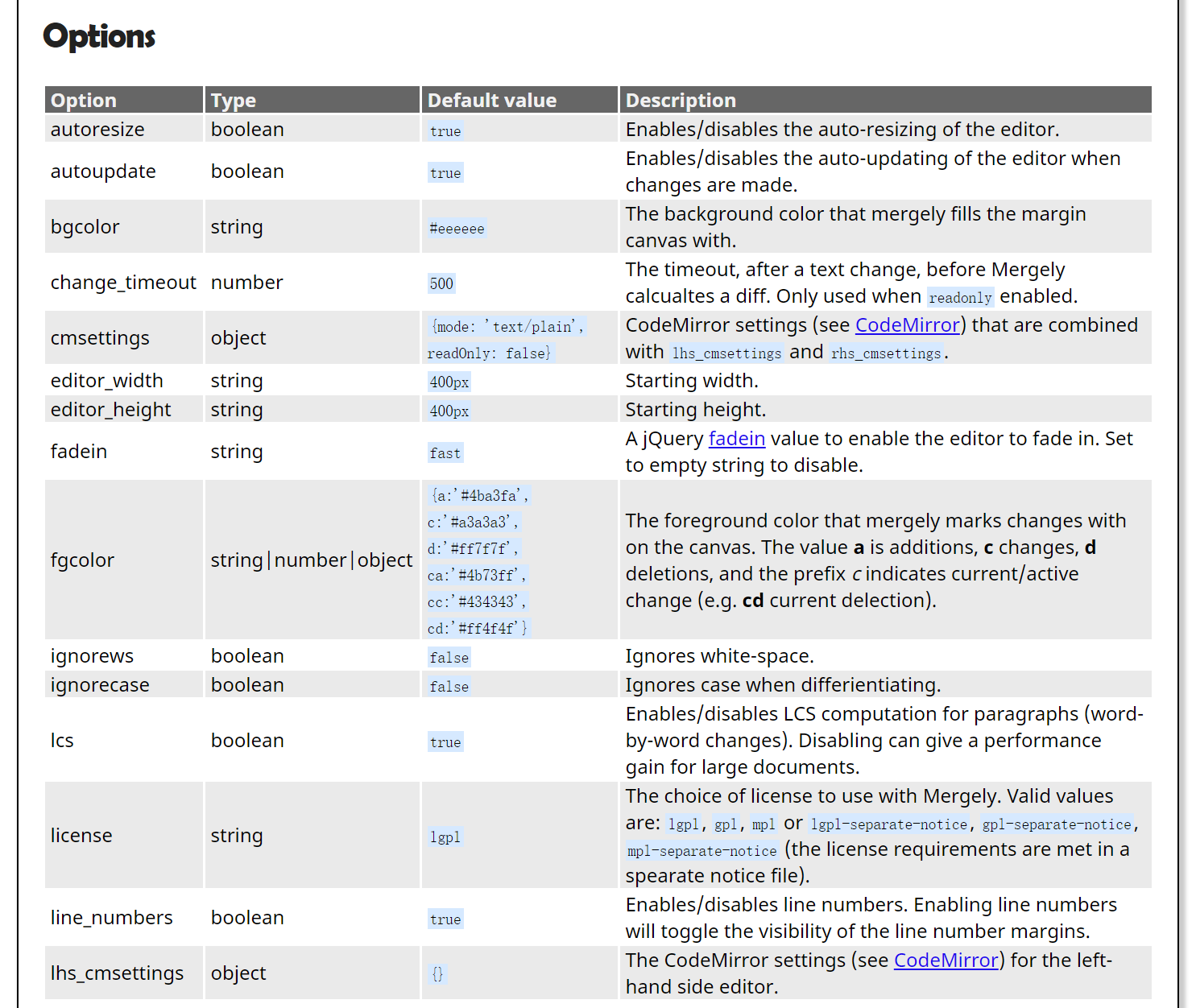
上面写的js就能完成很基础的功能,一般也都可用了,至于其他的功能,可详见mergely官网 http://www.mergely.com/doc。

时间:2018年1月19日
上一篇:自己写JSON编辑器
基于上一次做的JSON编辑器,继而衍生出这一次的代码对比工具,本来打算写在一块的,想想懒得在写好的一堆东西里倒持,就单独起一个博客吧,也无所谓。
今天要说的主角就是mergely。样式也很简单,但用起来真的很方便。如果不引入自己的项目的话,直接打开mergely的官网首页,直接用就OK。如果要引入自己的项目,比如说我上一篇写的JSON编辑器,编辑完JSON后,人工校验和原有数据的差别,仅凭肉眼看肯定活活累死,而且还不保证准确性。在自动化这么发达的时代,也不允许人工来操作吧,哈哈哈。mergely有文档,照着文档接入也很方便,提供的API也比较全,完全能hold得住平时的工作。
好了,话不多说,下面就是mergely 代码对比的一张截图。

接着,就来说怎么接入。
一、安装
1、用npm和webpack来安装依赖
这种方法就不细说了,对于用惯了webpack的盆友来说,应该很简单。2、直接引入cdn
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.32.0/codemirror.min.js"></script> <link rel="stylesheet" media="all" href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.32.0/codemirror.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.32.0/addon/search/searchcursor.min.js"></script> //mergely.js和mergely.css官网是没有直接提供的,我也是直接扒官网首页的代码的,哈哈哈 <script src="lib/mergely/lib/mergely.js" type="text/javascript"></script> <link rel="stylesheet" media="all" href="lib/mergely/lib/mergely.css">
二、使用
index.html<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>代码对比工具</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.32.0/codemirror.css"> <link rel="stylesheet" href="css/mergely.css"> </head> <body> <div class="mergely-full-screen-8"> <div class="mergely-resizer"> <div id="mergely"></div> </div> </div> </body> <script src="js/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.32.0/codemirror.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.32.0/addon/search/searchcursor.min.js"></script> <script src="js/mergely.js"></script> <script src="js/index.js"></script> </html>
index.js
//初始化代码对比区域
$('#mergely').mergely({
license: 'lgpl-separate-notice',
width: 1200,
height: 350,
wrap_lines: true,
line_numbers: false,
lhs: function (setValue) {
setValue("the quick red fox\njumped over the hairy dog"); //初始化左边区域
},
rhs: function (setValue) {
setValue("the quick brown fox\njumped over the lazy dog"); //初始化右边区域
}
});
//只读,不可编辑,根据个人需要,要或不要
$('#mergely').mergely('cm', 'lhs').options.readOnly = true;
$('#mergely').mergely('cm', 'rhs').options.readOnly = true;结果:

一边编辑,就会一边对比,方便得很nei~
上面写的js就能完成很基础的功能,一般也都可用了,至于其他的功能,可详见mergely官网 http://www.mergely.com/doc。

相关文章推荐
- 自己写的一个代码自动生成工具_java版_源码下载
- 在使用JS框架之前自己写的一些工具代码
- 向自己的模块添加错误代码_使用vc自带的工具MC创建资源并将其添加至DLL或EXE中
- 实力代码对比工具,你get√了没?
- 发一个自己写的小工具,生成类似petshop4的数据操作方面的代码
- 代码管理工具:使用github和git工具管理自己的代码
- 发一个自己用JS写的实用看图工具实现代码
- C#软件开发实例.私人订制自己的屏幕截图工具——放大镜的功能代码优化
- 基于Code_Collaborator和Review_board的代码审工具试用对比说明
- 开发环境以及工具,第一个自己的代码:Smile
- wap获取手机号码,今天uc开启云加速,用公司的工具类获取是null,但是另外一个项目可以,应该这个项目的工具旧少了一些代码。。,网上找了 方法自己加可以
- 自己动手打造代码压缩合并工具
- java进阶(三)------java编程规范---代码质量检测工具FindBugs、PMD和CheckStyle对比
- 【面向对象课程项目:纸牌】Java实例学习(三):对自己代码的修正与加壳(仍然要对比源码)
- 【lizhi125】帮你揪出文档/代码的差异 文档内容差异对比工具-WinMerge中文版
- 发一个自己用JS写的实用看图工具实现代码
- 分享一个自己开发的数据字典与动态代码生成工具
- iOS:使用Github托管自己本地的项目代码方式一:(Xcode方式:开发工具Xcode配置Git,由Xcode-->Source Control-->Commit)
- JavaScript 代码检查工具对比
- java进阶(三)------java编程规范---代码质量检测工具FindBugs、PMD和CheckStyle对比
